Sencha Advent Calendar 2014 12日目
http://www.adventar.org/calendars/490
ウィジェットカラムの利用
こんばんはxenophyの菅井です。
Ext JS 5から追加されたウィジェットカラムを利用することによって
グリッドカラムにコンポーネントを簡単に入れられるようになりました。
今回はそのウィジェットカラムにコンポーネントを入れてみて動かしていこうと思います。
ウィジェットカラムについて
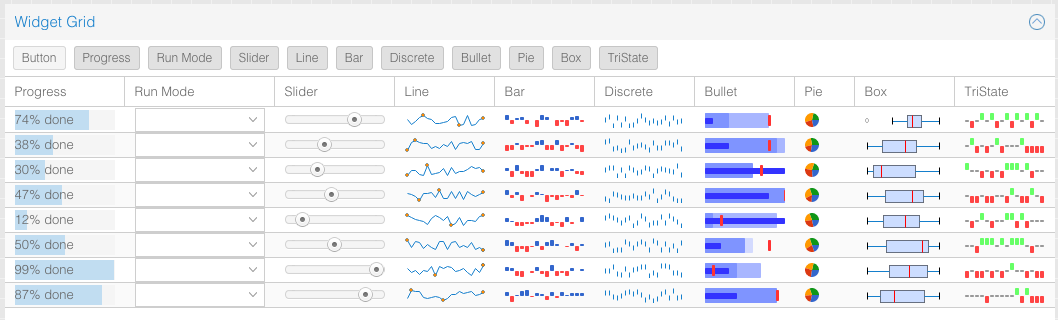
ウィジェットカラムですがはじめからビルトインで
用意されているコンポーネントやウィジェットを指定してあげることによって
以下のようにコンポーネントをカラムに表示することができます。
今回はコンボボックスをウィジェットカラムの中に入れてみます。
グリッドの作成
ウィジェットカラムを入れる前にまずは
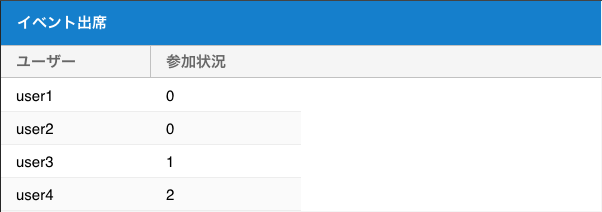
以下のように通常のカラムのみもったグリッドを作成します。
Ext.create('Ext.grid.Panel', {
renderTo: Ext.getBody(),
title: 'イベント出席',
width: 600,
columns: [{
text: 'ユーザー',
dataIndex: 'user',
width: 150
}, {
text: '参加状況',
dataIndex: 'attendCd',
width: 150
}],
store: {
fields: [{
name: 'user',
type: 'string'
}, {
name: 'attendCd',
type: 'int'
}],
data: [
{user: 'user1', attendCd: 0},
{user: 'user2', attendCd: 0},
{user: 'user3', attendCd: 1},
{user: 'user4', attendCd: 2}
]
}
});
参加状況カラムにステータスを表示させていますが
ここにコンボを入れてステータスの値によって表示が変わるようにします。
ウィジェットカラムの設定
参加状況カラムの設定を下記のように変更します。
{
text: '参加状況',
dataIndex: 'attendCd',
width: 150
}
↓
まずxtypeに'widgetcolumn'の設定を追加します。xtypeを指定しない場合はデフォルト'gridcolumn'
次にwidgetコンフィグに対してコンポーネント(またはウィジェット)を指定します。
今回はコンボボックスを表示させるのでxtypeに'combobox'を指定してストアやフィールドの設定を行っています。
{
text: '参加状況',
dataIndex: 'attendCd',
width: 150,
xtype: 'widgetcolumn',
widget: {
xtype: 'combobox',
store: {
fields: [{
name: 'cd',
type: 'int'
}, {
name: 'name',
type: 'string'
}],
data : [
{cd:0, name:'出席'},
{cd:1, name:'欠席'},
{cd:2, name:'補欠'}
]
},
valueField: 'cd',
displayField: 'name',
queryMode: 'local'
}
}
ウィジェットカラムの設定は以上です。
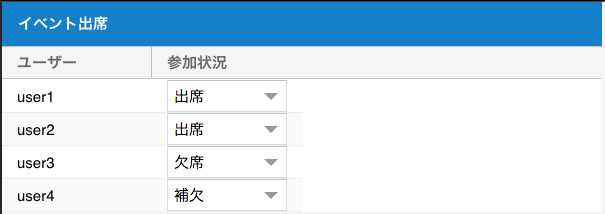
このように'widgetcolumn'のwidgetコンフィグに対して
フォーム上にコンポーネントを配置するくらい簡単に設定できてしまいます。
表示結果は以下になります。
最後に
ウィジェットカラムによってグリッド上でコンポーネントやウィジェットを扱うのが楽になり
ウィジェットやコンポーネント自体のカスタマイズも含めて
これまでよりもグリッドの表現や挙動が豊かになっていくと思います。