Chromeで複数のセッションを使う
Chromeのシークレットウインドウ機能を使うと一つのセッション以外に別のセッションを用意できます。ただシークレットウインドウを使うだけだとメインとサブの2アカウントまでしか使えませんが、Chromeには複数のセッションを同時に使う方法も用意されているのでこちらを参考に設定しておくと良いと思います。下記のように任意のユーザを作成可能です。
1つのgmailアカウントで複数のメールを使う
複数のアカウントが必要なとき複数のメールアドレスを用意するのは面倒ですが、gmailではsample@gmail.comとsample+user1@gmail.comは一緒です(@マークの前に+xxxxと任意の文字を書けます)。両方のメールがちゃんとsample@gmail.comのメールボックスに届くので複数アカウントとして使えます。
また、google appsを使っている場合(google appsのドメインがexample.comだとします)、sample@example.comとsample+user1@example.comも同じメールボックスに届きます。
DropboxでHTMLを公開する
DropboxにはPublicというフォルダがありますが、そこにhtmlファイルを置くとWeb上からアクセスする事が可能になります。簡単なHTML等でWeb上で公開したい時に便利ですね。
参考:https://www.dropbox.com/ja/help/16
MacでIEテスト
macで開発していてもちゃんとIEでテストしましょう。
VirtualBoxとmodern.IEを使えばいろんなバージョンのIEでテストできます。
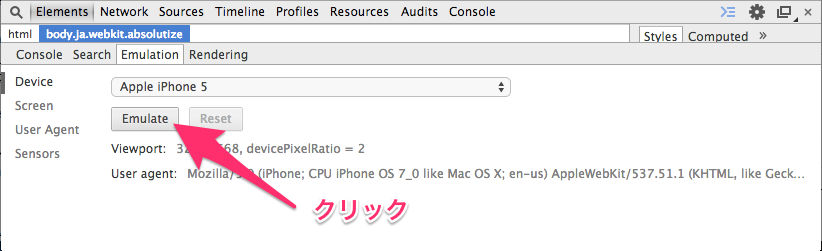
ChromeのDeveloperToolでモバイル環境をEmulate
モバイルのテストをするのに毎回モバイルで確認するのは面倒です。Chromeのモバイルemulatorを使いましょう。
Androidの仮想端末を使う
Androidの開発をしているとAndroid端末が欲しくなってきますが、仮想環境で高速に動作チェックをしてみましょう。Genymotionが便利です。
その他気づいた事があればまた追記していきます。
また、他にもこんな事便利だよーとかあればコメントもらえると嬉しいです。