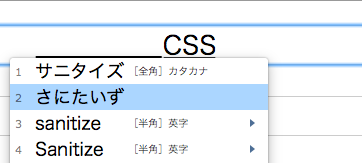
OSX + Chromeでinputエリアで入力して変換しようとするとこんなんなる。
どうも::selection要素が悪さをしているらしい。
::selectionって何よって、調べてみたら非標準な疑似要素らしい。
https://developer.mozilla.org/ja/docs/Web/CSS/::selection
該当するCSSを削除するかcolorを#000000にすると解消する。(適当)
sanitize.css
/* specify the background color, font color, and drop shadow of text selections */
::-moz-selection {
background-color: #b3d4fc; /* required when declaring ::selection */
color: #ffffff;
text-shadow: none;
}
::selection {
background-color: #b3d4fc; /* required when declaring ::selection */
color: #ffffff;
text-shadow: none;
}