Webでのタイポグラフィーが注目されて久しいですが、「そもそもそんなにフォント持ってねーよ」という方にフォント持ってなくても手軽に色々なフォントを試すことができるGoogle Fontsの紹介です。
実装自体は1分でできるはず。きっと…。
フォント探し
Google Fontsでお気に入りのフォントを探します。
また日本語にも対応したNoto Sans Japaneseも利用してみます。
Webページへ導入
導入はとっても簡単です。
CSSの読み込み
Google Fontsのページにもサンプルが記載されていますが、まずcssの読み込みを行います。
<link href='http://fonts.googleapis.com/css?family=Alegreya+Sans' rel='stylesheet' type='text/css'>
こんな感じ。
Noto Sans Japaneseの場合は少し違って
<link href="http://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" type='text/css'>
こんな感じ。
フォントの指定
次にWebフォントを適用したい部分にCSSでfont-familyを指定します。
それでもう出来上がり。
.font1{
font-family: 'Alegreya Sans', sans-serif;
}
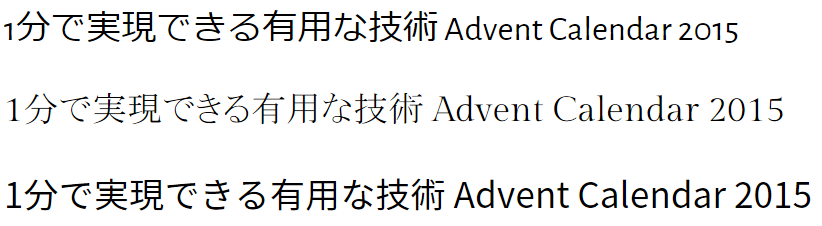
サンプル
3種類のフォントを読み込んで利用してみたサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="copyright" content="">
<!-- webfonts -->
<link href='http://fonts.googleapis.com/css?family=Alegreya+Sans' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Gilda+Display' rel='stylesheet' type='text/css'>
<link href="http://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" type='text/css'>
<!-- CSS -->
<style type="text/css">
body{
font-size:2em;
}
.font1{
font-family: 'Alegreya Sans', sans-serif;
}
.font2{
font-family: 'Gilda Display', serif;
}
.font3{
font-family: 'Noto Sans Japanese', serif;
}
</style>
</head>
<body>
<p class="font1">
1分で実現できる有用な技術 Advent Calendar 2015
</p>
<p class="font2">
1分で実現できる有用な技術 Advent Calendar 2015
</p>
<p class="font3">
1分で実現できる有用な技術 Advent Calendar 2015
</p>
</body>
</html>