ふらっと旅に出かけたくなったときに、日本地図にダーツをして行き先を決める例のあれができるといいなと思っていると実際に作っている方がいらっしゃいました。
気軽に日本ダーツの旅.jsを作ってみた顛末
ただ、ご本人も書いているように"日本列島がすっぽり入る長方形の中にランダムに点"を打ってもだいたい海になってしまいます。
ならばもう少し陸地に範囲を絞ってしまおう!ということで範囲設定を改造してみました。
範囲設定
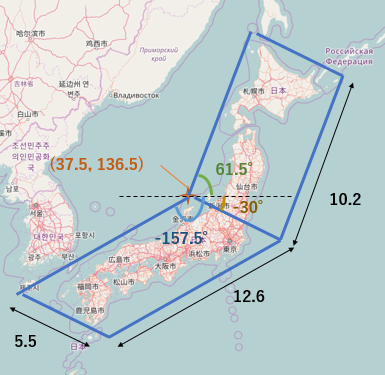
日本列島が弓形なので、東日本と西日本に分けてそれぞれを平行四辺形で囲むような形で範囲を設定しました。
こうすると基準点と角度を決めてしまえばあとはsin/cosで計算できます。

© OpenStreetMap contributors
以下の設定値では沖縄を含む離島は範囲に含まれていませんのでご注意ください。
ブックマークレット実装
乱数自体はx方向、y方向でそれぞれ算出し、平行四辺形の形に合わせて変換しているイメージです。
説明用
(function(){
var POS_X = 37.5; //基準点の緯度
var POS_Y = 136.5; //基準点の経度
var DIS_WEST = 12.6; //西日本側の距離
var DIS_EAST = 10.2; //東日本型の距離
var x = Math.random() * (DIS_EAST + DIS_WEST) - DIS_WEST; //緯度用の乱数
var DEG_X = x < 0 ? -157.5 : 61.5; //基準点からの角度設定
var DEG_Y = -30; //基準点からの角度設定
var Y_MAX = 5.5; //基準点からの距離設定
var y = Math.random() * Y_MAX; //経度用の乱数
var ido = POS_X + Math.abs(x) * Math.sin(DEG_X/180*Math.PI) + y * Math.sin(DEG_Y/180*Math.PI);
var keido = POS_Y + Math.abs(x) * Math.cos(DEG_X/180*Math.PI) + y * Math.cos(DEG_Y/180*Math.PI);
var baseUrl ="https://www.google.co.jp/maps/search/";
var dartsPointUrl = baseUrl + ido + ",+" + keido;
window.open(dartsPointUrl);
}());
ブックマークレットコピペ用
javascript:(function(){ var POS_X = 37.5; var POS_Y = 136.5; var DIS_WEST = 12.6; var DIS_EAST = 10.2; var x = Math.random() * (DIS_EAST + DIS_WEST) - DIS_WEST; var DEG_X = x < 0 ? -157.5 : 61.5; var DEG_Y = -30; var Y_MAX = 5.5; var y = Math.random() * Y_MAX; var ido = POS_X + Math.abs(x) * Math.sin(DEG_X/180*Math.PI) + y * Math.sin(DEG_Y/180*Math.PI); var keido = POS_Y + Math.abs(x) * Math.cos(DEG_X/180*Math.PI) + y * Math.cos(DEG_Y/180*Math.PI); var baseUrl ="https://www.google.co.jp/maps/search/"; var dartsPointUrl = baseUrl + ido + ",+" + keido; window.open(dartsPointUrl); }());
旅の行き先に迷った場合にどうぞ。
そしてネタ元記事の@noexpectさん、プログラムお借りしました。ありがとうございました。