はじめに
Ajaxでローディングを実装したいということはしばしばあると思います。
が、ローディング画像を探したりどんなコード書けばいいのか少し迷ってしまうのも事実。
なので備忘録的にまとめておくことにしました。
Rails(Slim, Sass, CoffeeScript)で利用しましたが、他でも問題なく使えるかと思います。
アウトライン
以下のステップでやります。
- Ajax通信中にloadingの文言が出ることを確認(JS)
- ローディングgifを用意する パーシャルに切り出す
- CSSを実装
Ajax通信中はページの上下左右中央にローディングgifが出るイメージです。
1. Ajax通信中にloadingの文言が出ることを確認(JS)
Slimで以下の記述をします。
場所はどこでもいいですがレイアウトファイルに書くことにしましょう。
.loading.js-loading | loading
続いてCoffeeScriptに以下を書きます。
$ ->
speed = 300
$loading = $('.js-loading')
# Ajax ローディング
$(document)
.on 'ajaxSend', ->
$loading.show()
.on 'ajaxComplete', ->
$loading.fadeOut speed
※ speedはお好みでOK. Ajax処理中はローディングを表示、終了したらフェイドで消えていくという感じですね。
2. ローディングgifを用意する パーシャルに切り出す
さて、これだけだとしまりがありませんね。(文言表示してるだけなので…)
Ajaxといえば、くるくるしたローディング画像でしょう。ということで、探します。
今回は
http://preloaders.net/ から、Floating raysを選択。
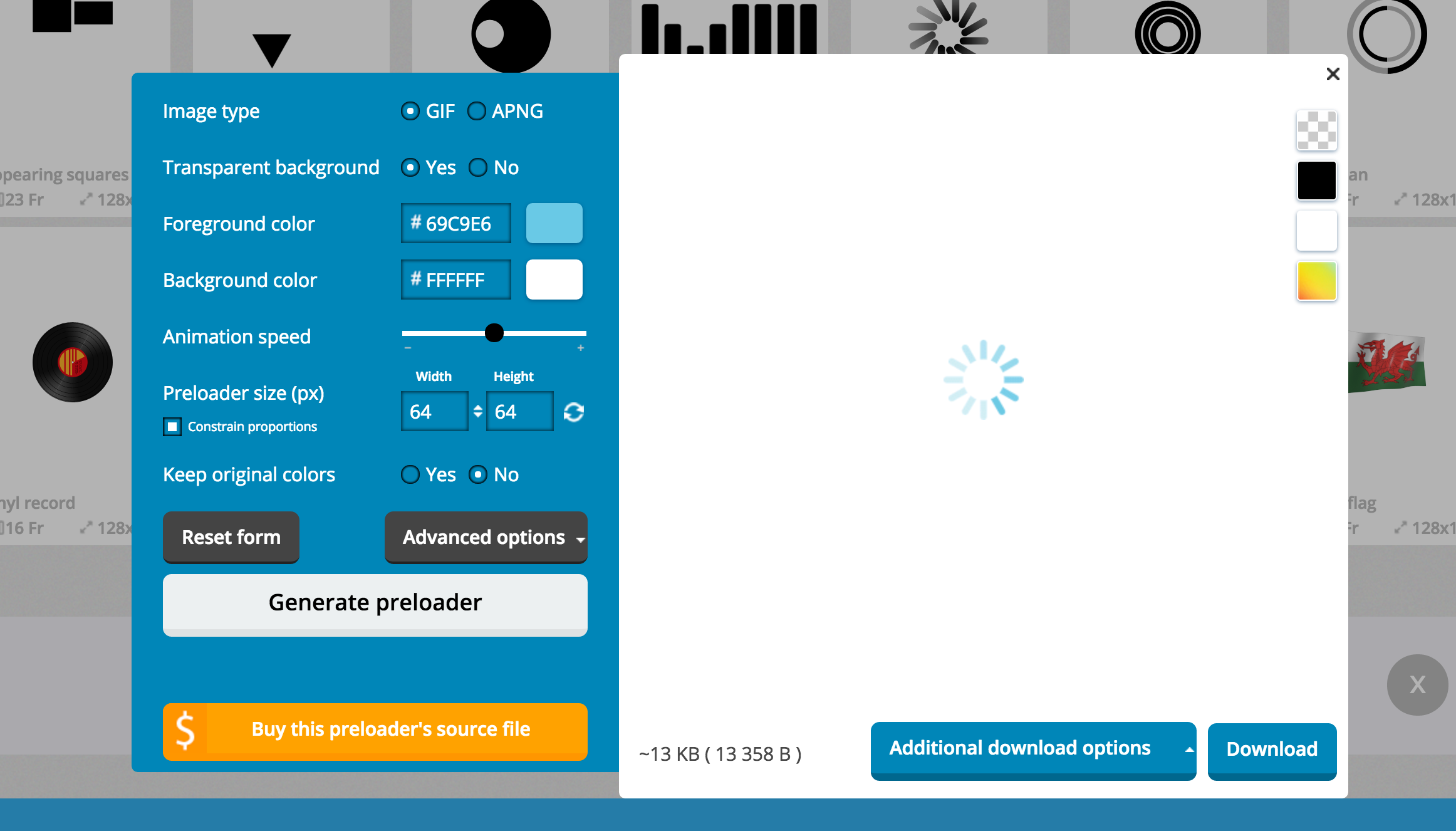
画像、背景色、サイズやスピードなど色々変えられるので要件に応じて変えましょう。
変えたらダウンロードしてたあとに、
assets/images以下の共通ディレクトリにloading.gifを入れます。
Slimのコードは以下のような感じに。
.loading
= image_tag('common/icons/loading.gif', class: 'img')
そしてこれをそのままパーシャルに切っていきます。
今回はいろんな箇所で使うことを想定して、views/partials/_loading.html.slimに追加しました。
3. CSSを実装
あとは見た目を整えるだけです。
SMACSSでの利用を想定して、assets/stylesheets/module以下に_loading.sassを作成します。
loading画像のサイズは64px x 64pxを想定しています。
.loading
display: none // はじめは非表示
height: 100%
width: 100%
z-index: 1000
> .img
$loading_negative_margin: -32px
left: 0
margin:
top: $loading_negative_margin
left: $loading_negative_margin
position: fixed
top: 0
これでページの上下左右中央にローディング画像が出るようになったかと思います。
終わりに
ローディング画像を実装するだけでUXはかなり向上されるかと思います。
工数もそこまでかからないので、さくっと実装してみてはいかがでしょうか。
参考になれば幸いです!
他参考
special thanks!