なんかタイトルがむかつきますね。
この記事はGoogle Apps Script Advent Calendar 2013 8日めの記事を書き忘れてたので、
後から書いてごまかそうとしている記事です。
ごめんなさい。さがさないでください。
Google Sitesのページを大量に作る
落ちだけ書くと、Google Sitesのページを動的に作るのに便利なライブラリを作ったのでそれの紹介です。
GaSmartyというライブラリで、99%はJartyというライブラリからできていて、
GAS向けに少しコード直したのと、Sites向けにExtensionを追加しただけです。
ライブラリID : MS5Opc1hdH7EbdqoprO7pguMffa6w-w2J
demo : https://sites.google.com/site/keisukeoohashi/google-apps-script/2013-12-09-make-a-new-page-with-google-apps-script
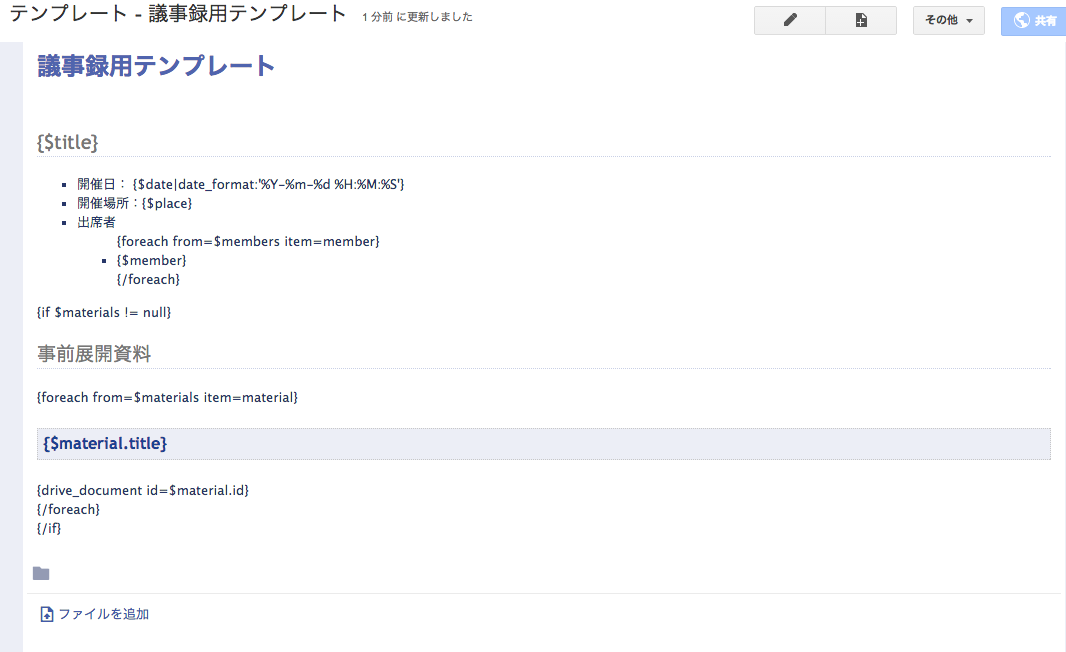
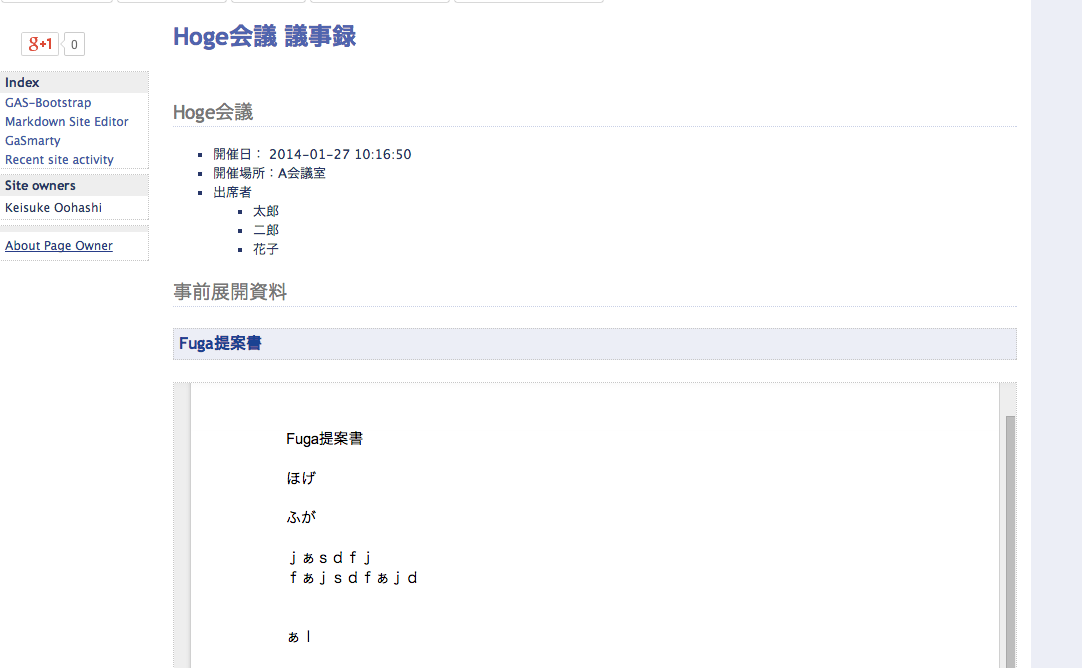
↑の感じのテンプレートページが↓の感じになります。
なんでそんなん作ったのか等話を書いていきます。
何故作ったか。
それを書くために、GASでのSitesページの作成方法を羅列していきます。
1. 普通に
普通につくろうとすると以下の様な感じになると思います。
var page = SitesApp.getActivePage();
for(var i =0; i < 100; i++) {
page.createWebPage("ページ " + i, i , "<div>ページ" + i + "</div>");
}
上記のようなコードはまぁ書きませんが、page.createWebPage("ページ " + i, i , "<div>ページ" + i + "</div>");のように
自分でhtmlをcreateWebPageの引数に書くパターンはよくあると思います。
ただこれだとめんどくさすぎますね。
2. Sitesのテンプレートページを使う。
Sitesにもともとあるテンプレートページを使って作ることもできます。
var site = SitesApp.getActiveSite();
var template = site.getTemplates().filter(function(page){ return page.getName() == "目的のテンプレート名"})[0];
for(var i = 0; i < 100; i++) {
SitesApp.getActivePage().createPageFromTemplate("title", "name", template);
}
こちらはサイト上でページを作れる分、楽なのですが動的な(中身を条件によって変えるなど)ページを作るにはかなりめんどくさいです。
3. HtmlServiceとか使う
HtmlServiceを使ってHTMLを作成する方法があります。
var site = SitesApp.getActiveSite();
var t = HtmlService.createTemplateFromFile("template");
for(var i = 0; i < 100; i++) {
t.data = {}//なんかのデータ;
SitesApp.getActivePage().createWebPage(i, i, t.evaluate().getContent());
}
利点は1.に比べてテンプレートエンジンが使えることです。
かなり動的にサイトを作ることができます。
ただ、ガジェット入れようと思ったり、iframe使おうとするとだいたい失敗します。
あと、HTMLの知識が必要です。
というかSites向けのHTMLはかなり制限があるため、普通の感覚でHTML書くと失敗します。
ということでGaSmartyの登場。
上記のように色々問題があったのです。
Sitesの制限を緩和しつつ、簡単にテンプレートページを作成しもにょもにょ出来る仕組みが欲しかったわけで、
そこでJartyを利用した、GASのSites用テンプレートエンジンを作りました。
Jarty
JartyはSmarty(PHPでよく使われるテンプレートエンジン)のJavascript実装で、
- 他のライブラリとの依存度が少ない
- 感覚的に高速
- Extensionが作りやすい
あたりが特徴です。
普通にWebページのテンプレートエンジンとしても優秀な方だと思います。
GaSmarty
Sites向けのテンプレートエンジンとしてJartyを採用した理由は、各種デリミタが、
<>ではなく{}な点が大きいです。
Sites内で許可されていないタグ(例えばHtmlServiceで使う=?>のようなタグ)は、
ページを保存する際に除去されてしまうため、<>を使うテンプレートエンジンは利用しづらいです。
また各種Gadgetを埋め込もうとすると、結構知識が必要で(ハックしないといけない)、
簡単に使えるようにするにはテンプレートエンジン内に組み込んで使えるようにしたかったのです。
そうやってできたのがGaSmartyです。
ライブラリID : MS5Opc1hdH7EbdqoprO7pguMffa6w-w2J
demo : https://sites.google.com/site/keisukeoohashi/google-apps-script/2013-12-09-make-a-new-page-with-google-apps-script
デモ
以下のページでページを作成してみてください。
サンプルコード
以下のように呼び出します。
var page = SitesApp.getActivePage();
var template = GaSmarty.compiles(page.getHtmlContent());
for(var i =0; i < 100; i++) {
var data = {}; //データ作る 例えばスプレッドシートから一行ずつ読むとか
var child = page.createWebPage("child" + name, "child" + name, template(data));
}
追加された拡張タグ
GaSmartyでは当然、Jartyで利用できるタグはほぼ使えます(全部は試してないです。)。
例えば{if $hoge} hogeがtrueなら表示{/if}や
{foreach from=$items item=item} {$item.name} : {$item.value} {/foreach}等のテンプレートエンジン用タグが使えます。
実際の使用感は上記のでもページを見てみてください。
GaSmartyでは更に、ガジェットを埋め込むためのタグを幾つか追加しています。
要望があれば、検討して追加したいと思います。
Google Documentを埋め込む {drive_document id="ドキュメントのID"}
Google Documentを埋め込みます。
文法
※必須と書いてないのは無くてもok
{drive_document
id="ドキュメントのID(ドキュメントを表示した時にURLに出るID) 必須"
width="表示幅"
height="縦幅"
align="位置 left,center,rightのいずれか"
wrapping="周りに外枠を付けるか on,offのいずれか"
border="ボーダー線の有り無し on,offのいずれか"
title="タイトル あると表示される"
}
例
Drive内のビデオを埋め込む {drive_video id="ドキュメントのID"}
Google Drive内のビデオ(mp4ファイルとか)を埋め込みます。
文法
※必須と書いてないのは無くてもok
{drive_video
id="ファイルのID(表示した時にURLに出るID) 必須"
width="表示幅"
height="縦幅"
align="位置 left,center,rightのいずれか"
wrapping="周りに外枠を付けるか on,offのいずれか"
border="ボーダー線の有り無し on,offのいずれか"
title="タイトル あると表示される"
}
例
フォーム(Google Forms)を埋め込む {drive_form id="ドキュメントのID"}
フォームを埋め込みます。
文法
※必須と書いてないのは無くてもok
{drive_form
id="ファイルのID(フォームの回答画面を表示した時にURLに出るID) 必須"
width="表示幅"
height="縦幅"
align="位置 left,center,rightのいずれか"
wrapping="周りに外枠を付けるか on,offのいずれか"
border="ボーダー線の有り無し on,offのいずれか"
title="タイトル あると表示される"
}
例
Slides(Google Slides)を埋め込む {drive_slides id="ドキュメントのID"}
Slidesを埋め込みます。
文法
※必須と書いてないのは無くてもok
{drive_slides
id="ファイルのID(フォームの回答画面を表示した時にURLに出るID) 必須"
loop=true or false (ループ再生するか否か)
start=true or false (画面表示と同時にスライドを開始するか)
size="サイズ s,m,l のいずれか"
width="表示幅"
height="縦幅"
align="位置 left,center,rightのいずれか"
wrapping="周りに外枠を付けるか on,offのいずれか"
border="ボーダー線の有り無し on,offのいずれか"
title="タイトル あると表示される"
}
例
iframe(iframe gadgets)を埋め込む {iframe src="表示するURL"}
iframeを埋め込みます。
文法
※必須と書いてないのは無くてもok
{iframe
src="表示するURL 必須"
width="表示幅"
height="縦幅"
align="位置 left,center,rightのいずれか"
wrapping="周りに外枠を付けるか on,offのいずれか"
border="ボーダー線の有り無し on,offのいずれか"
title="タイトル あると表示される"
}
例
まとめ
サイトに大量のコンテンツをつくろうと思うと、結構大変なことが多いです。
ガジェットで動的にしてもよいですが、それはそれで結構大変だったりします。
定期的に作成するページであれば今回のようなテンプレートエンジンを利用してみてはいかがでしょうか?