filterとmix−blend−mode
instagram風の画像編集ができる、CSSgramというcssフレームワークが話題になっています。
css3のfilterとmix-blend-modeというプロパティを使うとCSSのみで画像を編集することができ、雰囲気や仕上がりをガラリと変えることができます。
結構細かい機能が実装されていて、簡単な加工のみならphotoshopなど使わずに簡単に出来てしまいます。
自分の勉強も兼ねて画像ジェネレーターサイトを作成しました。
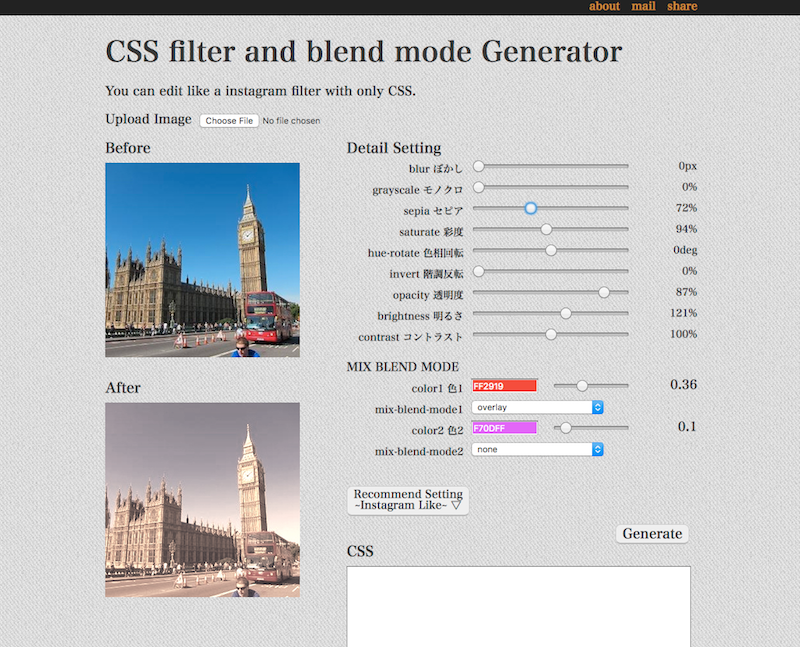
CSS filter and mix-blend-mode Generator

こんな加工がCSSのみで出来てしまいます。
# image_after {
filter: grayscale(100%) sepia(30%) brightness(110%) contrast(110%) ;
-webkit-filter: grayscale(100%) sepia(30%) brightness(110%) contrast(110%) ;
-moz-filter: grayscale(100%) sepia(30%) brightness(110%) contrast(110%) ;
-o-filter: grayscale(100%) sepia(30%) brightness(110%) contrast(110%) ;
-ms-filter: grayscale(100%) sepia(30%) brightness(110%) contrast(110%) ;
}
# image_after {
filter: brightness(90%) contrast(150%) ;
-webkit-filter: brightness(90%) contrast(150%) ;
-moz-filter: brightness(90%) contrast(150%) ;
-o-filter: brightness(90%) contrast(150%) ;
-ms-filter: brightness(90%) contrast(150%) ;
}
# image_after::before {
background: rgba(112,58,22,1);
mix-blend-mode: screen;
}
これらの画像加工がCSS数行で出来てしまいます。
filterの機能一覧
それぞれ設定できるオプションがあり、それらについて簡単に説明します。
| 名称(en) | 効果 | 初期値 |
|---|---|---|
| blur | ぼかし | 0px |
| grayscale | モノクロ | 0% |
| sepia | セピア | 0% |
| saturate | 彩度 | 100% |
| hue-rotate | 色相回転 | 0deg |
| invert | 階調反転 | 0% |
| opacity | 透明度 | 100% |
| brightness | 明るさ | 100% |
| contrast | コントラスト | 100% |
mix-blend-modeの機能一覧
| 名称(en) | 名称(ja) | 効果 |
|---|---|---|
| darken | 比較(暗) | 上下の画像を比較して暗いピクセルが表示される |
| lighten | 比較(明) | 上下の画像を比較して明るいピクセルが表示される |
| multiply | 乗算 | 暗い表現を作るときに使う描画モード |
| color-burn | 焼きこみ | 乗算よりもより暗くなる描画モード |
| screen | スクリーン | 明るい表現を作るときに使う。かなり使える |
| color-dodge | 覆い焼き | スクリーンよりもより明るくなる。インパクトが得られるのでエフェクト作成時などこれもかなりよく使う |
| overlay | オーバーレイ | 乗算とスクリーンの両方に近い効果が得られる。コントラストがあがるため見栄えの印象が上がる |
| soft-light | ソフトライト | 明るい部分はさらに明るく、暗い部分はされに暗くする |
| hard-light | ハードライト | ソフトライトよりも強い効果が得られる |
| difference | 差の絶対値 | 二枚の画像の違いを可視化するのに役立つ |
| exclusion | 除外 | 差の絶対値よりも弱い効果が得られる |
| hueHSL | 色相 | 色空間で合成。下位レイヤーの輝度(L)と彩度(S)、上位レイヤーの色相(H)を持つカラーが得られる |
| saturationHSL | 彩度 | 色空間で合成。下位レイヤーの輝度(L)と色相(H)、上位レイヤーの彩度(S)を持つカラーが得られる |
| colorHSL | カラー | 色空間で合成。下位レイヤーの輝度(L)、上位レイヤーの彩度(S)と色相(H)を持つカラーが得られる |
| luminosityHSL | 輝度 | 色空間で合成。下位レイヤーの彩度(S)と色相(H)、上位レイヤーの輝度(L)を持つカラーが得られる |
filterについてはこのサイトに詳しく説明がありました。
http://blog.asial.co.jp/979


