CSSで作成した背景
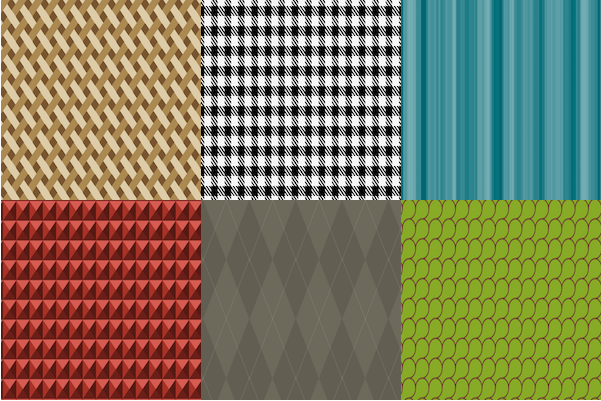
これらのパターン模様をCSSのみで作成しました
linear-gradient と radial-gradient と repeating-linear-gradient
CSS3で追加された線形グラデーション linear-gradient と円形グラデーション radial-gradient を使用すれば、さまざまなパターンを表現することが可能です。
これに background-size プロパティを組み合わせれば、CSSだけで背景画像を作成することができます。
CSS3をサポートするブラウザが増えてきている現在では、ほとんどのパターンがCSSだけで作成可能になっています。
また、 repeating-linear-gradient を使用すれば複雑なストライプ模様を簡単に作成できます。
作成方法の例についてはこちらに書きました。
CSSだけで複雑な背景画像を作ってみる
サイト作成しました。
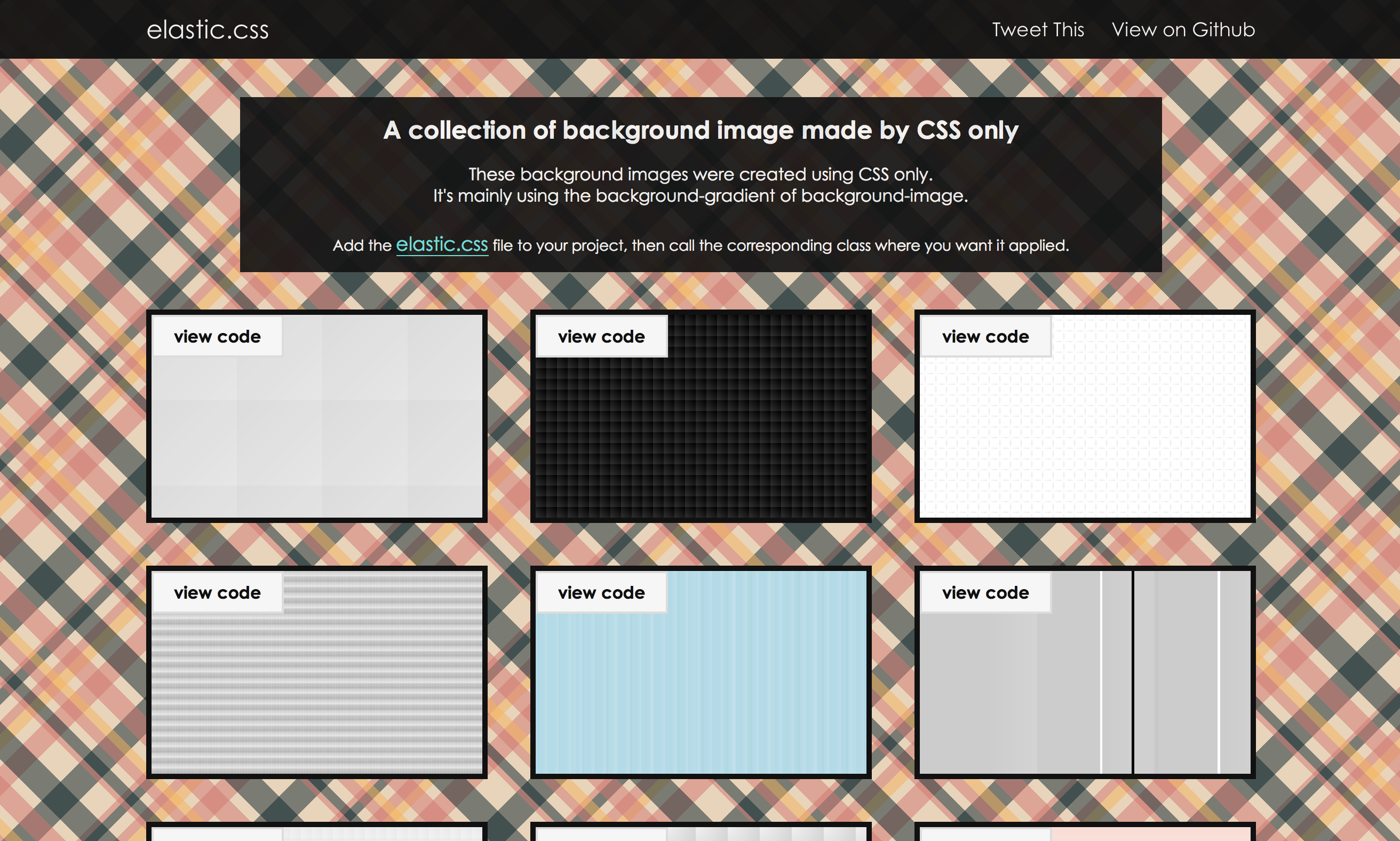
CSSだけでリッチな背景画像を作成できるサイト elastic CSS というサイトを作成しました。
Elastic | A collection of background image created by CSS only

対応ブラウザはモダンブラウザとie10以降 になってます
github : https://github.com/sottar/elastic
ちなみにこのサイトはReactJSを使用して作成しました。
webpackを使ったReactJSの環境構築の方法はこちらに書かれています。
webpack で react, scss のコンパイルと ESLint を設定する方法
参考にしてください。
追記
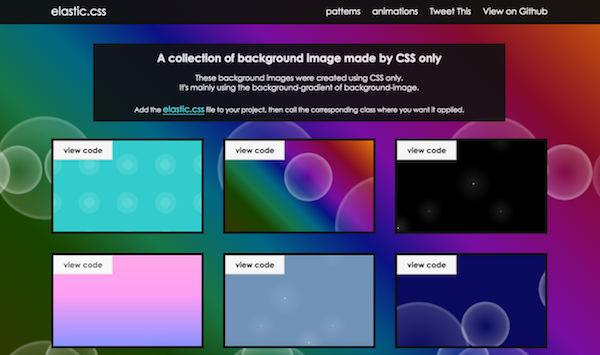
アニメーションする背景画像を作成・追加しました。
@keyframeを使うとcssを動的に任意のタイミングでアニメーションさせることができるため、これを使用して作成しました。
簡単な使い方はこちらに書いてあります。
CSS の @keyframe, animation 属性の使い方
↑ の背景にも使用しています。
以前こちらで紹介したサイトにも追加したのでよかったら活用してください。

Elastic | A collection of background image created by CSS only
コードはこちらに上がっています。
https://github.com/sottar/elastic