動機
過去にイントロ、関連研究を書くのに苦労した時の話です。
サーベイ中に書いたメモはどこへ、なんてことにならないように、bibとメモを一緒に管理しておいて、それらをまとめて年表にしてくれるのが欲しかったです。
とは言ったものの
以前、  なるものを作ろうとしましたが、構想が大きすぎ開発が全く進んでおりません。
なるものを作ろうとしましたが、構想が大きすぎ開発が全く進んでおりません。
そんな中、今パッと作れて使えるものを考えた時に、とりあえず、bibとメモをセットで年表にしよう!と思ったのでした。
そんなの作ってる時間あったらもう一回関連研究の論文読めって今は思います。
UI
時間軸のUIで使えそうなもの。
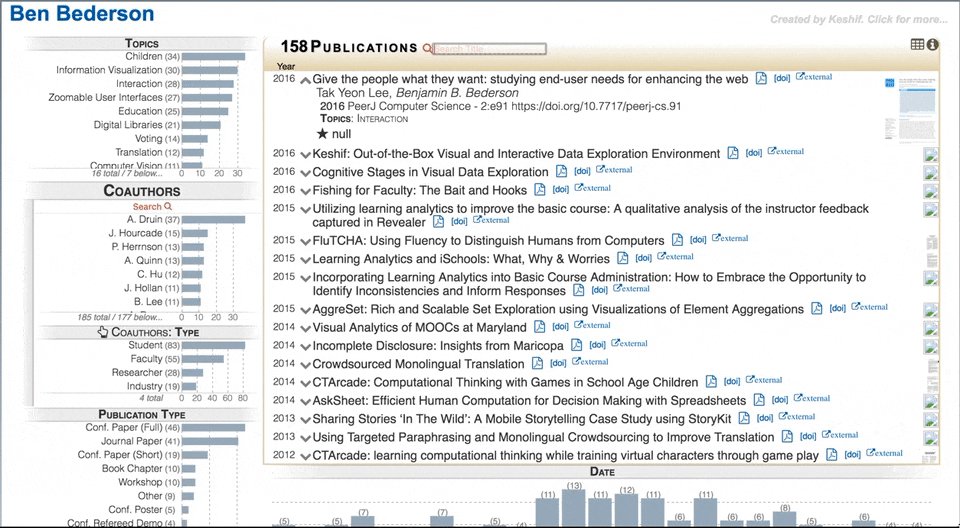
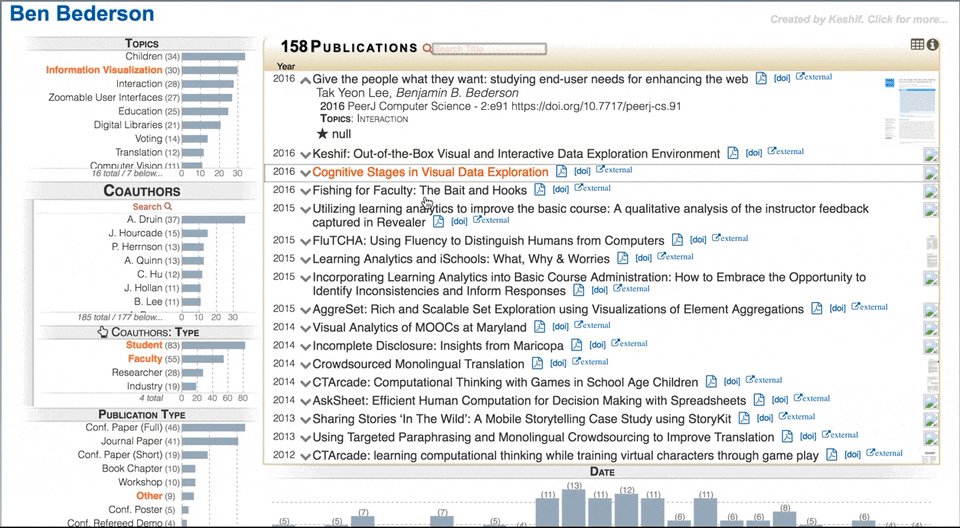
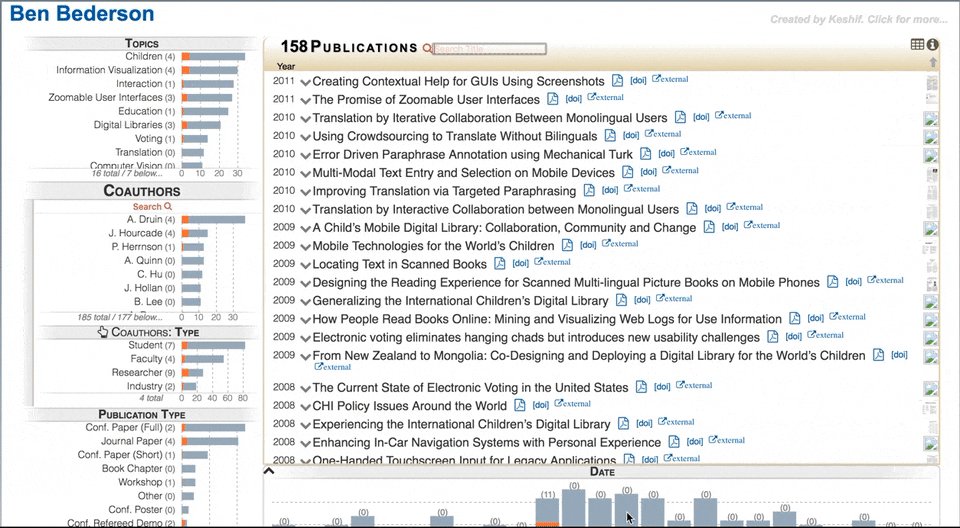
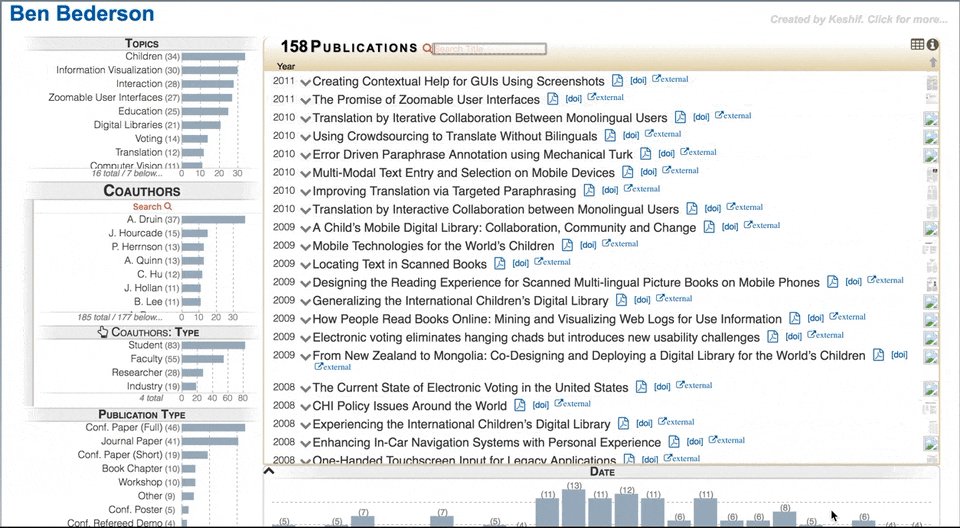
Ben Bederson's Publication
メモとの連携という要素がなければ、めちゃくちゃ素晴らしいのですが、諦めました。
Vertical Timeline
見た目がとてもかっこよくレスポンシブ対応で素晴らしいのですが
同じ年のものを並列に並べられなさそうなので
別の機会にとっておくことにしました。
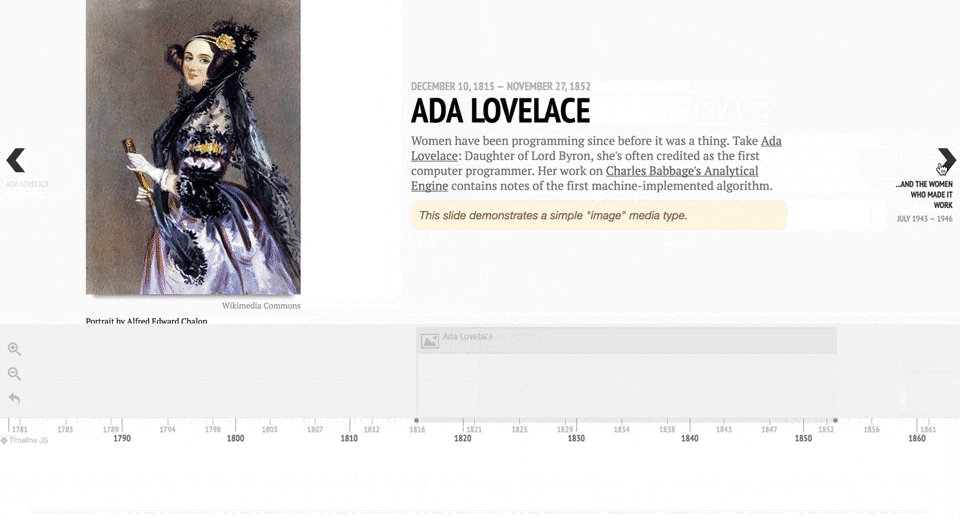
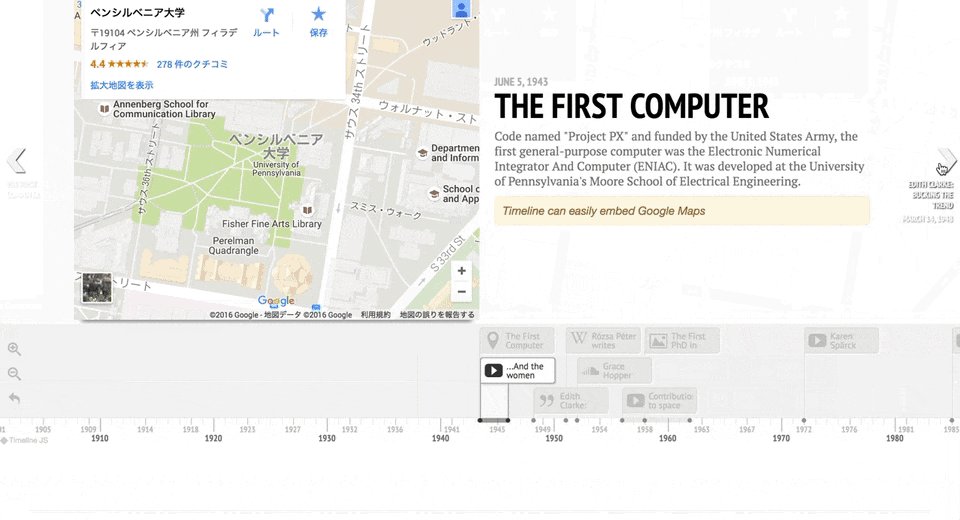
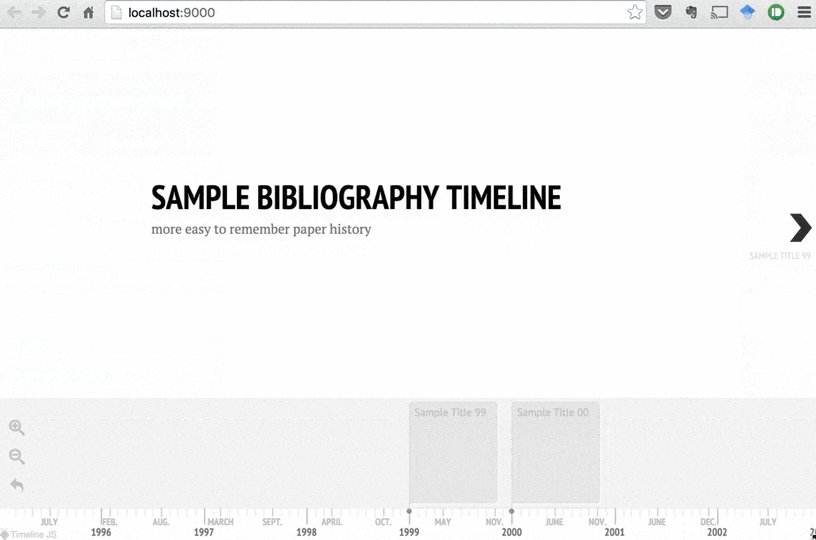
TimelineJS3
結局、TimelineJS3を使ってみることにしました。
セットアップ&起動
特定のフォルダに bib ファイルを置いて、あるコマンドを打つと自動で bib たちを解析してくれて年表を表示してくれます。
cp <your bib file> app/bib/
gulp timeline:generate
gulp serve
こんな感じで動きます。
実装
-
bibtexParseJsにより、
bibをjsonに変換しています。 -
markdownはgulp-markdownによりhtmlにした後、iframeで読み込んでいるだけなので、ここを参考にちゃんと対応したいと思いつつ。。。 -
timeline.jsonを生成するためのgulpのプラグインも自作しました。