####大事なこと
scrollView.contentSizeは中に配置された制約で決定される。
Storyboard上のviewサイズはあくまで見た目のみ(実際のサイズは制約その他から決定される。)
##初めに
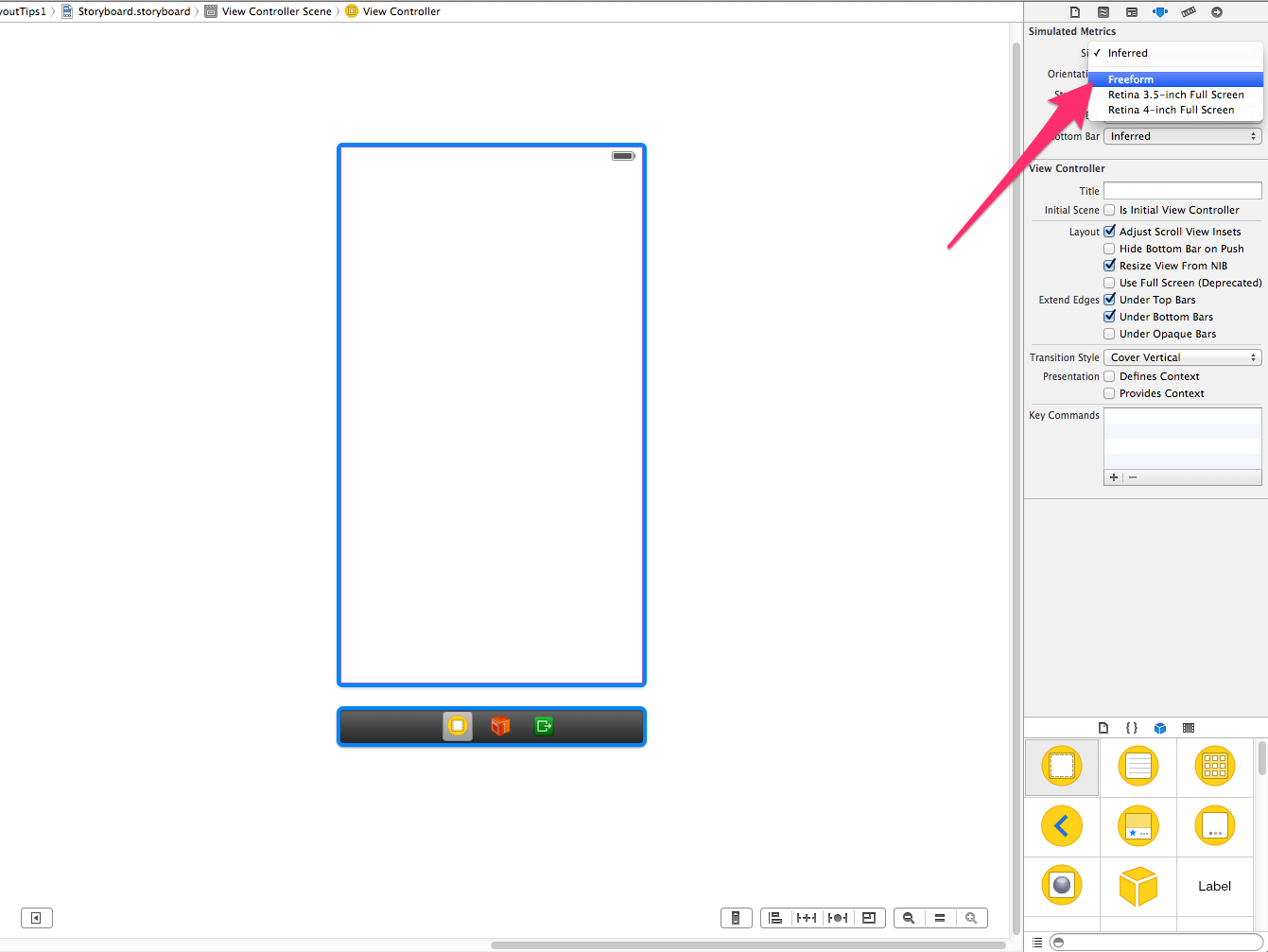
Storyboard上にViewControllerを設置したらSimulated Metrics > SizeからFreeformを選択する。そして配置するコンテンツが収まるサイズにビューサイズを変更する
次にscrollViewを設置する。このときScrollViewの制約にWidth, Heightを使ってしまうとそのサイズで固定されてしまうので、それ以外の制約を利用する。
##ビューの設置
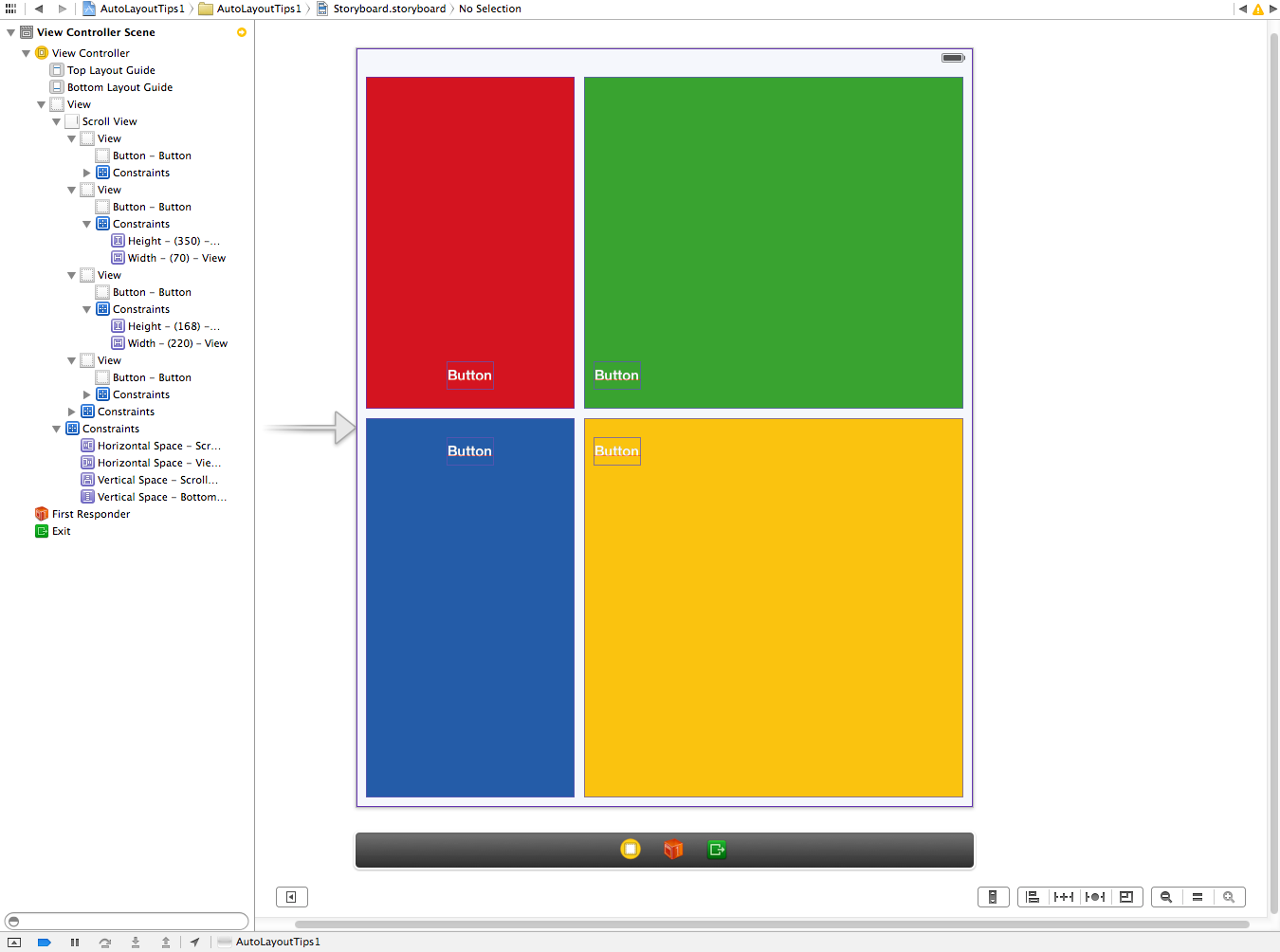
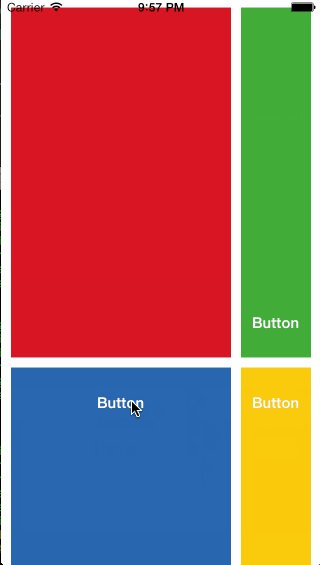
今回はデモ用にこのような配置にした。
このとき各色のviewの制約は以下の制約を設定した。
|
— (view) -
|
また黄色以外のviewにはWidth, Heightの制約も指定した。
※黄色のviewに関しては従属的に幅、高さが決定されるため制約の必要がない。
これらの制約で端から端までのサイズが一意に決まり、それがscrollView.contentSizeのサイズになる。
##終わりに
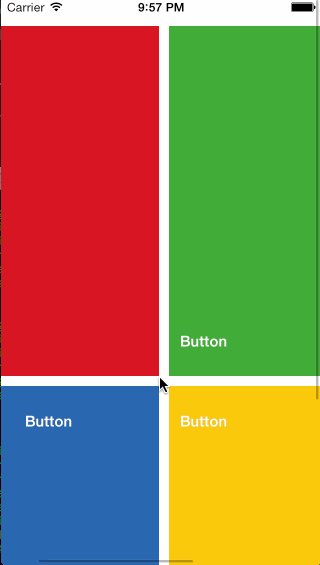
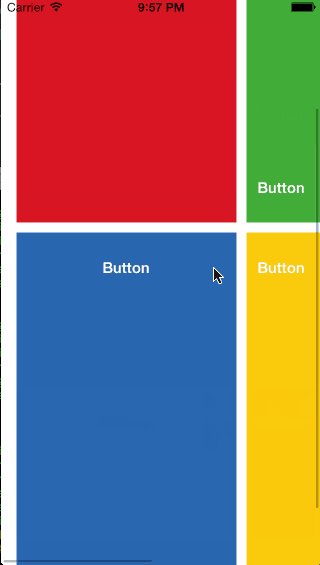
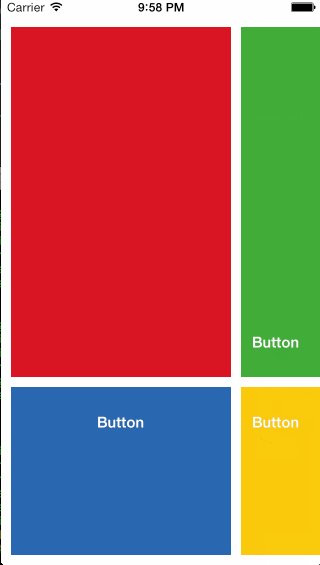
以上の設定のもと実行するとcontentSizeはStoryboard上の見た目と同じになりつつ、scrollViewのサイズはデバイスサイズになる。
このようにAutoLayoutを用いるとコードを一行も書かずにこれらのことを実現できる。また、Storyboard上でscrollView内に配置したUI全体を確認しつつ開発を行うことが可能になる。
##おまけ
scrollView.contentSizeは常に制約に従うため、制約が変わるとそれに合わせてcontentSizeも変化する。そのため動的にviewのサイズを変更しても、それ以外の煩雑な計算が要らなくなる。
今回例示したデモアプリはここからダウンロード出来ます。
https://github.com/sora0077/AutoLayoutTips1