デモ
いきなりですが以下のURLをクリックしてみてください。
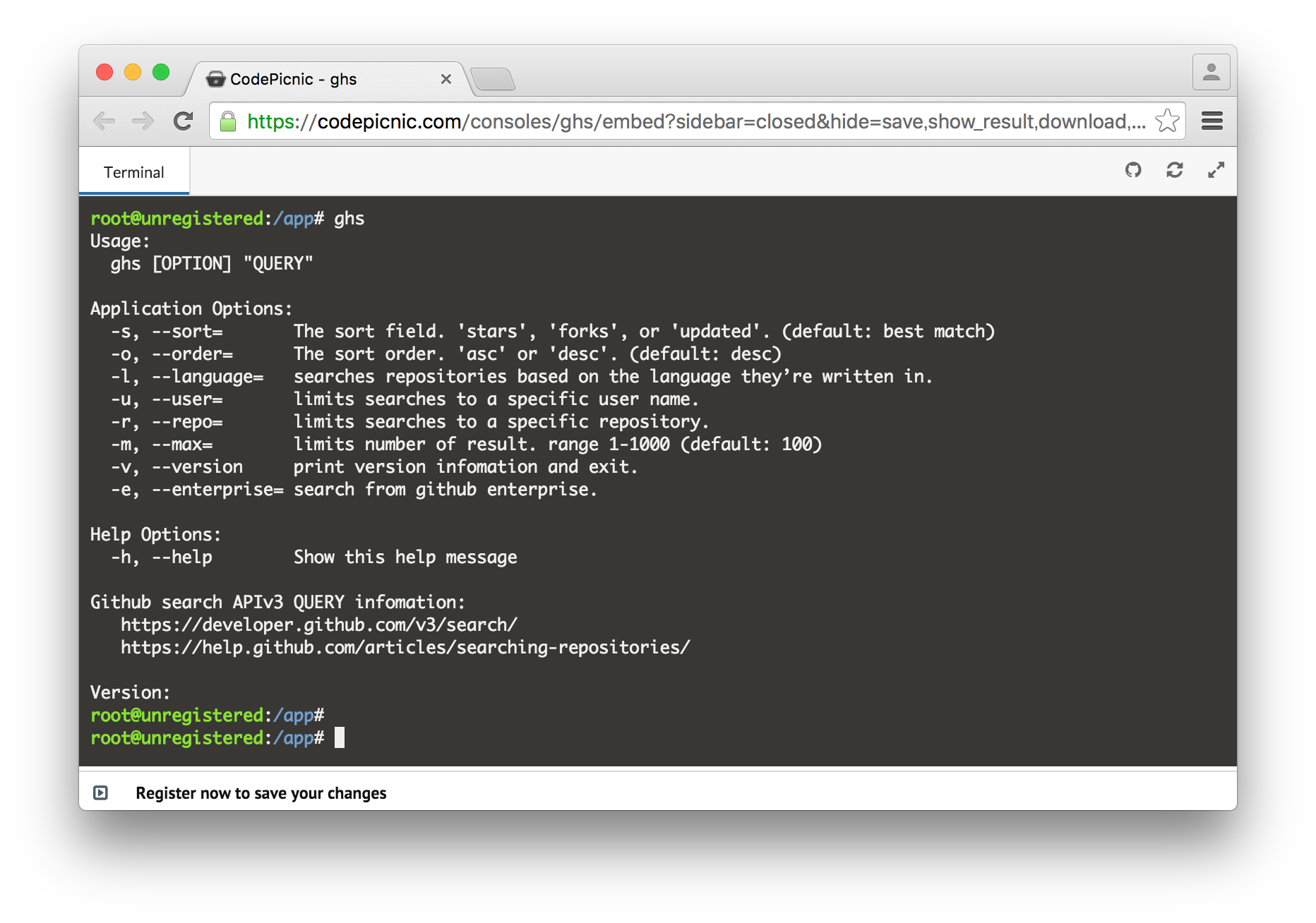
ターミナルがブラウザ上で開き、Githubリポジトリを検索するCLIツールのghsを試すことができます。
ghs - Trial page
ghs 探したいリポジトリでGithubのリポジトリを検索可能です。
概要
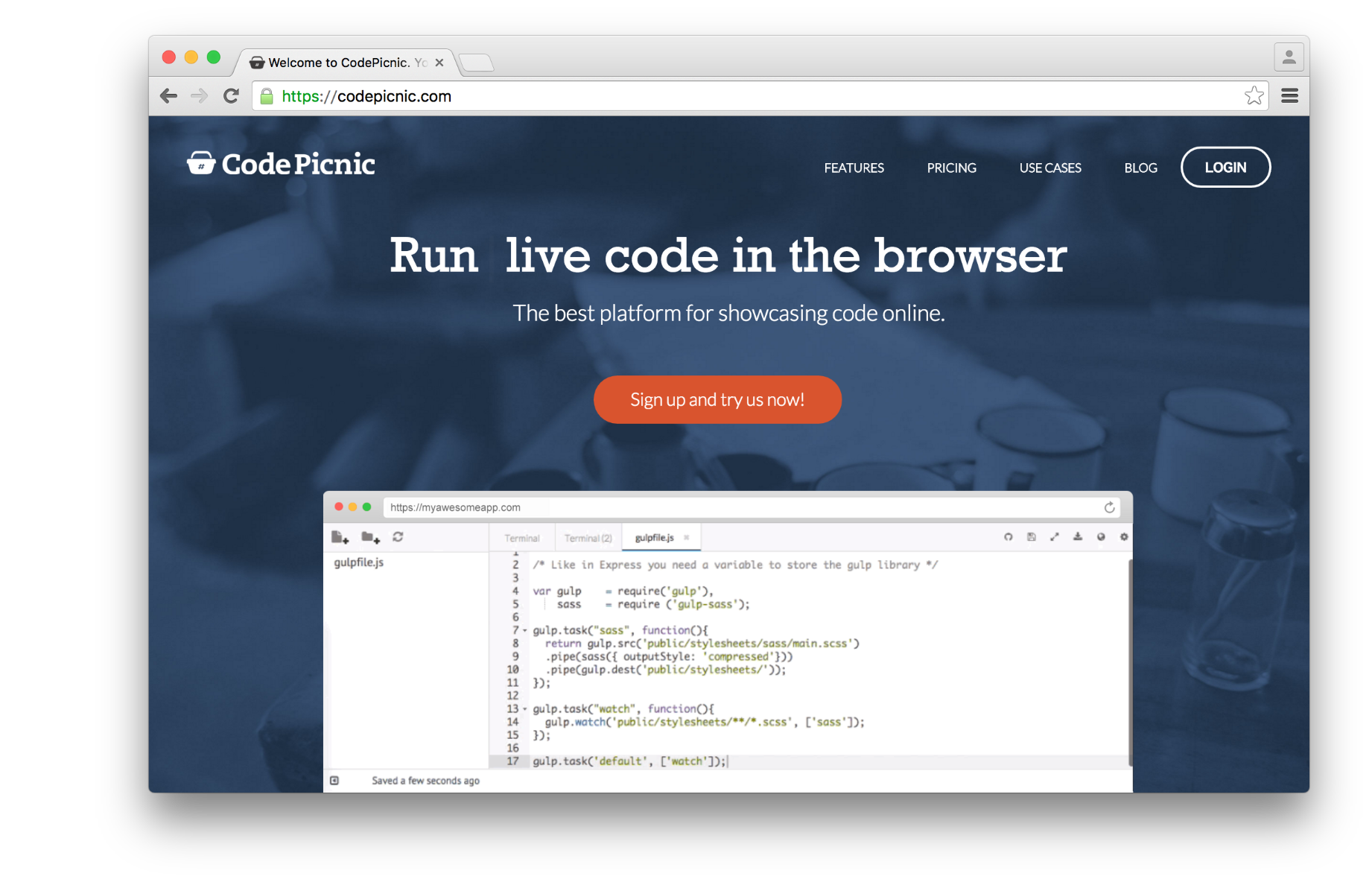
CodePicnicとは上記のように作成した環境をWeb上で公開することができるサービスです。
作成者は環境を更新して保存することができます。利用者は基本的には保存することはできませんが、ファイルを作成して再アクセスするとファイルは残っています。他のブラウザからアクセスするとファイルは残っていないので、恐らくクッキーなどでセッション管理をしていてセッションごとに環境が作成されていると考えられます。
価格
1ヶ月20時間の制限はありますが無料で使うことができます。
また$9.99で制限がなくなるお買い得な価格設定になっています。
ユースケース
このターミナルはWebページに埋め込むこと可能なので、以下のようなチュートリアルを簡単に作成することが可能です。プログラミング学習サイトの作成にも便利だと思います。
Try Prediction.IO
また単純にコンソール環境を提供するだけではなく、簡易的なWebサーバで動作確認することや1つのエディタを複数に共有してリモートペアプログラミングが可能になっています。
CodePicnicの機能
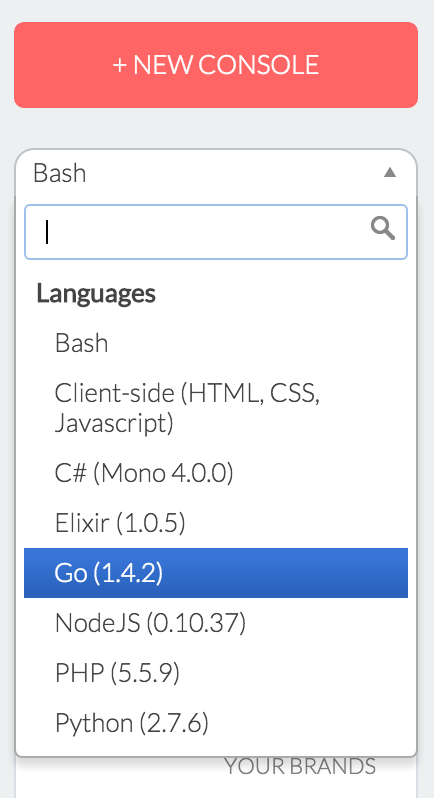
対応環境
- Go
- HTML, CSS, Javascript
- NodeJS
- Ruby
- Python
- Eclixer
- Bash
- C#
- PHP
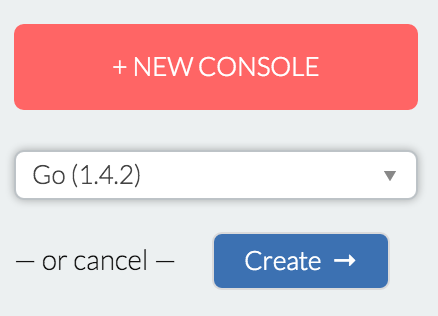
環境の作成方法
CodePicnic - https://codepicnic.com/ にアクセス。
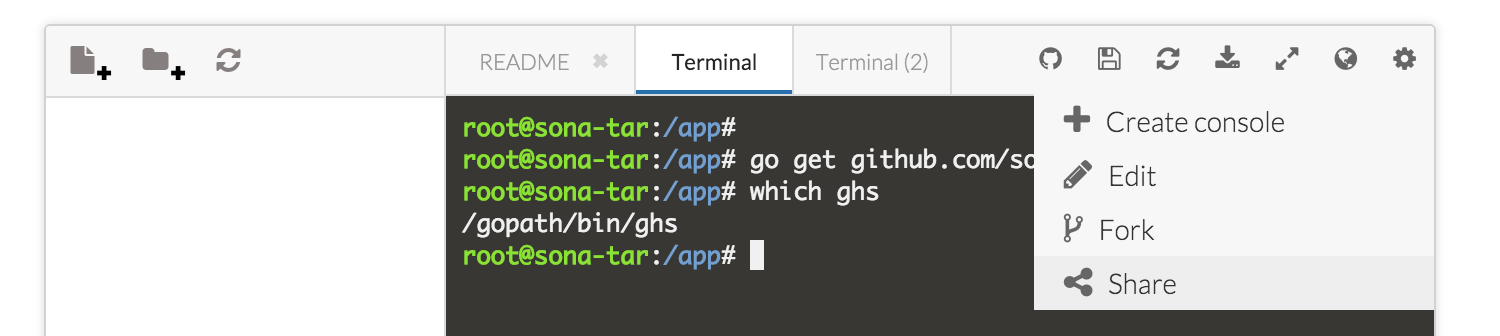
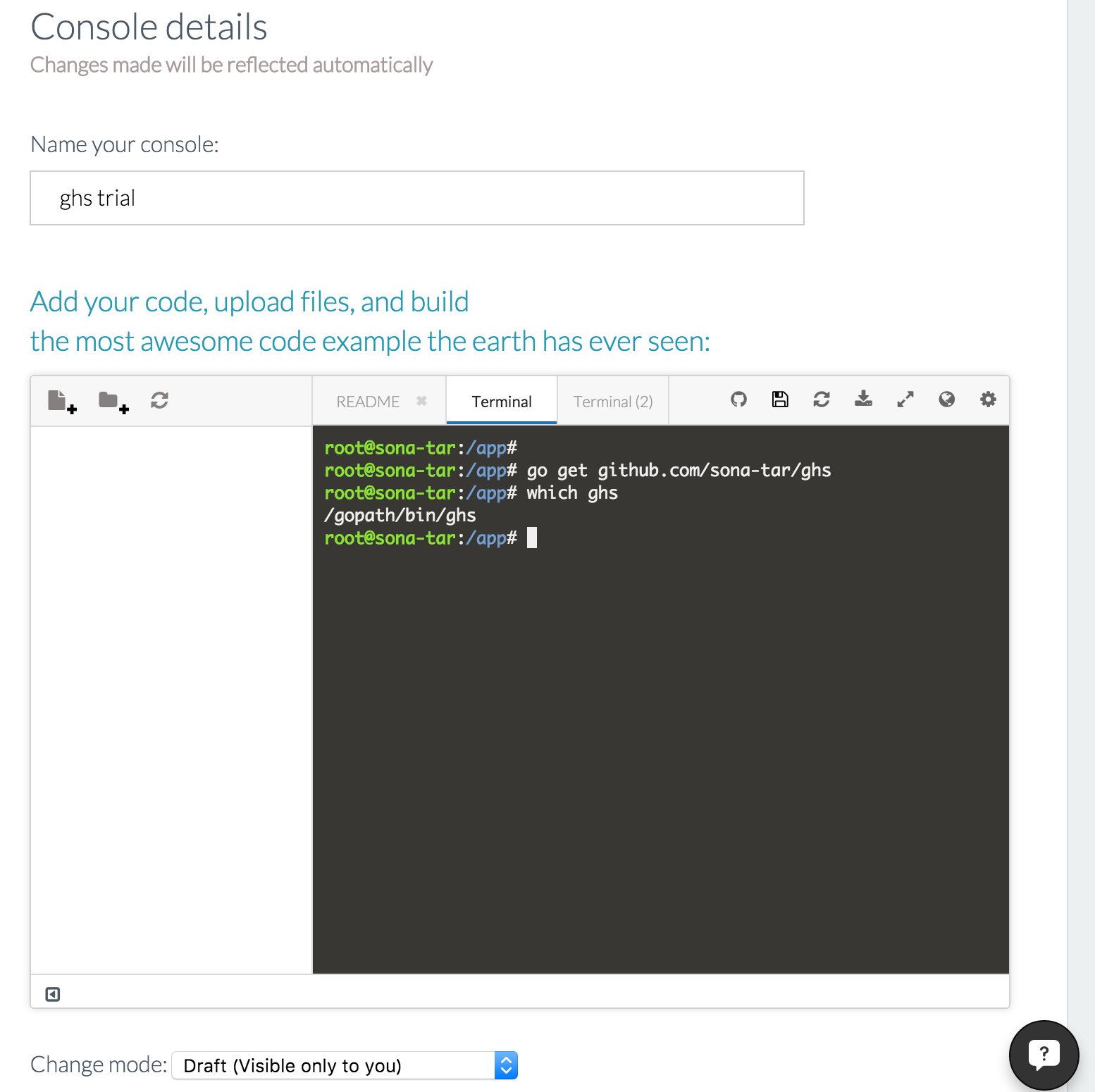
New Name your consoleに適当な名前を入力して、下記のTerminalタブを開きたい環境を作成していく。終わったらターミナルの右上の
saveアイコンをクリック。


8. 公開するターミナルのUIの設定
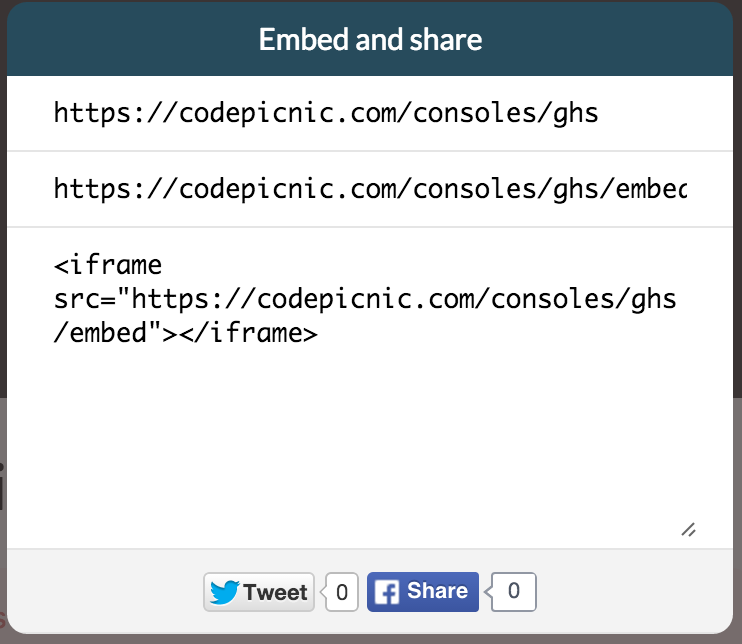
デフォルトではサイドバーやその他アイコンが表示されてしまいますが、以下のようにsidebar=closeやhide=saveをURLに追加すると非表示にすることができます。
https://codepicnic.com/consoles/ghs/embed?sidebar=closed&hide=save,show_result,download,options,run,second_terminal,readme
またREADME.mdを作成しておくとREADMEタブを表示することが可能です。
詳細は、以下をご覧ください。
Embed Documentation - CodePicnic
以上で、完了になります。
類似ツール
CodePicnicはクラウドサービスですがOSSでcodetainerというツールが存在します。
自前の環境をプライベートでブラウザ上から使う用途では良いかもしれません。
公開となるとセキュリティが不安です。
まとめ
CodePicnicを利用すると公開したツールのトライアル環境を簡単にユーザに提供できるようになりました。
今後多くのツールがCodePicnicでトライアル環境が提供されるようになると嬉しいです。