はじめに
Javascript開発でよく使ってるデバッグ方法についての個人的なまとめです。
当たり前の事ばかりですが、これからJavascript開発をやる方や興味がある方に少しでもお役に立てればと思います。
デバッグの鉄板 console.log
Javascriptの開発でconsole.logを使わない人を探すほうが難しいくらいだと思います。
console.log('コンソール出すぜ');
実行結果
ChromeのDeveloper ToolsのConsoleタブで確認
consoleでデバッグ時の色やアイコンを表示
console.logだと単なるlogですが、用途によってエラーや警告などを出すことが可能です。
これによって、複数のconsoleを設置した場合に何の情報なのか?が分かりやすくなります。
console.error
エラーハンドリングで引っかかった時にはこれを使っています。
console.error('エラー出すぜ');
実行結果
console.warn
個人的にはあまり使っていません。
処理は続行出来るものの、100%の期待動作でない場合とかで使っていましたが、結局期待動作ではないので、厳しめにconsole.errorにしてしまう事がほとんどです。
console.warn('警告出すぜ');
実行結果
console.info
console.logと一線を画したい時に使っています。
長いメソッドの中で値の変化などを追いたい時に、強調すべきポイントとかで使ったりしています。
console.info('情報出すぜ');
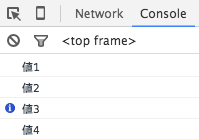
実行結果
こんな感じで、途中で一番見なければいけない値を見落とさないように使ってます。
(値3の内容が一番のポイントである場合)

配列はconsole.tableが見やすい
以下のような配列があったとします。
var array=[{
key1:'value1',
key2:'value2',
key3:'value3',
}];
配列の中身をconsole.logすると、こんな感じになります。
console.log(array);
実行結果
ちょっと見難いですよね。
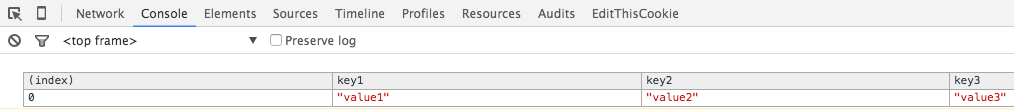
これを解決するのがconsole.tableです。
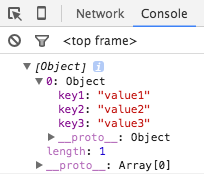
console.table(array);
実行結果
かなり見やすくなりました!
実行時間を計測
プログラムを書く上で実行速度は大切です。
Javascriptでももちろん処理速度を計測する方法があります。
console.time('timer');
// 計測したい処理を記載
console.timeEnd('timer');
実行結果
関数の呼び出し元を調べる
console.traceを使います。
ここまで紹介したconsole兄弟の最後の紹介です。
その他、consoleについてはまだまだたくさんあるのでご興味ある方は調べてみてください。
function saba() {
function aji() {
function maguro() {
// console.trace実行
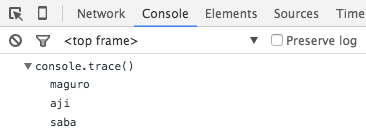
console.trace();
}
maguro();
}
aji();
}
// さば function実行
saba();
実行結果
このようにどのメソッド経由か?が分かります。
ブレークポイントを使う
ブレークポイントを使用すると、プログラムの実行中に途中で停止、再開が行えます。
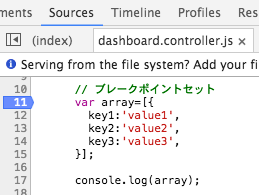
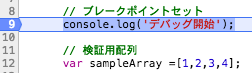
Developer ToolsのSourceタブを開いて、ブレークポイントを仕込みたい行をクリックします。
この状態でページをリロードすると、設定したブレークポイントで処理が止まるので、ステップ実行が可能です。
ブレークポイントからの処理再開
ブレークポイントから処理を再開する場合は、ブレークポイントをセットしたSourceタブの右側に以下のようなボタン群があるかと思いますが、こちらから実行していきます。

処理再開
そのままです。これを押すと実行が再開されます。
ステップオーバー
関数呼び出しがあった場合でも、関数へ処理遷移しないで次の行に進みます。
ステップイン
関数呼び出しがあった場合、その関数へ処理遷移をして、関数内の処理に進みます。
ステップアウト
関数が終了するまで実行し関数を抜けます。
画面上からの操作
ブレークポイントを設定した場合、Developer Toolsだけでなく、画面上にも
処理の再開とステップオーバーのボタンが表示されるので、そこからの操作も可能です。

実行中に値の変更
ブレークポイントをセットして、sampleArrayに[1,2,3,4]をセットします。
通常に実行すると、console.logの結果は[1, 2, 3, 4]となるはずです。
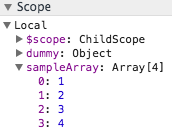
Developer Tools右側のScopeのsampleArrayには
Array[4]
0:1
1:2
2:3
3:4
とセットされている事が確認できます。
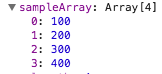
このScope内のsampleArrayを[100,200,300,400]と変更してみます。
この状態で次に処理を進めます
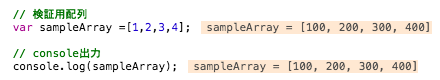
すると、Sourcesタブ内の結果も[100,200,300,400]となり、

さらにConsoleタブの処理結果も以下のようになります。
このようにブレークポイントをセットして、ステップ実行しながら値を変更していく事が可能です。
これにより、開発時にイレギュラーな値を渡してテストしながらの実装なども容易に行えるようになります。
Networkで通信をチェック
どういったHTTP通信がされているのか?
ちゃんとステータスコードやレスポンスが返ってきているのか?を確認する場合に、Networkタブの利用をします。
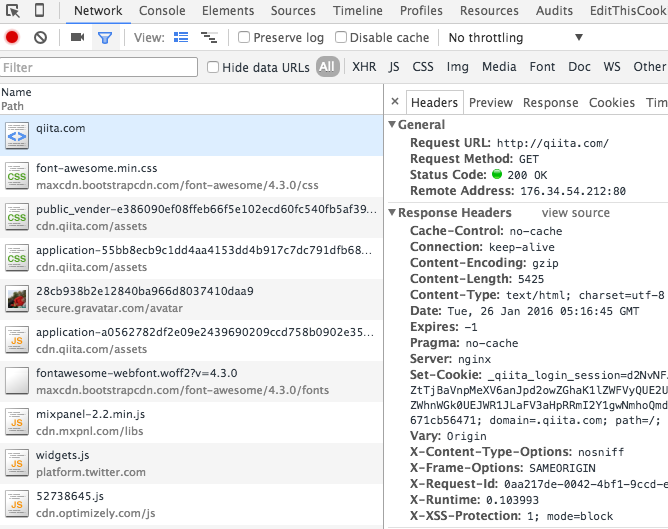
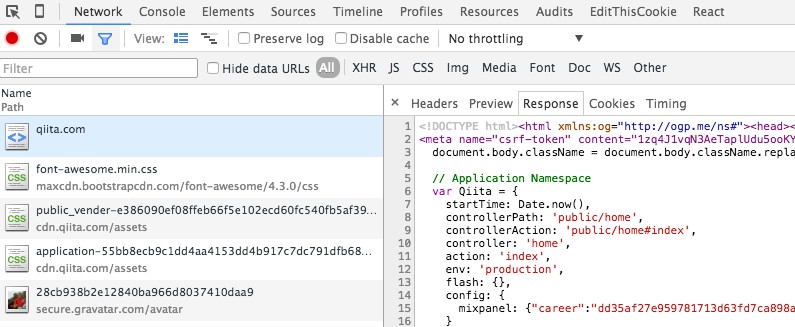
以下、http://qiita.com/ にアクセスした例です。
ちゃんと200 OKが返ってきている事が分かります。
デフォルトでHeadersタブが開いていますが、Responseタブを開くと以下のようにHTMLファイルが表示されている事が分かります。
実際に受け取るレスポンスとして、Javascriptの開発の場合、JSON形式でのAPIレスポンスなどが多いかと思いますが、その場合はこのResponseのタブにJSON形式のデータが表示されます。
生の通信はDHC
通信処理を書いている時に、コードが悪いのか、通信のパラメータが不正なのか?
問題の切り分けをする為には通信したい内容をJavascriptのコード外で実行するのが最適です。
そこで使うのがDHCというChromeのエクステンションです。
インストールURL
https://chrome.google.com/webstore/detail/dhc-resthttp-api-client/aejoelaoggembcahagimdiliamlcdmfm
インストールするとChromeのアプリのところにアイコンが表示されているはずなのでこちらをクリックします。

使い方
リクエスト先の設定

HTTPまたはHTTPSが選択可能です。
ヘッダーのセット

リクエストヘッダーのセットをします。
メソッドの選択

リクエストBODYの入力

リクエスト送信

レスポンス
HTTPのステータスコードとレスポンス内容が返ってきます。
また、リクエスト時内容もレスポンスのところに表示されます。

クッキーはEdit This Cookie
クッキーの閲覧、操作はEditThisCookieを使っています。
とにかく使いやすくて、個人的にはクッキーのデバッグはこれ以外に考えられません。
インストールURL
https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg?hl=ja
使い方
インストールして有効にしたら、Chromeの右上にクッキーのアイコンが表示されているはずなので、これをクリックします。
クリックすると、そのサイトのクッキーの一覧が表示されます。
あとはデバッグ時に削除したり、値を変えたり色々とやってみてください。

ローカルストレージの操作
クッキーだけでなく、ローカルストレージを使用するサービスも最近増えていると思います。
ChoromeのDeveloper Toolsでももちろん使えます。
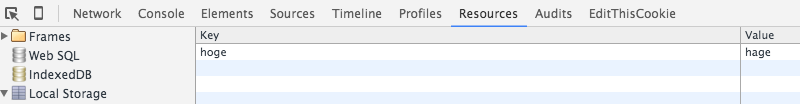
ResourcesタブのLocal Strageから自由にKeyとValueの変更、追加、削除が行えます。
同様にSession Strageについてもここから操作が行えます。
あきらめないで!minifyされたソース
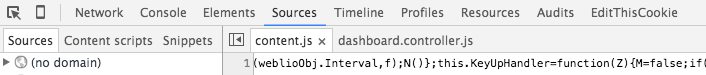
Javascriptで開発していると、minifyされたソースをお目にかかる機会が多いと思います。
デバッグしていたらminifyのソースが関連していそうだ。しかし、見れない・・・。
と諦める事はありません。
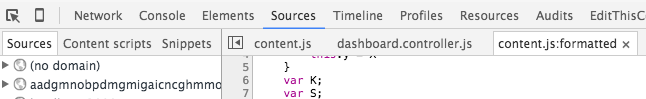
すると、ファイルが :formattedという形式で展開されます。
(AngularJS固有) ng-inspector
普段AngularJSを書く機会が多いのでこちらも紹介します。
インストールURL
https://chrome.google.com/webstore/detail/ng-inspector-for-angularj/aadgmnobpdmgmigaicncghmmoeflnamj
使い方
インストールして有効にしたら、Chromeの右上にAのアイコンが表示されているはずなので、これをクリックします。
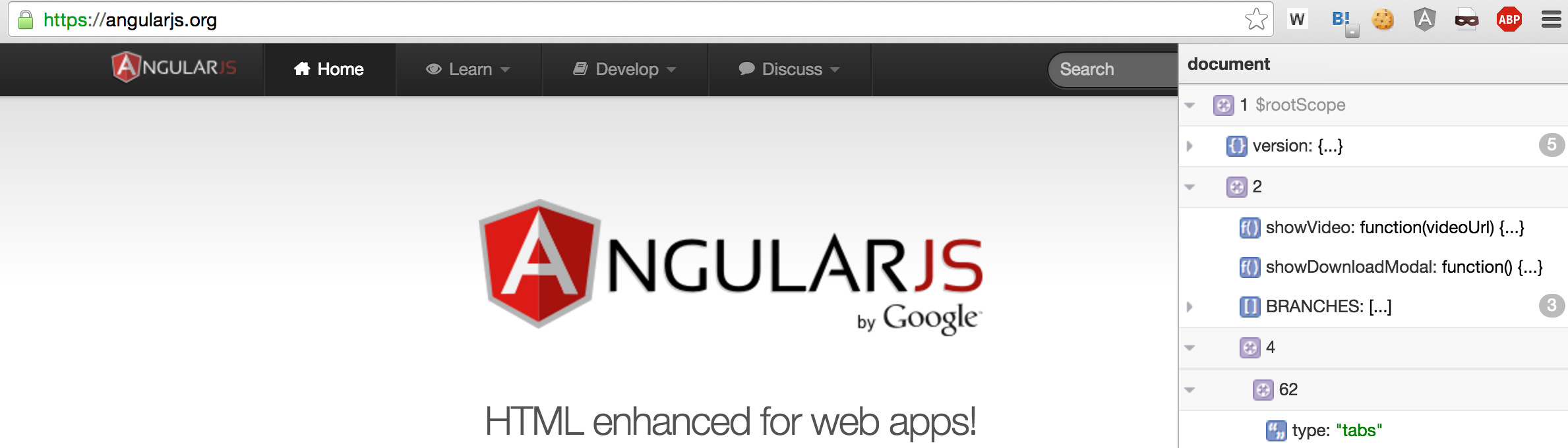
AngularJSで書かれたサイトの場合、$rootScope,$scopeの中身がここから確認出来ます。
https://angularjs.org/ にアクセスした例

ササッと見た目を修正出来るElements
レイアウトの確認MTGなんかで、「ここ、もうちょっとこんな感じのほうが」など意見が出る事があると思います。
そんな時にいちいちソースを開いてというのも面倒なので、ElementsタブでHTMLを変更して対応したりしています。
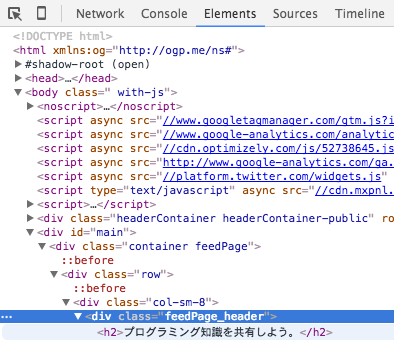
http://qiita.com/ をElementsタブで開いた一部

ここの
<h2>プログラミング知識を共有しよう。</h2>
を<h1>にして、共有をシェアに変えてみます。
実行結果
すると、変えたタイミングで画面上も変更されます。

今は単純なタグと文字の置き換えだけですが、もっと複雑な事も出来るので、ブレストやデザイン、レイアウトに関するMTGで結構役に立ちます。
困ったらソースを読む
個人的によくあるのが、使っているライブラリが意図する動作をしてくれない。
ですが、ライブラリのコードもJavascriptで書かれているので、頑張ってコードを追ってみましょう。
変にトライ&エラーを繰り返すよりもコードを読んでしまって、「ここはこういうパラメータじゃないと動かないのか、間違ってたわー。。」「このライブラリはこういう用途はできないのか。。」と結論を早く導き出せる事もあります。
また、自身が関わっているプロダクトのコードであれば、書いた人に聞くのが一番の近道デバッグだと思います。
まとめ
ChromeのDeveloper Toolsは強力で、色んなツールもあるので個人的にデバッグは何とかなっているかなあという感覚です。
日々進歩していくはずなので、またどこかの機会でまとめようと思います。
完全に個人的なメモですが、どこかでお役に立てたら幸いです。