この記事はconcrete5 Japan Advent Calendarの15日目の記事です。14日目はねこみみ隊長さんのconcrete5最新版のすごいところを新婚さんにたとえて考えてみたです。
この記事の対象: エンジニアじゃないけどconcrete5でWebサイト作りたい人
こんにちは。concrete5初心者です。
普段はデザイン、HTML+CSS+ちょっぴりJavaScriptと、諸々のタスク自動化ツールという感じで静的Webサイトを作っています。
今回、会社のサービスサイトリニューアルにあたって初めてconcrete5(5.7)を導入し、いろいろ躓きながらも1からWebサイトを作ったので、「ワテ、エンジニアやあらへんけどconcrete5を使ったサイト制作に挑戦したいねん…!」という人に前もって伝えておきたいことを書きます。
(といってもさほど経験があるわけでもないので、間違ってたら教えてください)
デザインをどうブロックにするか考えよう
concrete5はその名の通り、「コンクリートブロックを積み重ねて建物を作るように」簡単にWebサイトを作れることを目指すCMSです。
ユーザーはGUI画面で「ブロック」を選択してドラッグアンドドロップで配置できるため、クライアントや非エンジニアのメンバーでも簡単にWebサイトの更新ができるのが特徴です。
一方でその便利さを享受するには、concrete5の設計思想を意識したデザインが必要になります。
Webデザイナーだったらまずデザインを起こして、それに合わせて構造上のセクションをどう切り分けるかみたいなことを考えると思いますが、この段階で「どうブロックに落とし込むか」まで考えておいたほうがその先スムーズです。
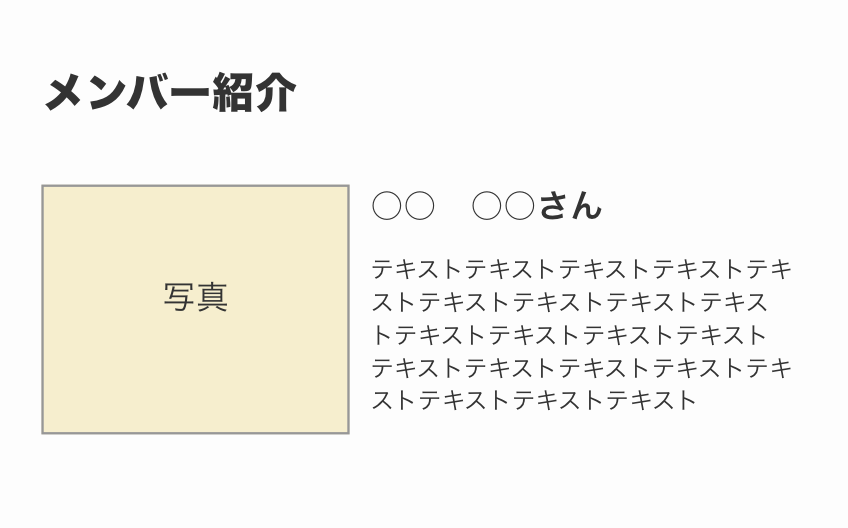
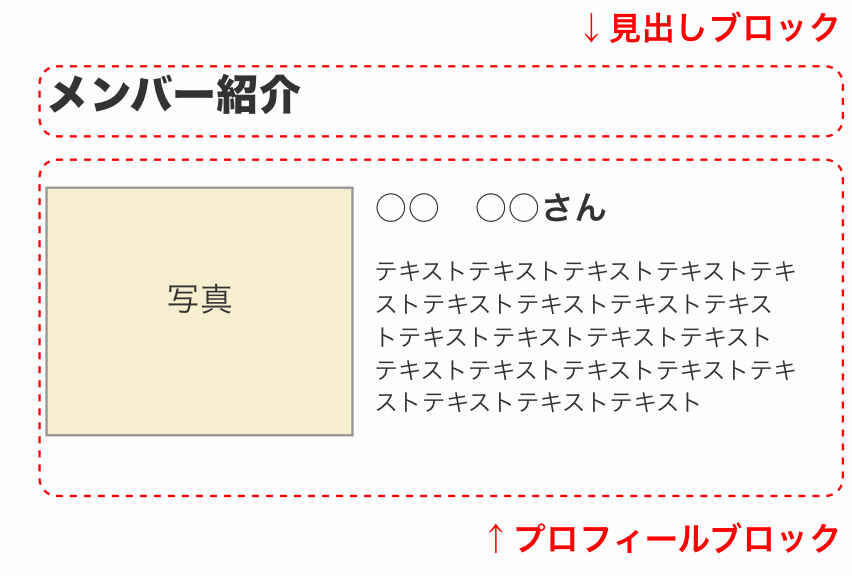
基本的にはブロックは縦に積み重ねることしかできない(一応横に並べる仕組みもあるが、CSSのように細かい組み方が指定できない)ため、「写真+テキスト」のような横並びの要素を作りたい場合、「横並びの要素が入ったブロック」を作る必要があります。
「見出し」のブロックはデフォルトで用意されてるので、「写真と名前とテキスト」のブロックを作ればいいわけですね。メンバーが増えても同じものを追加すれば大丈夫です。
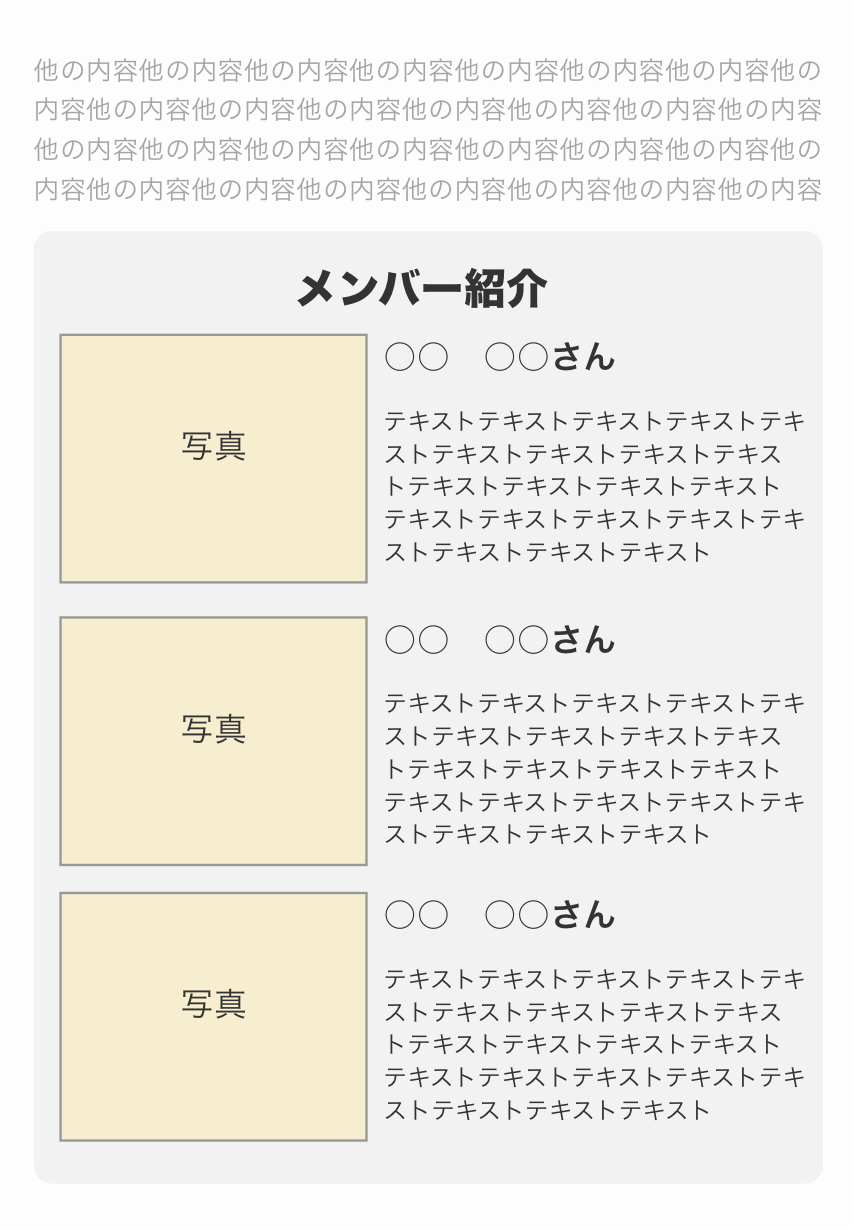
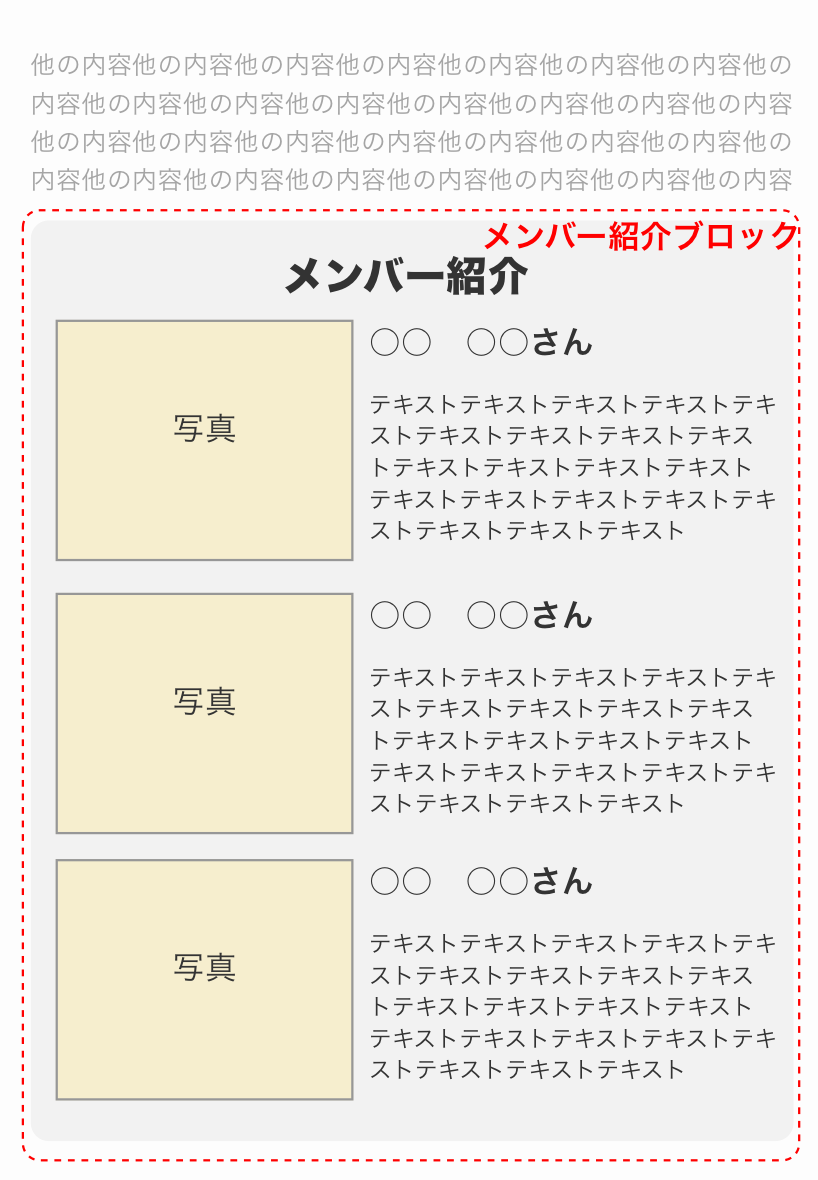
ところが、concrete5のシンプルさとのトレードオフとして、複数のブロックをまとめる上位概念みたいなものはありません。1つまり、複数のブロックをまとめたセクションを作って、デザインを変える…みたいなことができません。
前者の例だと「画像と名前とテキストを入れることができるブロック」を1個作れば良かったのですが、
後者の例だと「1つの見出しが入って、メンバー数に応じて複数の画像と名前とテキストを入れることができるブロック」を作る必要があります。
一度ブロックを作ってデータを入れると、その中に格納されるデータの情報構造は基本的には変えられないので、コーディングの段階になって「うわこれめんどくせー!」みたいなことが起こります。制作にかけられる時間が限られている場合、デザインの効果と実装のしやすさを天秤にかける必要があるかもしれません。
基本的には、「concrete5は入れ子が苦手」と考えておくと良いと思います。
concrete5は実質約1万円です
concrete5に最初から用意されているブロックには上記のような「画像+テキスト」みたいなのはないので、自分でブロックタイプを作る必要があります。 自分でブロックタイプを作る場合はブロックに入れる情報のデータベース構造から作る必要があって、普段からWebサービスの開発に慣れていないWebデザイナーにはなかなか厳しいものがあります。「『concrete5を使えば無料でクオリティの高いCMSを作れるぞ!』と意気込んだ俺、あえなく1万円のアドオンに課金する」の巻
— あずま (@sngazm) 2016年10月13日
そのブロックタイプをGUIで作れるようになるのがBlock Designer Proというアドオンです。これは「あると便利」というレベルではなく、非エンジニア的には「無いとかなり辛い」という代物です。
そしてこいつが約1万円します。したがってconcrete5は実質約1万円します。
Block Designer Proに限らず、商用サイトで使われることの多いconcrete5のアドオンマーケットは有料のものが多く、便利なものにはそれ相応の値段が付いて当たり前に金を払う文化が根付いているようです。(まぁBlock Designer Proに不便な点が無いといえば嘘になるんですが…)(個人エンジニアの皆さん、ビジネスチャンスですよ)
オープンソース化する前は単体で120万円ぐらいしたから1万円ぐらい大したことないよね! という考え方もできますが、もし御社でアドオン買うのに上司を説得して稟議通してみたいな過程が必要な場合は要注意です。
困った時はコミュニティに聞いてみよう
Wordpressと比べるとWeb上に出回っている情報の少ないconcrete5ですが、そのぶんコミュニティに力を入れているようなので、困ったことはconcrete5のフォーラムに聞くとベテランの方が教えてくれてサクッと解決することがあります。僕も2回ほどお世話になりました。
テンプレートがHTML直書き…つらい…
そうですね。僕もhamlとかで書きたいです。頑張りましょう。
スタイルシートがcss直書き…つらい…
ローカルの環境にgulpとか入れると良いと思います。頑張りましょう。
まとめ
「Webサイトをconcrete5で作るとき、こういう流れで作るべし」みたいな包括的なガイドがまだないので、だいぶ探り探りという感じで開発してきました。
その中でも、Webサービスの開発経験の薄いWebデザイナーにとって、concrete5でちゃんとしたWebサイトを1つ作るには越えるべき壁がいくつかあるなーと感じたので、ぶつかった壁をざっと挙げてみました。
これからconcrete5でサイト作るぞという方はこの辺を意識しつつ、強い気持ちでやっていきましょう。
次回は、takaharaさんです。
-
ブロックを入れるためのエリアというのがありますが、エリアは「サイドバーエリア」「メインコンテンツエリア」というふうにページ全体にわたる大きな枠組みで使うようです ↩