めちゃくちゃはまったのでメモ。
動作確認は
react-native@0.39.2
問題
react-nativeの公式設定手順に従って一通り設定したはずが
ビルドに失敗する。
fatal error: 'FBSDKCoreKit/FBSDKCoreKit.h' file not found
#import "FBSDKCoreKit/FBSDKCoreKit.h"
なんかfacebookSDKの読み込みに失敗しているぽい
原因
やはりパスの指定が悪かった。
このクイックスタートにて一番最初の手順でもう間違っていた。
私は生意気にも公式で指示されている下記のパスではなく
~/Documents/FacebookSDK
自分のプロジェクトフォルダー(ex. ~/Mobile)にダウンロードしたFacebookSDKを置いていた。
これが悪かった。
クイックスタートより前の手順で
react-native install react-native-fbsdk
react-native link react-native-fbsdk
とインストールと設定のコマンドを打ったのだが
react-native link react-native-fbsdk
このコマンドでreact-native-fbsdkのパッケージがダウンロードした
FacebookSDKのパスを読み込む時のパスを
~/Documents/FacebookSDK
にしているようだった。
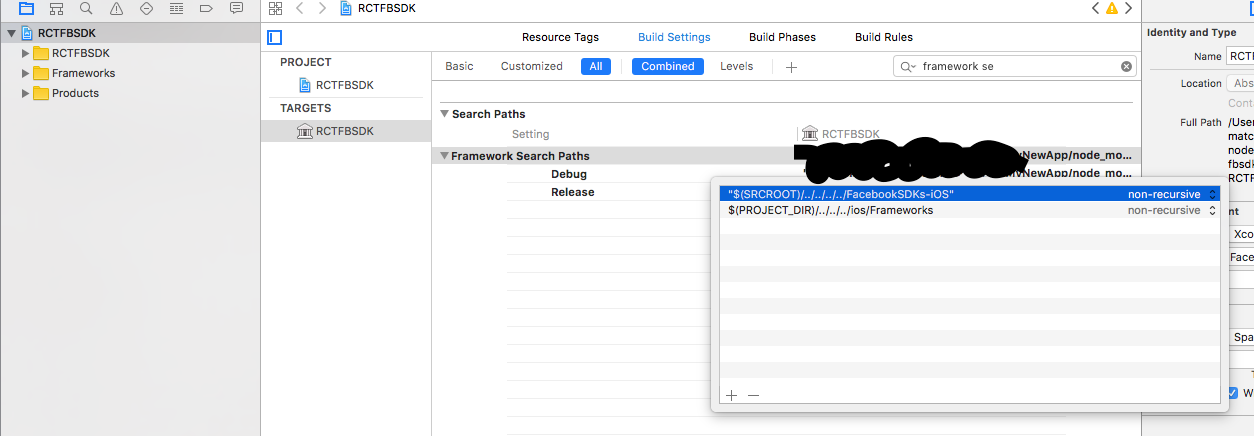
確かめ方は、react-nativeプロジェクトのnode_modulesから
react-native-fbsdkのiosフォルダ、RCTFBSDK.xcodeprojをXCodeで開く
下記画像のようにFramework Searchパスを確認
公式に従わず、独自のディレクトリにダウンロードしたSDKを置く場合は
FacebookSDKs-iOSの方のパス設定を削除し
読み込ませたいsdkフォルダをドラッグ&ドロップしてパスを変更する
そりゃ、読み込ませたいファイルのパス違うんだからエラーになるわという話だけど
インストールしたnpm packageの方をいじらないといけなかったのは盲点でした。
反省
とりあえず公式には絶対従う。
自分で何か設定をいじくるのはまず動いてから。
当たり前のことを痛感した作業だった、辛かった。。
ちなみにreact-nativeでfacebookのsdkを追加する時は
xcodeprojectを開いて追加設定する必要がある。
xcodeを触ったことのない自分にはなれなくて大変でした汗
新しいことやるとデバッグの方法がうまくないので
大変ですね。。