Ruby on Railsの勉強がてら、
業務でも利用しているRedmineのプラグイン開発に挑戦してみることにしました。
Rails を知らない人のための Redmine プラグイン開発ガイド
と、ここで。
上記ページには、Redmineの開発環境構築手順から説明があるわけですが、
どーにも面倒臭い。
僕はさっさとコード書いて遊びたいわけです。
インストールがコケたのモジュールが足りないだのバージョンが合わないだのやりたくないんです。
そもそもローカルが散らかるの嫌だし。
というわけで、最初っからRedmineインストール済みのVPSをさくっと用意してしまいましょう。
Digital Ocean
ここでDigital Oceanの登場です。
https://www.digitalocean.com/
詳細は徳丸先生のblogでもご紹介されていたので割愛しますが、
とにかく簡単、シンプルでわかりやすく、かつ時間課金で安いので、
ガンガン作って潰して、を気兼ねなく繰り返せるのが魅力です。
何より、Redmine入りVPSをいきなり立てられるのが嬉しい。
他にもLAMP,RoR,Docker,Wordpress等の各環境構築済みのものもあります。(一応BETA版らしいのですが)
差し支えなければコチラから登録して頂けると、僕のサーバ代が少し楽になりますのでぜひ。笑
登録できたら、createボタンからHostname,スペック,リージョン等を選ぶ画面へ進みます。
リージョンは最近シンガポールリージョンが出来たそうですので、
日本から近いのでこちらがベターかなと思います。
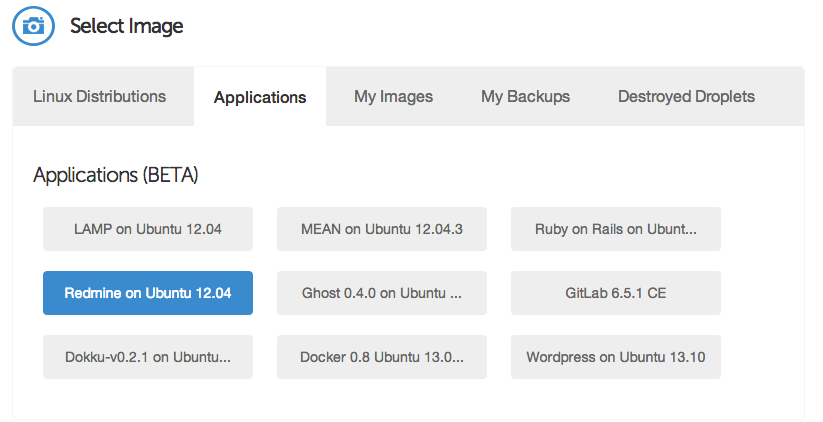
Select Imageの項目で、Applications→Redmine on Ubuntuを選択。
作成すると、1分ほどでrootログイン用のパスワードがメールで送られてきます。
sshログインできたら、ログイン時のメッセージにRedmineログイン用のID:Passwordが表示されますので、
忘れずにメモしておきましょう。
ここで、ブラウザでIPアドレスを直接叩いて見てみます。
やったー!
ねんがんの Redmineを てにいれた!(1円で)
開発環境を整える
あとは基本的にプラグイン開発ガイドの手順をなぞるだけなのですが、
Railsに慣れていないとちょこっとハマりそうなので以下の手順をオススメします。
まず、
開発用の Redmine のポイントは2つです。
1. development モードで起動する
2. サーバ には WEBrick を使う
とありますので、こちらを目指しましょう。
とりあえず今の状態と比較すると、
- production モードで起動している
- webサーバとしてapache2が使われている
となっています。
apache2を止める
まずは、使わないwebサーバは止めちゃいます。
$ sudo service apache2 status
$ sudo service apache2 stop
必要なパッケージを入れておく & ついでにgit化
Redmineのrootディレクトリは/home/redmine/redmineにあります。
git化するならこのタイミングで。(しなくてもかまいませんが、ミスっても戻せるのでオススメ)
$ sudo apt-get update
$ sudo apt-get install git
$ cd /home/redmine/redmine # application root
$ git init
なおかつ、SQLiteを使う際にはlibsqlite3-devというパッケージが必要になるので、コチラもさくっとinstallしておきましょう。
$ sudo apt-get install libsqlite3-dev
gemパッケージのインストール
その後、gemのインストール。
$ bundle install --without test production
developmentモードしか使わないだろうという事で、
testモード、productionモード用のgemを丸ごと除外しました。
データベースの作成
ここまで進めば、以降はほぼプラグイン開発ガイドの手順通りです。
development:
adapter: sqlite3
database: db/redmine.db
timeout: 5000
データベースの作成
$ rake generate_secret_token
$ rake db:migrate
$ rake redmine:load_default_data
rake redmine:load_default_dataしたときに言語を聞かれるので、jaでいいと思います。
サーバの起動
$ rails server
デフォルトではポート3000番で起動しますので、ブラウザでhttp://IPaddress:3000/へアクセスして下さい。
Redmineが表示され、コンソールにログがバーっと表示されたら成功です!
(完全に余談ですが、別記事でWEBrickをデーモンぽくするスクリプト書いたので良ければ使ってみてくださいw)
これで、自由にいじくり回せる開発用Redmineが手に入りました。
Let's enjoy!
ご意見、ツッコミなどあればお待ちしております。