ボス、頼むよ。。
アーセナルが今年4位以内で終わるのが難しいかもしれない、
それどころかスパーズより下かも(>_<)という、
受け止めきれない現実から逃避するために、
試合のない今週末、現実逃避でスキルを作りました。
アーセナル公式ニュースをrssで拾ってきて、Alexaで読み上げるものです。
寝起きに「Alexa、Whats my news?」と聞くだけで、Arsenal公式ニュースを最新の5個、
読み上げてくれます。英語が苦手な自分でも、「Boss」と言えばベンゲルだし、
「Ozil」「Alexis」など選手名を言って貰えば、ははあ、また契約延長関連で
何か言ってるのか、と察してwebのニュースを改めて見ることができます。
最近は90minの噂に踊らされて心が荒んでおりますゆえ、公式しか信じないことにしたのです。

このSkill、まだAmazonに申請中で、審査に何日かかるかわからんのですが、
審査がOkでしたらこちらにも報告しようと思います。著作権的な問題がアレで審査に落ちる可能性もあります。
もし晴れて合格し、アマゾンで公開できたら、
グーナーの方々にはぜひ使ってもらいたい。と思っています。
→(補足)1日後に合格しました!でもまだストアに出てない!気長に待ちます。
→(補足)その翌日みたらストアに出てました!
あと改めてプログラマは、金がない時にこうやってプログラムを書いて、
いくらでも遊ぶことができるから、いいなっーて思いました。
(前置き長くてすみません。)
目次
- Amazonアカウント用意
- Amazon Developer console / Alexa Skills kit 設定
- feedを整形
- 再度Developer consoleで入力
- Alexa.appとEchoらしきものによる動作確認
- Amazonに提出
- 最後に
1. Amazonアカウント用意と、Alexa.appの入手
こちらにまとめました.
なお、EC2にホスティングしないなら、AWSのアカウントは不要です。
2. Amazon Developer console / Alexa Skills kit 設定
https://developer.amazon.com/
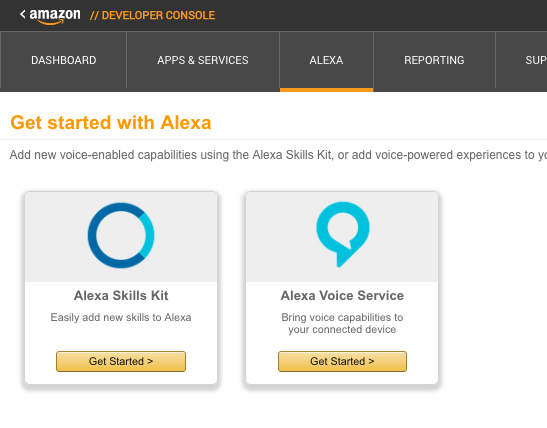
developer consoleにログインし、ヘッダーのAlexaを押し、
以下の画面がでたら「Alexa Skills Kit」の方の「Get Started」ボタンを押します。

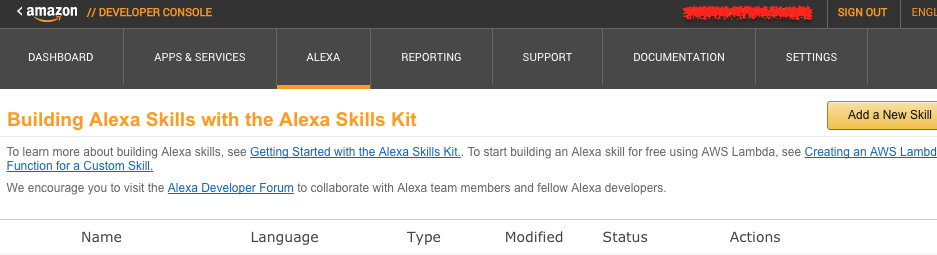
するとSkillsの一覧が表示されますので、右上の方にある「Add a new skill」ボタンを押します。

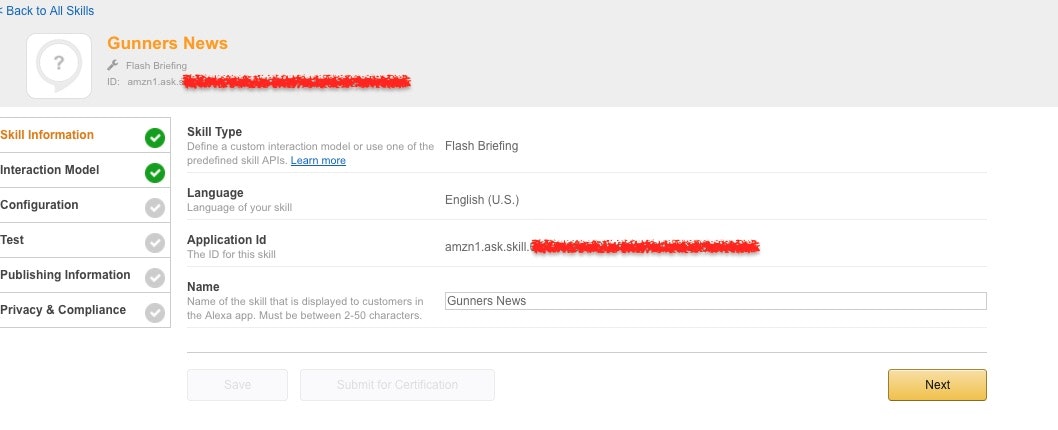
すると、Skill informationの登録画面が表示されますので、名前なんかを入力していきます。

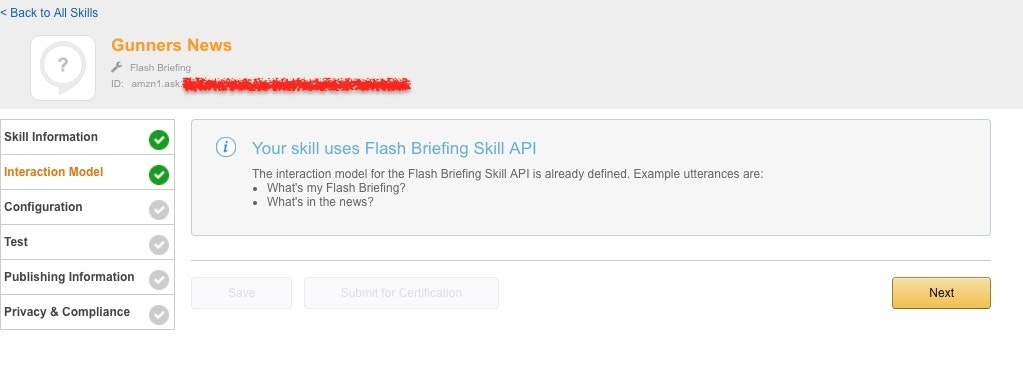
Interaction model
他の種類のスキルの場合、ここは「Intent」や「sample utterances」を定義する肝の部分ですが、
Briefingの場合、呼び方はAlexa側で「What's my breafing?」などと決まっているので、定義すべきものはありません。すっ飛ばしとなります。Nextボタンをします。

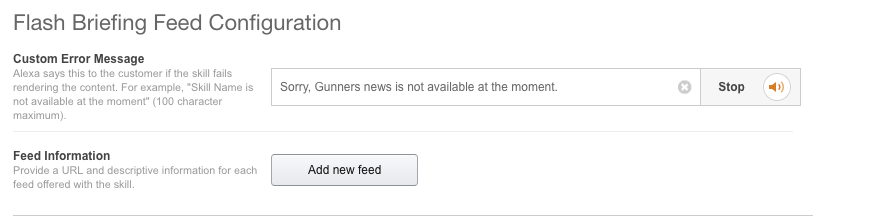
Configuration画面です。
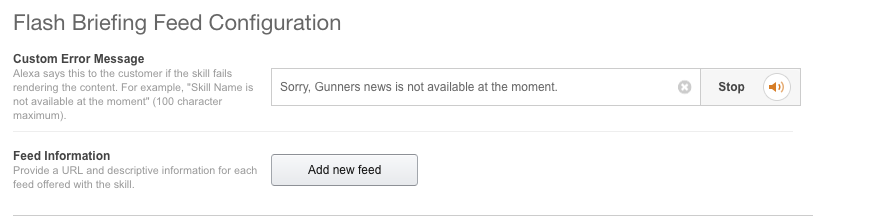
Custom error は左側の説明にあるサンプルを真似して書きました。Sorryを入れて若干丁寧です。
Feedinformationは、複数種類のFeedを設定できるようになっています。まず、Add new feedを押します。
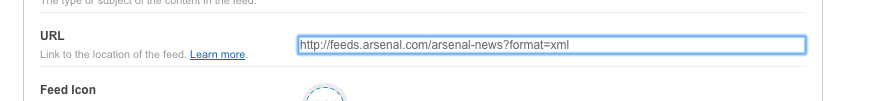
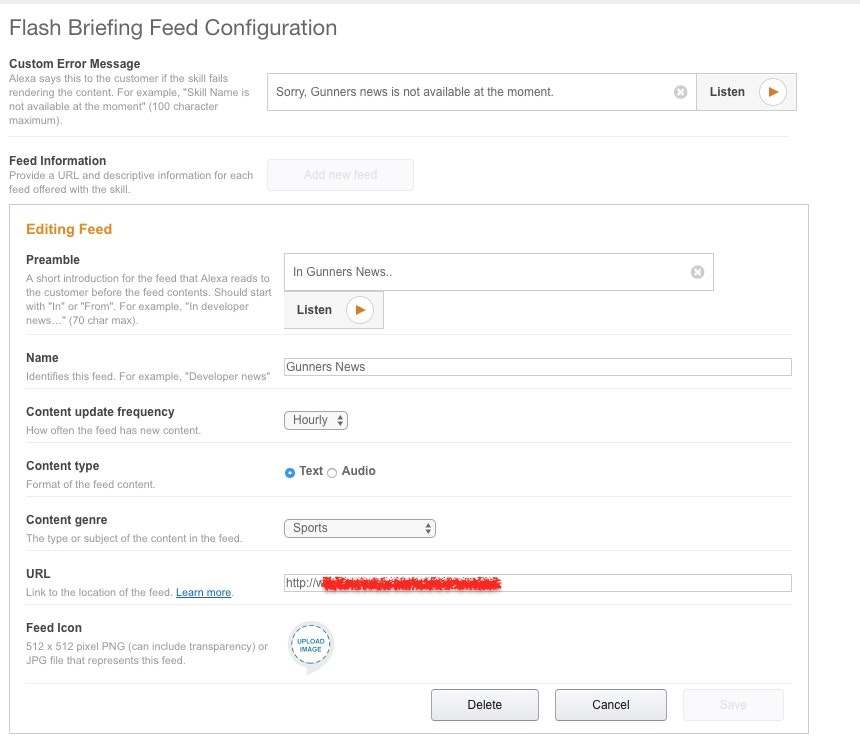
Presemble、Name、。。を適当に埋めて、問題はURLです。
まず、アーセナル公式のフィードのURLをそのまま書いてみました。

これでSAVEして保存しようとしたのですが、
JSONが違っているというエラーが出て保存できません。
困ったぞ。。
flash briefingなめてた。。
3. feedを整形
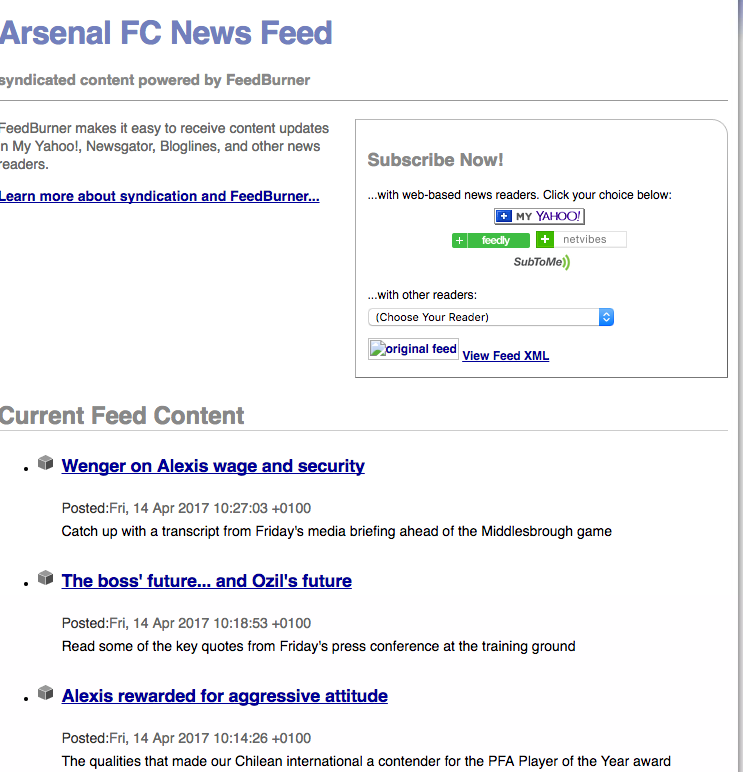
まずアーセナルのNewsFeedを詳しく見てみます。
Webページを開くとこんな感じ。UserAgentを見てブラウザ用に整形しているので、これでタグを見ても参考になりませんな。
http://feeds.arsenal.com/arsenal-news

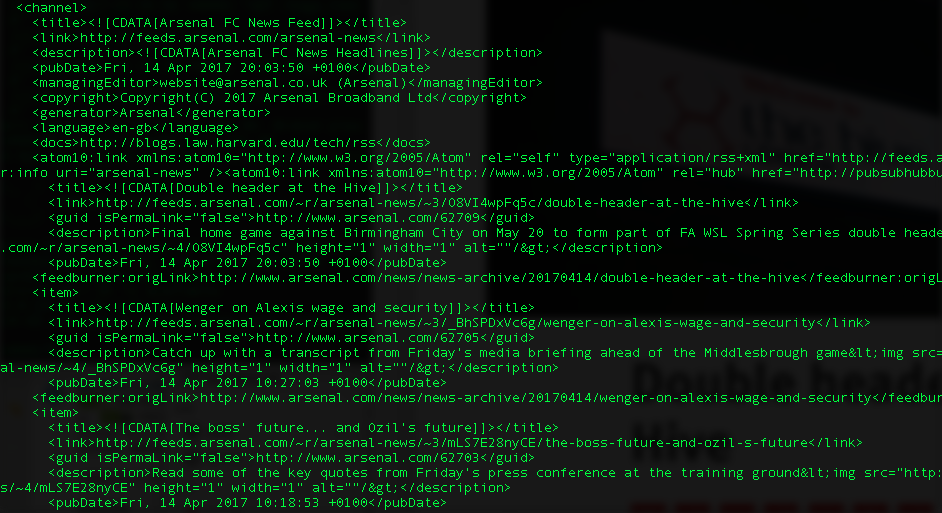
ターミナルからWgetで同じURLをとってみると、美しいXMLになってました。
XMLだけど、ダメなのかなぁ。。

Developer consoleのエラーメッセージを元に調べていくと、どうやらAlexaが受け付けるのはJsonかRSSだけ、しかも決まったフォーマットがあるらしいのです。(よく考えたら当たり前)
先ほどの「COnfiguration」の「Editing Feed」の「URL」の入力欄の脇にある「Learn more.」というリンクをを力一杯押すと、以下のページが開け、フォーマットが細かく説明されていました。
https://developer.amazon.com/public/solutions/alexa/alexa-skills-kit/docs/flash-briefing-skill-api-feed-reference
- JSON (preferred)かRSS。
- UIF-8エンコードしてあること。
- textの場合、4500文字以内であること。
- SSML, HTML or XML タグは含んではならない。
- 24時間週7日ずっと稼動してないとならぬ。
- HTTP Content-Type headerにMIMEタイプをちゃんと書きな。
- 1〜5個の間で書くこと。それ以上あっても無視すっからね。
そして、フィードの書き方の詳しい説明。
以下はテキスト読み上げのJsonの場合。
Dateのフォーマット編集が面倒くさいのです。
| フィードアイテム | 説明 | 必須か? | Jsonの場合のエレメント名 |
|---|---|---|---|
| HTTP Content-Type Header | "Content-Type: application/json;charset=UTF-8" | 必須 | application/json |
| Identifier | ユニークになる名前。数字だけじゃダメっぽい。EXAMPLE_CHANNEL_MULTI_ITEM_JSON_TTS_1とか。 | 必須 | uid |
| Date | yyyy-MM-dd'T'HH:mm:ss'.0Z' |
必須 | updateDate |
| title | 文字列。タイトル | 必須 | titleText |
| Text content | 文字列。本文。 | 必須 | mainText |
| Display URL | URL。AlexaAppで表示するやーつ。 | 任意 | redirectionURL |
続けてサンプルが書かれています。
今回は、複数の行がある場合のJSON記述例ですので、こちらが参考となります。
https://developer.amazon.com/public/solutions/alexa/alexa-skills-kit/docs/flash-briefing-skill-api-feed-reference#json-text-multi-item-example
なんだ全部書いてあるじゃないか。。(⇦読めよ!)
xmlからJsonへの整形スクリプトは、今時の若者ならLambdaでさっと、
Node.jsなんかで書いちゃうと思いますが、当方は40超えた初老なので、
今回は使い慣れたEC2+書き慣れたphpで作ることにしました。
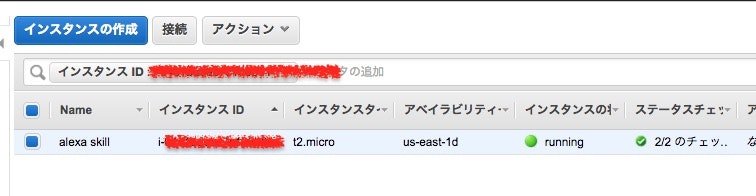
まずEC2のインスタンス作成。無料枠内のt2.microです。

Apacheとphpをてけとーにインストール。
http://docs.aws.amazon.com/ja_jp/AWSEC2/latest/UserGuide/install-LAMP.html
phpソース書きました。
https://github.com/sitopp/Alexa_FlashBriefing_ArsenalFeed
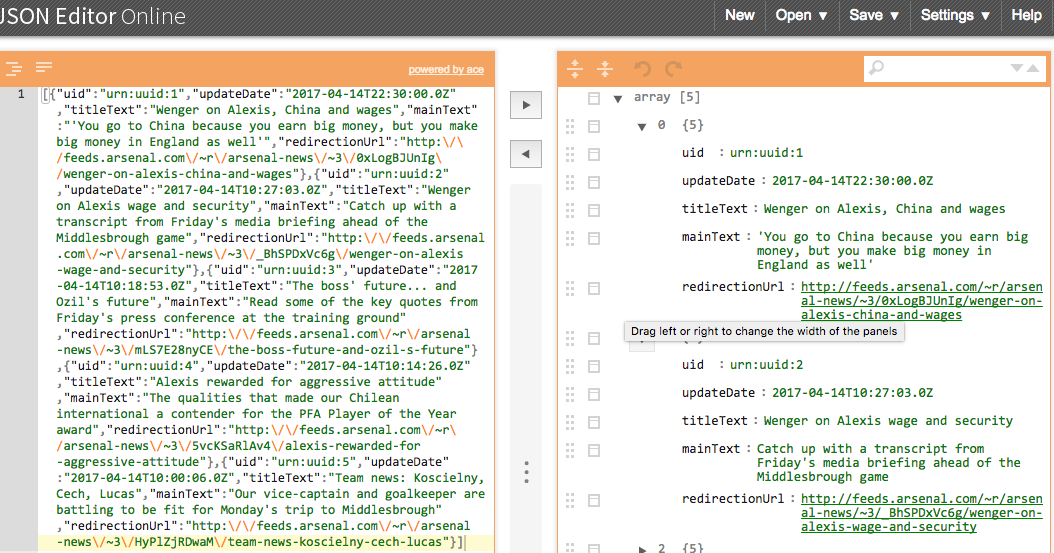
整形結果をJsonEditorでみてみると、それっぽくできています。
http://www.jsoneditoronline.org/

4. 再度Developer consoleで入力
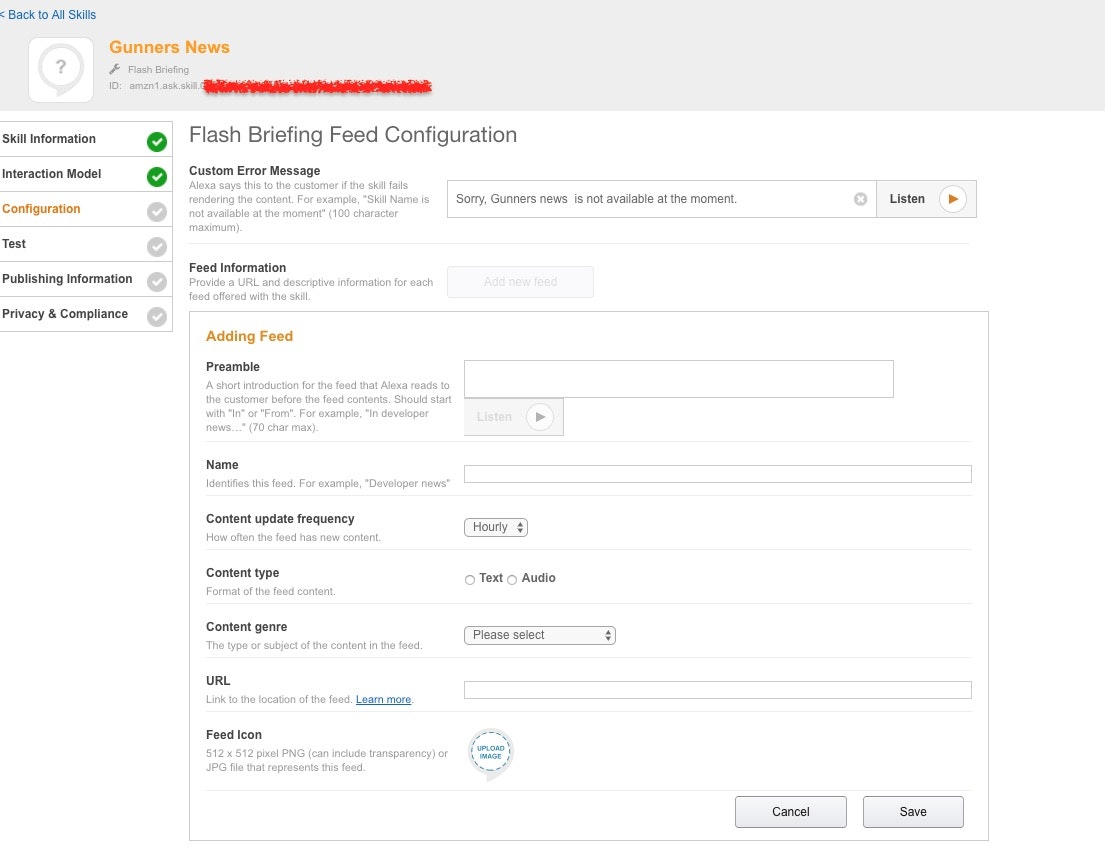
Configurationを開くところからやり直しです。
Custom error を再入力して、Add new feedボタンを押します。

「URL」の部分に、先ほど書いたfeed整形のURLを、力一杯記入します。

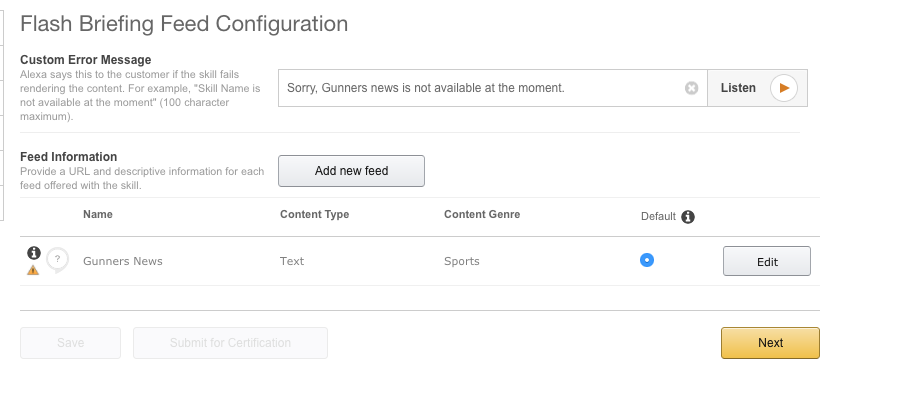
Saveを押すと、以下のように保存されます。
三角マークが出てるのは、アイコンがないからなんで、今は無視します。

5. Alexa.appとEchoらしきものによる動作確認
ついにこの時が。。
iPhoneでAlexa appを起動し、
Developer consoleにログインしたのと同じAmazonアカウントで、
Alexa.appにログインします。
左上のハンバーガー「≡」
↓
Skills
↓
Your Skills
↓
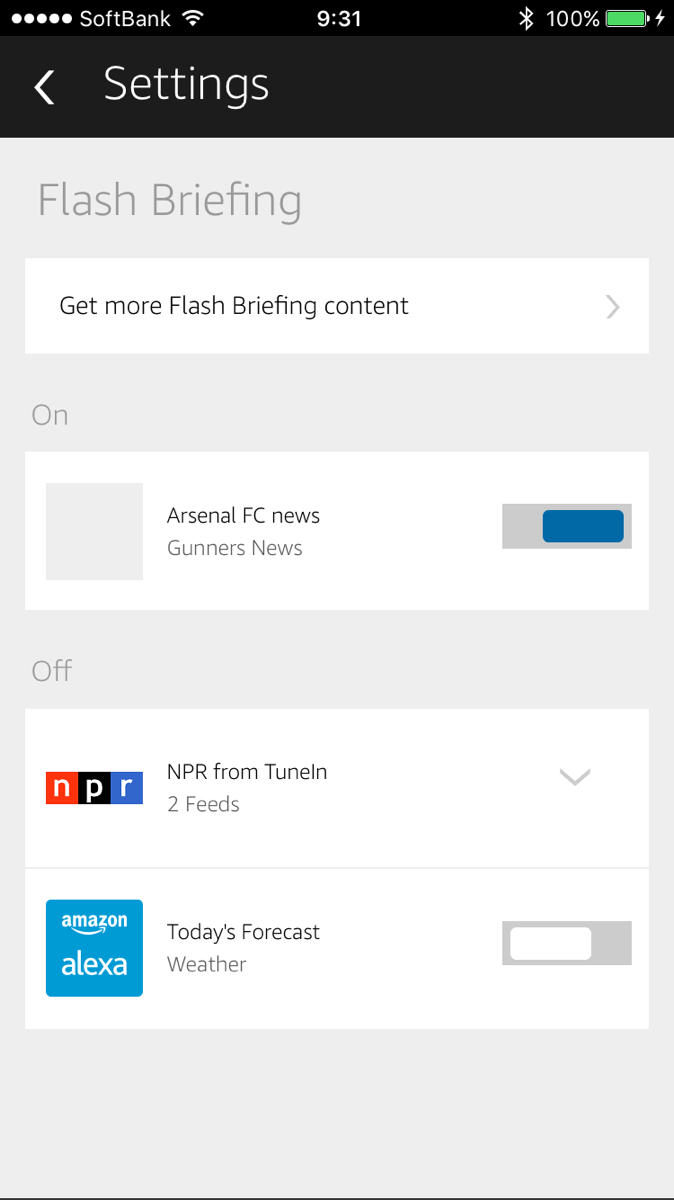
すでにリストの中に、開発したSkillが入っています。
ちょっと感動!
スキルを選び、Enableにしていきます。

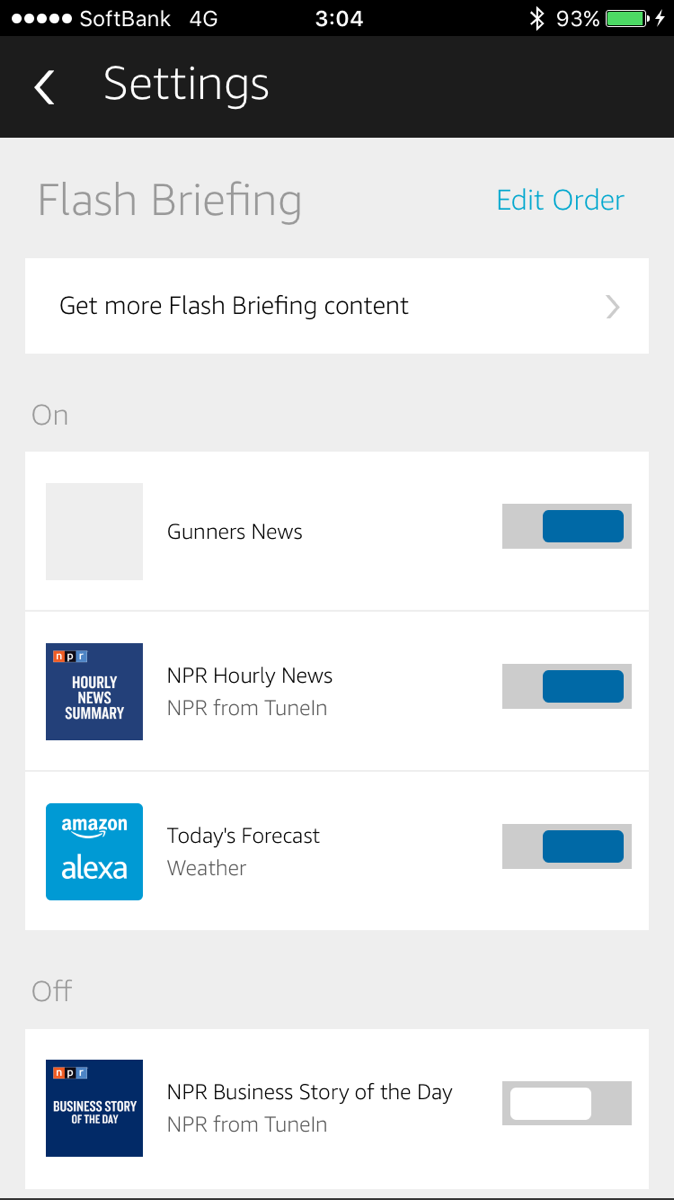
すると、以下のように「Manage in flash Briefing」のボタンが現れるので力一杯押します。

紛らわしいので、自分の作ったもの以外のFlash Briefingを一旦オフにします。

これで設定完了です。
Alexaに話しかけると、見事に答えてくれました。証拠は動画を参照ください。
なおここは日本なので、諸般の事情により「フリーズドライ油あげみそ汁」の缶がEcho dot役を演じております。

6. Amazonに提出
ここは事務手続きなんで、詳しく書きません。
プライバシーポリシーなどについて聞かれます。
7. 最後に
Flash Briefingは音声でも流せます。
もしラジオやニュースの音声のファイルがあり、Alexaに出したいんだよねー
という方がいましたら、お声がけくださいまし。
Web公開していて、かつ、最新のURLリストがAPI等で取れるという奇跡があれば、ですが、
時間があればご対応いたします。
ただし、今はまだAlexaが日本語対応してないんで、呼びかけは英語かドイツ語ですけどね。
あとechoも日本で売ってませんけどね。。
現在、日本国内で買えるAlexaに対応してる唯一のデバイスは、FireTVStick第二世代ですが、
あれをAlexa対応機器と呼ぶにはちょっと・・
だってスティックのマイクボタン押しながらしゃべらないとダメだなんて、
お前はSiriか。(*1)
手ぶらじゃなきゃAlexaの意味ないでしょ。部屋の空気になってくれよ。
発売日に入手して、ワクワクしながらテレビに繋いだのはいいものの、30分後にはがっかりしてました。
その辺りはいずれレビューを書こうと思います。
以上!
注釈
*1 "Hei Siri"と呼びかけても一度も反応した試しがありません。