phina.js とは
ゲームが簡単に作れるライブラリです!
ゲームに限らずアプリやWEBサイトのちょっとしたアクセントなんかにも使えます。
まえがき
この記事でphina.jsについて解説してる点で疑問に思ったことやわからないことがあればコメントか、
@simiraaaaにDMかリプライで質問してくれればわかる範囲で答えます。
また、誤字脱字や間違っている点があれば、編集リクエストをお願いします。
すべてのサンプルでhttps://rawgit.com/phi-jp/phina.js/v0.1.0/build/phina.jsをScriptタグで読み込んでいます。
今はまだphina.jsの情報は検索してもあまり出てこないので、代わりにtmlibで検索すると、似たようなサンプルが出てきたりします。ちょっと使い方が違ったりしますが、だいたい同じなのでtmlibのサンプルを参考にphina.jsを書けることもあるかと思います。
あとこれも多少参考になります
[tmlib.js] リファレンスのようなもの
Tweenerを使いこなそう!
Tweenerを使ったサンプルなどはたくさんありますが、詳しく説明してる記事は少ない印象だったので、この記事では詳しく解説します。
Tweenerとは
Tweenというアニメーションをオブジェクトに付与するためのものです。
要するにアニメーションです。
実際に見てもらったほうがわかりやすいと思いますので、説明は基本的にサンプル付きで行います。
サンプルのページは右下のアイコンをクリックするとコードを読むことができます。
Tweenerはphina.jsのオブジェクトの値ならなんでもアニメーションできます。
また、Tweenerを複数使って複雑なアニメーションをさせることができますが、ほとんど使うことはなくやり方もちょっと面倒なので、今回は単一のアニメーションを使ったもののみで解説します。
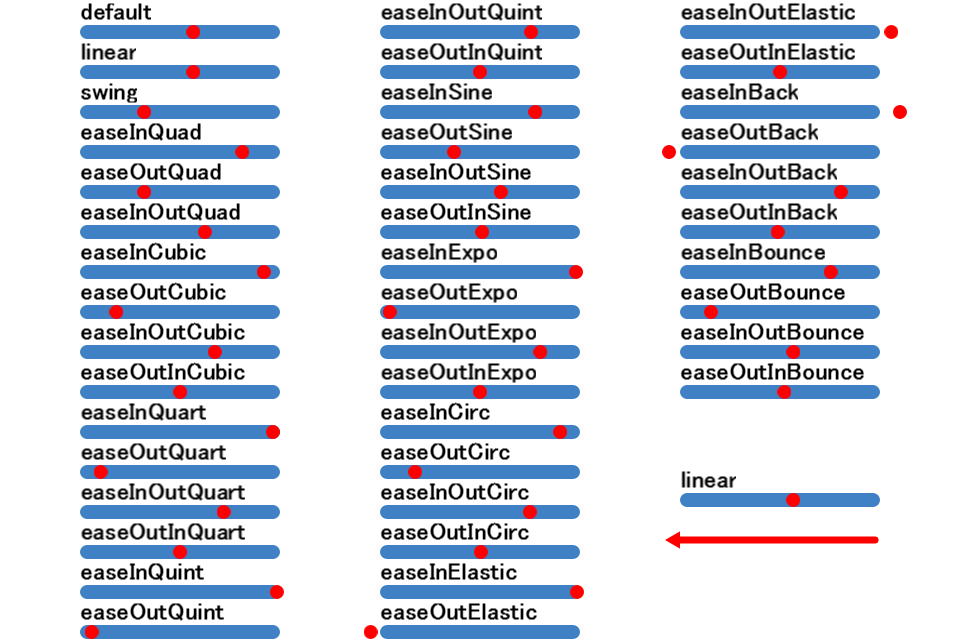
Tweenerの種類
ドキュメントに書いてありますが、文字だけだとどんなアニメーションかわかりにくいですね。
アニメーション付きの一覧を作ったので、どんな動きができるのか見てみてください。
Tweenerの基本的な使い方
phina.jsでTweenerを利用したアニメーション表現の基本的な使い方です。
// 星生成
var star= StarShape({radius:60});
// シーンに追加(表示)
star.addChildTo(this);
// 位置
star.x = 100;
star.y = 200;
// Tweener
star.tweener.to({
x:500,
y:800,
rotation:360
},1000,"swing")
.wait(500)
.set({
sides:10,
fill:"blue",
rotation:0,
})
.by({
x:-400,
rotation:360,
},1000,"easeOutElastic")
.call(function(){
console.log("call");
var circle = CircleShape({radius:30})
.addChildTo(star);
circle.tweener.wait(1000).call(function(){
circle.remove();
});
star.fill="green";
}).setLoop(true);
図形オブジェクトの生成、追加
これは半径60pxの星型の図形を生成しています。
var star= StarShape({radius:60});
次にシーンに追加しています。
star.addChildTo(this);
シーンに追加すると星のオブジェクトが表示されるようになります。
phina.jsでは画像を用意しなくても、図形で簡単にテストやサンプルが作れるような仕組みが用意されています。
位置の設定
star.x = 100;
star.y = 200;
xは左から100px
yは上から200pxの位置になります。
生成できる図形の種類は
- RectangleShape 四角形
- CircleShape 円
- StarShape 星
- HeartShape ハート
- PolygonShape 多角形
- TriangleShape 三角形
これらのクラスについては詳しく説明しませんが、サンプルのStarShapeの部分を置き換えるだけでも、使えるものもあるので、いろいろ試してみてくださいね。
アニメーションする
前置きが長くなりましたが、ようやくアニメーションさせる部分の説明です。
Tweenerクラスで使えるメソッド(関数)
to(prop, time, easing)
by(prop, time, easing)
第一引数は、変化させたいプロパティを指定します。
第二引数は、変化にかける時間をミリ秒で指定します。(デフォルト:1000)
第三匹数は、どういう風に変化させるかアニメーションの名前を指定します。(デフォルト:default)
toは現在の値に関係なく第一引数の値になります。
byは現在の値に第一引数の値を加算した値になります。
wait(time)
timeミリ秒待機します。
set(prop)
setを使った時の時間でpropの値に書き換えます。
call(func)
callを使った時の時間にfuncを実行します。
setLoop(bool)
boolにはtrueかfalseを渡します。
trueの場合はアニメーションを繰り返し行います。
メソッドはサンプルのように .で繋いでいくことができます。
サンプルのTweenerの詳しい説明
サンプルのコードを使ってさらに詳しく説明するので、ここからは、コードと一緒に読んでください。
まず、この部分では
star.tweener.to({
x:500,
y:800,
rotation:360
},1000,"swing")
toなので
starの
xは500
yは800
rotationは360
になるまで、1000ミリ秒かけて'swing'な感じにアニメーションをしています。
そのあとに
.wait(500)
500ミリ秒停止します。
500ミリ秒全く動きません。
500ミリ秒経過したら
.set({
sides:10,
fill:"blue",
rotation:0,
})
sides(星のとげの数)を10
fill(塗りつぶし色)を'blue'
rotation(回転)を0
にセットしています。
このタイミングで
star.sides = 10;
star.fill = 'blue';
star.rotation = 0;
というコードが実行されるようなイメージです。
setが終わってからすぐに次のアニメーションが始まります。
.by({
x:-400,
rotation:360,
},1000,"easeOutElastic")
これはbyなので、この時点のstarの状態から変化させます。
starの
xが今のstar.xから-400
rotationは360
それぞれ1000ミリ秒かけて"easeOutElastic"**(びよよん)**な感じに加算されます。
加算されるといっても xは-400なので、400減算されるんですけどね笑
byによるアニメーションが終了したら、次に書いてあるコード
.call(function(){
console.log("call");
var circle = CircleShape({radius:30})
.addChildTo(star);
circle.tweener.wait(1000).call(function(){
circle.remove();
});
star.fill="green";
})
callが実行されます。
console.log("call");
は説明するまでもないですね。
コンソールに"call"という文字を出力しています。
var circle = CircleShape({radius:30}).addChildTo(star);
これは星の上に円の図形を追加しています。
そして、その円にもアニメーションを付与しています。といってもwaitだけです。
circle.tweener.wait(1000).call(function(){
circle.remove();
});
1000ミリ秒後に円を消します。
予約みたいなものですね。
星の色を緑にしています。
star.fill="green";
最後
.setLoop(true);
これは一番最初の toの部分から設定したアニメーションを繰り返すということです。
サンプルの動きを見ると繰り返されているのがわかると思います。
ただし、yは変化しなくなっていますね。
これはtoによる変化なので、一度yが800になったら動きません。
最初は star.y = 200; としているので、200 から 800に変化します。つまり、上から下に移動する動きになりますが、
1ループ後は 800 → 800 の動きになり上下の動きがないように見えます。
あとがき
以上で基本的なTweenerを使ったアニメーションの解説は終わりです。
サンプルのコードをいじったりしていろいろ試してみてくださいね。
そうしてるうちに使いこなせるようになると思います。