パソコンのGoogle ChromeでUser Agentとかを設定変更したい
2014/01/09に、ChromeのデベロッパーツールでUser Agentの設定が見当たらなくなって
\(^o^)/ってなった僕と同じような人が多数いるかと思います。
どうやら設定項目の入力フォームが変更されたようです。
Chromeのバージョンを確かめたら、 32.0.1700.72 mでした。
User Agentを変更する
- デベロッパーツールを開く
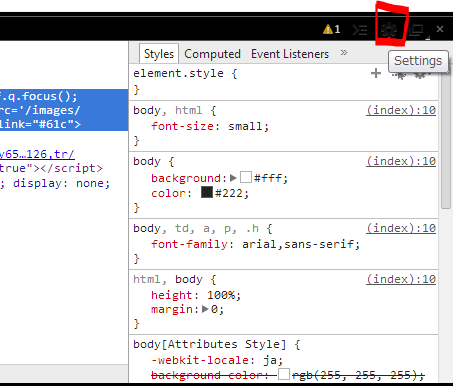
右クリックメニューで 要素を編集 を選択、もしくは、F12キーを押下で開けます。 - 設定フォームを開く
ここで右上の設定アイコン(歯車っぽいやつ)をクリックで開けます。

- Emulationをオンにする
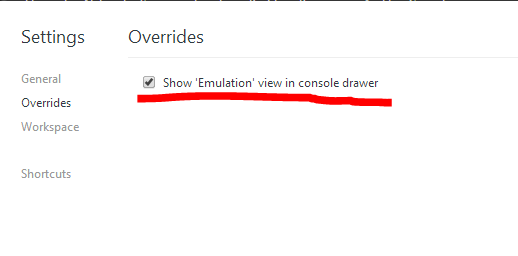
メニュー内のOverridesをクリックし、
Show 'Emulation' view in console drawer にチェックを入れます。

×をクリックして設定画面を閉じます。 - User Agentを変更する
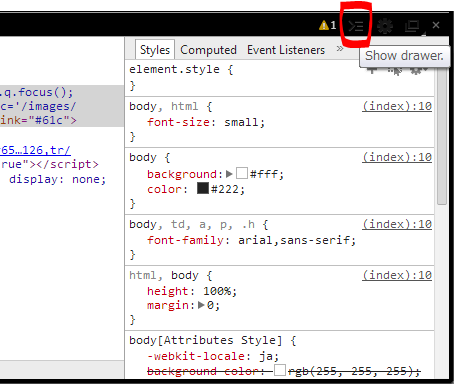
今度は設定アイコンの左隣のメニューアイコン(メニューっぽいやつww)をクリックします。

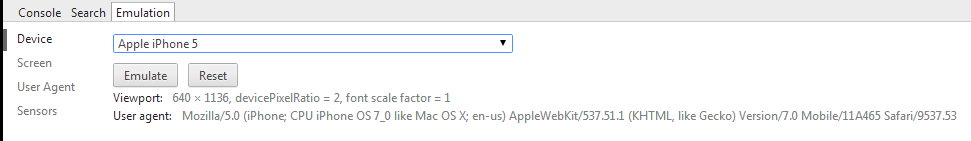
Emulationタブをクリックします。
Deviceのプルダウンメニューで適当に Apple iPhone 5 とか選んでみます。
これだけでもUser Agentが変更できているはずです。スバラシイ。

Screenの Emulate screen のチェックボックスは、設定が面倒でしたら外した方が見やすいかなと思います。
また、User Agentを個別で設定することもできます。
User Agentのプルダウンメニューで適当に iPhone ― iOS7 とか選べます。
Touch Eventを発生させる
Touch Eventでないとスマホ向けサイトのボタンが反応しないことがあるので、その設定をします。
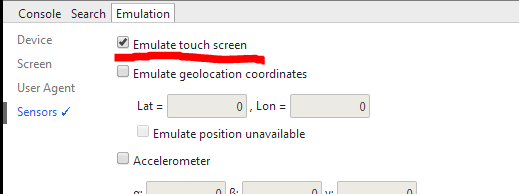
Sensorsの Emulate touch screen にチェックを入れます。

これでマウスカーソルが変な●になるwwwクリック時にTouch Eventを発生させることができます。
まとめ
急に新しいバージョンのChromeになってもめげずに設定入力フォームを探しましょう!