先日開催されたGoogle I/O
そこで無制限で使い放題だって発表されたFirebase Notification
今回はプッシュ通知を送る必要があったのでさっそく導入してみました!
正直導入が簡単すぎて……さすがGoogle、恐ろしい子……
Firebaseを使う準備
まずはFirebaseにアプリを登録するところから始めます。
このステップさえやってしまえばこれ以降いとも簡単にFirebaseの機能が使えるようになります。
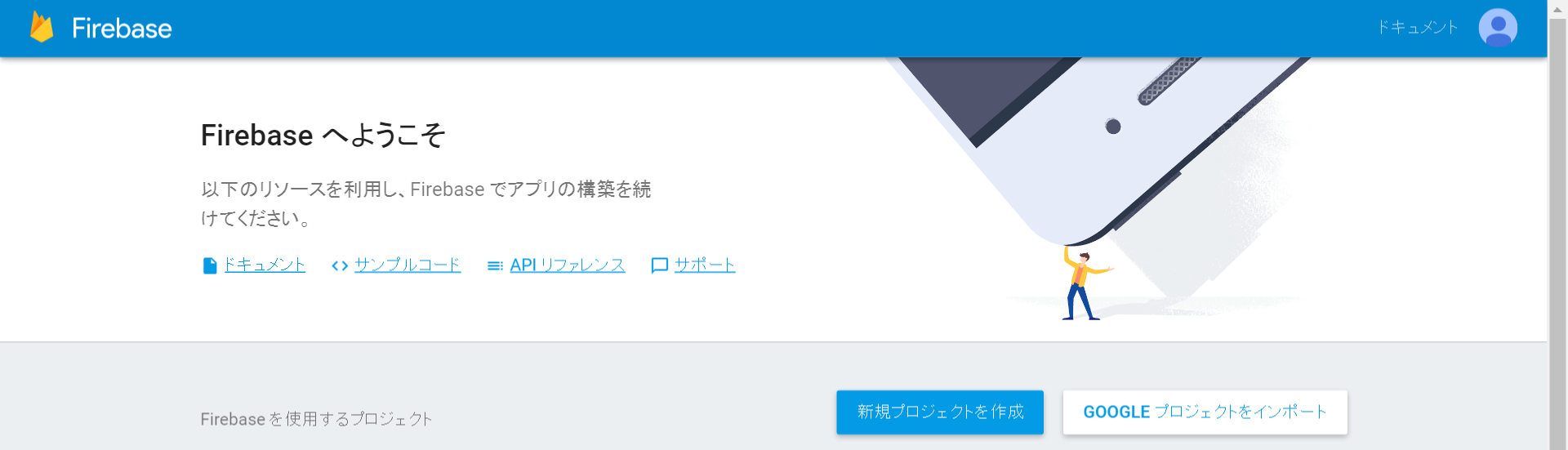
まず、Firebaseのページを開きます。
 See our new website → GET STARTED FOR FREEと進んでいきます。
See our new website → GET STARTED FOR FREEと進んでいきます。

 新規プロジェクトを作成!
新規プロジェクトを作成!
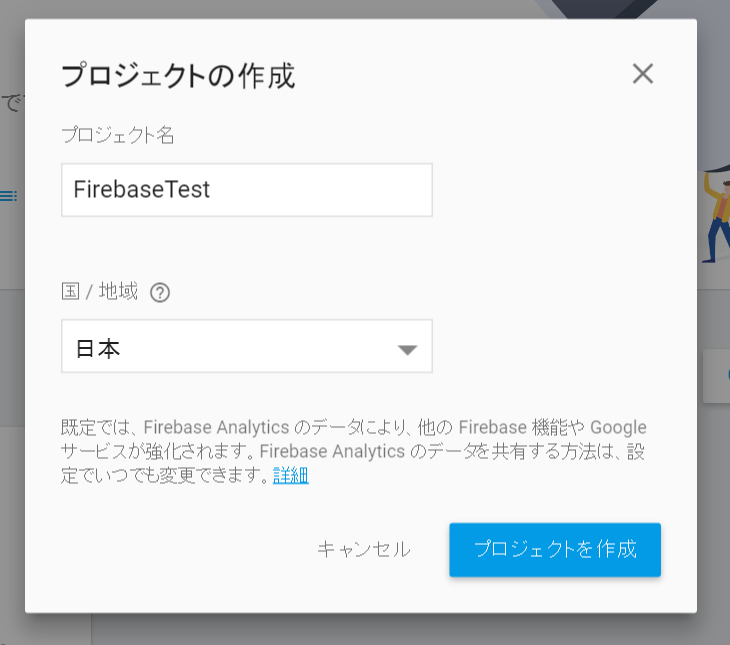
 わかりやすい名前を付けてプロジェクトを作成します。
わかりやすい名前を付けてプロジェクトを作成します。
 ここから自分のアプリの登録になります。今回はAndroidアプリに導入してみます。
ここから自分のアプリの登録になります。今回はAndroidアプリに導入してみます。
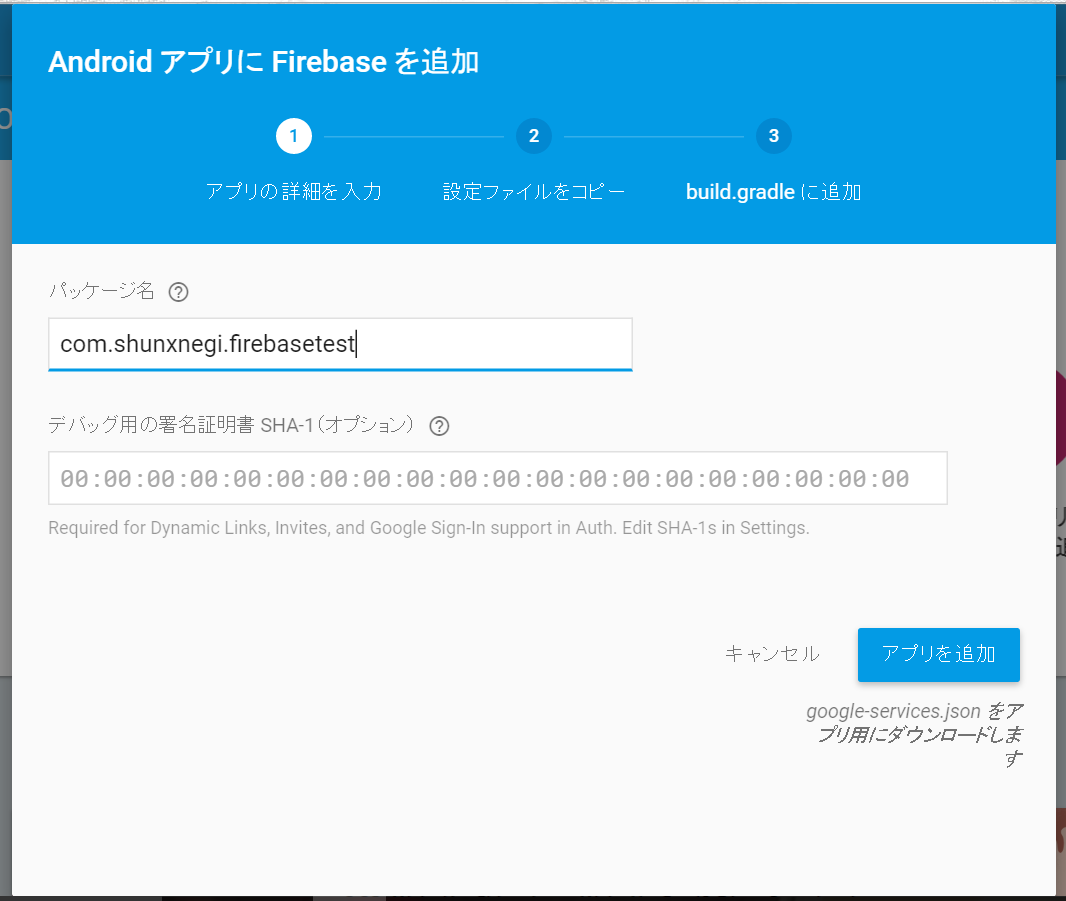
 自分のアプリのパッケージ名を入力します。
証明書は入力してもしなくてもどっちでもいいです(Notificationには使わないので)
自分のアプリのパッケージ名を入力します。
証明書は入力してもしなくてもどっちでもいいです(Notificationには使わないので)

 アプリを追加ボタンを押すとjsonファイルが勝手に生成されて勝手にダウンロードが始まります。
なのでDLしたjsonファイルを図の説明通り自分のアプリのプロジェクトに追加していきます。
アプリを追加ボタンを押すとjsonファイルが勝手に生成されて勝手にダウンロードが始まります。
なのでDLしたjsonファイルを図の説明通り自分のアプリのプロジェクトに追加していきます。
buildscript {
dependencies {
// Add this line
classpath 'com.google.gms:google-services:3.0.0'
}
}
...
// Add to the bottom of the file
apply plugin: 'com.google.gms.google-services'
次にbuld.gradleに上記2行を追加するだけでFirebaseの準備が終わります。
これでFirebaseのいろいろな機能が使えるようになりました!
やったぜ!
一番簡単なNotification導入
compile 'com.google.firebase:firebase-messaging:9.0.0'
この1行を追加します。おわり。
これだけでコンソールから送ったメッセージをNotificationに表示することが出来ます。
簡単!
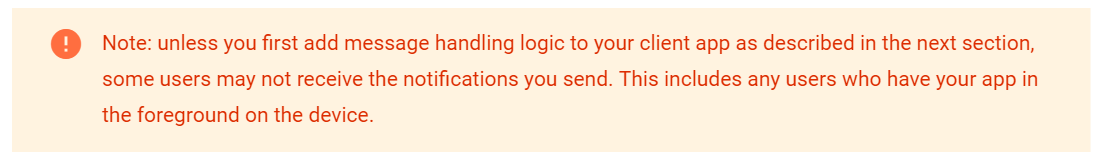
ただこのままではアプリがバックグラウンドにいる時しかメッセージを受け取れません。
これ気づかなくてかなり悩んだw
よく見るとドキュメントに目立つように書いてあるんだからちゃんと読めよってお話。

フォアグラウンドでの処理は後述するとしてとりあえずメッセージを送ってみましょう!
Notificationを送信してみる
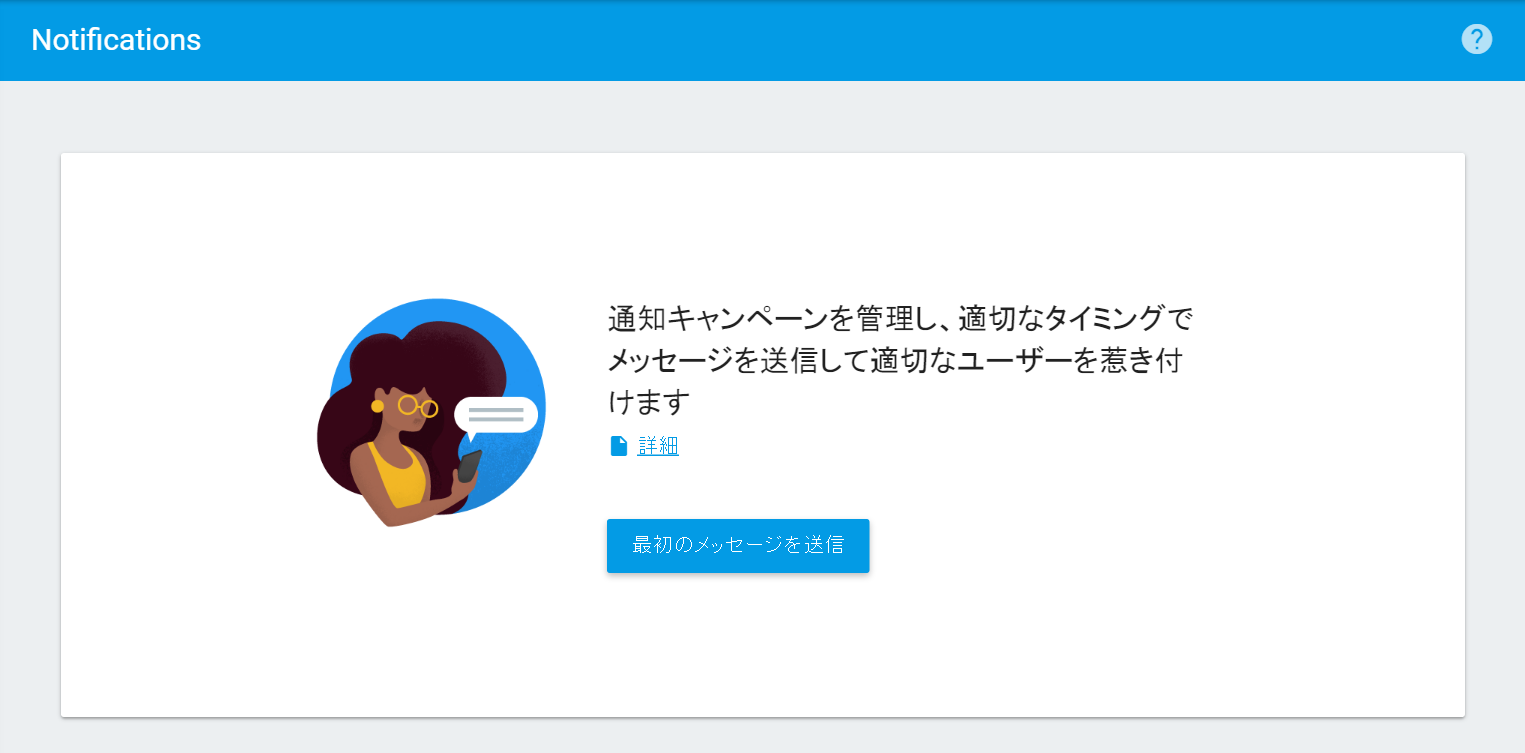
 このアイコン(もしくは左のメニュー)からNotificationのページに遷移します。
このアイコン(もしくは左のメニュー)からNotificationのページに遷移します。
 最初のメッセージを送信してみましょう。
最初のメッセージを送信してみましょう。
 送りたいメッセージ文とターゲットだけ指定すればすぐメッセージを送ることが出来ます。
送りたいメッセージ文とターゲットだけ指定すればすぐメッセージを送ることが出来ます。
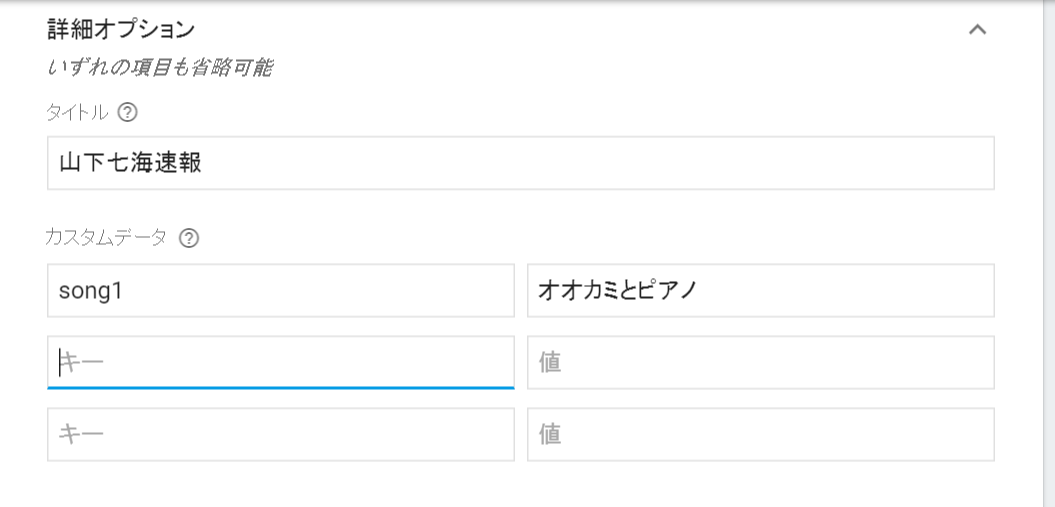
 タイトルを指定したり、カスタムデータを入れることもできます。これによって通知を開いたときの挙動などをonLaunch()で制御することが出来ます。
設定が終わったら送信ボタン!
タイトルを指定したり、カスタムデータを入れることもできます。これによって通知を開いたときの挙動などをonLaunch()で制御することが出来ます。
設定が終わったら送信ボタン!

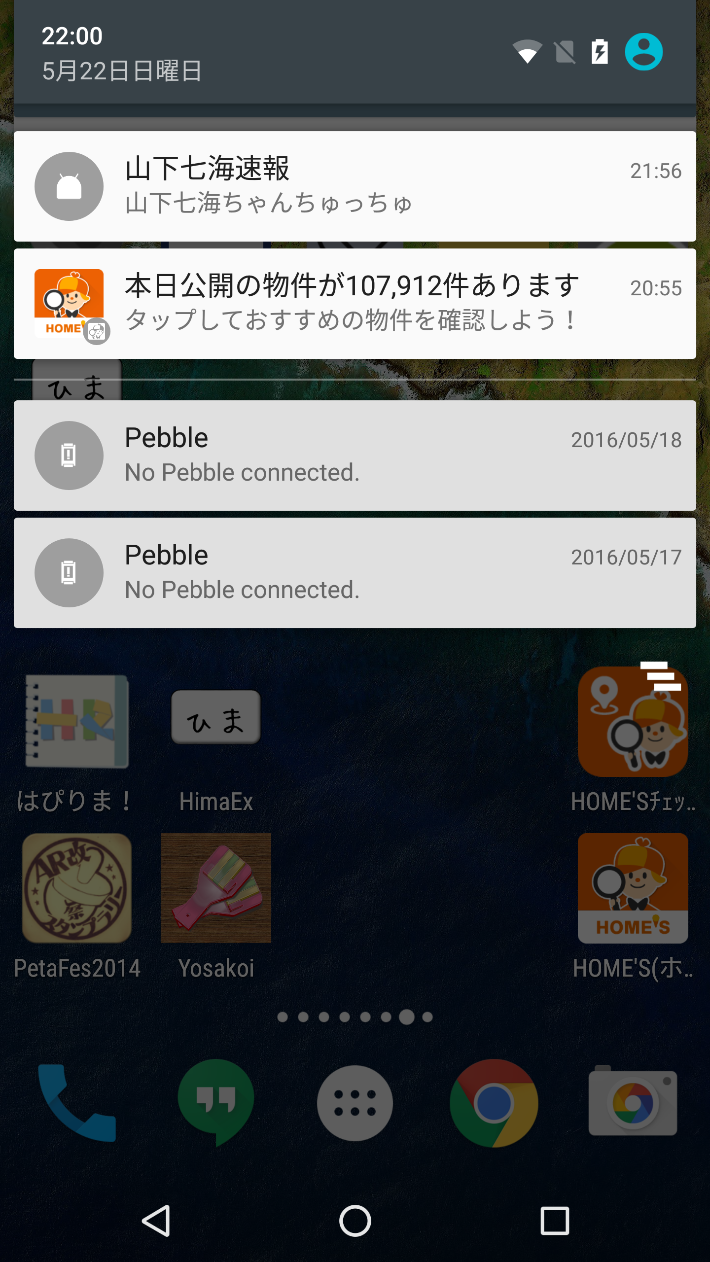
2秒くらいできます。すごい!
これで誰でも簡単にプッシュ通知が可能になります。やったね!
フォアグラウンドにいる時もメッセージを受け取る
フォアグラウンドにいる時にも処理を行いたい場合はFirebaseMessagingServiceを継承したクラスを作り、そこで処理を行う必要があります。
public class MessageService extends FirebaseMessagingService {
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
super.onMessageReceived(remoteMessage);
Log.d("NANAMIN", remoteMessage.getNotification().getBody());
// プッシュ通知来た時にやりたいことをここら辺に書く
}
}
また、マニフェストに以下を追加します。
<service
android:name=".service.MessageService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
これでアプリがフォアグラウンドにいる時も処理ができるようになりました。![]()
![]()
![]()
今までお金かかりそうだしなんか大変そうだし敬遠しがちだったプッシュ通知、ここまで簡単に実装できるとなるとアプリ作る時にかなり幅が広がる感じがしますね。