『AnimatedTransitionGallery』は、iOS 7 で追加されたプロトコル、
- UIViewControllerAnimatedTransitioning
- UIViewControllerTransitioningDelegate
を利用したカスタム画面遷移(トランジションエフェクト)を64種類を試せるギャラリーアプリです。
GitHubで公開しています。
なぜつくったのか
iOS 7 から UIViewControllerAnimatedTransitioning および UIViewControllerTransitioningDelegate プロトコルが追加され、カスタム画面遷移(トランジションエフェクト)が格段に実装しやすくなりましたが、結局のところ実際のアニメーション部分は自分で実装する必要があります。
で、カスタム画面遷移は UIViewController の実装とは切り離せるようにAPIが設計されていて、使い回しやすい ので、こうして一カ所にまとまっていてすぐに試せて見比べられたら便利かも、ということでつくりました。
使い方
git clone した後、 git submodule してください。
$ git clone https://github.com/shu223/AnimatedTransitionGallery
$ cd AnimatedTransitionGallery/
$ git submodule update --init --recursive
あとは TTMAnimatedTransitionGallery プロジェクトを開いてビルドすればOKです。
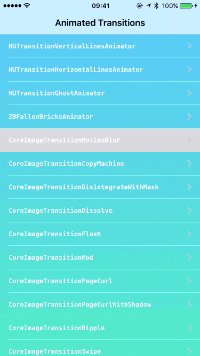
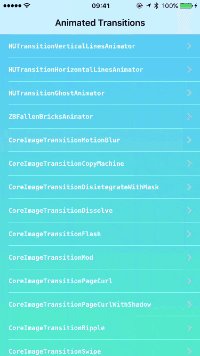
利用可能なカスタム画面遷移一覧
- HUTransitionVerticalLinesAnimator
- HUTransitionHorizontalLinesAnimator
- HUTransitionGhostAnimator
- ZBFallenBricksAnimator
- CoreImageTransitionBoxBlur
- CoreImageTransitionMotionBlur
- CoreImageTransitionCopyMachine
- CoreImageTransitionDisintegrateWithMask
- CoreImageTransitionDissolve
- CoreImageTransitionFlash
- CoreImageTransitionMod
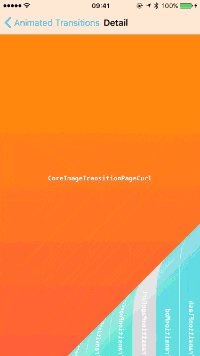
- CoreImageTransitionPageCurl
- CoreImageTransitionPageCurlWithShadow
- CoreImageTransitionRipple
- CoreImageTransitionSwipe
- ATCAnimatedTransitioningFade
- ATCAnimatedTransitioningBounce
- ATCAnimatedTransitioningSquish
- ATCAnimatedTransitioningFloat
- LCZoomTransition
- ADBackFadeTransition
- ADCarrouselTransition
- ADCrossTransition
- ADCubeTransition
- ADFadeTransition
- ADFlipTransition
- ADFoldTransition
- ADGhostTransition
- ADGlueTransition
- ADModernPushTransition
- ADPushRotateTransition
- ADScaleTransition
- ADSlideTransition
- ADSwapTransition
- ADSwipeFadeTransition
- ADSwipeTransition
- ADZoomTransition
- CECardsAnimationController
- CECrossfadeAnimationController
- CECubeAnimationController
- CEExplodeAnimationController
- CEFlipAnimationController
- CEFoldAnimationController
- CENatGeoAnimationController
- CEPortalAnimationController
- CETurnAnimationController
- KWTransitionStyleNameRotateFromTop
- KWTransitionStyleNameFadeBackOver
- KWTransitionStyleNameBounceIn
- KWTransitionStyleNameDropOut
- KWTransitionStyleNameStepBackScroll
- KWTransitionStyleNameStepBackSwipe
- KWTransitionStyleNameUp
- KWTransitionStyleNamePushUp
- KWTransitionStyleNameFall
- KWTransitionStyleNameSink
- DMAlphaTransition
- DMScaleTransition
- DMSlideTransition
- HFAnimator
- HFDynamicAnimator
- BouncePresentTransition
- FlipTransition
- ShrinkDismissTransition
補足
本OSSは、2014年4月に公開したもので、カスタム画面遷移のクラスそのものは他のリポジトリからsubmoduleで取得するつくりになっています。
で、それら元リポジトリもあまり継続的に更新されてない&バグが修正されてないものが多く、品質はいまひとつなものがほとんどです。必要に応じて、元リポジトリにissueを書いてみたり、プルリクを送ったりしてみてください。
とはいえ同じく iOS 7 で追加された snapshotViewAfterScreenUpdates やresizableSnapshotViewFromRect:~ をうまく利用しているものや、CATransform3D で三次元的なエフェクトを使っているものもあり、自分が実装する際の参考やたたき台として便利だとは思うので、ぜひ一度ビルドしてお試しいただければと思います。
(2015.12.22追記)Core Image Transitions
Core Image を利用したカスタムトランジションエフェクトクラスを作成し、本サンプルにも11種類の実装例を追加しました。
上のgifを見るとクセがありすぎて使いづらい、となりそうですが、下記のような
(モーションブラー)
(ボックスブラー)
等は、比較的いろいろなアプリで使い回しが効くのでは、と思います。
実装解説記事がこちらにあります。
参考
iOS7のカスタム画面遷移については、下記書籍に詳しい解説があります。
インプレスジャパン
売り上げランキング: 1,885
iOS6.x以下でのカスタム画面遷移については、拙著に実装方法としくみの解説を書きました。
Core Image を使用したトランジションエフェクト、なんてのもあります。こちらも拙著に詳細あり。