AppSocially iOS SDK を使うと、 たった1行コードを追加するだけで、友達を招待する機能をアプリに追加 することができます。無料で使えて、招待数による従量課金もありません。
招待の方法もいろいろあって、いまのところ
- Facebook のチャット
- Twitter の DM
- メール
- SMS
- LINE
が用意されています。
iOS6 以降は Social.framework によって Facebook や Twitter への投稿がものすごく簡単になりましが、 DM やチャットは Accounts.framework を用いた認証や、SLRequest で API をハンドリングする処理を自前で 書かなければならず (*1)、それでいてアプリ毎に固有な差別化要素でもないので、まるっと外部ライブラリに任せてしまえばかなり手間が省けます。
導入方法
上述したとおり、フレームワーク追加、ヘッダインポートといった一般的なライブラリの導入手順をのぞけば、基本的には メソッドを1つ呼ぶだけ で導入できます。
1. フレームワークをプロジェクトに追加
GitHubリポジトリから最新リリース版 のzipをダウンロードし、解凍したフォルダ配下にある AppSocially SDK フォルダごと プロジェクトに追加します。(フォルダには AppSocially.framework と AppSocially.bundle が入っています。)
また、下記の依存フレームワークもプロジェクトに追加し、
- Accounts.framework
- AddressBook.framework
- AddressBookUI.framework
- CFNetwork.framework
- MessageUI.framework
- MobileCoreServices.framework
- QuartzCore.framework
- Security.framework
- Social.framework
- SystemConfiguration.framework
- libresolv.dylib
- libxml2.dylib
- libiconv.dylib
Build Settings の "Other Linker Flags" に、-ObjC と -all_load を追加しておきます。
このあたりは、サードパーティ製フレームワークを導入する際にはおなじみの手順です。
2. SDKを初期化
AppDelegateでヘッダをインポートし、
# import <AppSocially/AppSocially.h>
AppSocially API Key と Facebook APP ID をセットします (*2)。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[AppSocially setAPIKey:@"5acbd3940b4603f68108ff2efd02e02b"];
[AppSocially setFacebookAppID:@"117100645022644"];
// And you code here...
return YES;
}
3. 招待用アクションシート表示メソッドをコール
あとは、showInviteSheetInView: メソッドをコールするだけ。
[ASInviter showInviteSheetInView:self.view];
このメソッドにより、次のような招待用アクションシートが表示され、
あとはSDK内でよしなにやってくれます。
※このアクションシートからの招待は、SDK に同梱されている『FirstSample』というサンプルアプリで、挙動をすぐに試すことができます。
ランディングページのカスタマイズ
AppSocially では、アプリ毎に最適化を施して招待効果を高められるよう、またクリックやインストールをトラッキングできるように、「 招待毎 」にランディングページを生成します。
デフォルトは上記のようなシンプルなものですが、これを ダッシュボードで自由にカスタマイズ できるようになっています。
Undaの事例
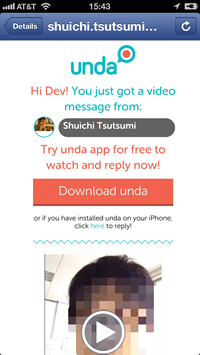
AppSocially SDK を導入しているビデオメッセンジャーアプリの『 Unda 』 (*3) では、 招待ランディングページ内に動画を埋め込み 、
招待というよりは、 まだ Unda を始めていない友達に Facebook chat や Twitter DM、メール、SMS でビデオメッセージを送る といった見え方になるようなかたちで招待機能が実装されています。
カスタマイズのやりかた
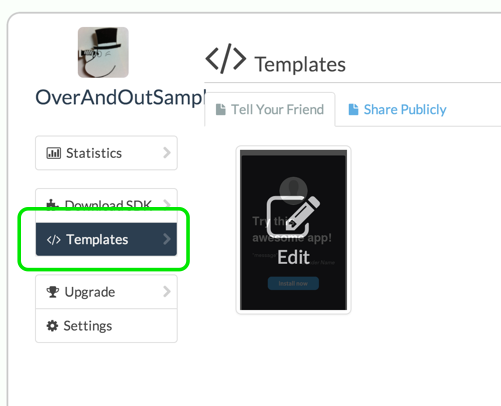
ページカスタマイズはダッシュボードの『Templates』メニューから行います。
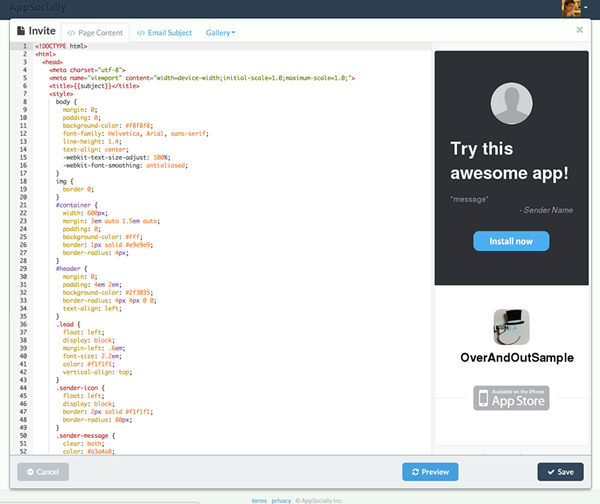
プレビュー上にある "EDIT" を押すとエディタが開き、編集できるようになります。
基本的に HTML + CSS です。動的に文字列を埋め込みたい場合には、たとえば次のように書きます。
<img class="app-icon" src="{{app.icon_url}}" width="72" height="72">
このあたりのドキュメントは こちら にあります。
Undaタイプの招待画面
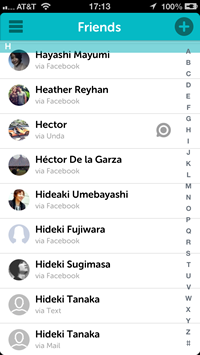
さきほど紹介した Unda の招待画面は、ASFriendPickerViewController というクラスを使用して実装されています。
これは、 Facebook、Twitter、アドレス帳にある情報をひとつの TableView に一覧表示 し、そこから選択して招待するための UIViewController サブクラスです。
ここから 複数の友達を選択しての一括招待 もできるので、効果的につかえば、強力なユーザー獲得手段となりえます。
これを用いた招待機能の実装方法は、SDKに同梱されている『InviteSample』と、こちらのドキュメント が参考になります。
おわりに
これを書かないとステマになってしまうので書いておきますと、AppSocially は、僕が所属しているアメリカのスタートアップ『AppSocially』が提供しているサービスです。で、SDK は僕が開発しています。
SDKの最新バージョンは 0.7.1 で、1.0.0 に到達していないことからも汲んでいただける通り、まだまだやることが盛りだくさんです(たとえばつい先週までドキュメントは皆無でした)。(*4)
今回ここに書いた以外にも、AppSocially にはユーザー獲得にまつわるさまざま機能があり、SDKに同梱のサンプルコードにてご確認いただけますが、「こういうことできるの?」「どうやるの?」といったご要望やご質問は僕にメールや Twitter で(お手柔らかに)お伝えいただければ、善処させていただきます。
そんなわけで AppSocially SDK、ぜひこの土日にでも お手持ちのアプリにサクッと導入して申請 していただけると幸いです!
注釈
(*1) FacebookのPermissionまわりや、Twitterのマルチアカウント対応、API回数制限のことなど、ちゃんとやろうとすると意外とめんどくさいことがポロポロと出てきます
(*2) AppSocially API Key は AppSocially のサービスにサインアップしてダッシュボードから取得する必要があるのですが、ここではすぐに試せるよう、僕がつくったキーを入れてあります。また Facebook APP ID も Facebook Developers より(本番で使う際には)作成してください。
(*3) 参考:LINEの次はこれかも…注目のビデオメッセンジャー『unda』を開発した徳井直生氏が、シリコンバレーで学んだこと
(*4) 実は [http://togetter.com/li/523123:title=yidev@渋谷勉強会 第一回] にてバージョン 0.2 か 0.3 のころに発表させていただいたのですが、いろいろあって発表スライドを公開するタイミングを逸してしまいました。