【その1】3Dモデルのファイルフォーマット からの続きです。
PowerVR Insider SDK を導入する
前回調べた STL や OBJ を OpenGL で読み込めばいいのかな、ぐらいに思ってたのですが、
iPhoneで使用される3D APIであるOpenGL ES1.xおよび2.0には標準で3Dモデルを表示するための形式は存在しません。(iPhoneで3Dモデルを表示する)
だそうです。
で、いろいろ見てると、 iOS に 3Dモデルファイルをインポートする形式としては、 PowerVR POD (拡張子 .pod) という形式が一般的 っぽいです。
iOS デバイスの GPU チップサプライヤーである Imagination Technologies 社によるファイルフォーマット だとか。
参考:Cocos3D Importing: Generating POD Files
この PODファイルへの変換を行うユーティリティ や、 iOSアプリ用に POD ファイルを読み込むライブラリ は、PowerVR 社の "PowerVR Insider SDK" に入っているようです。
というわけでまずはそのSDKのインストールから。
SDKのインストール
インストーラをダウンロードします(要登録)。
PowerVR Insider SDK Downloads - Imagination Technologies
利用環境を選ぶところがありますが、iOS以外にも適当にチェックマークつけると、ダウンロード量が莫大になってしまったのでご注意ください。
サンプルを試してみる
インストール完了すると、
/Users/Shared/Imagination/PowerVR
にフォルダがつくられていて、たどっていくと Examples というフォルダがあります。
OGLES2IntroducingPOD というサンプルのプロジェクトをビルドして実行すると、
こんな感じで podファイルが iOS 上で描画されることを確認できます。
POD形式への変換
STL / OBJ から COLLADA 形式へ変換する
POD形式へは、SDKに付属している PVRGeoPOD というユーティリティで変換できるのですが、入力ファイルが COLLADA (拡張子 .dae) 形式である必要があります。
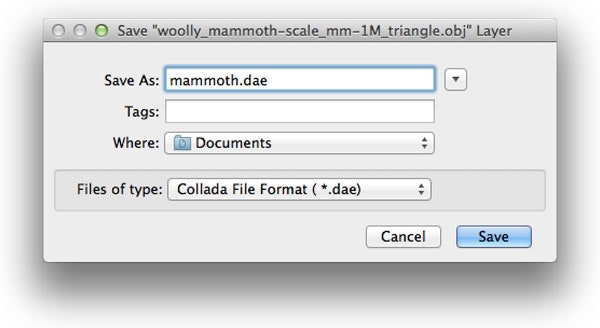
STL や OBJ から COLLADA への変換は、上でビューワーソフトとして紹介した MeshLab で可能です。
[File] > [Export Mesh As] で ファイルタイプとして Collada を選択するだけです。
PODファイルを生成する
前述した PVRGeoPOD は Blender, 3D Max, Maya 等、各種3Dソフトのプラグインとして提供されているのですが、 PowerVR SDK に Mac アプリ版も同梱されています。
/Applications/Imagination/PowerVR/GraphicsSDK/PVRGeoPOD/GUI/OSX_x86
にある PVRGeoPODGUI.app というやつです。
これで xxx.dae を open して export するだけなんですが、 COLLADAファイルがでかいと、 Final Export Stage でメッチャ時間かかります 。。
PODファイルを iOS アプリ内で表示してみる
OGLES2IntroducingPOD サンプルのプロジェクトに生成した .pod ファイルを追加し、OGLES2IntroducingPOD.cpp の定数定義を書き換えます。
// POD scene files
//const char c_szSceneFile[] = "Scene.pod";
const char c_szSceneFile[] = "xxxx.pod";
ビルドして実行すると、無事表示され・・・ません。実行時にカメラがないとかライトがないとか、 あれやこれやエラー が出ました。
この修正は OpenGL ES の知識が必要そうなので、cocos3d 使った方が手っ取り早そう、と思い cocos3d をダウンロードしてみたりしましたが、こっちはこっちで cocos2d とのバージョンが云々で example プロジェクトのビルドがすんなりいかず。
cocos3dはドキュメントもしっかりメンテされてるしいろいろと情報も出そろっているので何とかなると思いますが、なんかもっと stable で使いやすい(導入しやすい)描画ライブラリがある気がするので、これ以上踏み込まず、今回の勉強はここまでにしておきます。
(またつづきに手をつけたら更新します)
自分のアプリに POD 描画ライブラリを導入する
OGLES2IntroducingPOD サンプルと同様に、 OGLE2Tools.xcodeproj ごとプロジェクトに追加して、サンプルのデモ本体である OGLES2IntroducingPOD.cpp を参考にして実装すればいいんじゃないかと思うのですが、自分では試していません。
下記記事ではそんな感じでうまくいったとのことです。
また、GitHub にもいくつか OGLE2Tools を使用したプロジェクトがありました。
(こちらも自分でやってみたらまた更新したいと思います)