先週末に開催された『もくもく開発会@鎌倉 #2 by Qiita』にて、 iOS 7 で新たに加えられたAPI の使い方等を勉強しつつ、簡単なサンプルを集めたアプリをつくってGitHubにアップしました。
https://github.com/shu223/iOS7-Sampler
今のところ21個のサンプルが入っています。何か調べた折に随時追加していきます。
以下サンプルのリストです。
Dynamic Behaviors
iOS7では UIView サブクラスに簡単に物理演算を適用することができるようになりました。
本サンプルでは、UIDynamicAnimator, UIGravityBehavior, UICollisionBehavior, UIDynamicItemBehavior を用いて 重力と衝突をシミュレート しています。
Speech Synthesis
AVSpeechSynthesizer, AVSpeechUtterance を用いた音声合成のサンプル。
任意の文字列を iOS が読み上げ てくれます。Macのsayコマンドのようなもの。
関連:フリーの iOS 向け音声認識/音声合成ライブラリ『OpenEars』の使い方
Custom Transition
UIViewControllerAnimatedTransitioning, UIViewControllerTransitioningDelegateを用いた カスタムトランジション (画面遷移)のサンプル。
トランジションエフェクトは下記のOSSを入れています。
HUAnimator
細い線に分解されて遷移するエフェクト。
ZBCustomTransitions
ブロックに分解されガラガラと崩れ落ちて遷移するエフェクト。
3D マップ
MKMapView の camera プロパティ (MKMapCamera という新クラス)を用いた 3D 地図表示 のサンプル。
関連:Google Maps SDK for iOSの導入手順
iBeacon
iBeacon を 2台のiPhone(iPad)同士で試せるようにしたサンプル。
一方をビーコン(Peripheral)、もう一方を監視側(Central)として使用します。
関連
120fps ビデオ録画(SLO-MO)
AVFoundationでスローモーション動画撮影を行うサンプル。iPhone5sでは120fpsでの撮影が可能です。
作例
See the 120fps Slo-Mo video in Vimeo 120fps.
関連
AVFoundationで120fpsスローモーション動画撮影を実装する
笑顔検出
CIDetectorに新たに追加された CIDetectorSmile と、CIFeature に追加されたプロパティ bounds, hasSmile を用いた 笑顔検出 のサンプル。
画像フィルタ
CIFilter に追加されたフィルタのサンプル
下記の画像処理ををピッカーで選択してかけられるようになっています。
- CILinearToSRGBToneCurve
- CIPhotoEffectChrome
- CIPhotoEffectFade
- CIPhotoEffectInstant
- CIPhotoEffectMono
- CIPhotoEffectNoir
- CIPhotoEffectProcess
- CIPhotoEffectTonal
- CIPhotoEffectTransfer
- CISRGBToneCurveToLinear
- CIVignetteEffect
Sprite Kit
Sprite Kit の SKView, SKScene, SKSpriteNode, SKActionを用いて キャラのスプライトを生成し、アニメーションさせる サンプル。
ほぼCocos2Dと同じようなAPIです。
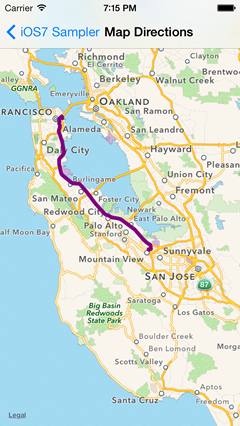
Map Directions
MKDirections, MKDirectionsResponse, MKPolylineRenderer 等を用いた 経路探索とルートの描画 サンプル。
Motion Effects (Parallax)
UIMotionEffect を用いた パララックスエフェクト(視差効果) のサンプル。
Multipeer Connectivity
Multipeer Connectivity Framework で Peer-to-Peer 通信を行う サンプル。P2P通信には Wi-Fi または Bluetooth LE を使用します。
AirDrop / Flickr / Vimeo / ReadingList
新たに追加された UIActivityType (UIActivityTypeAirDrop, UIActivityTypePostToFlickr, UIActivityTypePostToVimeo, UIActivityTypeAddToReadingList)のサンプル 。
AirDropはデバイスが対応している必要があり、Flickr, Vimeo は Settings でアカウントを設定している必要があります。
QR Code Reader
新たに追加された AVMetadataObjectTypeQRCode を利用してQRコードを読み取るサンプル。
参考:iOS 7でバーコード・QRコードを読み取る方法と生成する方法(おまけもあるよ)
QR Code Generator
CIFilter の CIQRCodeGenerator を用いた QRコード生成 のサンプル。
歩数カウントと移動状態
Core Motion に新たに追加された CMStepCounter と CMMotionActivityManager を用いて、 歩数のカウント と 移動状態(歩いている/走っている/車に乗っている)をトラッキング するサンプルです。
本機能を使用するにはM7コプロセッサが必要なので、2013年10月現在出ているiOSデバイスでは iPhone5sでのみ動作 します。
Static Map Snapshots
MKMapSnapshotOptions, MKMapSnapshotter を用いた 地図のスナップショットを取得する サンプル。
Safari Reading List
新たに追加された Safari Services framework を使用して Safari の Reading List にWebサイトを追加 するサンプル。
(※スクショは地味なので省略します)
New Fonts
iOS 7 で新たに追加された全フォント36種類 をフォント名と共に確認できます。
ばね風アニメーション
ばね風のタイミングカーブでアニメーションさせることのできるUIViewのメソッドの挙動を確認できるサンプル。
関連:[ばねっぽいアニメーションを実現するUIViewの新メソッド](http://qiita.com/shu223/items/bce33f6ab448c90e4d2b]
UIWebViewのページネーション
UIWebViewの新機能、paginationMode のサンプル。Webページを書籍のように pagination して表示してくれます。