Selenium IDE
セレン (英: selenium) は原子番号34の元素。元素記号は Se。カルコゲン元素の一つ。セレニウムとも呼ばれる。
(wikipediaより)
今回、記事にしたのは元素のセレニウムではなく、WebUIの自動テストツールです。
(実はプログラマに化学系出身の方が多いというのは、私の周りだけでしょうか)
Selenium IDEは、Webブラウザのテストを自動化するためのツールでFireFoxのアドオンで提供されています。
Selenium IDE以外にSelenium WebDriverというプログラムからテストできるライブラリがあります。
Selenium WebDriverについては 今回は省かせて頂きます。
Seleniumにはいくつか種類がありますが、下記のサイトで解説されていますので参考になると思います。
http://blog.trident-qa.com/2013/05/so-many-seleniums/
Selenium IDEの導入
Selenium IDEはFirefox上でブラウザの操作を記録してテストケースを生成することができます。
Selenium IDE公式ドキュメント(英語)を参考にしました。
http://docs.seleniumhq.org/docs/02_selenium_ide.jsp
-
公式サイト からSelenium DIE 2.3.0 のxpiファイルをダウンロード
※2014/7/17現在 Selenium IDE 2.5.0 -
Firefoxのアドオンマネージャ(Firefoxの[アドオン]メニューで表示可能)にドラッグ&ドロップしてインストール
(FireFoxのアドオン検索ではIDEのプラグインしか出てこない)
Selenium IDEの使い方
今回は簡単な例で google 検索を行いたいと思います。
-
google.co.jp で qiita と検索
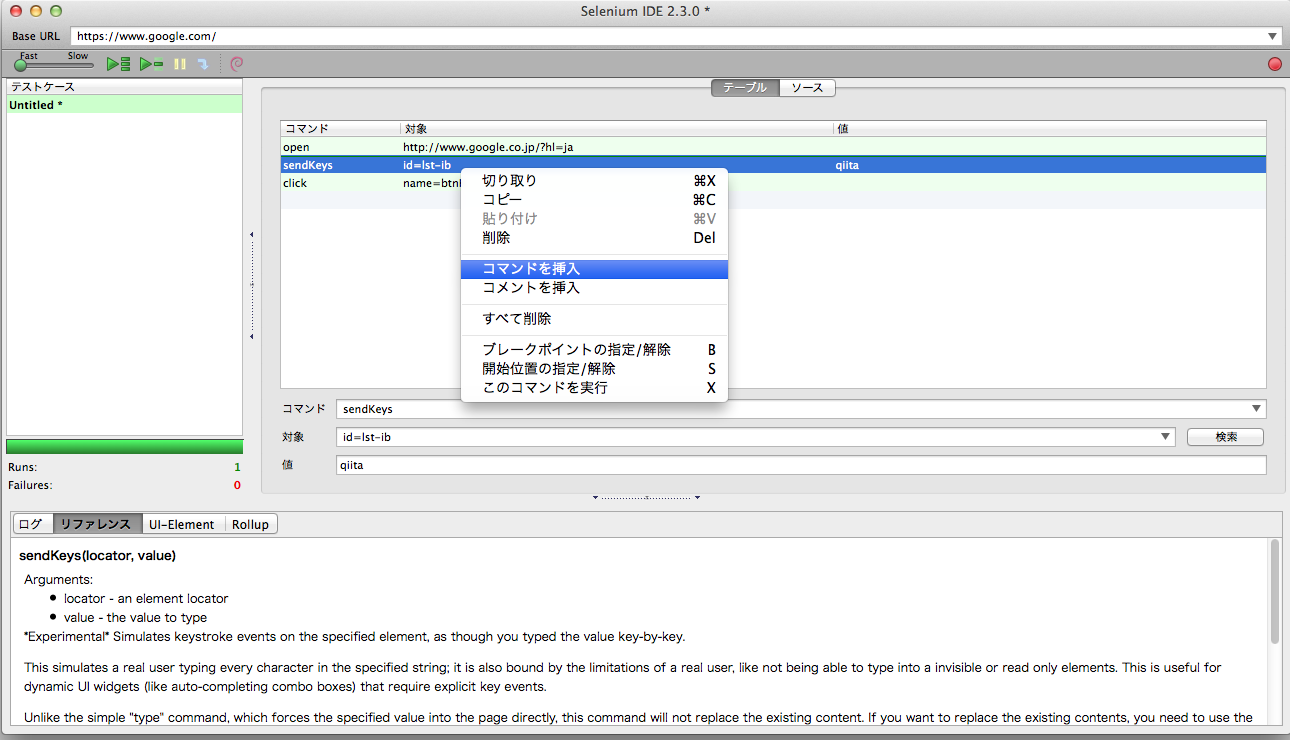
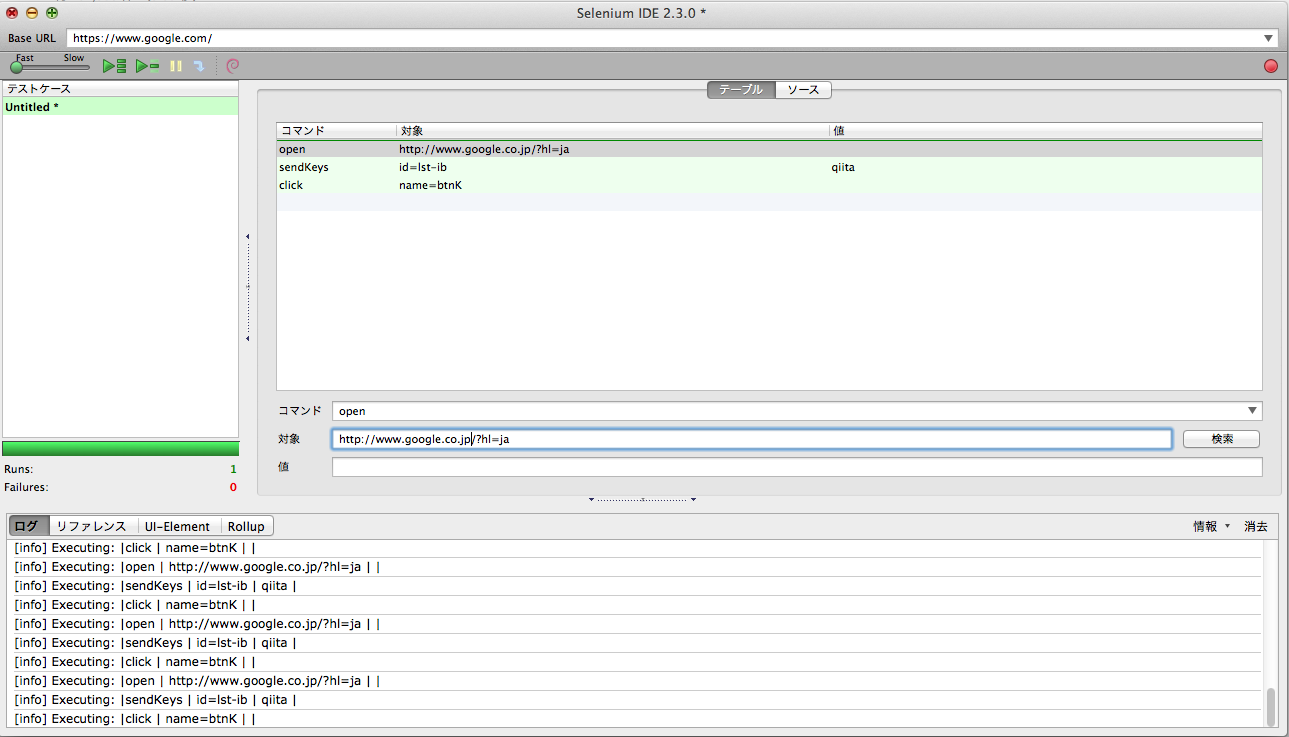
すると以下のFireFoxの操作がコマンドとして記録されます。
もう一度、赤丸を押して記録を止めて下さい。

-
( 以下はエラーが出たら参考に ) 「[error] Element id=lst-ib 」 のエラーが出るかもしれません。
これはページを読み込みより早くテストの実行が行われて、
lst-ib というテキストボックスが見つかりません!!! というエラーです。 -
テキストフィールドが見つかるまで待つコマンドを追加します。
以下のようにコマンドを入力
コマンド : waitForElementPresent
対象 : id=lst-ib
値 : (何も入力しない)
これは
lst-ib というフィールドが見つかるまで待ちます ≒ (読み込むまで待ちます)
というコマンドです。
ここでテストコマンド入力枠について少し説明します。
テストで実行するコマンドですが以下の3つのパラメータがあります。
コマンド : 動作する (ex. 開く、クリックする、閉じる)
対象 : どこを動かすか (ex. google.com、検索、タブを)
値 : 何を渡すか (ex. テキストボックスに検索ワードを)
という感じになっています(かなり適当な解説ですみません)。
google 検索で qiita と検索できるはずです。
最後に
私が使用したいるのは Sencha Ext JS なのですが、
JSが動的にページを生成するので、HTMLを読み込む前にコマンドが実行されてしまって...
動的生成でHTMLのIDもランダムに生成されたり...
すこし詰まりましたが、色々工夫する事で非常に効率良くテストが行えています。
例では FireFoxでしたが、私はchromeでも使用しています。
Selenium IDE を chromeで使う方法は気が向いたら追記したいと思いますが、
とりあえず参考サイトのURLを下に貼っています。
とりあえず私の環境では問題無く Selenium IDE を導入できましたが、
環境によっては上手く動かなかったりするかもしれません。
参考サイト
この記事のソースは全て下記のサイトから引っ張ってきてます。
Selenium 公式サイト
http://docs.seleniumhq.org/
Selenium IDEの導入から簡単な使用例まで
http://news.mynavi.jp/column/ide/157/index.html
Selenium IDEのもう少し詳しい情報掲載(よく使うコマンドの解説)
http://iflaglabs.jp/original7.html
Selenium IDEでループをさせる方法(拡張スクリプトの解説)
http://iflaglabs.jp/original10.html
google chromeでIDEを使う
http://blog.trident-qa.com/2013/05/selenium-ide-on-chrome-ie-etc/
Selenium IDEのプラグインについての解説
http://blog.trident-qa.com/2013/06/selenium-ide-plugins/
日本Seleniumユーザーコミュニティ
https://groups.google.com/forum/?hl=en#!forum/seleniumjp