はじめに
2016/10/19 に Google Fonts で9つの日本語フォントが無料ウェブフォントとして利用可能になりました。(早期アクセス Google Fonts + 日本語)
その中には 2014/7/16 に発表された Noto Sans CJK(源ノ角ゴシック)が含まれていました。そして、つい先月(2017/4/4)に Noto Sans の明朝体バージョンとなる Noto Serif CJK(源ノ明朝)が発表されました。
Noto シリーズはすべての言語に対応すべく、フォントが未対応だった場合に表示される四角(□)、通称"豆腐"が無くなるようにという思いを込めて Noto(no more tofu)と名付けられています。(参考:Wikipedia Noto)
現在は残念ながら源ノ明朝はウェブフォントとしては利用できませんが、流れとしては今後追加されるのではと期待しています。
自前でフォントを用意してユーザーにダウンロードさせるとサーバーのスペックや回線速度に左右されるので下手をすると数分待たせることになってしまいますが、Google のサーバーならユーザーを待たせることはありません。
早期アクセスは「試験的に」ということなのでビジネスに使うのは難しいですが、ブログ等に使ってみると面白いかもしれません。
Google 先生の今後の動きに注目したいですね。
CSS チートシートについて
CSS の記述例を以下の用に import にしていますが、HTMLでの指定に置き換えることも可能です。(どちらか一方でOKです。)
また、import の場合は CSS ファイルの冒頭で記述しないとインポートされませんのでご注意ください。
/* 冒頭でimport */
@import url(https://フォントCSSのURL);
/* フォントを指定したいところで */
font-family: 'XXXXX';
<link href="https://フォントCSSのURL" rel="stylesheet">
出力サンプルについて
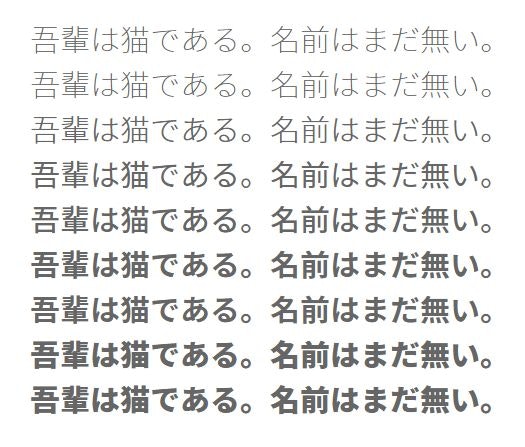
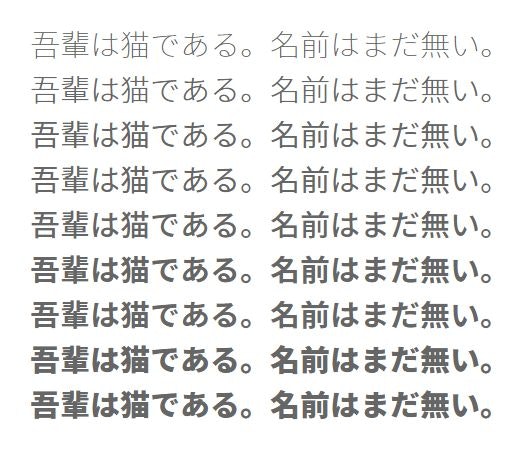
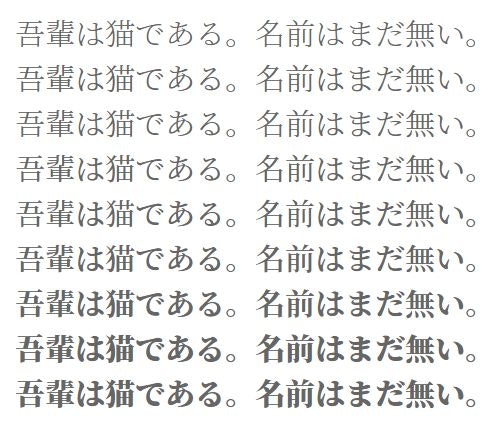
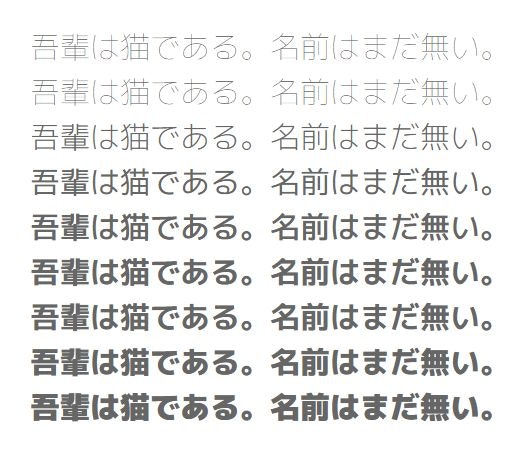
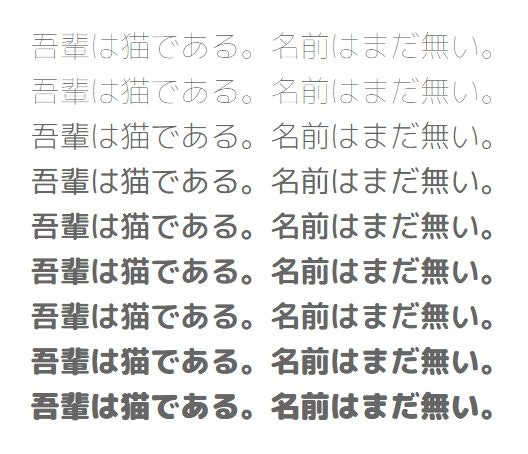
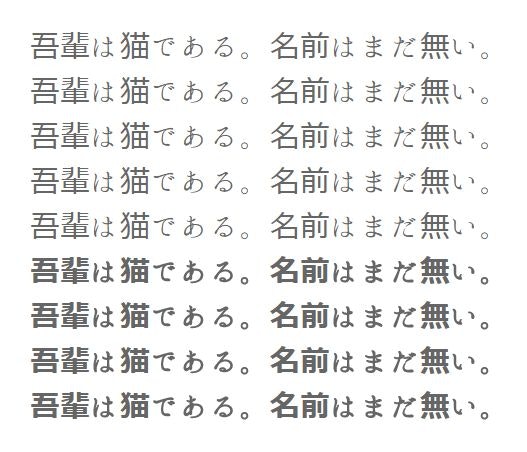
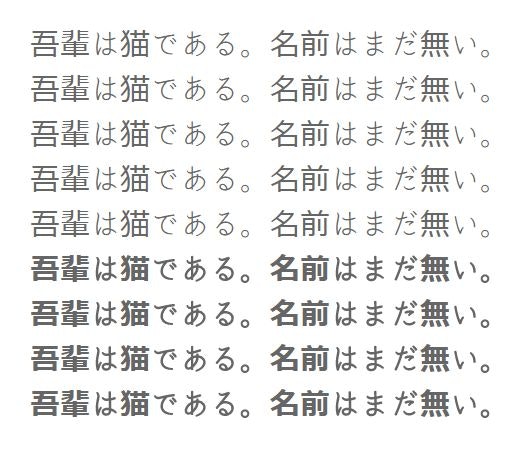
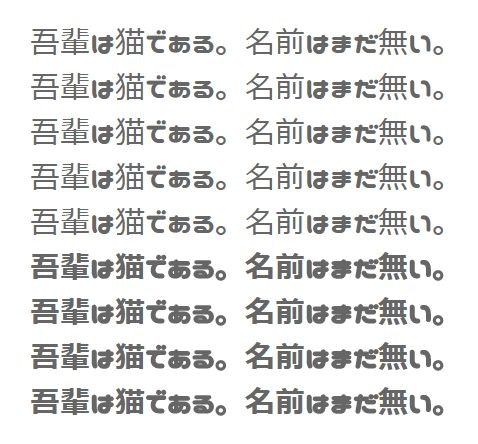
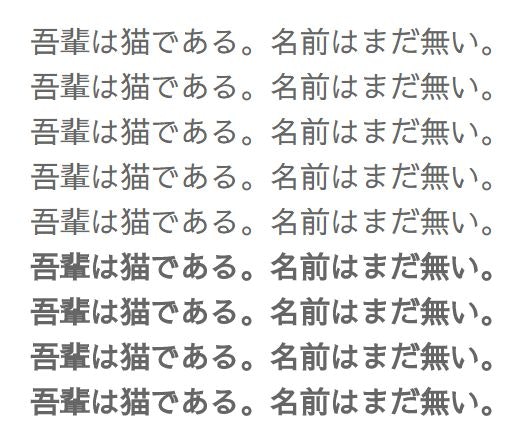
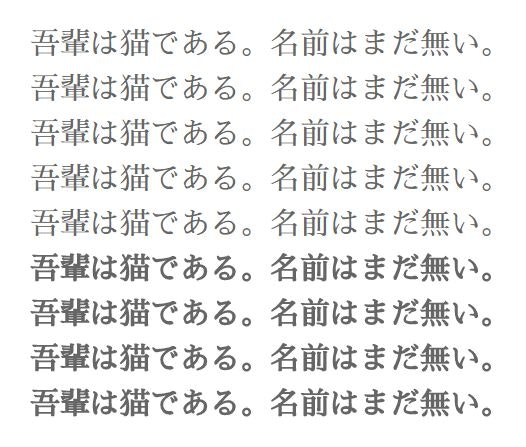
出力サンプルは font-weight を 100, 200, 300 と 100 刻みで 900 まで出力した例です。複数ウェイトが用意されているものはウェイト毎に太さが変わりますが、用意されていないものは太いか細いかだけになります。
また、複数ウェイトが用意されているものはその分フォントファイルのサイズが大きいので読み込みに時間がそれなりにかかりますのでご注意ください。
Noto Sans(源ノ角ゴシック)
JP と Japanese の二種類があり、JPの方が対応数がわずかに多く1ウェイトあたりのサイズもわずかに大きい。1
2
ただし、JP の方は DemiLight ウェイトがないため、全体ではJPの方が軽く若干読み込みが速い。3
DemiLight までこだわって表示する必要がなければ Noto Sans JP の方を使うのが良いでしょう。
Noto Sans JP
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/notosansjp.css);
/* フォントを指定したいところで */
font-family: 'Noto Sans JP';
Noto Sans Japanese
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
/* フォントを指定したいところで */
font-family: 'Noto Sans Japanese';
Noto Serif(源ノ明朝)
早期アクセスのWebフォントとしては公開されておらず、Google Fonts では CSS の定義方法が書かれていますが、この通り定義しても反映されない。
フォントをダウンロードして自前のサーバーにアップすれば反映されますが、かなり重くなります。
Mplus 1p
作者:森下浩司氏
http://mplus-fonts.osdn.jp/
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/mplus1p.css);
/* フォントを指定したいところで */
font-family: 'Mplus 1p';
Rounded Mplus 1c
上記 Mplus 1p の丸フォントバージョン。
作者:自家製フォント工房
http://jikasei.me/
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css);
/* フォントを指定したいところで */
font-family: 'Rounded Mplus 1c';
Hannari(はんなり明朝)
作者:中井良尚氏
http://typingart.net/
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/hannari.css);
/* フォントを指定したいところで */
font-family: 'Hannari';
Kokoro(こころ明朝)
作者:中井良尚氏
http://typingart.net/
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
/* フォントを指定したいところで */
font-family: 'Kokoro';
Nikukyu(ニクキュウ)
作者:中井良尚氏
http://fontopo.com/
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/nikukyu.css);
/* フォントを指定したいところで */
font-family: 'Nikukyu';
Nico Moji(ニコモジ)
作者:Ku-Ku
http://nicofont.pupu.jp/
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/nicomoji.css);
/* フォントを指定したいところで */
font-family: 'Nico Moji';
Sawarabi Gothic(さわらびゴシック)
作者:mishio
http://mshio.b.osdn.me/
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/sawarabigothic.css);
/* フォントを指定したいところで */
font-family: 'Sawarabi Gothic';
Sawarabi Mincho(さわらび明朝)
作者:mishio
http://mshio.b.osdn.me/
/* 冒頭でimport */
@import url(https://fonts.googleapis.com/earlyaccess/sawarabimincho.css);
/* フォントを指定したいところで */
font-family: 'Sawarabi Mincho';
-
Noto Sansの日本語は6,934文字にサブセット化されており、JIS X 0208で定義されている文字のほとんどが含まれています。これには漢字6,355文字と漢字以外の文字579文字が含まれます。 ↩
-
Noto Sans JPは6,992文字にサブセット化されており、JIS X 0208で定義されている文字の大部分とShift_JISの一部の文字が含まれています。 このセットには、平仮名、カタカナ(半角改変を含む)、ASCIIおよび全角と句読点などの6,390漢字と602漢字以外の漢字が含まれます。 ↩
-
ブラウザのX00以外のウェイトの扱いが不十分なため、Noto Sans JPのDemiLightウェイトは削除されました。 ↩