flexboxで2カラムレイアウト実装の際ににつまづいた時の備忘録
現象
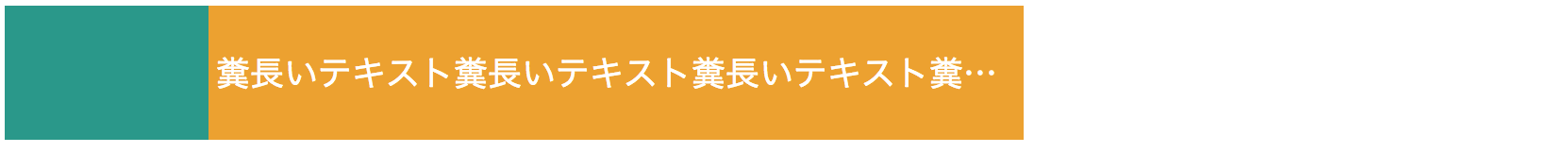
- flex:1;を指定したflex-itemが親要素のwidth指定を無視して表示される
- 左のカラムのwidht:200px;の指定が無視される
<div class="flex">
<div class="col-1"></div>
<div class="col-2">
<p>糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト糞長いテキスト</p>
</div>
</div>
.flex{
display: flex;
width: 1080px;
}
.col-1{
width: 200px;
background-color: rgb(42, 152, 138);
padding: 8px;
flex-shrink: 0;
}
.col-2{
flex: 1;
background-color: rgb(236, 161, 48);
padding: 8px;
}
.col-2 p {
font-size: 36px;
color: #fff;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
##対策
- 可変要素にmin-width:0;を指定
.col-2{
flex: 1;
background-color: rgb(236, 161, 48);
padding: 8px;
min-width: 0; //追加
}
flexbox便利なんだけど色々落とし穴が・・・主に__IE11__とか__IE11__とか