Badge for Visual Studio Marketplace
Visual Studio Marketplaceのバッジ表示が見当たらなかったのでShields.ioを利用し、AppHarbor上で公開してみた。
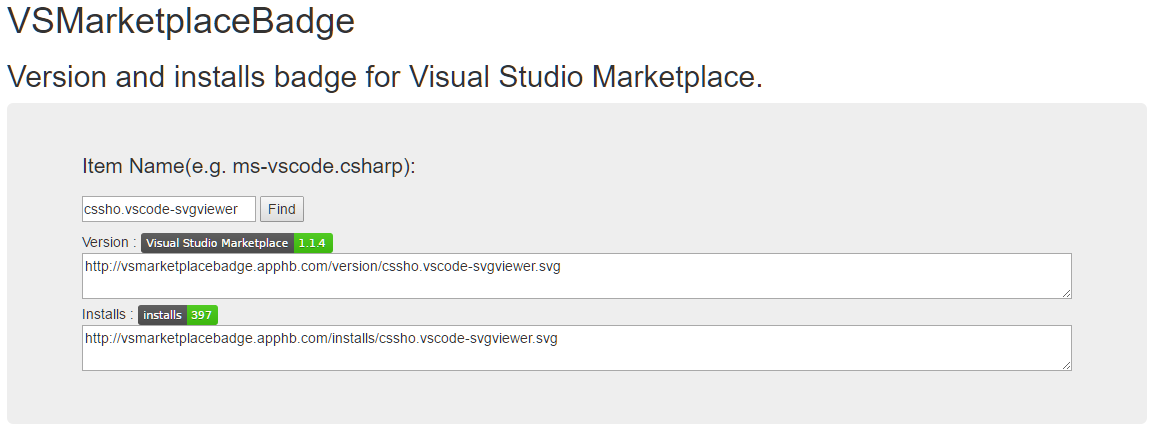
VSMarketplaceBadge
Version and installs badge for Visual Studio Marketplace.
cssho/VSMarketplaceBadge: Badge for Visual Studio Code Extension
Shields.io
オープンソース向けのバッジ提供サービス。通常、CIやホスティングサービス向けのバッジはID等を指定するだけで利用できる。
Visual Studio Marketplace向けのテンプレートはなし。
https://img.shields.io/badge/<SUBJECT>-<STATUS>-<COLOR>.svgで独自のバッジを作成可能。
AppHarbor
.NET向けのPaaS。( Azure + Heroku ) ÷ 2みたいな感じ?
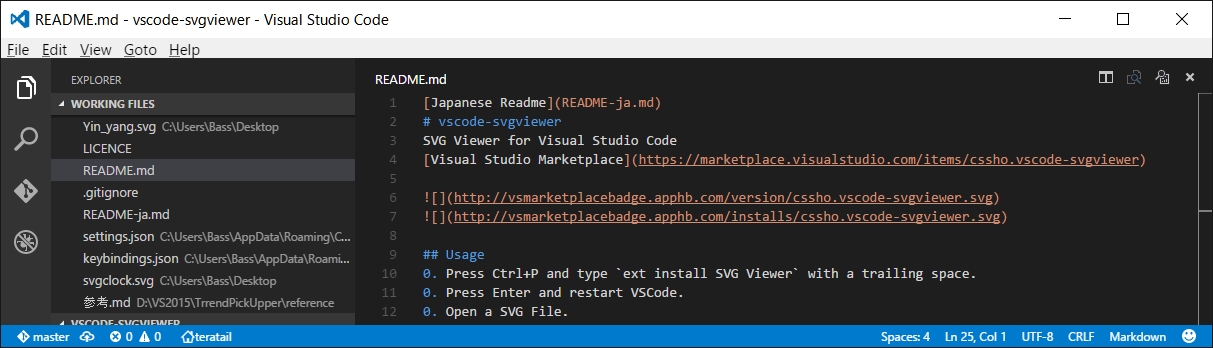
Visual Studio Marketplace
Visual Studio Marketplaceの各エクステンションのページ(https://marketplace.visualstudio.com/items?itemName={アイテム名})にアクセスすると<script class="vss-extension" ...の中にjson形式でバージョン情報やインストール数が格納されている。
↑の方法だとエクステンションによってデータ取得に時間のかかる物があり、GitHubのCamoのタイムアウトにひっかかる事象が発生した。
Microsoft/vscodeの機能拡張関連の処理を参考にAPI経由で直接Jsonを取得できるように修正して回避。
VSMarketplaceBadge
Item Nameにアイテム名:{パブリッシャ名}.{エクステンション名}を入力し、Findをクリック。
SVGへのURLとSVGイメージ自体が表示される。
GitHub
実装
ASP.NET Web API + C#で実装。
- リクエストから取得したアイテム名からMarketplaceにアクセスし、詳細情報を取得
- 詳細情報からバージョンまたはインストール数を取得
- Shields.ioにサブジェクトとバージョンまたはインストール数を投げてSVGを取得
- SVGをレスポンスに設定
AppHarbor + VS2015の注意点
そのままだとビルドでコケる。
Can't Build Asp.net mvc project generated from vstudio 2015 enterprise / Support / Discussion Area - AppHarbor Support
対応策だけ抜き出すとこれ ![]() Copy roslyn files to web project output dir after build · runesoerensen/roslyn-sample@ba145b4
Copy roslyn files to web project output dir after build · runesoerensen/roslyn-sample@ba145b4
以下の設定をプロジェクトファイルに追記。
<PropertyGroup>
<PostBuildEvent>
if not exist "$(WebProjectOutputDir)\bin\Roslyn" md "$(WebProjectOutputDir)\bin\Roslyn"
start /MIN xcopy /s /y /R "$(OutDir)roslyn\*.*" "$(WebProjectOutputDir)\bin\Roslyn"
</PostBuildEvent>
</PropertyGroup>