開発したChrome拡張
Typetalk Notifications - Typetalk通知の未読数表示機能を提供します。
https://chrome.google.com/webstore/detail/typetalk-notifications/egjiljalbhkekpkkhfoehleeepecnnbo

紹介するノウハウ
- Typetalkアプリケーションの認証
- chrome.identify API
- Typetalkアプリケーションの登録(開発/本番)
Typetalkアプリケーションの認証について
Typetalk APIを利用するには、アクセストークンが必要になります。
そのアクセストークンを取得する方法は以下の2つがあり、APIを利用するアプリケーションの目的により、どちらか選択します。
- Client Credentialを使う - 自分だけが利用するアプリ
- Authorization Codeを使う - 自分以外も利用するアプリ
詳細については、Typetalkのドキュメントを参照してください。
認証 - Typetalk for Developers
http://developers.typetalk.in/oauth_ja.html
今回はChrome拡張の開発が目的であるため、Authorization Codeを利用します。
自分用のBotを作る場合は、Client Credentialを使うと良いでしょう。
chrome.identify APIについて
Chrome拡張のようにredirect用のURIを提供できないアプリケーションでAuthorization Codeを使う場合、/oauth2/authorizeのクエリパラメータに指定するredirect_uriを何を指定するのか悩むと思います。
Webアプリと違い、リダイレクト先を指定できないから実装できないのではと思いましたが、Chrome拡張にはOAuth2認証用のchrome.identify APIが提供されているので、それを利用して問題を解決します。
これはGoogleアカウント認証以外にも対応しているため、nulabアカウントでも利用可能です。
Non-Google account authentication
http://developer.chrome.com/extensions/app_identity#non
Register with the provider
You need to register an OAuth2 client ID with the provider and configure the client ID as a website. For the redirect URI to be entered during registration, use the URL of the form: https://<extension-id>.chromiumapp.org/<anything-here>
For example, if you app ID is abcdefghijklmnopqrstuvwxyzabcdef and you want provider_cb to be the path, to distinguish it with redirect URIs from other providers, you should use: https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
上記で説明されているように、Chrome拡張を作ったことがある人はご存知だと思いますが、Chrome拡張毎に割り振られるapp ID(以下の例ではbkojfgfhiecdpbhfoonakkbcpkglbnbn)を含んだ下記のようなURLをredirect_uriとして指定します。
https://bkojfgfhiecdpbhfoonakkbcpkglbnbn.chromiumapp.org/provider_cb
すると、ちょっと雑にですが、下記のようなソースコードで認証コードを取得できるので、取得できた認証コードからアクセストークンを取得し、Typetalk APIを呼び出すことができます。
なお、全ソースコードはこちらで公開しています。
chrome.identity.launchWebAuthFlow({
'url': 'https://typetalk.in/oauth2/authorize?client_id=xxxxxx&redirect_uri='https://bkojfgfhiecdpbhfoonakkbcpkglbnbn.chromiumapp.org/provider_cb&scope=topic.read,topic.post,my&response_type=code',
'interactive':true},
function(authorizeResponse) {
var code = authorizeResponse.match('code=(.+)')[1];
...
}
);
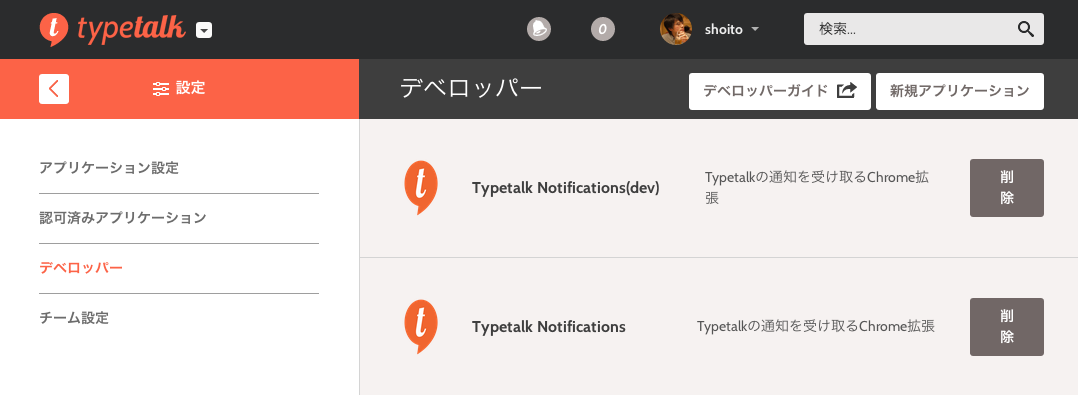
Typetalkアプリケーション登録(開発/本番)について
Typetalk APIを利用するためには、Client IDとClient Secretが必要になるので、まず下記ページから作成するアプリケーションの登録を行います。
https://typetalk.in/my/develop/applications
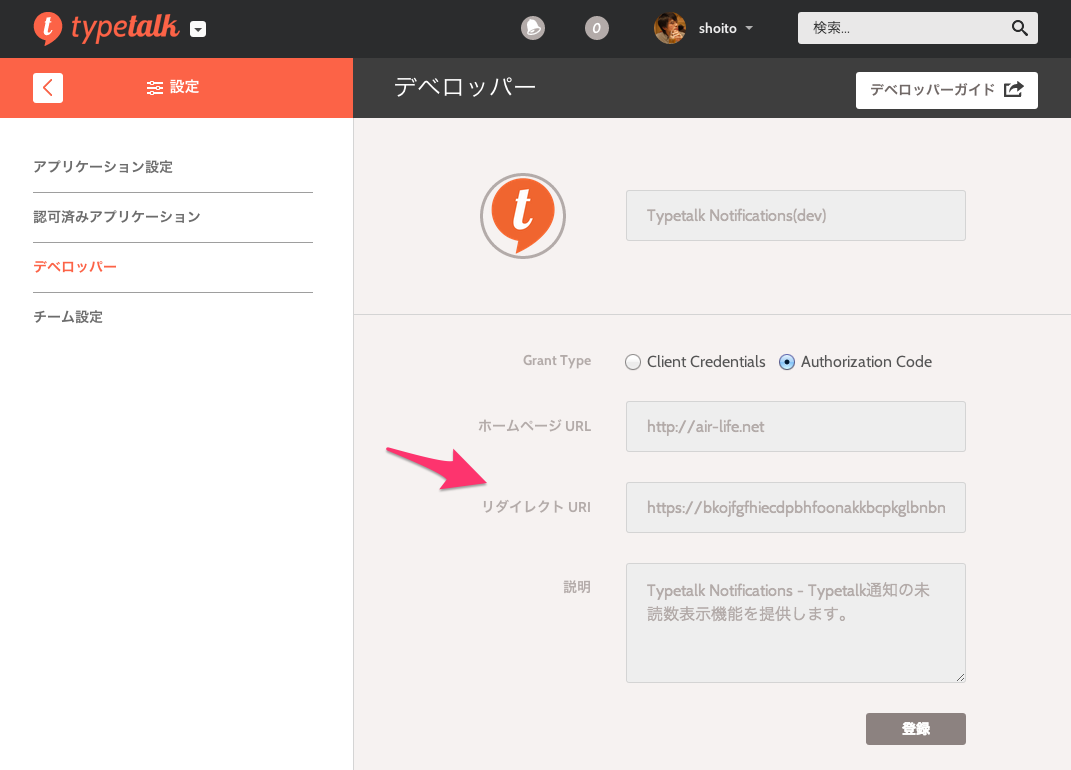
アプリケーション登録時にはリダイレクトURIを入力するのですが、この値はChrome拡張毎に異なるので、少なくとも開発用、Chromeウェブストアでの公開用の2つのアプリケーション登録が必要になります。

2台目のマシンなどでも開発する場合は、開発用のChrome拡張のIDが異なるため、さらに3つ目のアプリケーション登録が必要になります。
面倒ですが、app IDが異なるのでしょうがないですね...
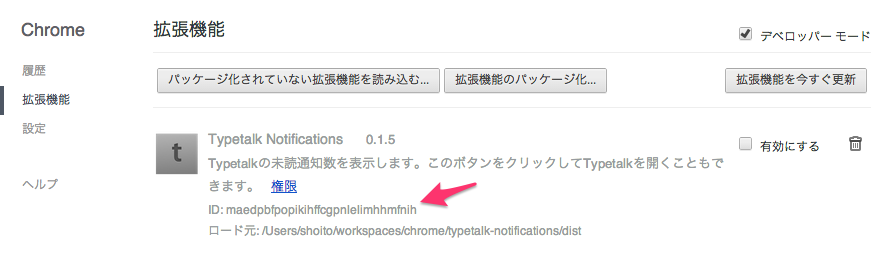
開発中のChrome拡張のapp IDはchrome://extensions/で確認できます。

Chromeウェブストアでの公開用のapp IDはChromeウェブストアで公開登録をしなければ割り当てられないので、まずは必要な情報を入力して非公開状態で登録します。

非公開状態でも、app IDは割り当てられるので、そのapp IDから構成されるリダイレクトURIを使って、Typetalkアプリケーション登録を変更します。
この時、開発用にアプリケーション登録をし発行されたClient IDとClient Secretを使ってると思いますので、開発用のアプリケーション情報のリダイレクトURIをChromeウェブストアの公開用のものに置き換えて、開発用から本番用にスイッチするのが手っ取り早いと思います。

Client IDとClient Secretを外出ししておいて、リリース用ビルド時にClient IDとClient Secretを差し替えられるようにはしておいた方が良いでしょう。
まとめ
Chrome拡張からTypetalk APIを叩くためのアクセストークンの取得についてはこのような感じで可能です。
あとはAPI解説ページを見て、好きなように(お行儀よく)APIを叩きましょう。
http://developers.typetalk.in/api_ja.html
紹介しきれていないコードについてはこちらを参照してください。
https://github.com/shoito/typetalk-notifications
https://github.com/shoito/typetalk-js
イベント情報
Typetalk Hack Tokyoというイベントが4/23(水)にあるらしいので、nulabの中の人に質問しながらTypetaok Hackしましょう。
http://www.zusaar.com/event/4757003
最後に
あれ?API叩くところを紹介してない...。認証編?
追記(2014/05/05)
Typetalk APIの呼び出し部分を分離/拡張したライブラリtypetalk-jsを公開しました。
https://github.com/shoito/typetalk-js