はじめに
エンジニアとしてプログラミングだけではなく、見やすい・使いやすいUIやユーザ体験を考慮する必要性があると感じ、今後iOSヒューマンインターフェイスガイドライン通して学んだことやUI/UXに関する知識をQiitaに投稿していきたいと思います。
今回はアラート、アクションシート、およびモーダルビューについての内容になります。
Alert
外観や動作
- アラートの外観が独立しているように見えるので、アプリケーション・デバイスの変化を意味し、ユーザが最近行った結果ではないことを感じさせる
- ユーザはアラートを閉じなければ現在実行中のアプリケーションの使用を継続できない
- 少なくても一つのボタンを含み、テキストフィールドを含めることが可能
- アラートの幅・背景の外観・テキストの配置(中央揃え)については変更ができない
ガイドライン
- 1. デバイスの向きによる外観テストを行う
- 2. 一般的に、二つのボタンを設置
- 3つ以上の選択肢の場合はアクションシート推奨
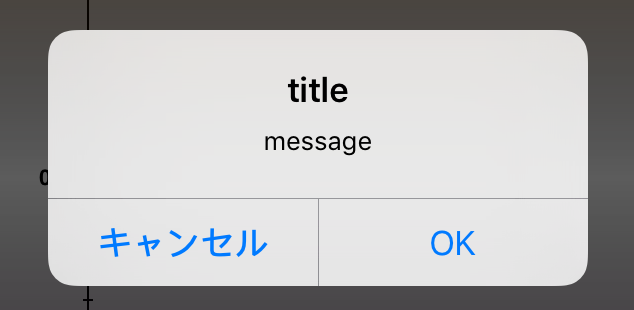
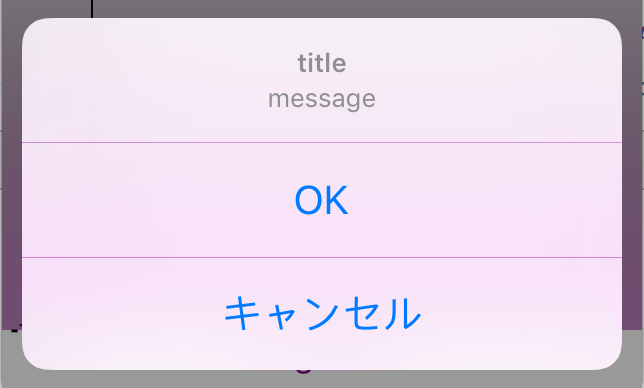
- 3. ボタンには適切な色を使用する
- 一般的に左側のボタンは暗い色、右側のボタンは明るい色を使用。ユーザがリスクを伴う可能性のある場合は、キャンセルボタンは右に配置する。ユーザが望む、害のない場合はキャンセルボタンは左に設置
次の場合にはアラートの使用は非推奨である
- 1. アプリケーションの標準機能に関する情報など、単に情報を目につかせるだけの場合
- 2. 正常に進行しているタスクの状況をユーザに伝える場合
- この場合は、アクティビティインジケータを使用することが推奨されている
- 3. ユーザが開始したアクション確認の確認を求める場合
- 削除などのリスクがある場合でも非推奨。この場合はアクションシートの使用が推奨されている
- 4. エラー・問題についてユーザに通知する場合
- 重大な問題についてはアラートを使用する場合もあるが、可能であればUIに統合するべき
アラートのテキスト
用語の確認
- タイトル形式の大文字化: すべての単語の一文字目を大文字表記にすること
- 文形式の大文字化: 最初の文字だけを大文字表記にし、残りは小文字表記
ガイドライン
- 1. アラートが表示された理由・ユーザがどのボタンをタップすべきか理解させる
- 2. タイトルは1行で表示し(完全な文より、文の断片を使用する)アラートメッセージを簡潔に
- 3. ネガティブな情報をユーザに知らせるのをためらわない
- 4. 「あなた」、「私」という単語は避ける
- 5. 大文字化と句読点を適切に表示する
- 一つの文の場合に句点は使用しない、質問形式であれば大文字化と疑問符の使用
ActionSheet
外観や動作
アクションシートは次の目的で用いる
- タスクを完了する別の方法を提示する
- 危険な可能性のあるタスクを完了する場合の確認
常にユーザが選ぶボタンが少なくても二つ含まれる
iPhone
- 画面の一番下から現れ、アプリケーションの最前面に浮いてくる
iPad
- 常にポップオーバー内に表示され、フルスクリーンの幅になることはない
ガイドライン
- 1. 害を及ぼす可能性のあるアクションを実行するボタンを抵抗する必要のある場合は、赤のボタンを使用する
- ユーザの目に付けるためにアクションシートの一番上に赤のボタンを設置する
- 2. ユーザにアクションシートをスクロールさせない
iPhone
- 1. アクションシートの背景の外観は、ナビゲーションバーおよびツールバーと調和させる
- ・黒のナビゲーションバー、ツールバーを用いる場合は、半透明の黒の背景を用いる
- ・デフォルト(青)のナビゲーションバー、ツールバーを用いる場合は、デフォルト(青)の背景を用いる
- 2. 一番下にキャンセルボタンを含め、ユーザが簡単かつ安全にタスクを中止できるようにする
iPad
iPadの場合は、アクションシートの表示はアニメーションありかなしかを選べる。
- アニメーションをつける場合
- ・キャンセルボタンの設置は推奨
- ・ユーザが、開いているポップオーバーの中から開始したタスクに関連する選択肢を提供する時
- アニメーションをつけない場合
- ・キャンセルボタンの設置は非推奨
- ・ユーザがポップオーバーの外で開始したタスクに関連する選択肢を提供する時
ModalView
外観や動作
- アプリケーション画面全体を占めるので、ユーザに何かを達成する他のモードに入る印象を与える
- タスクを完了してビューを閉じるボタン、タスクを中止できるボタンを含む
ガイドライン
- 1. 適切な場合は、タスクが何か分かるようなタイトルを表示する
- 2. モーダルビューを表示するのに適したトランジションスタイルを選ぶ。妥当な理由なしにスタイルを変えてはならない
- ・垂直: 画面の下端から上に向かってスライドし、閉じると下端に向かって戻る
- ・フリップ: 現在のビューが水平にフリップして、右側から左側へモーダルビューを表示する。現在のビューの背景のように見える
- ・部分カール: 現在のビューの1つの隅が巻き上がり、その下のモーダルビューを表示する。設定オプションを示すビューのようにユーザとのやり取りをさほど必要としない時に適している
iPhone
- 1. モーダルビューの全体的な外観とアプリケーションの外観を調和させる
iPad
- 1. アプリケーションの視覚スタイルに適したモーダルビュースタイルを選ぶ
- ・フルスクリーン: モーダルビューのコンテキス ト内で完結できる、複雑になりえるタスクを表示するのに適している
- ・Page Sheet: 幅は768ポイント、高さは画面の現在の高さに固定。メールのメッセージの作成タスクに使われている
- ・Form Sheet: サイズは540×620ポイントに固定され、画面中央に配置。ユーザから構造化された情報を集めるときに有効
- ・現在のコンテキスト: 親ビューと同じサイズを使用。分割ビューのペイン、ポップオーバー、またはその他のフルスクリーンではないビューの中で表示するのに適している
- 2. ポップオーバーの前面にモーダルビューを表示しない
最後に
今回は、iOSヒューマンインターフェイスガイドラインのアラート、アクションシート、モーダルビューについてまとめました。
実際に実装するエンジニアにとっては最低限知っておくことだと思うので、デザイナーだけではなく、エンジニアの人にも見てもらいたいと思います。
今後も部分的に更新していきたいと思います。
【iOSヒューマンインターフェイスガイドライン】
まとめ一覧