三角を作る前にborderの作りを理解
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>arrow</title>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<style type="text/css">
.arrow {
width: 100px;
height: 100px;
border-top: 14px solid #5bc0de;
border-left: 14px solid black;
border-right: 14px solid yellow;
border-bottom: 14px solid green;
background-color: red;
}
</style>
</head>
<body>
<div class="arrow"></div>
</body>
</html>
上記のコードでできるのが、100x100の赤い四角を囲んだ128x128の四角形

borderだけで四角形を作る
上記のコードから
・ width : 0;
・ height : 0;
として、幅と高さを消すと28x28の四角形ができる
この時、三角形4つが合わさってできていることに注目。
最後にどっち向きの三角形を作りたいかで、borderのtop/left/right/bottomのいずれか3つをtransparent(透明)にして作る
ちなみに、border同士の境界線が斜めになる挙動を利用して三角形を作っているので、隣接しているもの同士を消してしまうと三角形にはならない。(border-left/border-top/border-right など)
※ 対角にある要素のどちらか(border-topとborder-bottomのどちらかなど)は消しても問題なし。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>arrow</title>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<style type="text/css">
.arrow {
width: 0;
height: 0;
border-top: 14px solid #5bc0de;
border-left: 14px solid transparent; /* topと隣接している */
border-right: 14px solid transparent; /* topと隣接している */
border-bottom: 14px solid transparent; /* コード自体無くてもok */
}
</style>
</head>
<body>
<div class="arrow"></div>
</body>
</html>
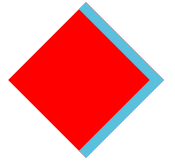
くの字を作る方法(超簡単)
・ transform: rotateで角度をつける
・ widthとheightを与える
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>arrow</title>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<style type="text/css">
.arrow {
width: 100px;
height: 100px;
border-top: solid 10px #5bc0de;
border-right: solid 10px #5bc0de;
/* 角度をつける(45度) */
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
background-color: red; /* 色をなくせば水色のくの字になる */
margin: auto;
}
</style>
</head>
<body>
<div class="arrow"></div>
</body>
</html>