クリエイティブコーディングとは?
クリエイティブコーディングは、プログラミングでメディアアートやオーディオ生成、データを可視化したりする技法の事です。本稿は、p5.jsを使ったクリエイティブコーディングコーディングの入門記事です。
p5.jsとは?
p5.jsは、Javaがベースのクリエイティブコーディング環境である「Processing」のJavaScript版ライブラリです。Processingと記述方法が似ている(ほぼ同じ)ため、初心者でも簡単にクリエイティブコーディングができます。
公式サイト
p5.jsを導入しよう!
p5.jsを導入します。
まず、下記のようなhtmlファイルを作ります。ファイル名は「index.html」とします。
今回は、とりあえずなのでp5.jsをCDNから読み込んでいます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>p5.js Introduction</title>
<!-- p5.jsの読み込み -->
<script src="//cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.7/p5.min.js"></script>
</head>
<body>
<script type="text/javascript">
//この部分にプログラムを書いていきます。
</script>
</body>
</html>
さっそくクリエイティブコーディング!
index.htmlの<script type="text/javascript"></script>にプログラムを書いていきます。
まずは、以下のコードを記述してみましょう。
function setup(){
//640×480のCanvasを生成
createCanvas(640,480);
}
function draw(){
//xが320,yが240,直径が100の円を描画
ellipse(320,240,100,100);
}
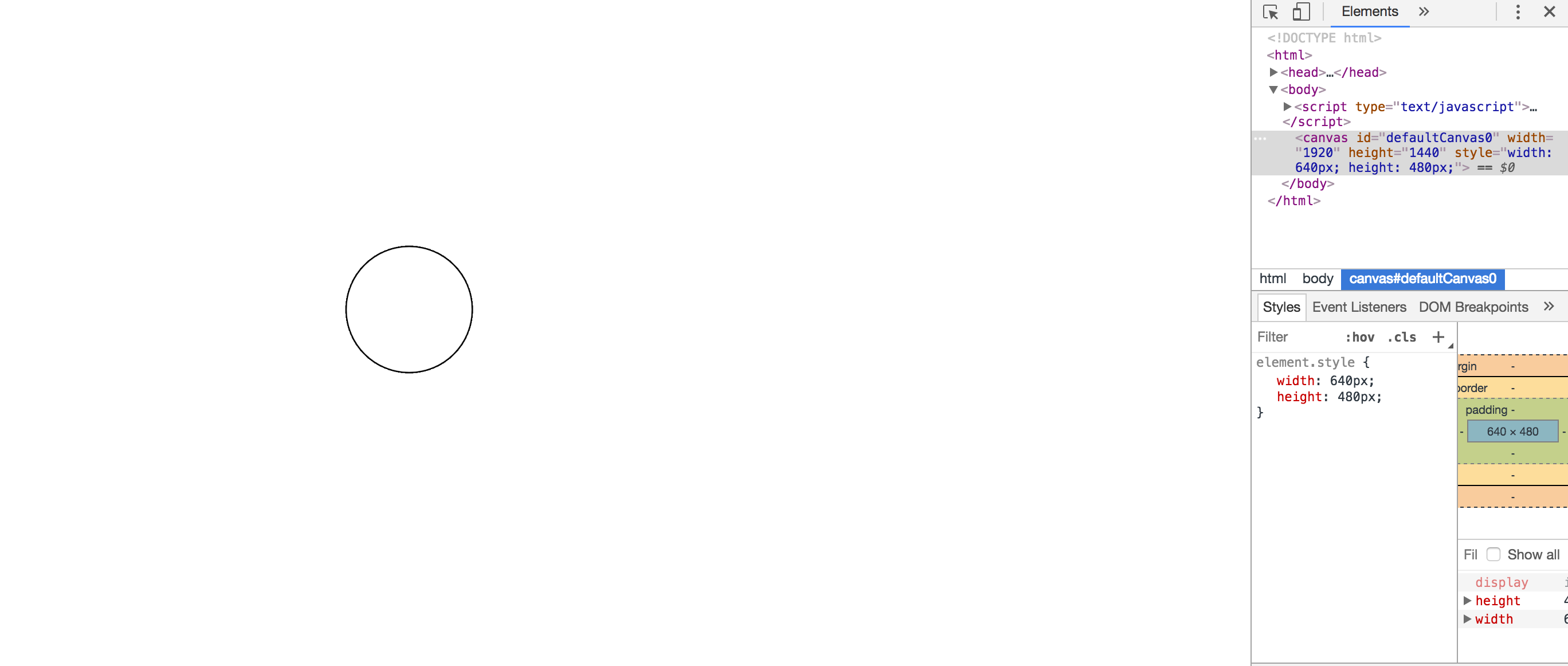
しっかりと640×480のCanvasタグが生成され、円が描画されていれば成功です!
マウスでクリックした位置に円を描画する
次に、インタラクティブなプログラムを作成してみます。
先程と同様に以下のコードを記述します。
function setup(){
//640×480のCanvasを生成
createCanvas(640,480);
}
function draw(){
//クリックしたとき
if(mouseIsPressed){
//クリックした位置に直径10の円を描画
ellipse(mouseX, mouseY, 10 ,10);
}
}
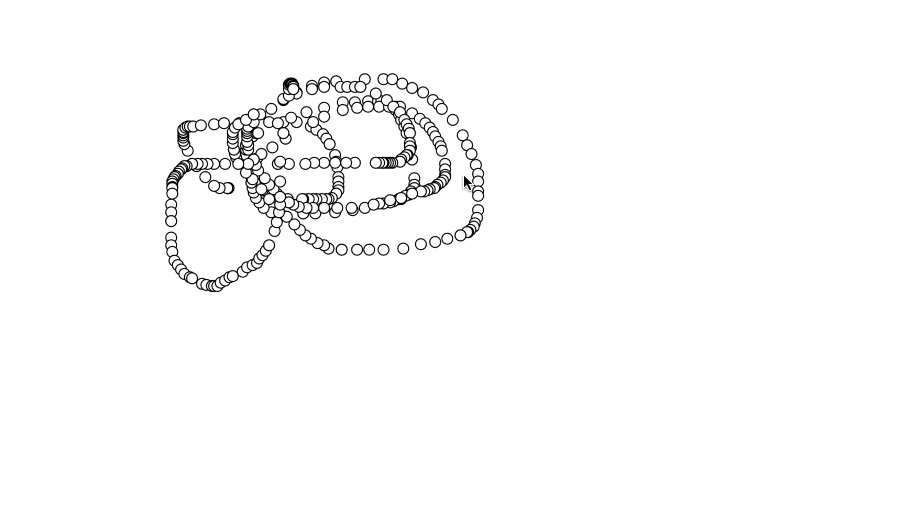
実際にブラウザで確認してみましょう!
Canvas要素の範囲内でクリックやドラッグした場所に円が描画されたら成功です!
おわりに
今回はp5.jsの基礎的な部分を記事にまとめてみました。
時間がある時に、もっと高度なクリエイティブコーディングの記事を書きたいと思います。
この記事を読んで、少しでもクリエイティブコーディングに興味を持っていただけると幸いです。
参考サイト
p5.jsリファレンス
https://p5js.org/reference/