Heroku へソースコードをデプロイする方法には、次の3つの方法があります。
- Herokuの Git Repositry へ
git pushする - Github と連携する
- Dropbox と連携する
一般的に、1.の方法が使われるケースが多く、2.の場合は、Heroku Pipelinesを利用する場合には必須の方法です。そのため、Heroku への Deployには、Gitが必須と考えられている節がありますが、Dropboxと連携して Deployする方法も用意されています。今回は、その手順について説明します。
前提条件
- Heroku アカウントを持っている
- Dropbox アカウントを持っている
Heroku と Dropbox を連携する
まず、Heroku と Dropbox を連携する前準備が必要になります。
Heroku App を準備しよう
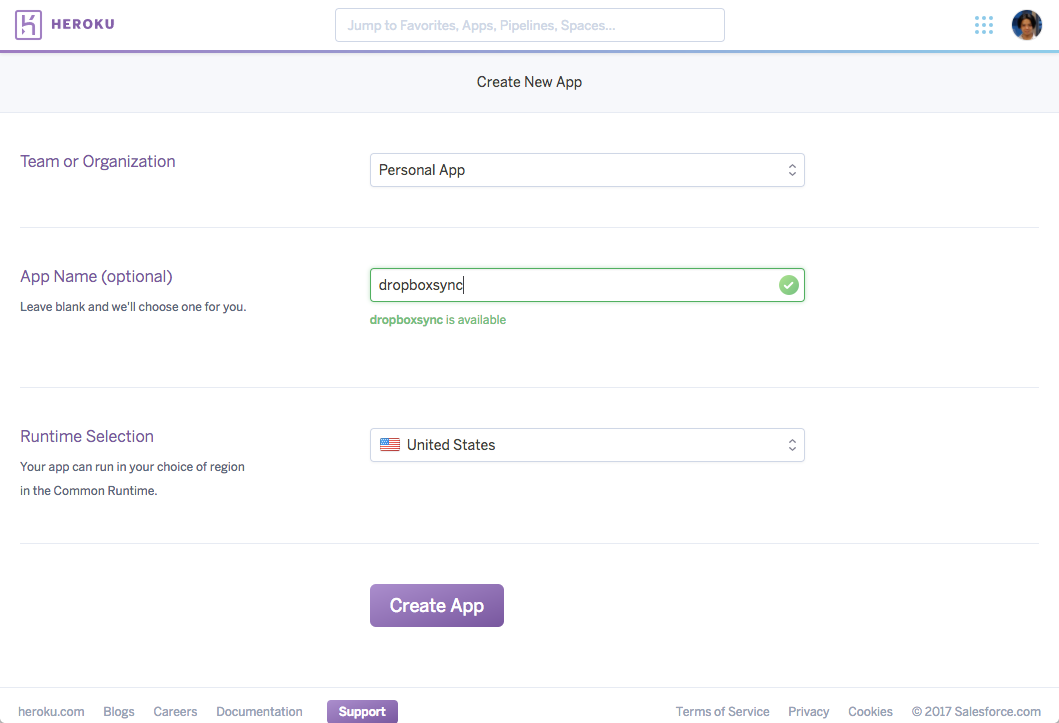
すでに準備されているものを再利用するもよし、新たに作るもよし。今回は、専用の Appを作成して連携してみます。dropboxsyc という Heroku App を作成しました。
Dropbox と接続
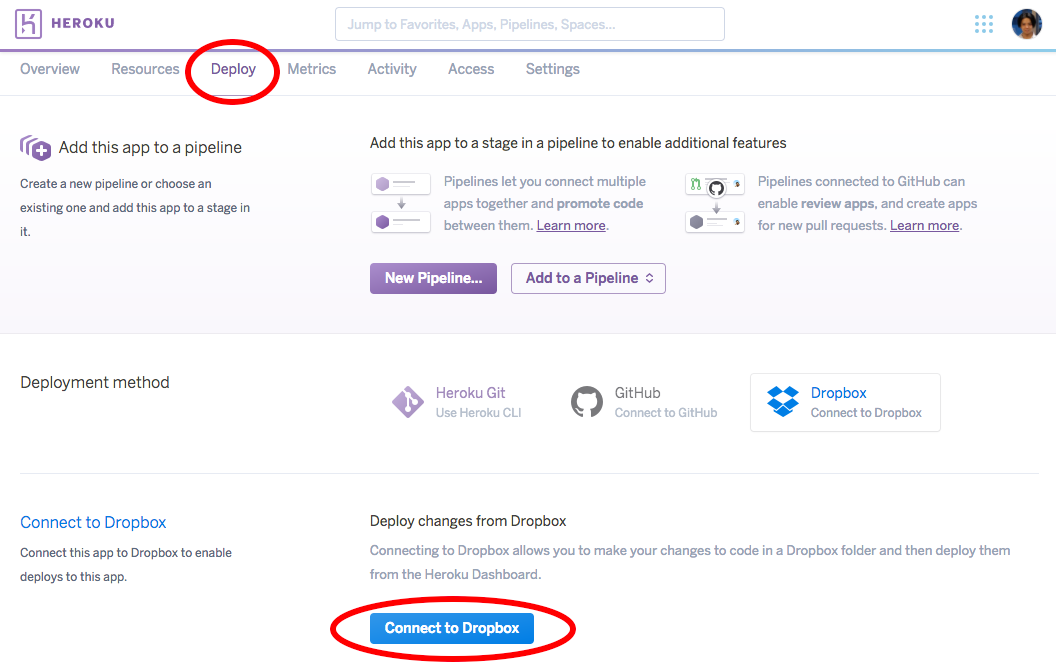
Appを作成した後であれば、そのまま Deployメニューになりますが、既存のAppを利用する場合は、App を開いて Deploy をクリックします。
Deployment method にて「Dropbox」を選択して Connect to Dropbox ボタンを押します。
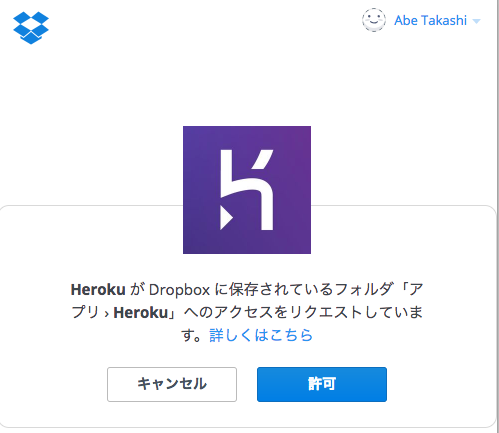
Dropboxとの OAuth認証画面が出てくるでしょうから、ログインをするなり、ログイン済みであれば下図のように 許可 をしましょう。
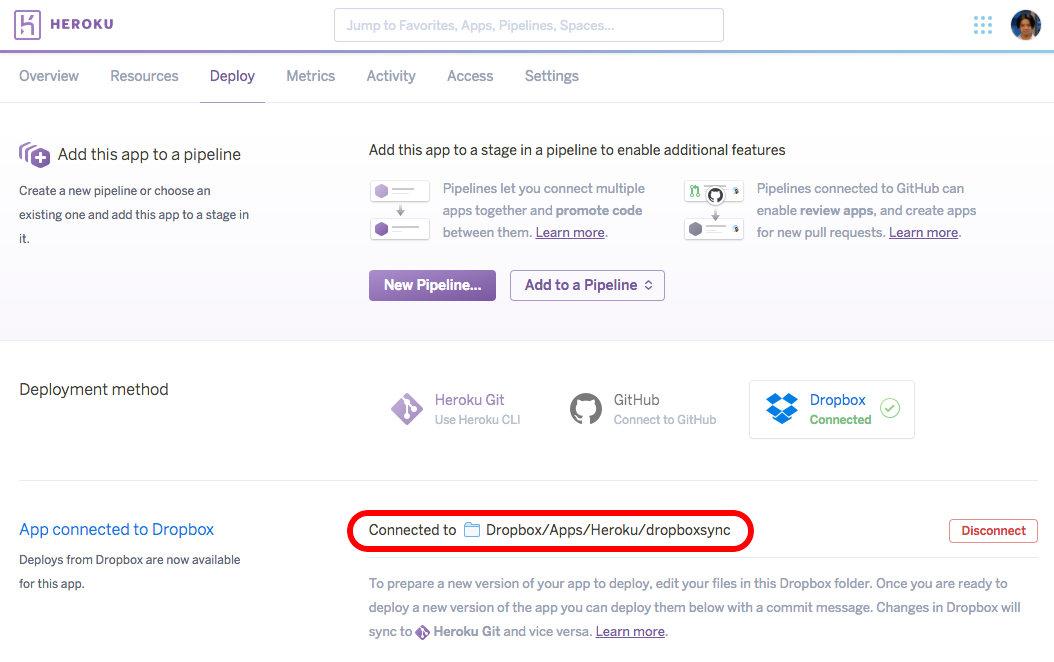
同期されたディレクトリを確認
正常に接続されると、App connected to Dropbox 欄に、Connect to Dropbox/Apps/Heroku/dropboxsync (dropboxsync は App名) と表示されています。このディレクトリがソースコードを置く、ルートディレクトリになります。
もしここで、エラーが発生して「あれっ」となったときでも、reloadしてみると良いです。Dropbox に同時にアクセスしてたりすると、なんかおかしくなったケースがあります。が、ちゃんとできてました。
ソースコードをデプロイしてみよう
それでは、Dropbox へファイルを配置して、Heroku へソースコードをデプロイしてみましょう。
Dropbox へソースコードを配置する
Dropbox ですから、ローカルのディレクトリと同期して、ふつーにソースコードを git clone するなり、一から作成するなり、なんらかの方法で、先程のディレクトリへソースコードを配置します。
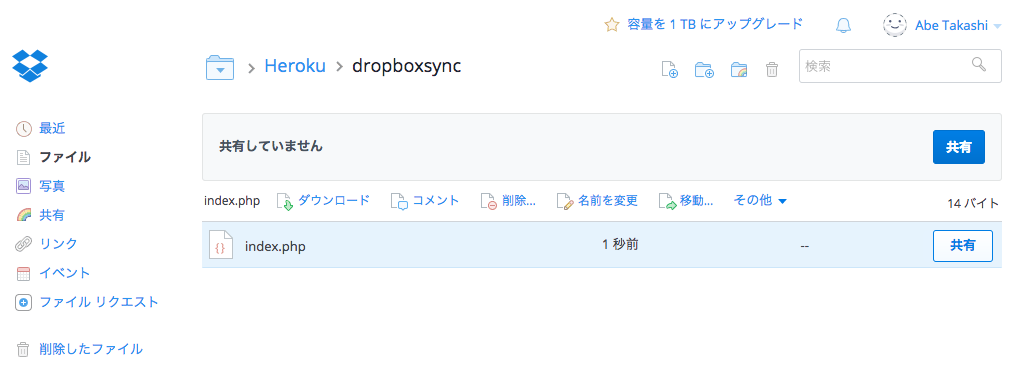
今回は、先程のルートディレクトリへ index.php だけ配置して試してみます。
ソースコードを Deploy
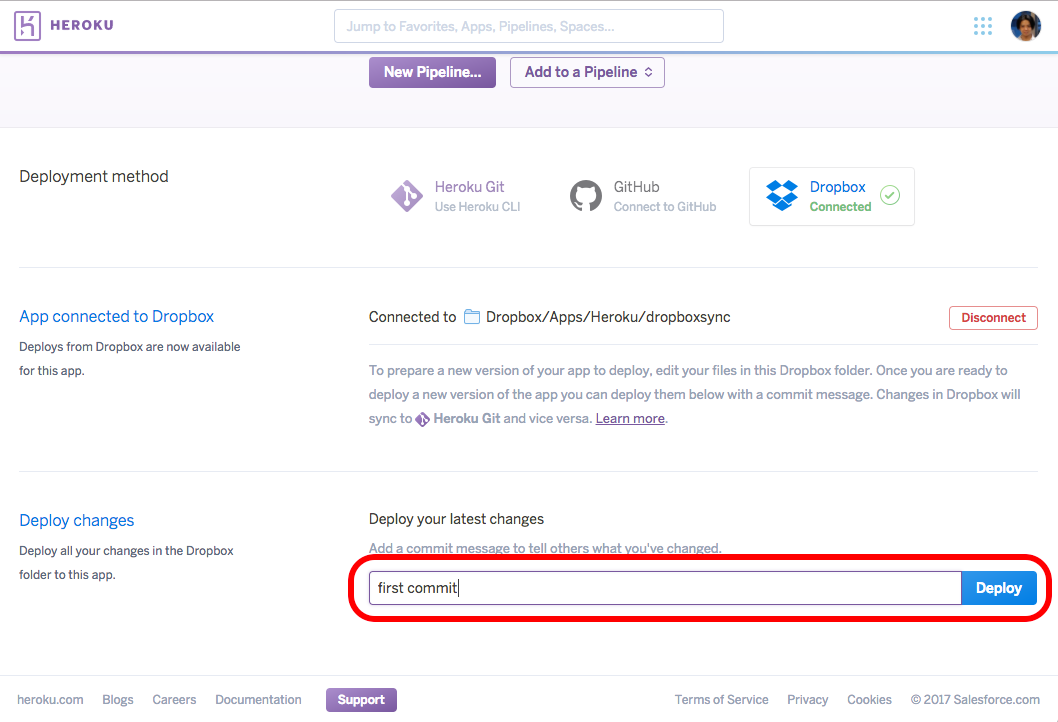
必要なファイルをすべて配置し、Dropboxとの同期が完了しましたら、先程の Heroku Dashboard の Deploy 画面を下までスクロールします。
すると、Deploy changes 項目があり、そこに入力欄とDeployボタンが位置されているはずです。ここで、入力欄に何か「コミットメッセージ」を入力して、Deploy ボタンをクリックします。
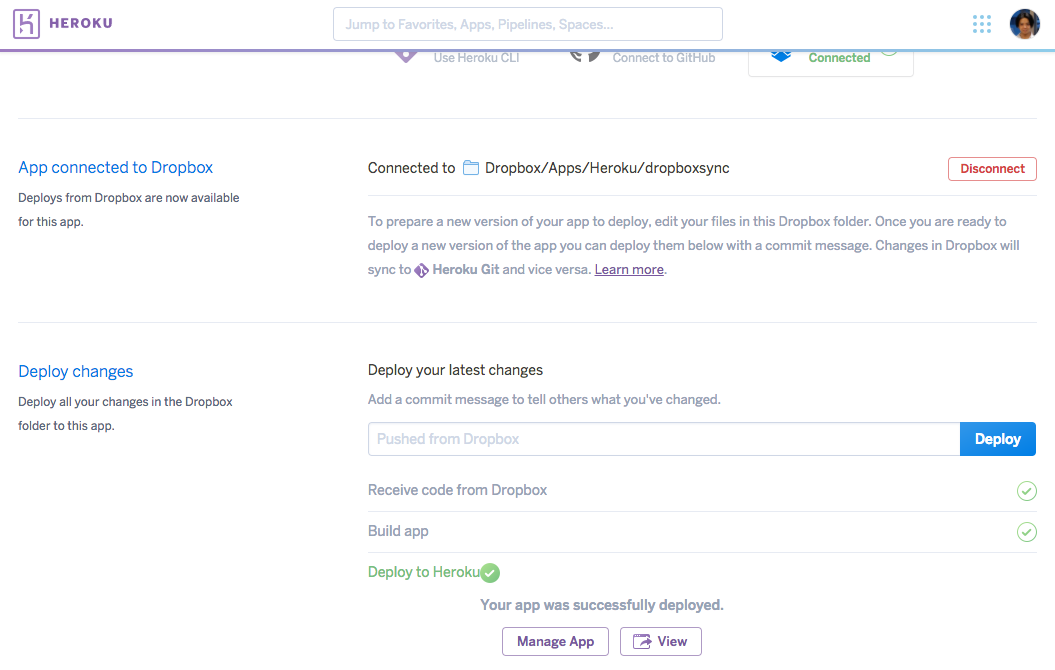
正常にデプロイが完了すると、下図のように Deploy to Heroku と表示されるでしょう、これでデプロイ完了です。
アプリケーションを開いてみる
Heroku Dashboard 右上の Open app をクリックするなり、URLを入力するなりして、アプリケーションが表示できます。
今回のソースコードは次のとおりです。
<?
phpinfo();
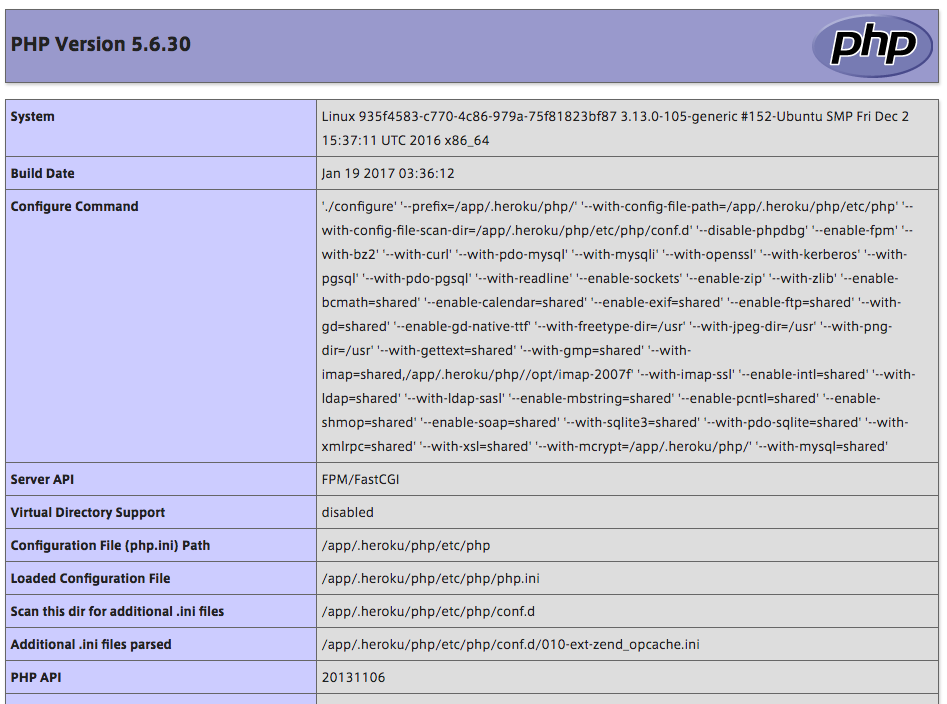
したがって、次のように phpinfo の画面が表示されています。ちゃんと、php であることも認識されて、deploy されていることがわかります。
完了ヽ(´ー`)ノ
注意事項
local での実行環境を Dropboxとの同期したディレクトリで作成している場合、余計なファイルも Herokuと同期されてしまいます。本家にもあるとおり、Save hard drive space with selective sync による同期の制御や、.gitignore などの利用が付記されています。
FAQ
試しきれていないのですが、ざっくり意訳するとこんな感じです。
.gitignore and ignored files
Dropbox フォルダ上の .gitignore に該当するファイルは Heroku リポジトリへはコミットしないようです。
App renames
Heroku App の名前を変えると、それに合わせて同期先のフォルダも変更しに行くようです。
Conflicted files in Dropbox folder
Dropbox 同期中に発生したエラーで作成されるコンフリクトファイルがあると上手くいかなくなるようです。