はじめに
「背景 斜め CSS」等でGoogle検索すると上位にヒットする記事
UNORTHODOX WORKBOOK「CSSのみで背景を全体的に斜めにして傾斜をつける方法」
で紹介されていた方法を用いて、斜めな背景でカッコいいフロントエンドデザインを行います。
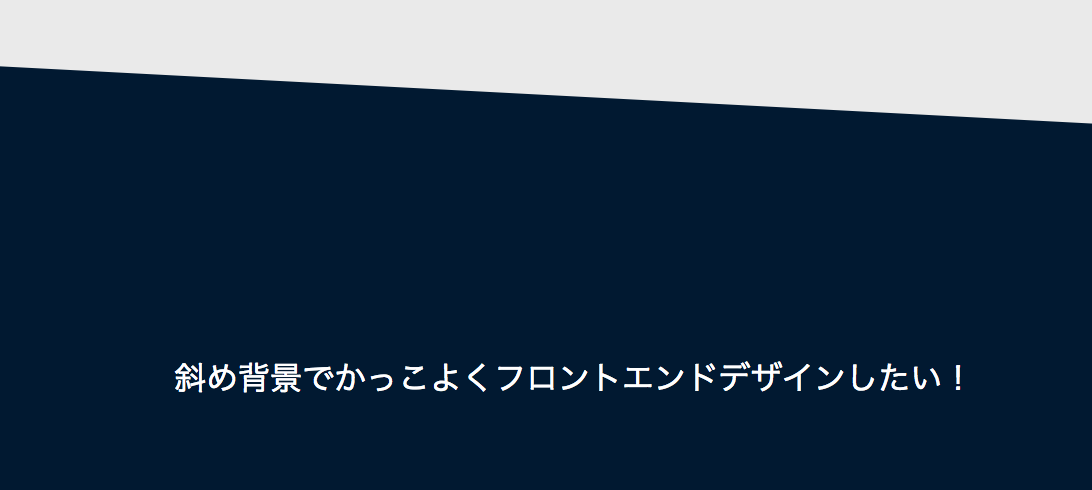
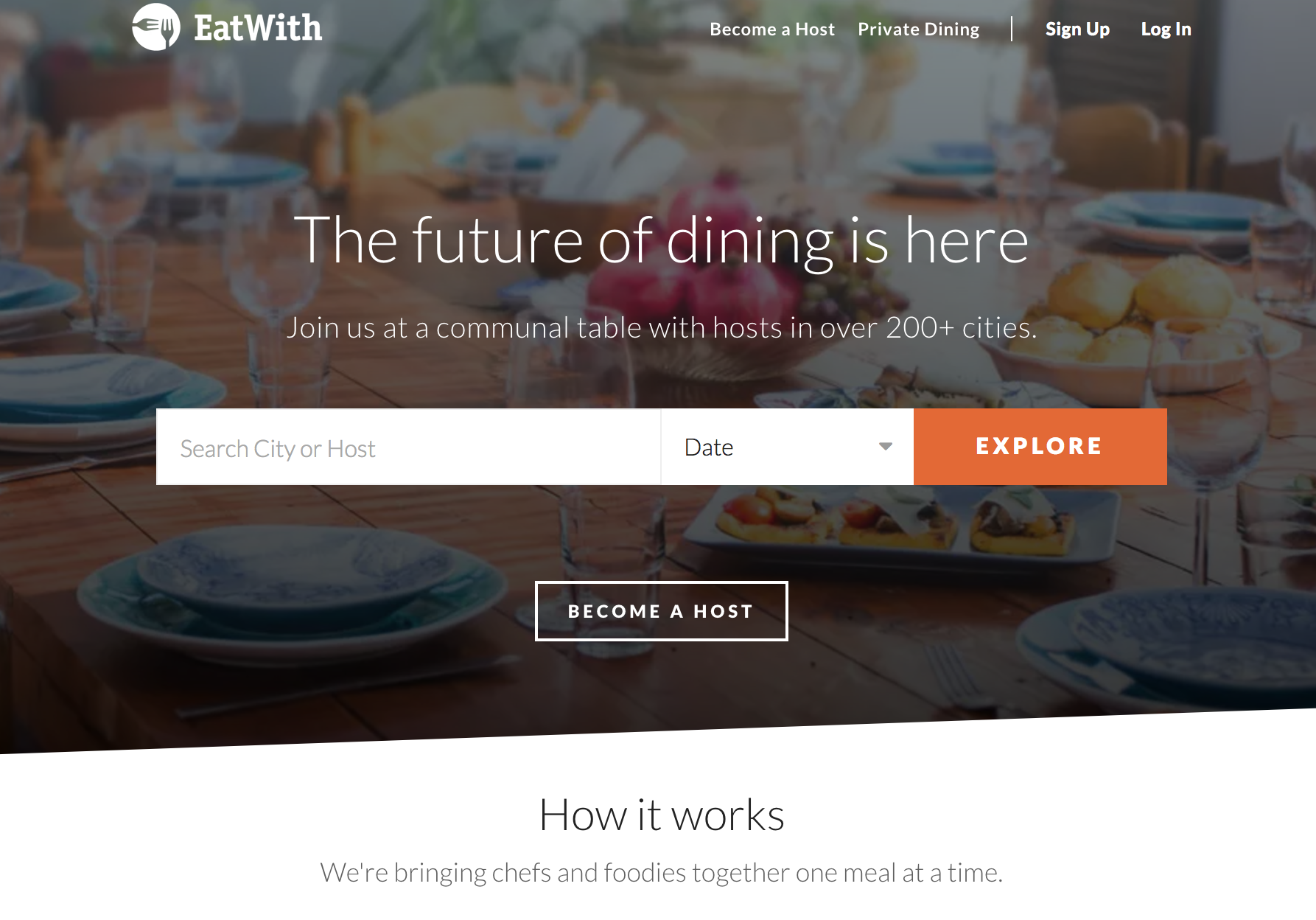
 こんな感じの斜め背景。
こんな感じの斜め背景。
記事を読んでいて疑問に思った点を以下にまとめました
デモコードのざっくり理解
<section class="contents">
<div class="contents_inner">
<!-- ここはコンテンツ -->
</div>
</section>
.contents {
position: relative;
overflow: hidden;
margin: 10% 0;
padding: 80px 0;
}
.contents:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 120%;
height: 80%;
margin: 3% -10% 0;
background: #011931;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
z-index: -1;
}
.contents_inner {
box-sizing: boder-box;
width: 100%;
max-width: 640px;
height: 100%;
margin: 0 auto;
padding: 100px 10px 120px;
color: #fff;
text-align: center;
}
仕組みはいたってシンプルで、ざっくり言うと、
色のついたブロック要素を作成し(by擬似要素)、
それを回転させて斜めにし配置して(by transform, z-index)、
位置等を微調整している(by overflow, margin,)
だけなんだと思います
ちなみにデモコードのまま作成するとこのような感じになります。

デモコードを理解するために必要なCSS知識
超基礎の基礎(marginやpaddingの使い方等)の説明は割愛しています。
擬似要素(:before)
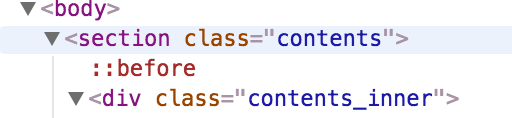
:擬似要素(:before)とは、指定した要素の直後挿入される擬似的に作られた要素のことです。
.contents:before {
content: '';
(中略)
}
と記述すると、以下のようにcontentsの直後に擬似要素が生成されます。

擬似要素の高さや幅、色等々CSSで指定できるので、主に装飾なんかで使用されるのだとか。今回の場合だと、中身が空(content: '')の紺色ブロック要素を生成しています。
参考: css脱初心者? :before :after擬似要素の使い方とか基本的なこと
参考:めちゃめちゃ便利なCSSのbefore/after擬似要素
position
positionを用いて要素の位置を指定します。
position: absoluteを用いると、position: relativeを記載してある親要素を基準として座標的に位置を指定することができます。
今回の場合でいうと、position: relativeが指定されている親要素contentsの、上から0px、左から0pxの位置にcontentsの擬似要素が配置されています。
.contents {
position: relative;
(中略)
}
.contents:before {
(中略)
position: absolute;
top: 0;
left: 0;
(中略)
}
参考: CSS基礎 positionプロパティ(absolute/relative/fixed/static)の使い方
参考: CSS : positionの「absolute」「relative」「fixed」のリファレンス
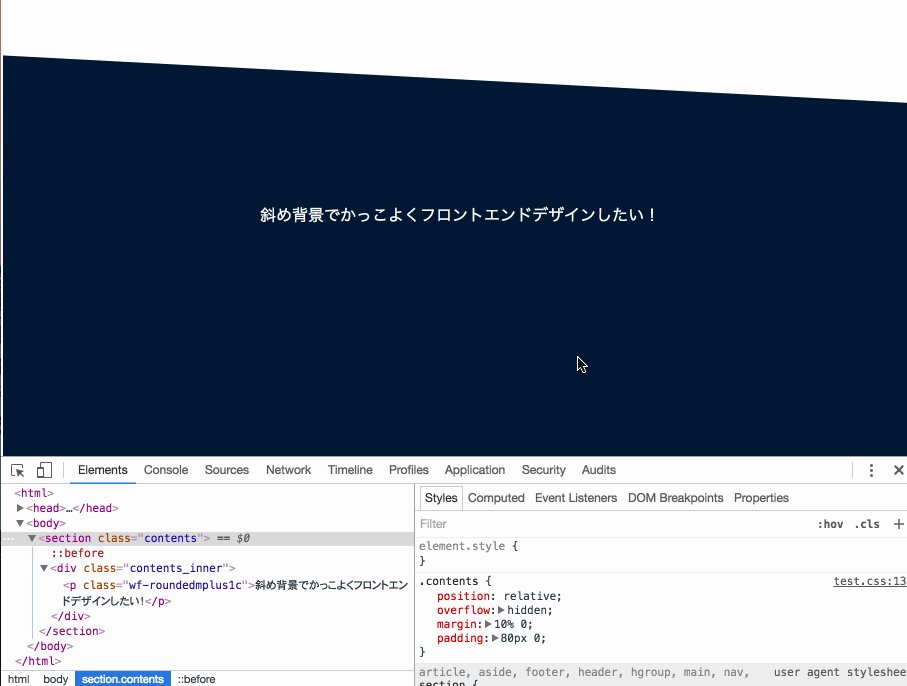
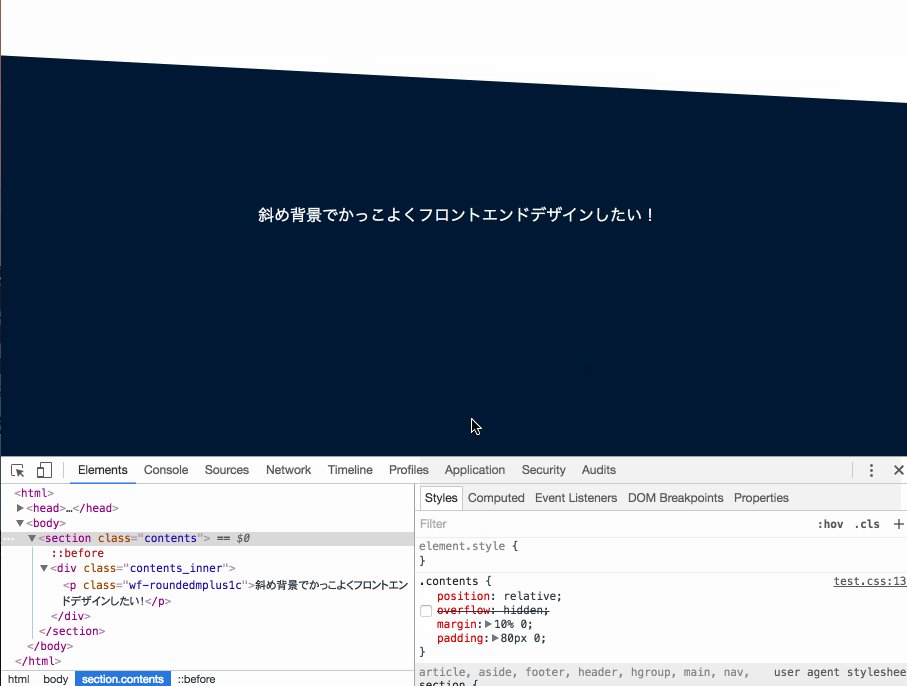
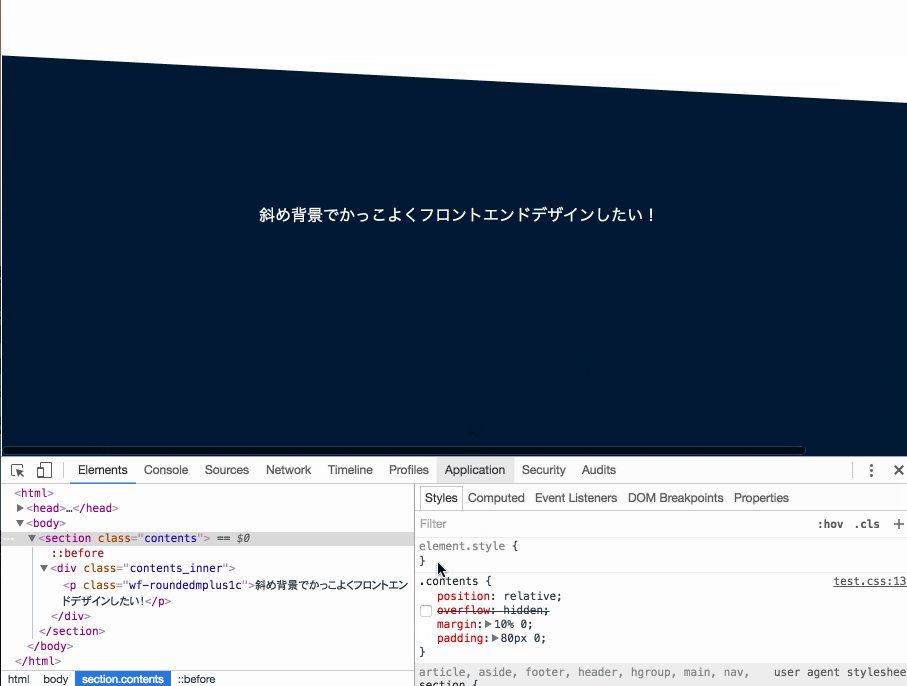
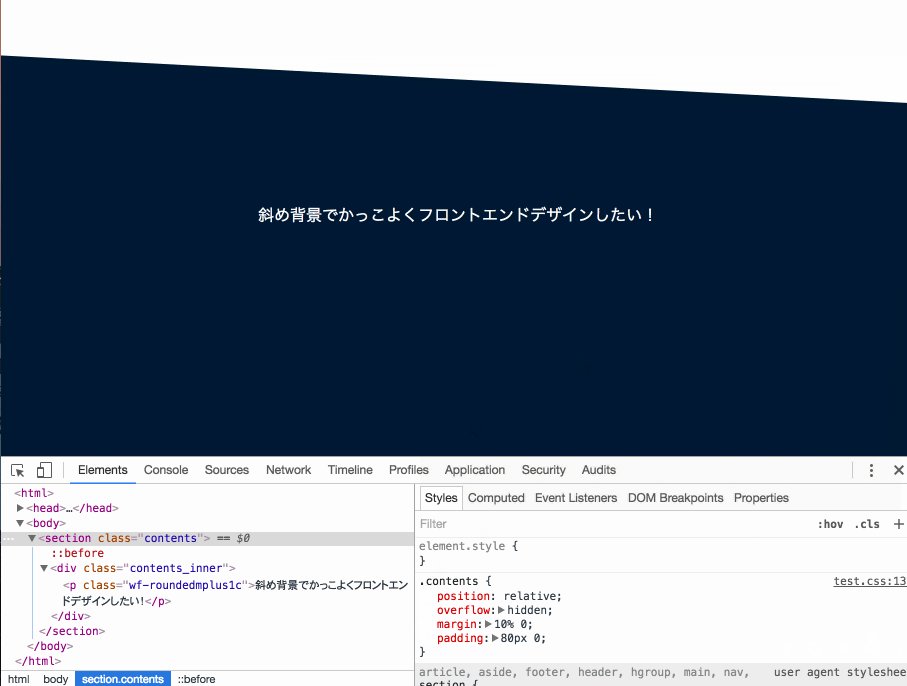
overflow: hideen
overflowプロパティは、ボックスの範囲内に内容が入りきらない場合に、はみ出た部分の表示の仕方を指定する際に使用します。
(中略)
visible
ボックスからはみ出して表示されます。これが初期値です。尚、Internet Explorerでは、内容がはみ出すのではなく、ボックスの方が内容に合わせて拡張されます。
scroll
入りきらない内容はスクロールして見られるようになります。
hidden
はみ出た部分は表示されません。
auto
ブラウザに依存します(一般的にはスクロールして見られるようになります)。
だそうです。今回は、擬似要素のはみ出ている部分を表示させないようにするために使用しています。
overflow有るか無いかでこんな風に違いが出ます、
Transform・ベンダープレフィックス(-webkit-,-ms-)
Transform-originで指定した軸で、transform: rotateで要素を回転させてます。
ベンダープレフィックスは、ブラウザ対応のために一応書いているみたいな感じでしょうか。
transform …… 要素に2D変形、または、3D変形を適用する
(中略)
transformプロパティは、要素に2D変形、または、3D変形を適用する際に使用します。
transformプロパティの値に、用意されているtransform関数を指定することで、 要素にマトリクス変形、移動、縮尺、回転、傾斜などの変形を適用することができます。
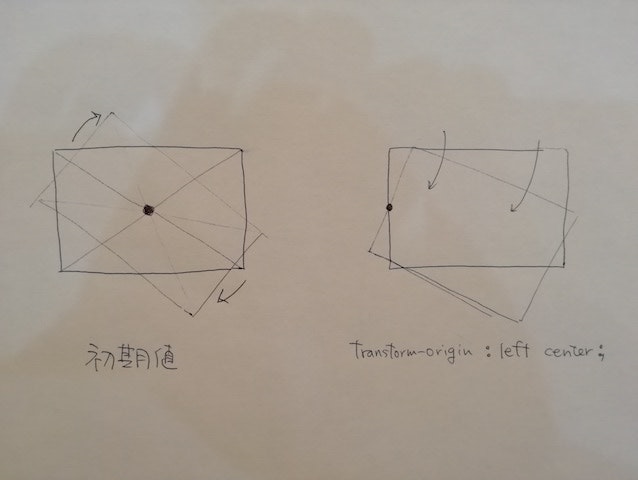
今回は、transform: rotateを用いて要素を回転させているのですが、回転させる際の基準点・(軸?)をtransform-originで指定しています。
transform-originプロパティは、要素に2D変形、または、3D変形を適用するときの変形の原点を指定する際に使用します。
このように、transform-originを用いて、回転する際の軸を指定します。
transformの前についている-webkit-や-ms-は、ベンダープレフィックスというもので、どのブラウザでもこのプロパティが正常に作動するように記述されているようです。
参考: 【CSS3】 ベンダープレフィックスとは? (プロパティによっては不要)
参考: 【CSS3】2015年4月3日現在 よく使うCSS3プロパティのブラウザ対応状況と書き方
参考: Can I use
z-index
z-indexは要素の重なり順序を指定できるプロパティです。
今回の場合、他の要素よりも一つ順序が低いところに擬似要素が配置されるようになっています。
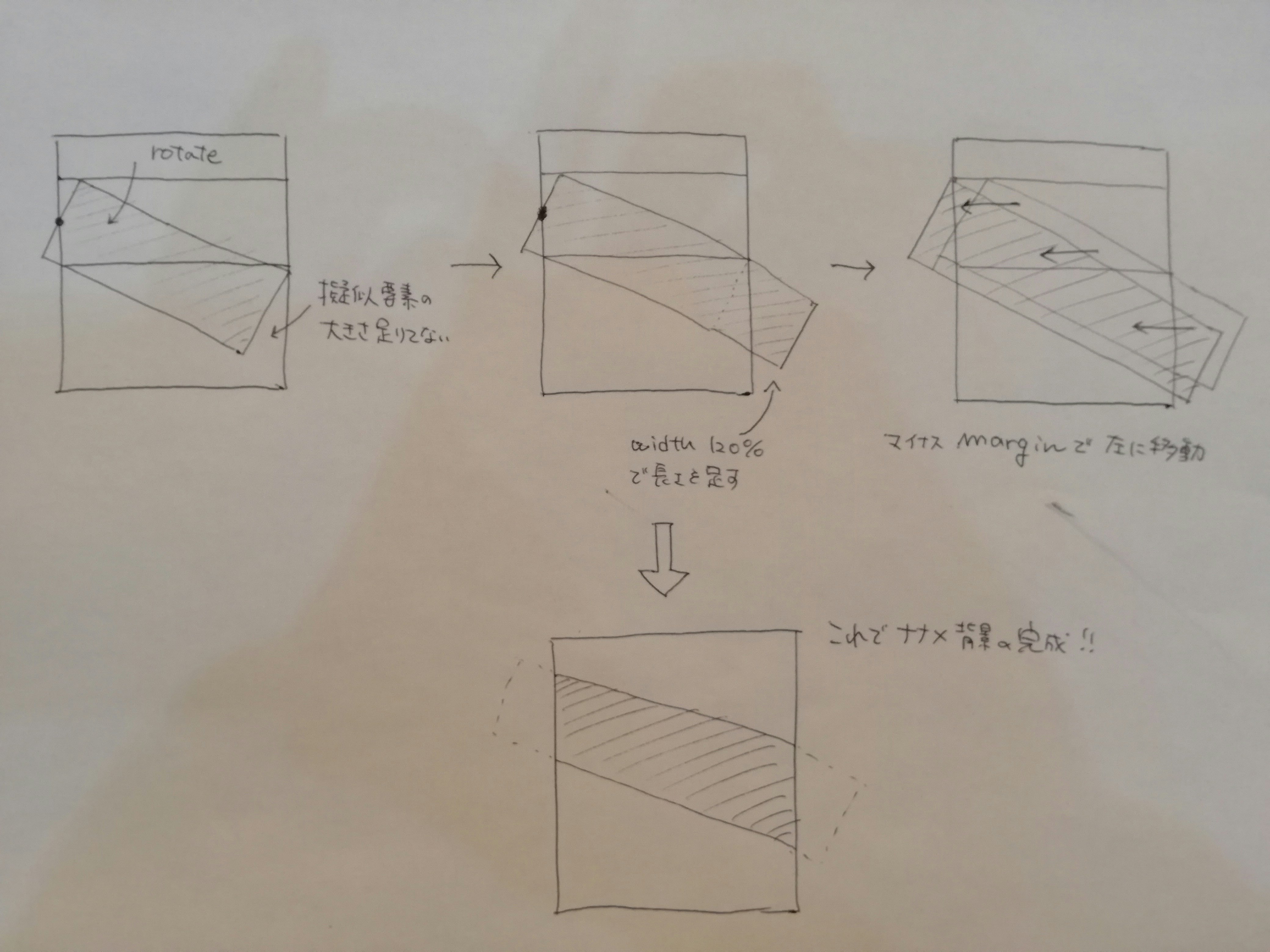
marginとwidthを用いた大きさと位置の微調整
marginがマイナスだったり、widthが120%だったりしますが、これは擬似要素の配置位置を微調整しています。図で説明するとこんな感じです。
いかがだったでしょうか。
この斜め背景をうまく活用すると、かっこいいフロントエンド開発ができそうですね。
擬似要素の背景に画像を入れて、おしゃれな感じにもできます。以下のサイトはこの手法を用いて結構おしゃれにサイトを作っていて参考になります。


参考
・css脱初心者? :before :after擬似要素の使い方とか基本的なこと
・めちゃめちゃ便利なCSSのbefore/after擬似要素
・CSS基礎 positionプロパティ(absolute/relative/fixed/static)の使い方
・CSS : positionの「absolute」「relative」「fixed」のリファレンス
・HTML クイックリファレンス overflow
・HTML クイックリファレンス transform
・【CSS3】 ベンダープレフィックスとは? (プロパティによっては不要)
・【CSS3】2015年4月3日現在 よく使うCSS3プロパティのブラウザ対応状況と書き方
・Can I use
・CSS再入門 第4回 z-index再入門 1