何がいいって、エディタをCSS(less)でいろいろできるところがいいです。
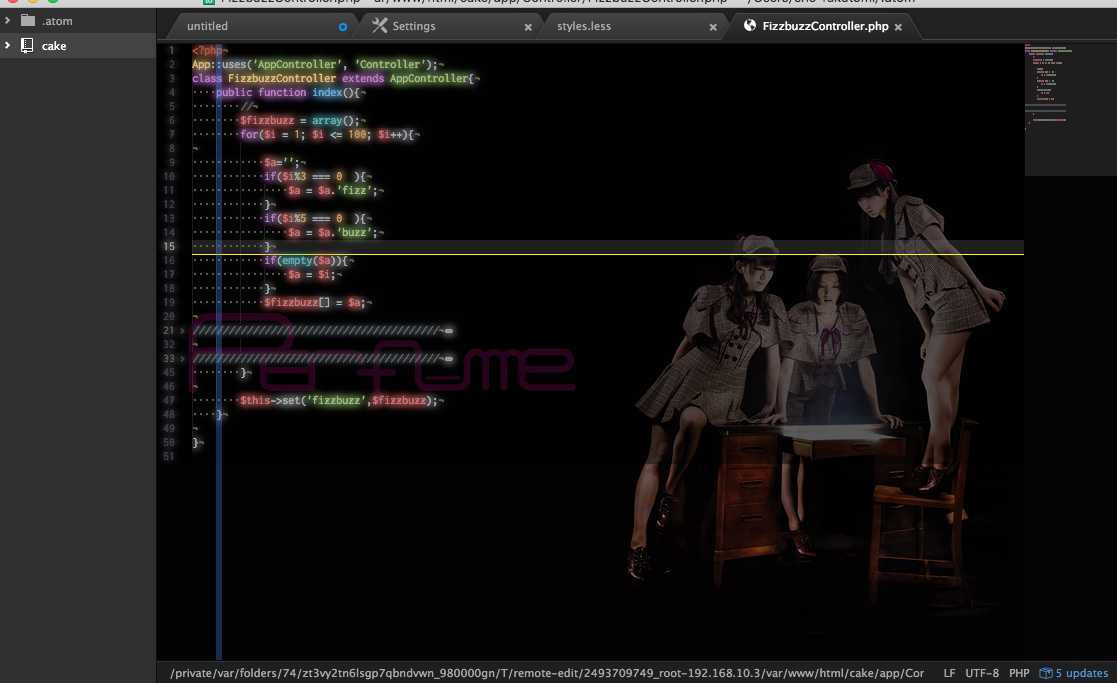
冬なのにイルミネーションを見に行かなかったので、文字を光らせます。
style.less のatom-text-editor{}内に以下を追加
style.less
text-shadow:
0 0 0px #555555,
0 0 0px #888800,
0 0 0px #555555,
0 0 10px rgba(135,135,135,1),
0 0 10px,
0 0 13px,
0 0 15px;
数値はお好みで(自分も試行錯誤中)
文字の近くは灰色を指定
遠く4つ目の引数に色を指定しないことで
シンタックスハイライトの色のまま光ってるように見えるのがポイント