概要
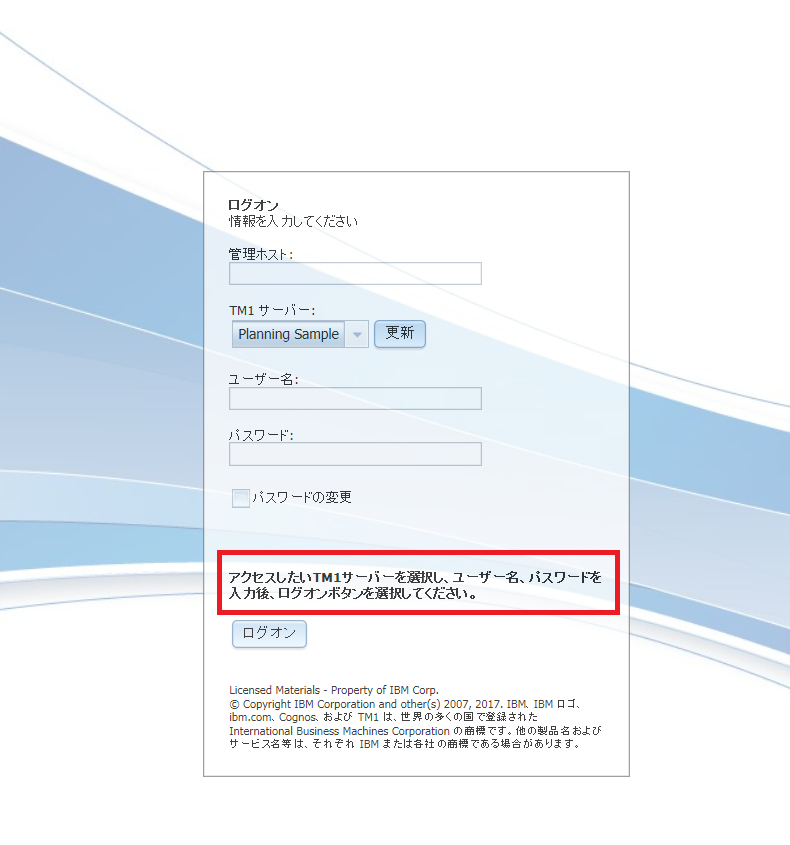
Cognos TM1 10.2.2で、TM1Webのログイン画面の、下記の赤枠のメッセージをカスタマイズする手順のメモです。

同じ様なネタを、Cognos BIで投稿しているのもありますので、こちらもご興味あればご参照下さい。
http://qiita.com/shinyama/items/8c0d05d2ca6893f1cd18
手順
まずは表示する文言を変えてみます。
文言自体は、以下のファイルに入っています。
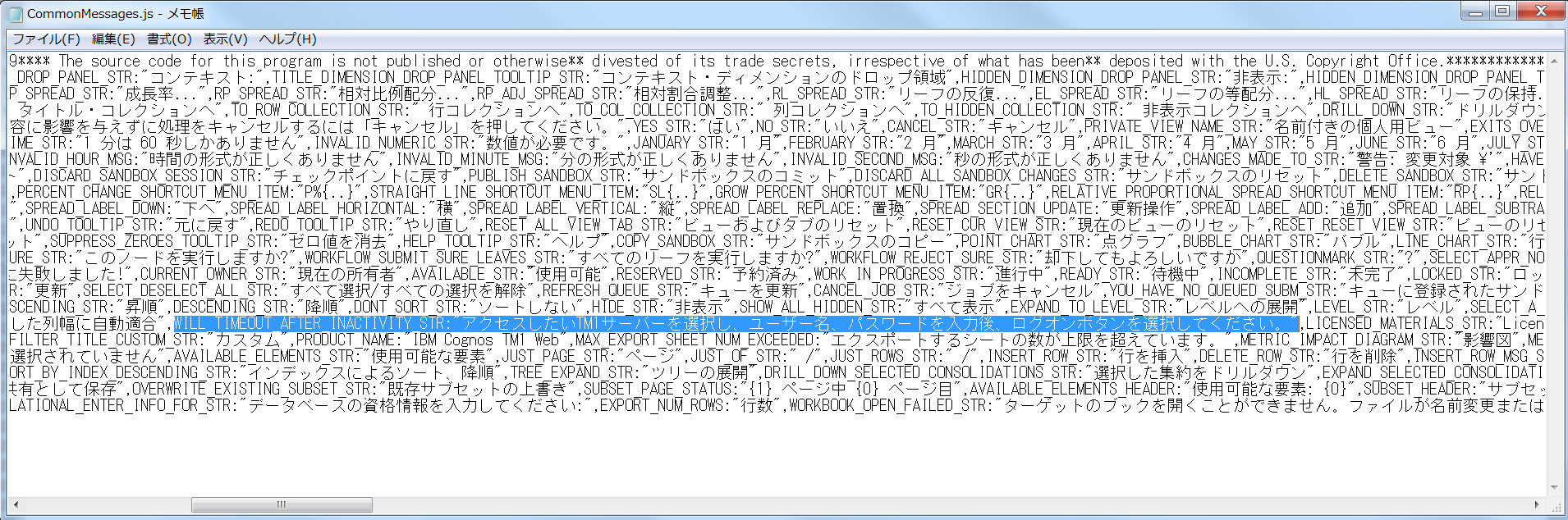
C:\Program Files\ibm\cognos\tm1_64\webapps\tm1web\scripts\tm1web\common\nls\ja\CommonMessages.js
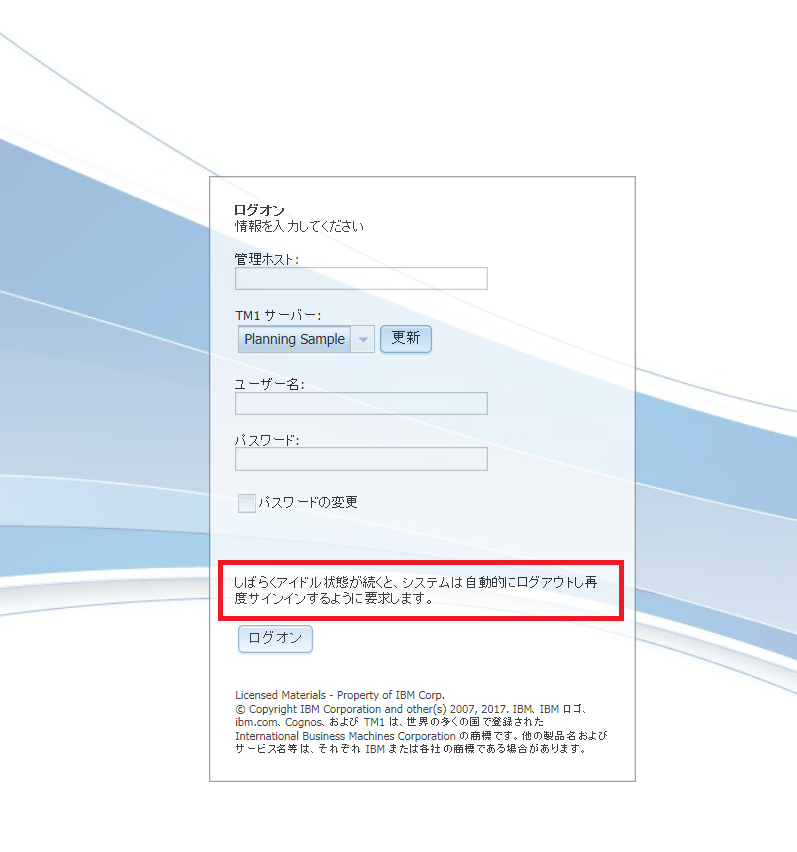
ファイルを編集で開き、ファイル内で「しばらくアイドル状態~」の文言を検索して、任意のメッセージに変更します。
WILL_TIMEOUT_AFTER_INACTIVITY_STR:"しばらくアイドル状態が続くと、システムは自動的にログアウトし再度サインインするように要求します。"
以下に変換します。
WILL_TIMEOUT_AFTER_INACTIVITY_STR:"アクセスしたいTM1サーバーを選択し、ユーザー名、パスワードを入力後、ログオンボタンを選択してください。"
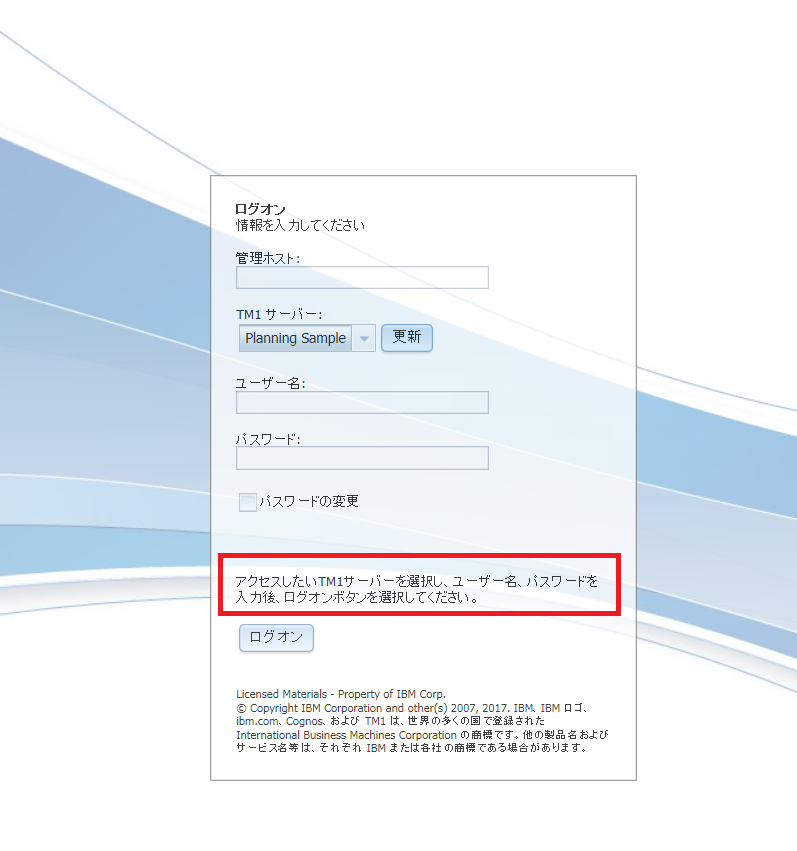
ブラウザのキャッシュをクリアーして、再度TM1Webに接続すると、さっそく表示が変わっています。

次に、メッセージを太字にしてみます。
これは別のJSファイルで、以下となります。
C:\Program Files\ibm\cognos\tm1_64\webapps\tm1web\scripts\tm1web\standalone\TM1WebApp.js
先ほどのCommonMessages.jsに記載のあった、「WILL_TIMEOUT_AFTER_INACTIVITY_STR」を探して、以下のように置き換えます。
_407.getMessage("WILL_TIMEOUT_AFTER_INACTIVITY_STR")
以下の様に .bold() を追記します。
_407.getMessage("WILL_TIMEOUT_AFTER_INACTIVITY_STR").bold()
もちろん非正規な実装になりますが、これが必要という環境は多くあると思いますので、ご活用頂ければと思います。