前回まで見てくれている人には説明不要ののクロスプラットフォームゲームフレームワークのlibGDXです。Windows/Mac/Linux/Android/iOS/Webに対応しています。
たまにはゲスい煽りタイトルにするという話になったので見苦しくなっております。ご了承ください。中身はいつも通りです。
今回はテクスチャアトラスについて説明します。
今まではテクスチャファイル1つにつき1つの画像描画、としていました。
ですがテクスチャを切り替えると時間がかかるため、できるだけ切り替えないように描画するのが基本です。
それがテクスチャアトラスと呼ばれるものになります。本当は完全透明な部分をうまく共有したり、テクスチャのサイズが2のべき乗である必要があるため、配置の効率をよくするなどの効果もあります。
要は一つの画像ファイルと、その画像ファイルのうちどの部分が本来使いたいテクスチャなのか、座標とサイズを保持するものの2つを利用して描画する、というものです。
テクスチャアトラスファイルの準備
まずはテクスチャアトラスファイルを準備しなくてはなりません。
そのもととなる2つ以上の画像を準備してください。
テクスチャアトラスを作成するツールはこちらにあります。
支払いをするといろんな機能が使えるようになりますが、今回は大した機能を使いませんので無料バージョンで問題ありません。
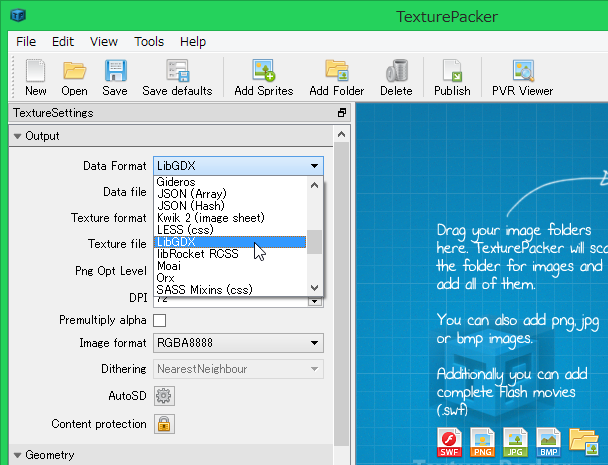
起動した後、フォーマットとしてlibGDXを選択してください。ここはcocos2dなどいろんなフレームワーク等が選択できます。

画像ファイルをウインドウの中にドラッグします。
ここではドロップしたファイル名はそれぞれ以下のようになっています。
- 001.png
- 002.png
- 003.png
- 004.png
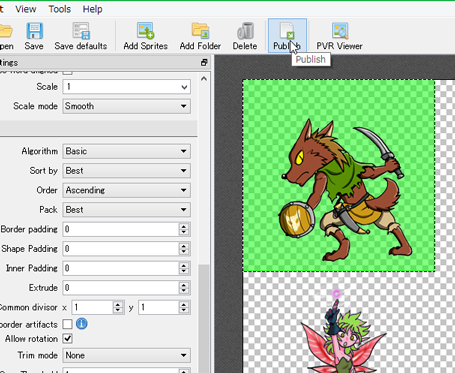
出力するファイル名を設定し、publishボタンを押すことで出力できます。
この際、無料版だとデフォルト設定だと色が変に描画されるので、アルゴリズムにはBASIC、トリムモードにはNoneを選択します。
pngとtxtファイルが出来上がっていることを確認してください。
プログラム
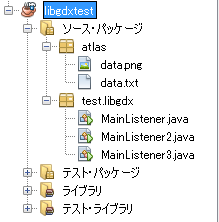
pngとtxtファイルをクラスパスに追加します。具体的にはIDE上でソースパッケージへ追加してください。
ソースは以下の通り。
package test.libgdx;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.files.FileHandle;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureAtlas;
public class MainListener3 implements ApplicationListener{
SpriteBatch batch;
TextureAtlas atlas;
@Override
public void create() {
FileHandle fh = Gdx.files.internal("atlas/data.txt");
atlas = new TextureAtlas(fh);
batch = new SpriteBatch();
}
@Override
public void resize(int w, int h) {
}
@Override
public void render() {
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
Gdx.gl.glClearColor(0, 0, 0, 1);
batch.begin();
batch.setColor(1, 1, 1, 1);
TextureAtlas.AtlasRegion region1 = atlas.findRegion("001");
batch.draw(region1, 0, 0);
TextureAtlas.AtlasRegion region2 = atlas.findRegion("002");
batch.draw(region2, 300, 0);
TextureAtlas.AtlasRegion region3 = atlas.findRegion("003");
batch.draw(region3, 0, 200);
TextureAtlas.AtlasRegion region4 = atlas.findRegion("004");
batch.draw(region4, 300, 200);
batch.end();
}
@Override
public void pause() {
}
@Override
public void resume() {
}
@Override
public void dispose() {
}
//起動部分
public static void main(String[] args) {
ApplicationListener listener = new MainListener3();
new LwjglApplication(listener);
}
}
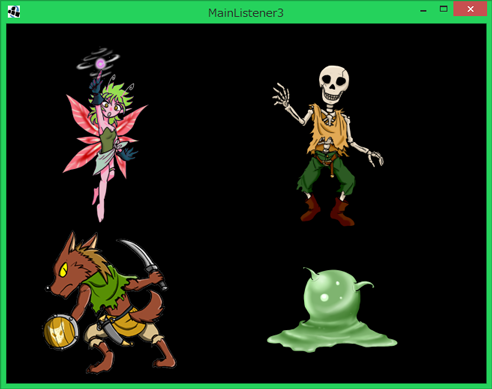
実行
実効。NetBeansでファイル単体実行(Shift+F6)実行する場合はリソースファイルが最初は含まれていない可能性があるので、プロジェクト全体を一度ビルド(F11)してください。
解説
TextureAtlas のコンストラクタに先ほどTexturePackerで作成したtxtファイルを指定します。pngのほうは指定しません。このtxtファイルの中でpngファイルを読み込むという設定になっているので、同一のフォルダに必ずペアでおくようにしてください。
txtファイルの中身を見ると非常にシンプルな作りになっているのがわかりますので一度のぞいてみるとよいでしょう。
これで読み込みは完了です。
生成した TextureAtlas クラスのインスタンス #findRegion(String key) メソッドで個々のテクスチャ描画範囲を取得します。ここで渡す文字列のパラメータはドラッグした001.pngなどのファイル名から拡張子を取り除いたものです。
TextureRegion インスタンスは描画する場合には前回の Texture クラスと同様に扱えます。そのままbatchに渡してください。
次回は?
次回くらいからは今までの低レベルなAPIと違い、いよいよゲームなどに利用するような高レベルAPIを解説していこうかと思います。