libGDXとはWindows/Mac/Linux/Android/iOS/HTML出力に対応したクロスプラットフォームゲームライブラリです。Ingressでも利用されている知名度もそこそこあるものです。
と今まで書いてきましたが、HTML出力だけはしていませんでした。
というわけで番外編です。Desktop版(Windows/Mac/Linux用)とHTML版(WebGLがっつり)との開発環境を紹介します。
Gradleなので環境を選びませんが、とりあえずNetBeansでやります。
セットアップ
GWTのセットアップも必要なため、これはセットアップツールを利用したほうがいいでしょう。
まず使用するIDEでGradleが動くようにプラグインを入れておきましょう。
NetBeansではツール>プラグイン>使用可能なプラグインでGradleサポートにチェックを入れてインストールしましょう。GWT4NBはとりあえず必要ないです。実行もGradleで行いますので。
以下の場所からgdx-setup.jarをダウンロードします。
http://libgdx.badlogicgames.com/download.html
ダウンロードしたら実行しましょう。関連付けが終わっているのならダブルクリックで構いません。そうでないならば以下のコマンドを打って起動させます。
>java -jar gdx-setup.jar
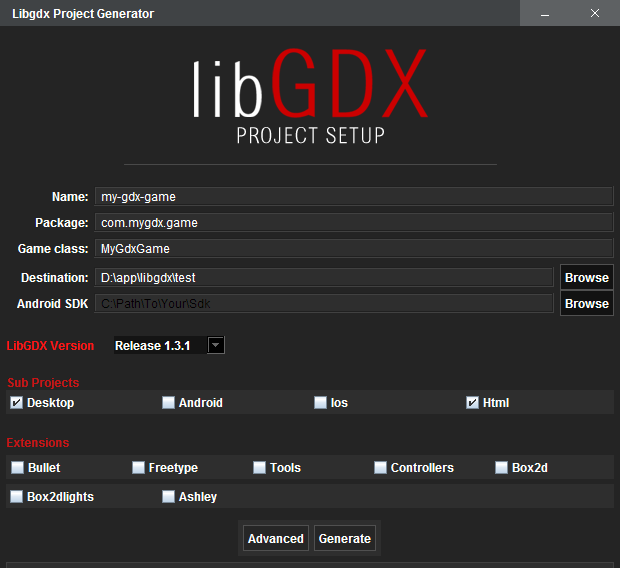
そうするとGUIツールが立ち上がります。
ここではDesktopとHTMLのみをチェック。あとは外します。
パスは各自適当に入れてください。
出来上がったらNetBeansでプロジェクトを開く、でルートプロジェクトを開きます。
このあとライブラリ等自動でダウンロードされるので時間がかかります。しばらくまつとサブプロジェクトが完成。
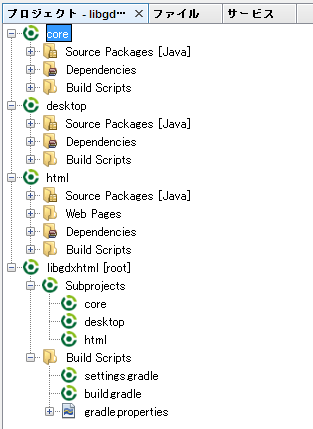
rootの下にcoreとdesktop、htmlの3つがあるのがわかります。
coreは環境に依存しないゲーム部分のコードです。desktopとhtmlはそれぞれ環境依存用、起動まわりなどを置くことになります。
開発するときはcoreで開発、desktopで実行確認、最終的にhtmlで確認、Webサーバーへ配備、という手順になります。
サブプロジェクトを開くとプロジェクトに追加されます。
以下のようになっているはずです。
Desktopで実行
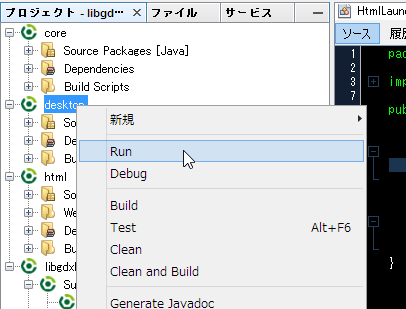
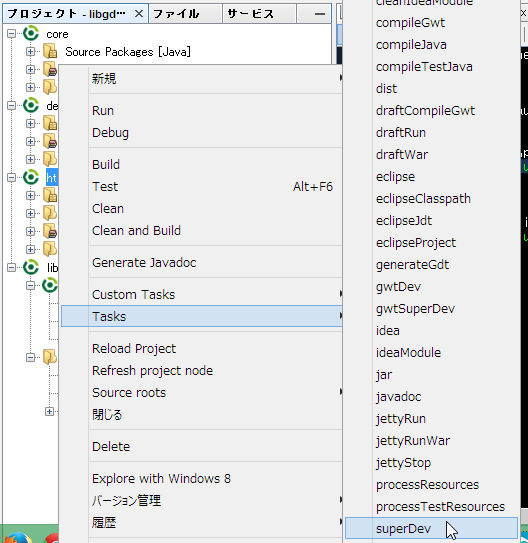
desktopプロジェクトを右クリック、メニューを出してrunを選びます。gradleタスクのrunを選んでもかまいません。
Webでデバッグ実行
今度はWeb、つまりブラウザで確認できるようにします。
今度はhtmlプロジェクトのgradleタスク、superDevを選びます。
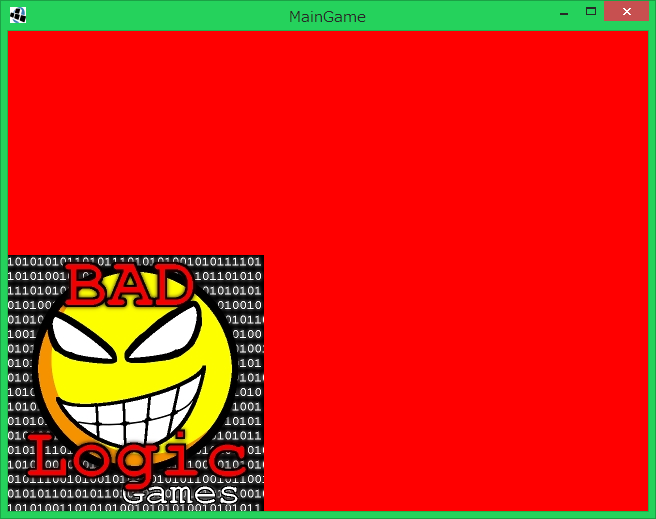
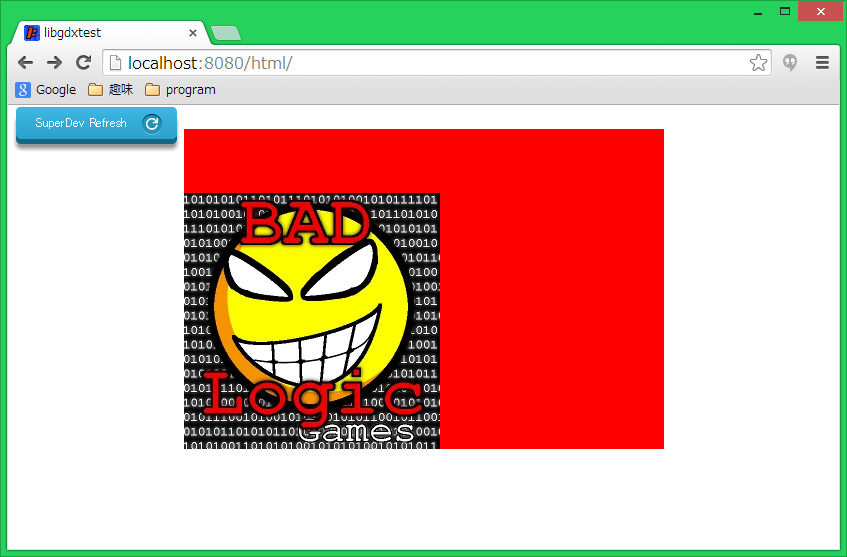
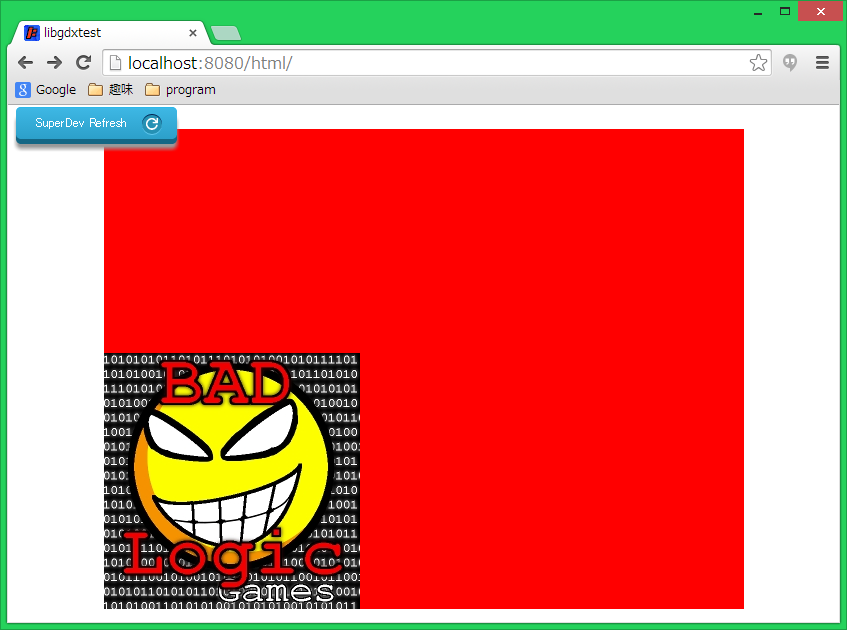
実行してサーバーが立ち上がった後、ブラウザで開くと以下のようになります。
画面が少し小さいですね。Desktop版はデフォルトのサイズが640x480になっています。
Web版は480x320になっているようです。そこでhtmlプロジェクトの起動部分のコードを変更します。
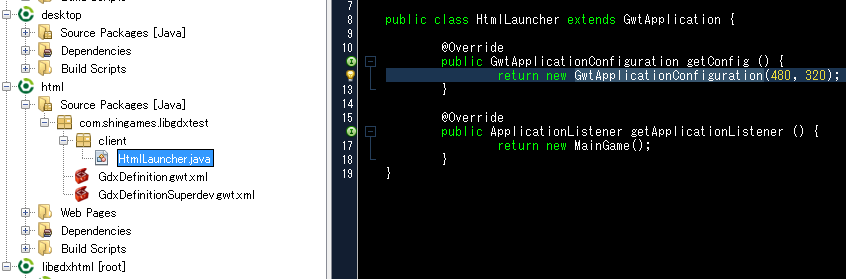
HtmlLauncherというクラスがあり、ここにどうやら(480,320)というサイズを指定しているのがわかります。
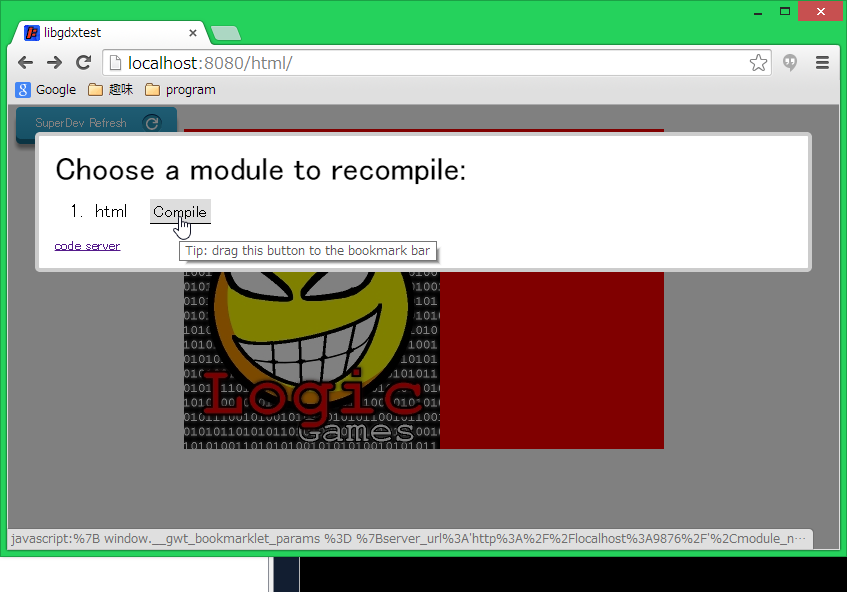
ここのソースを変更した後、先ほど開いたブラウザの左上にあるボタンをクリックします。
コンパイルという項目が現れるため、これをクリック。リロードされ表示されます。
大きくなりましたね。
Webサーバーへ配備するものを生成
この時点ではデバッグ用です。ApacheなどWebサーバーへ配備したいですね。
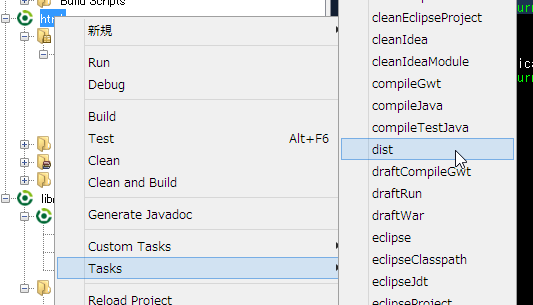
そういう時にはhtmlプロジェクトのdistというタスクを実行します。
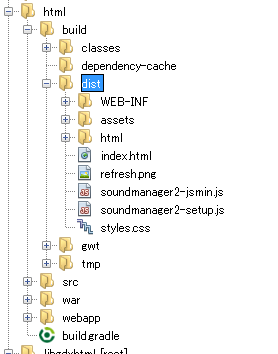
コンパイルが完了するとbuild/distフォルダに配備するファイルが出来上がっています。
JavaEEコンテナ以外に配備するときはWEB-INFフォルダは削除しましょう。また、index.htmlの左上にある開発用ボタンも非表示にするなど外しておきましょう。
これでブラウザで動くアプロが作れました。
なぜいままで紹介してこなかったか
HTML変換機能にはGWTを利用しています。libGDXはクロスプラットフォームのためうまく実装部分が分けられていますが、ユーザーのコードはなかなかそうはいきません。というのは、GWTはJavaのAPIサポート範囲がAndroidやRoboVMにくらべて大幅に狭いためです。printfすらありません。
また、JavaSEやAndroid、RoboVMはJARを食わせればそれぞれ勝手に変換されて動きます。既存のライブラリがほとんどそのまま使えます。ですが、GWTはそうはいきません。ソースが公開されている必要もあります。Javascriptはクラスファイルから生成されるものではなく、あくまでもJavaソースからの変換になるためです(設計が超古いのと互換性のためでしょうけど)。
とはいえ、ほぼほぼWebGLの機能だけ使って描画されているし、ユーザーのコードにはHTML系のコードは全く紛れ込まないし、ほぼlibGDXのAPIしか使わないし、Windows/Mac/Linux版と同じコードそのまま動くわけで、ユーザーは意識する必要はありません。ちゃんと変換される部分なのかさえ把握しておけば(なれないときついかもしれませんが)。
なので、積極的にコレクションもlibGDXで用意されているものを使った方が良いと思います。これらはAndroidやiOSでも積極的に利用したほうが良いですね。パフォーマンス的にArrayList等を利用するよりかなり有効ですし、ゲーム開発などで実際に便利なメソッド類があったりします。
libGDXのHTML版はGWTを使いつつも、コードにはGWTやHTML系のコードが入り込みません。そのため、GWTはブラックボックスであり、あくまでもJavaをJSにする機械としてという使い方です。アプリをGWTやHTMLによせるとかそういうのがないのはいいですね。ライブラリがちょっとつらいですが、基本デスクトップやスマホ向けと全く同じでよいです。
libGDXでは開発時には一瞬で立ち上がるDesktop版で行うため、HTML版のJS変換に伴う時間短縮が問題にならないです。そのため、サクサク開発できるのは魅力ですね。GWTの高速デバッグ用のSuperDevモードですらあまり使いません。
ぜひlibGDXを使ってパソコン用やスマホ、ブラウザなど様々な環境に同一コードで出力してみましょう!