参考サイトhttp://qiita.com/yonell/items/c5432207868fa2d5cfc9
のxcode8、swift3にて編集してみました。

下記サイトよりswift2対応のSwiftyJSONダウンロード
https://github.com/SwiftyJSON/SwiftyJSON/tree/swift2
json.swiftを削除SwiftyJSONをコピペするだけでOK
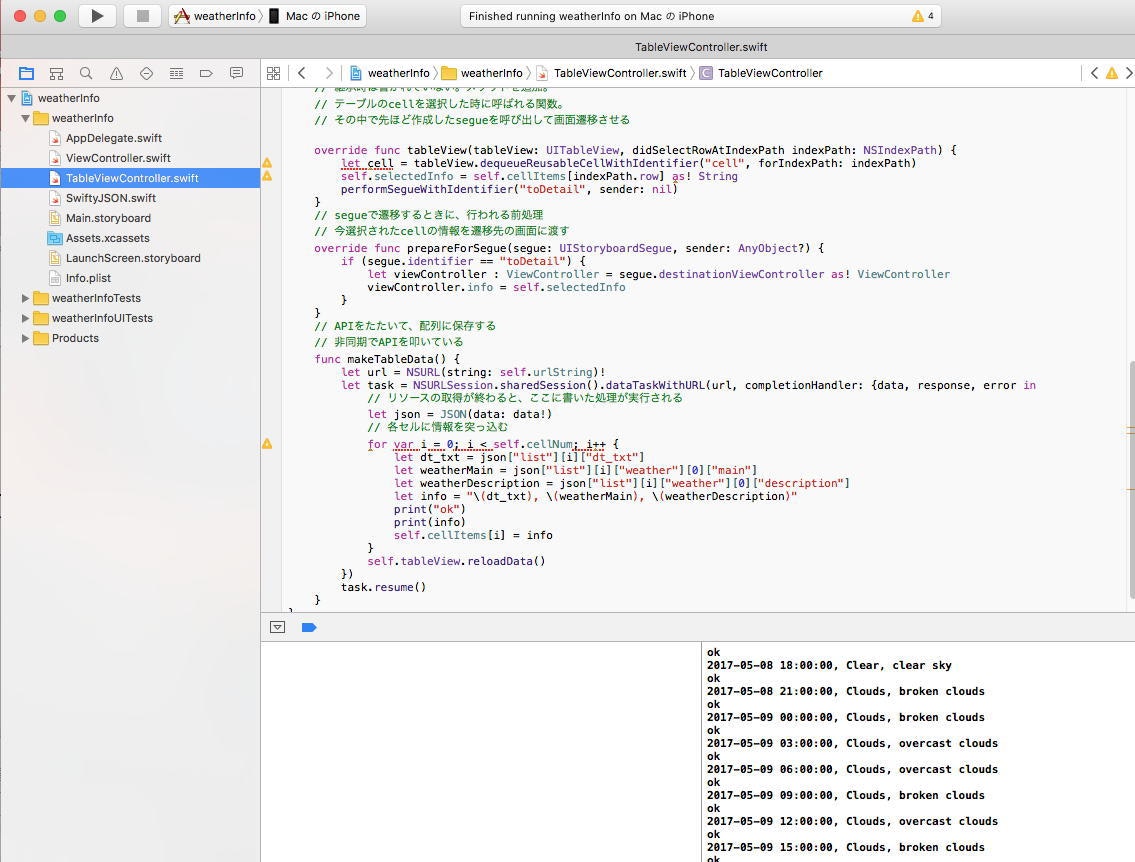
xcode7.3で変更後をビルド
// APIをたたいて、配列に保存する
// 非同期でAPIを叩いている
func makeTableData() {
let url = NSURL(string: self.urlString)!
let task = NSURLSession.sharedSession().dataTaskWithURL(url, completionHandler: {data, response, error in
// リソースの取得が終わると、ここに書いた処理が実行される
let json = JSON(data: data!)
// 各セルに情報を突っ込む
for var i = 0; i < self.cellNum; i++ {
let dt_txt = json["list"][i]["dt_txt"]
let weatherMain = json["list"][i]["weather"][0]["main"]
let weatherDescription = json["list"][i]["weather"][0]["description"]
let info = "(dt_txt), (weatherMain), (weatherDescription)"
print(info)
self.cellItems[i] = info
}
self.tableView.reloadData()
})
task.resume()
}
さらに
https://github.com/SwiftyJSON/SwiftyJSON
より最新のSwiftyJSONダウンロード
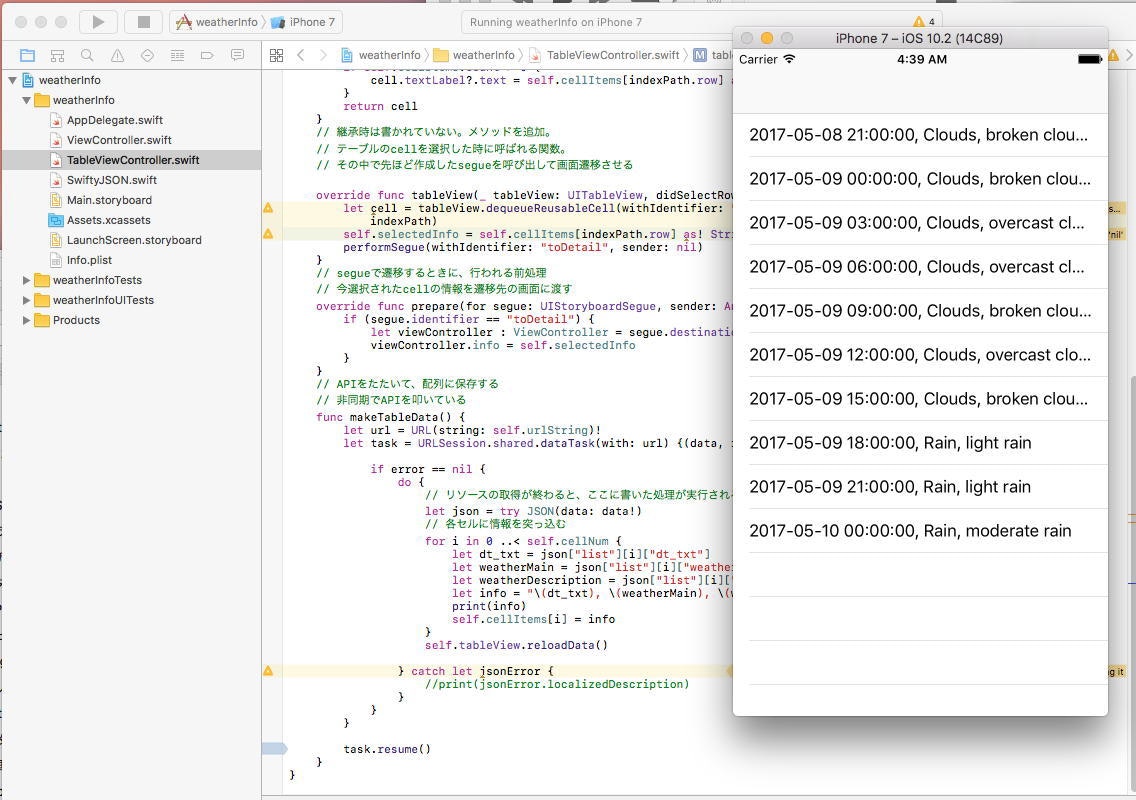
上記コーディングを下記に変更ビルド
func makeTableData() {
let url = URL(string: self.urlString)!
let task = URLSession.shared.dataTask(with: url) {(data, response, error) in
if error == nil {
do {
// リソースの取得が終わると、ここに書いた処理が実行される
let json = try JSON(data: data!)
// 各セルに情報を突っ込む
for i in 0 ..< self.cellNum {
let dt_txt = json["list"][i]["dt_txt"]
let weatherMain = json["list"][i]["weather"][0]["main"]
let weatherDescription = json["list"][i]["weather"][0]["description"]
let info = "\(dt_txt), \(weatherMain), \(weatherDescription)"
print(info)
self.cellItems[i] = info
}
self.tableView.reloadData()
} catch let jsonError {
//print(jsonError.localizedDescription)
}
}
}
task.resume()
}