この記事は Vim (その2) Advent Calendar 2016 - Qiita の15日目です。
こんな時ってありませんか?
- 記事を書く時に、サンプルディレクトリ構成をtreeで表現したい
- でも手元のディレクトリは余計なファイルが多い
- 手元のディレクトリを
$ tree | vim -で出力 & Vimで余計なファイルを消す
もしくはこんな時ってありませんか?
- 記事を書く時に、サンプルディレクトリ構成をtreeで表現したい
- でも手元にいいディレクトリがない
- ダミー構成を
$ mkdir hogeや$ touch hogege-でつくって$ tree > hoge.mdで書き出す
もっと楽にtreeっぽくディレクトリ構成が書けるVim Pluginつくりました
shinespark/vim-list2tree: GitHub
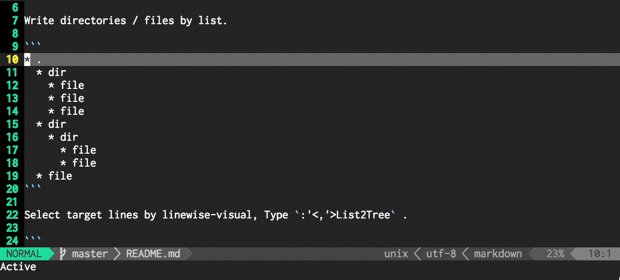
使い方は簡単です。markdownのlist記法でディレクトリ構成を書いて、
* .
* dir
* file
* file
* file
* dir
* dir
* file
* file
* file
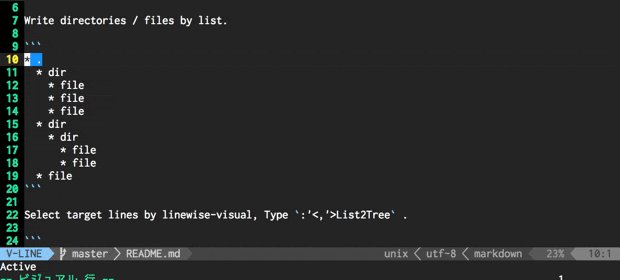
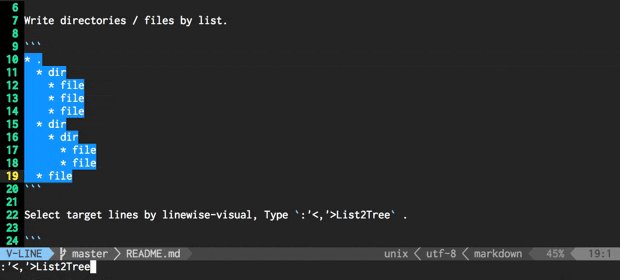
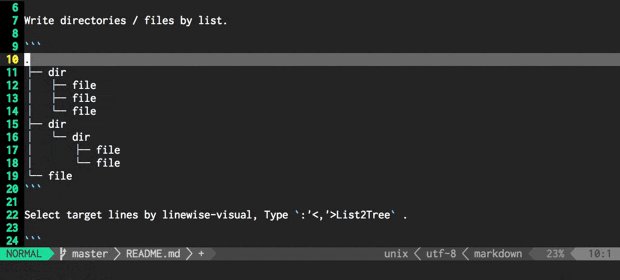
行選択をして、:'<,'>List2Tree を叩くだけです。
.
├── dir
│ ├── file
│ ├── file
│ └── file
├── dir
│ └── dir
│ ├── file
│ └── file
└── file
デモ
マッピング
お好みで、↓のようにマッピングして、Ctrl + Tなどでtree化することも可能です。1
vnoremap <c-t> :<c-u>'<,'>List2Tree<CR>
dein.vim でインストールする場合
lazyを使って遅延読み込みにすると良いです。
call dein#add('shinespark/vim-list2tree', {'lazy': 1, 'on_cmd': 'List2Tree'})
こうすることで List2Tree コマンドが実行されるまでは autoload/* は読み込まれず、起動に支障は来しません。 2
Vimの普段使いには影響が無いので、通常は存分にコーディングに勤しみ、必要な時にだけ読み込み、実行することができます。
使い道
ディレクトリ構成以外にもtreeの用途はたくさんあります。
ネットワーク構成
AWS
├── VPC-A
│ ├── Workspaces
│ ├── EC2-GitHub_Enterprise
│ └── EC2-Confluence
└── VPC-B
├── EC2-app
├── EC2-nginx
├── S3
└── RDS
組織構成
開発部
├── Web開発チーム
│ ├── Aさん
│ ├── Bさん
│ └── Cさん
└── アプリ開発チーム
├── Dさん
└── Eさん
派閥
.
├── 日本語入力
│ ├── ローマ字入力派
│ ├── かな入力派
│ └── DvorakJP派
└── 直接入力
├── QWERTY派
└── Dvorak派
ambiwidth=double について
set ambiwidth=double の環境では罫線素片が崩れてみえることもありますが正常です。通常のtreeコマンドで出力される罫線素片も set ambiwidth=double 環境では崩れてみえます。(気になる方は :set ambiwidth= してみてください。)
treeと同じ罫線素片で構成されている為、一般的なmarkdownに対応したサービス(GitHub, Qiita, はてなブログ, etc.)では崩れず表示されます。
後はVimで記事を仕上げてGitHubやQiitaやはてなブログに公開するだけです。
初めての自作 Vim Plugin
ということで、今回初のVim Pluginをつくってみました。
5年前にVimを使いはじめた私のVim力は、ちょこっとvimrcが充実しているレベル程度で、正直Vim Scriptがよく分かってないレベルでした。
Vim Script については、
- eval - Vim日本語ドキュメント
- Vimスクリプト基礎文法最速マスター - 永遠に未完成
- Big Sky :: モテる男のVim script短期集中講座
- 変数のスコープ — 名無しのvim使い
を参考にしました。
基本的には :help です。他言語との差異を確認する必要が出てくるので、結局は :help eval 部分を通読するのが確実です。
Vim Plugin については、
を参考にしました。Vimプラグインが出来るまで - ぼっち勉強会 はautoloadとpluginディレクトリの違いも分かっていないレベルの私にとって、段階的に学べるように構成されていたので非常に助かりました。
〆
ということで、本記事ではVimでtreeっぽくディレクトリ構成を書く為のPlugin shinespark/vim-list2tree: GitHub の紹介と、初めてのVim Plugin制作のお話でした。
実は自分の使っているVim Pluginですら、まともにコードを読む機会がない、もしくは読もうと思っても放置が殆どでした。しかし、実際にPluginを書いてみたら、「あ、この処理あのPluginでやってたからソースコード読めば参考になるかも、読んでみよう」の繰り返しで気がついたら多少読めるようになってたのはメリットです。
やはりより知識を求めるなら実際に書いてみるのが一番だと実感しました。
それではよい Happy Vim Life を。