普段はiosアプリ開発をしていてQuick/Nimbleを使ってテストを書いています。
先日のtry!Swiftに参加したときにモチベーションが上がって、今更ながらサーバサイドswiftやってみようと思い立ちました。
FrameworkにはKituraを採用しました。Kituraの導入方法についてはQiitaにもたくさん記事があるので省略します。
今回は、いつものようにQuick/Nimbleを導入しようとした際にいくつかハマったポイントをまとめておきます。
気をつけること
carthageでbuildしたframeworkはmac用のを使う
普段ios開発だけやっていて、--platform iOSが自分の中でデフォルトになってたのですぐに気づけませんでした。。
carthage update --platform mac
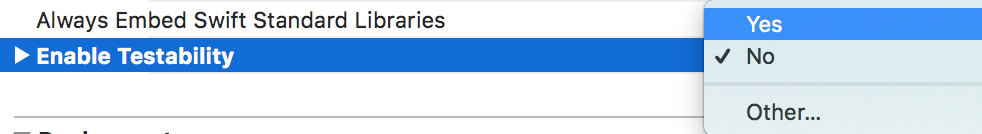
対象のTargetのBuild SettingsでEnable TestabilityをYESにする
Noになっているとテスト実行した際に
「Module 'XXX' was not compiled for testing」
と怒られます。

テストTargetのBuild PhaseでTarget Dependenciesに対象のTargetを指定する
これも指定していないと先ほどと同様に
「Module 'XXX' was not compiled for testing」
のエラーが出ます。

Tests.swiftの配置場所
$ swift test
error: the package has an unsupported layout, unexpected source file(s) found: XXX/Tests/SampleTests.swift
fix: move the file(s) inside a module
これはXcode上のテスト実行では問題なかったんですが、コマンドからswift testでテストしようとすると怒られました。
Tests直下じゃなく一つディレクトリ切ってあげれば大丈夫です。
ただしディレクトリ名をXXXTestsとする必要があります。
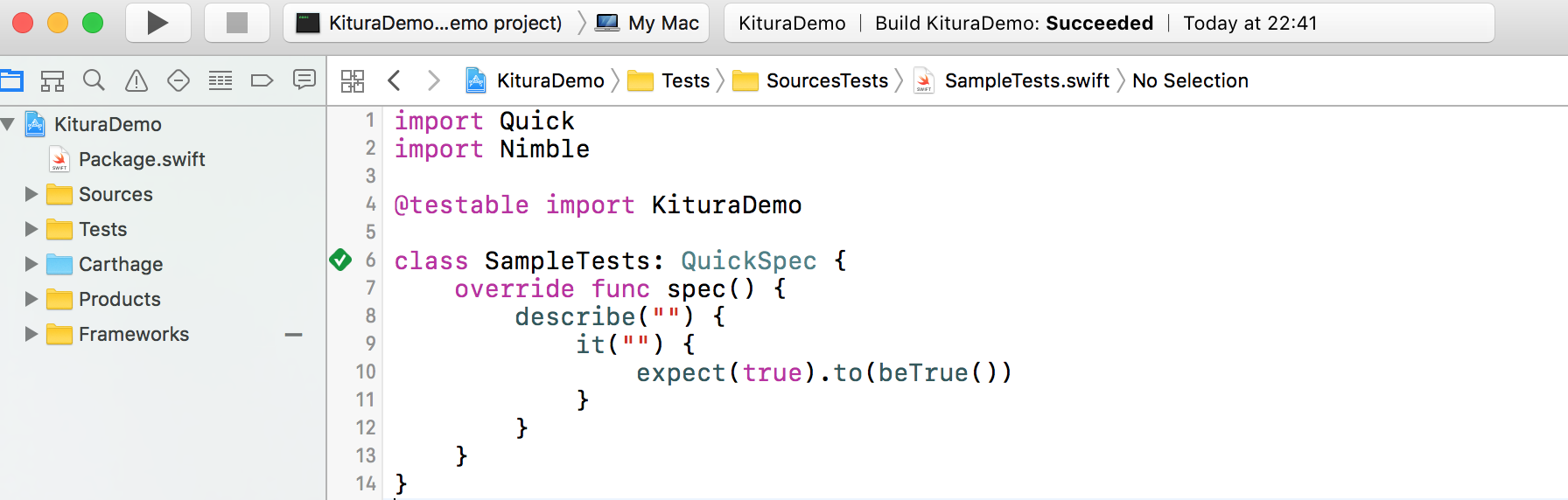
結果

無事にQuickでテストできるようになりました。