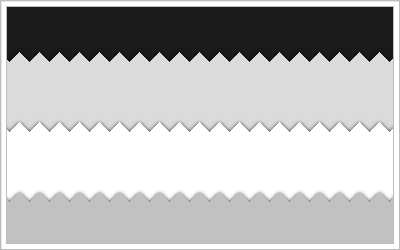
こんな感じのジグザグ境界線が画像を使わずに実現させる方法。
HTML
<div class="container1"></div>
<div class="container2 zigzag"></div>
<div class="container3 zigzag"></div>
<div class="container4 zigzag"></div>
CSS
.container1 {
width: 100%;
height: 200px;
background: #222;
}
.zigzag {
position: relative;
width: 100%;
height: 200px;
}
.zigzag:before {
content: "";
display: block;
position: absolute;
top: -10px;
width: 100%;
height: 10px;
}
.container2 {
background: #E2E2E2;
}
.container2:before {
background:
linear-gradient(
45deg, transparent 33.333%,
#E2E2E2 33.333%, #E2E2E2 66.667%,
transparent 66.667%
),
linear-gradient(
-45deg, transparent 33.333%,
#E2E2E2 33.333%, #E2E2E2 66.667%,
transparent 66.667%
);
background-size: 20px 40px;
}
.container3 {
background: #FFF;
}
.container3:before {
background:
linear-gradient(
45deg, transparent 33.333%,
#FFF 33.333%, #FFF 66.667%,
transparent 66.667%
),
linear-gradient(
-45deg, transparent 33.333%,
#FFF 33.333%, #FFF 66.667%,
transparent 66.667%
);
background-size: 20px 40px;
}
.container4 {
background: #CCC;
}
.container4:before {
background:
linear-gradient(
45deg, transparent 33.333%,
#CCC 33.333%, #CCC 66.667%,
transparent 66.667%
),
linear-gradient(
-45deg, transparent 33.333%,
#CCC 33.333%, #CCC 66.667%,
transparent 66.667%
);
background-size: 20px 40px;
}