モチベーション
- 楽しいことをするために現存する技術に触れる
- ARのアプリ開発とかしてみたかった
- Live2Dとか今ある表現方法と技術を組み合わせる練習
- 技術自体に触ってハッピーになる
出来上がるもの
- こんな感じのものが出来上がる
開発環境
- Unity 5.2.1f1
- Vuforia (packageはvuforia-unity-5-0-10.unitypackage)
- Live2D Cubism SDK for Unity Version 2.1.00_1
流れ
準備
Live2Dの準備
- Live2DのSDKをダウンロード link
マーカーの準備
Vuforiaで使うマーカーの準備
- Single Image用の画像(.jpgか.pngで一枚用意)
- Cuboid用のマーカー(立方体(正六面体)の何かの展開図とそれぞれの面の画像)
Cuboidのテスト用のサンプル画像はgithubに置いてあるのでご自由に
Vuforiaの準備
ここでは以下の二つを行う
- VuforiaをUnityで使うためのパッケージファイルをダウンロード
- アプリで使うマーカ(ターゲット)をWebサイト上で準備してパッケージにしてダウンロード
手順
-
Vuforiaに登録
-
VuforiaのSDKからDownload for Unityをダウンロード link
-
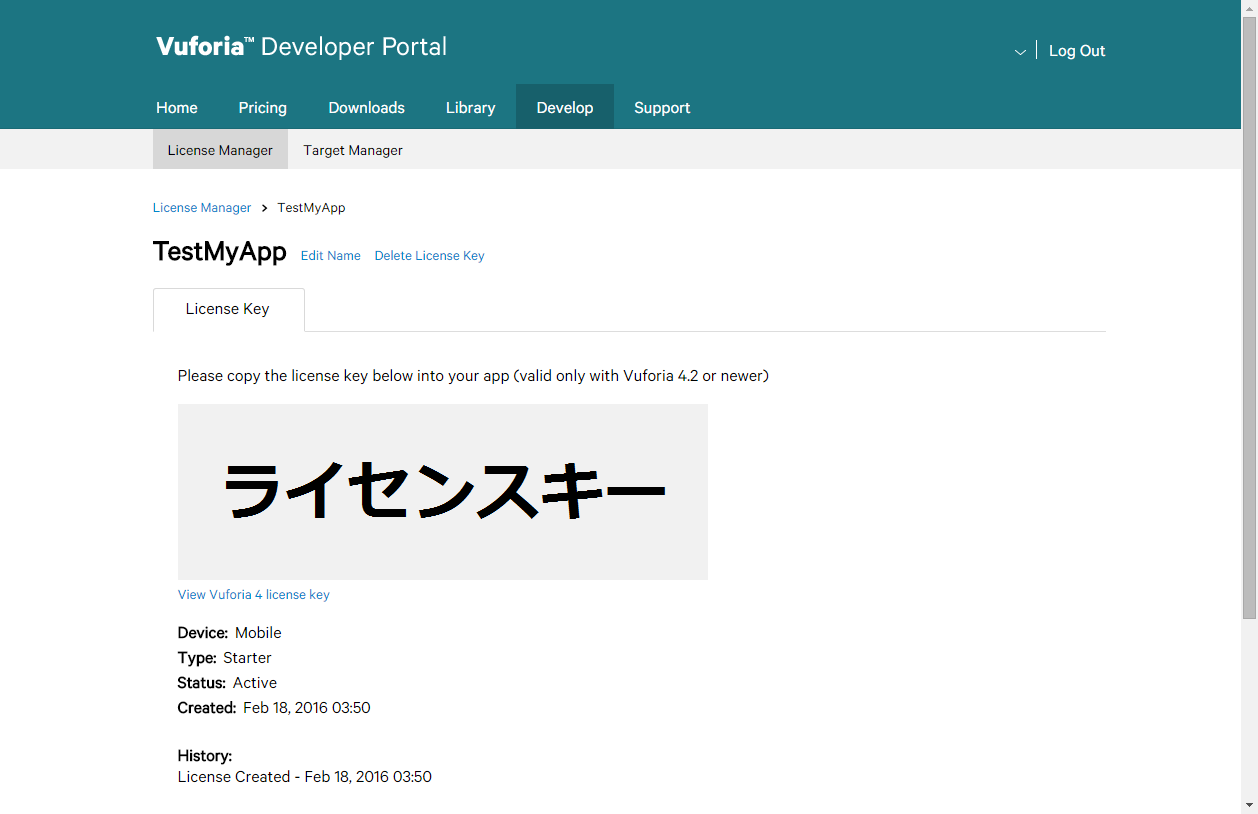
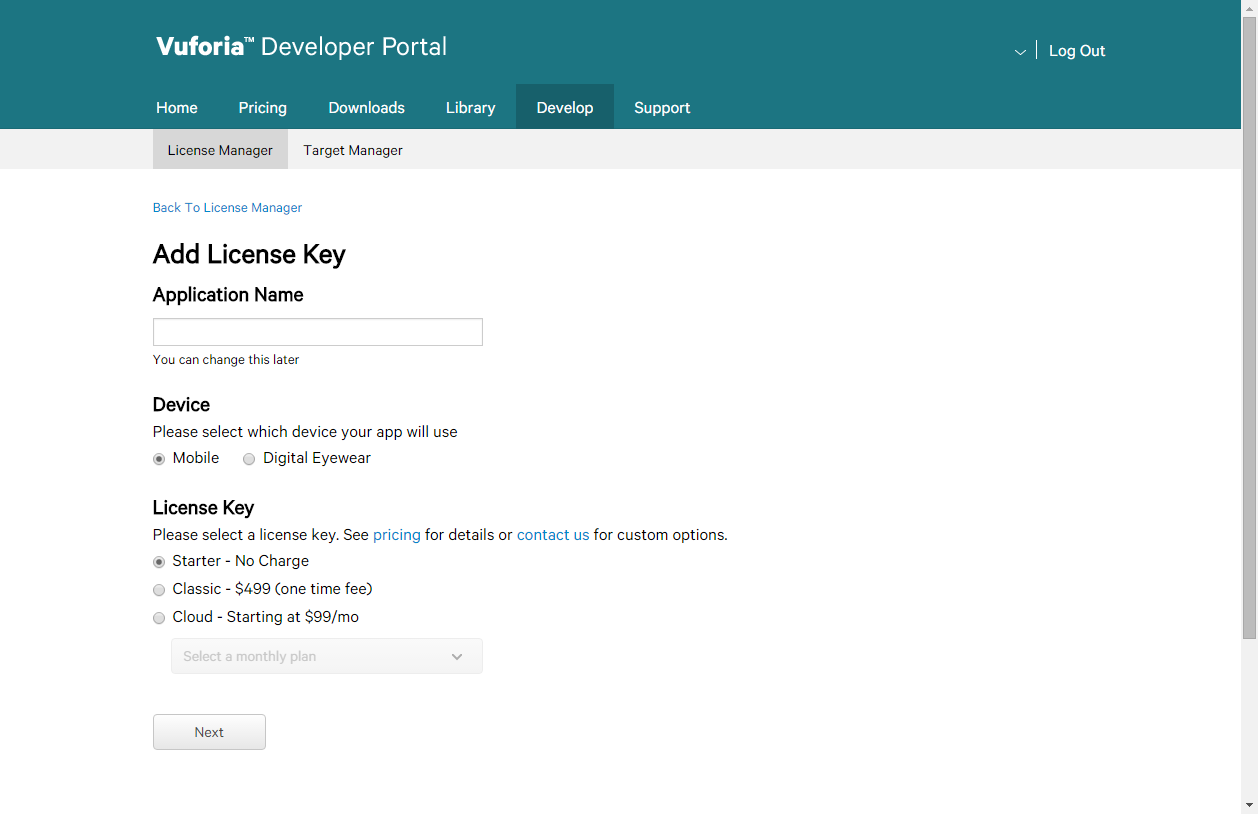
VuforiaのDevelop > License Manager で Add License Key

画面の通りに入力していく。DeviceはMoblie、License KeyはStarterを選択

-
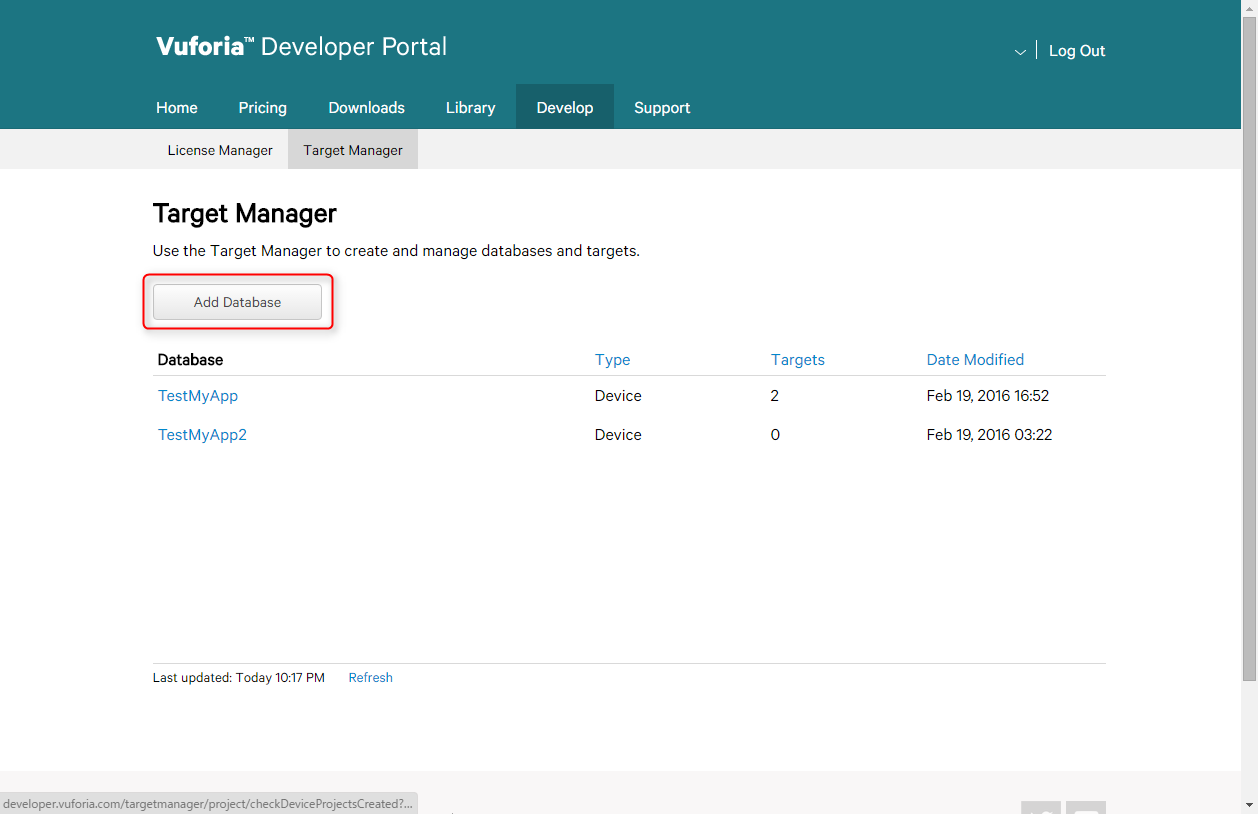
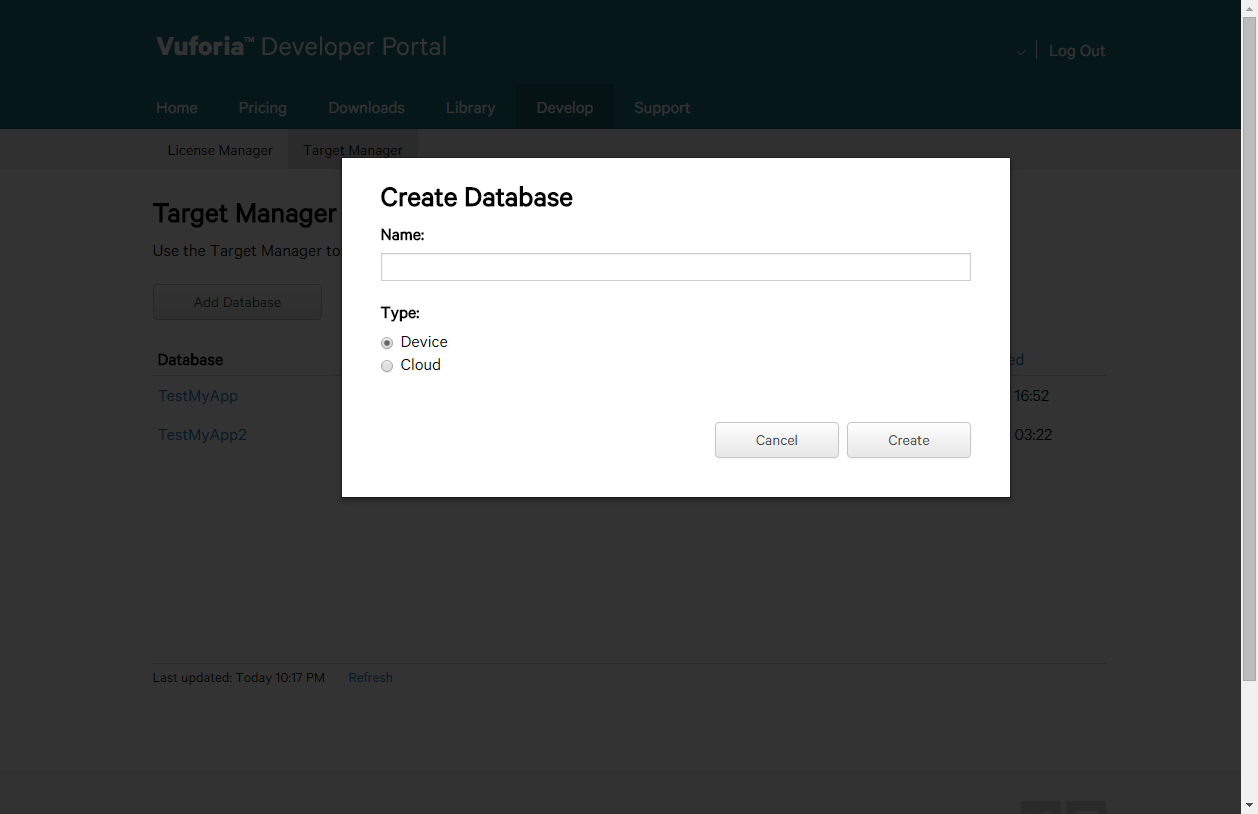
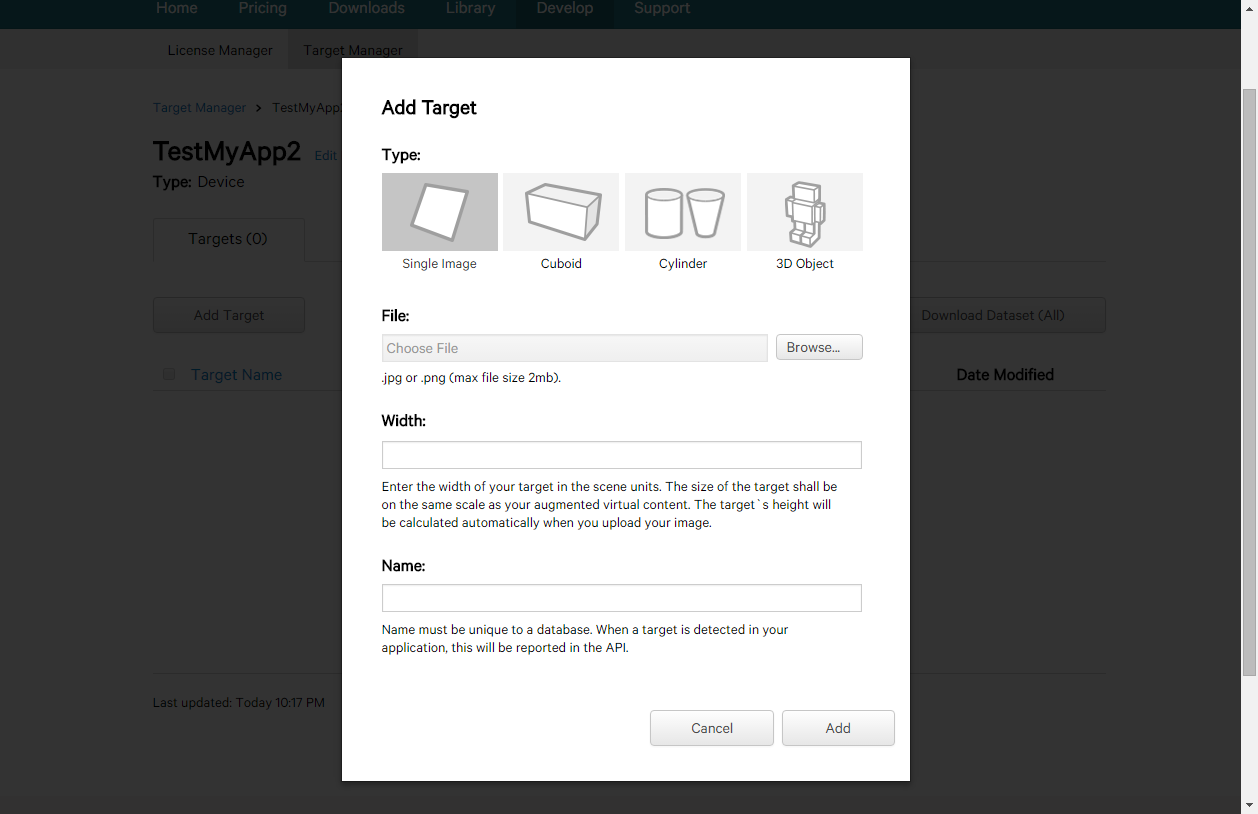
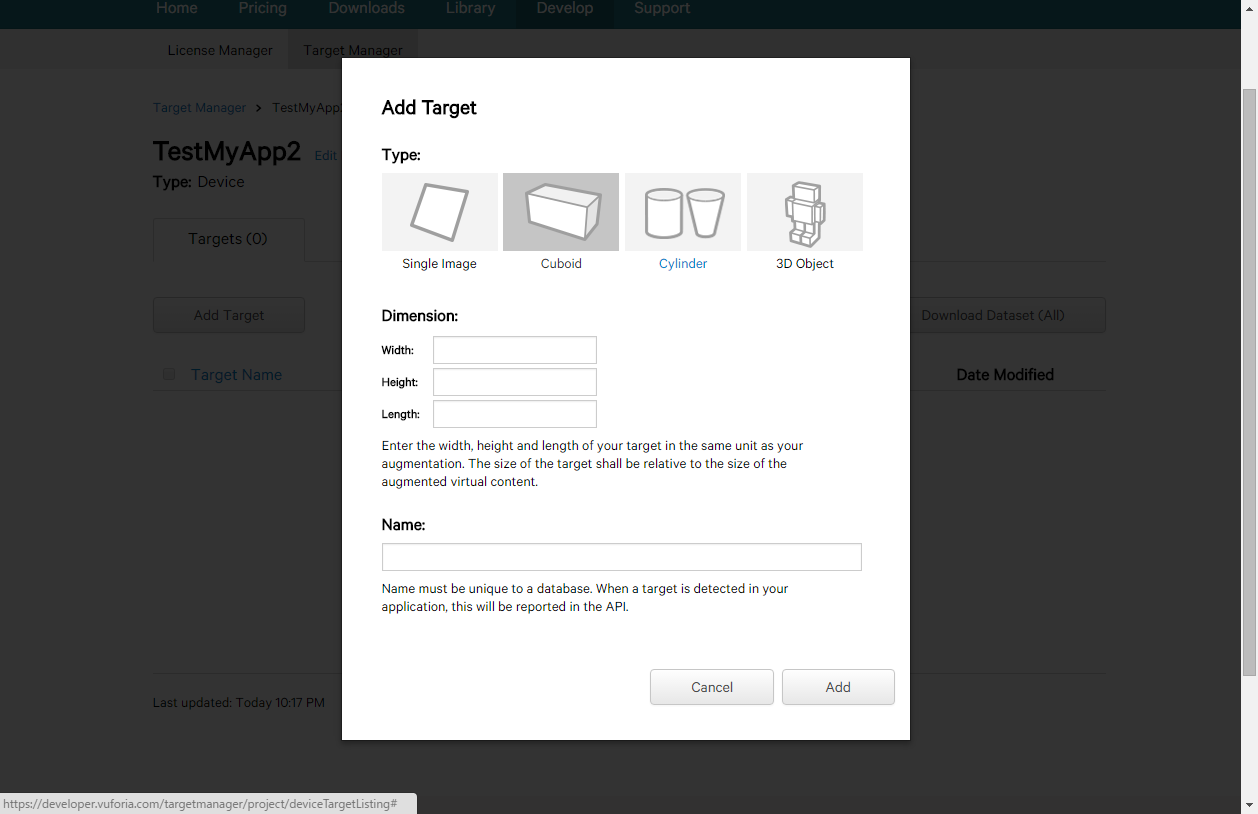
ここで画面に従いながらマーカー(ターゲット)を設定していく(今回はSingle Image, Cuboidの2種類を試す)
Single Imageはマーカー(ターゲット)とサイズと名前を設定する

Cuboidはサイズと名前を設定する(各面のマーカーは後から設定する)

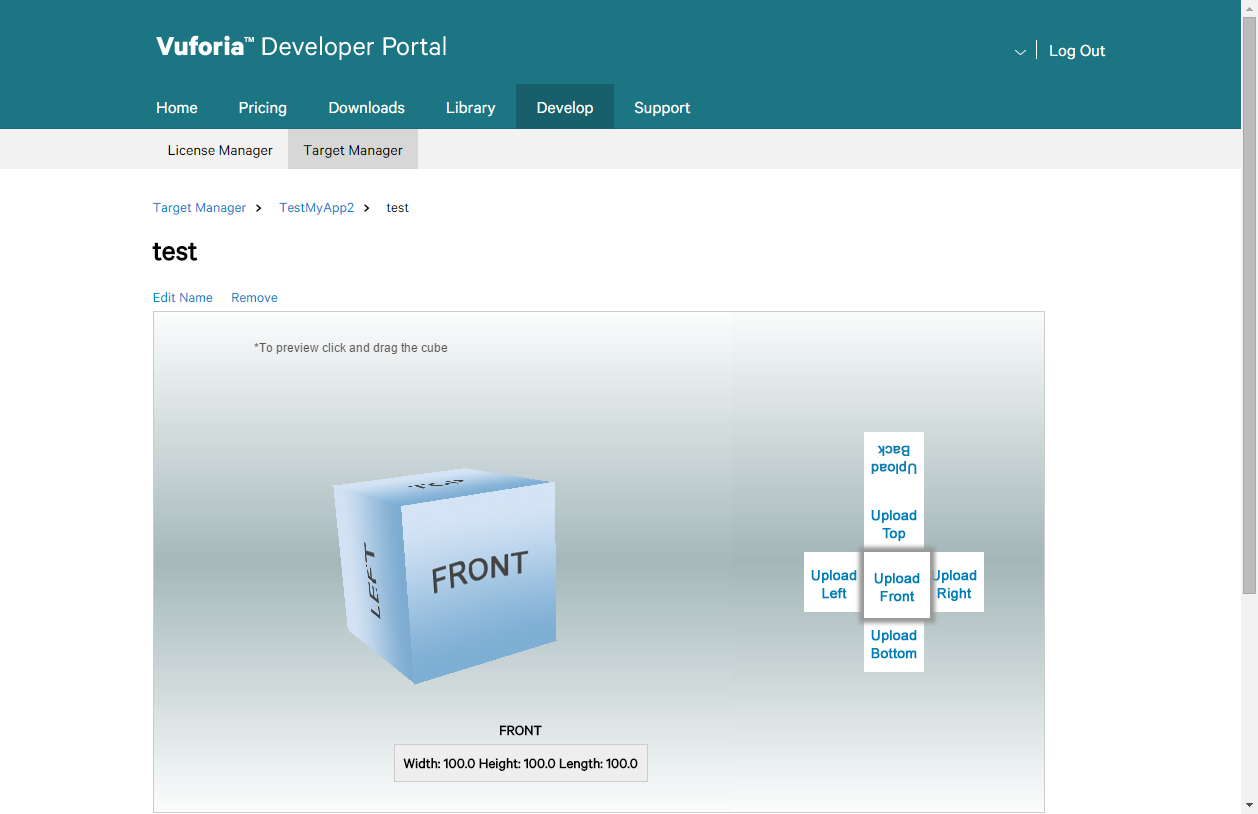
作成されたオブジェクトの面それぞれに画像を設定していく、右の展開図をクリックすると画像をアップロードできる

Unityでプロジェクトを作り、SDKを配置したりパッケージをインポートしたりする
ここまでで以下のものが準備できたはずだ
- Live2D SDK
- Vuforia SDKのpackage
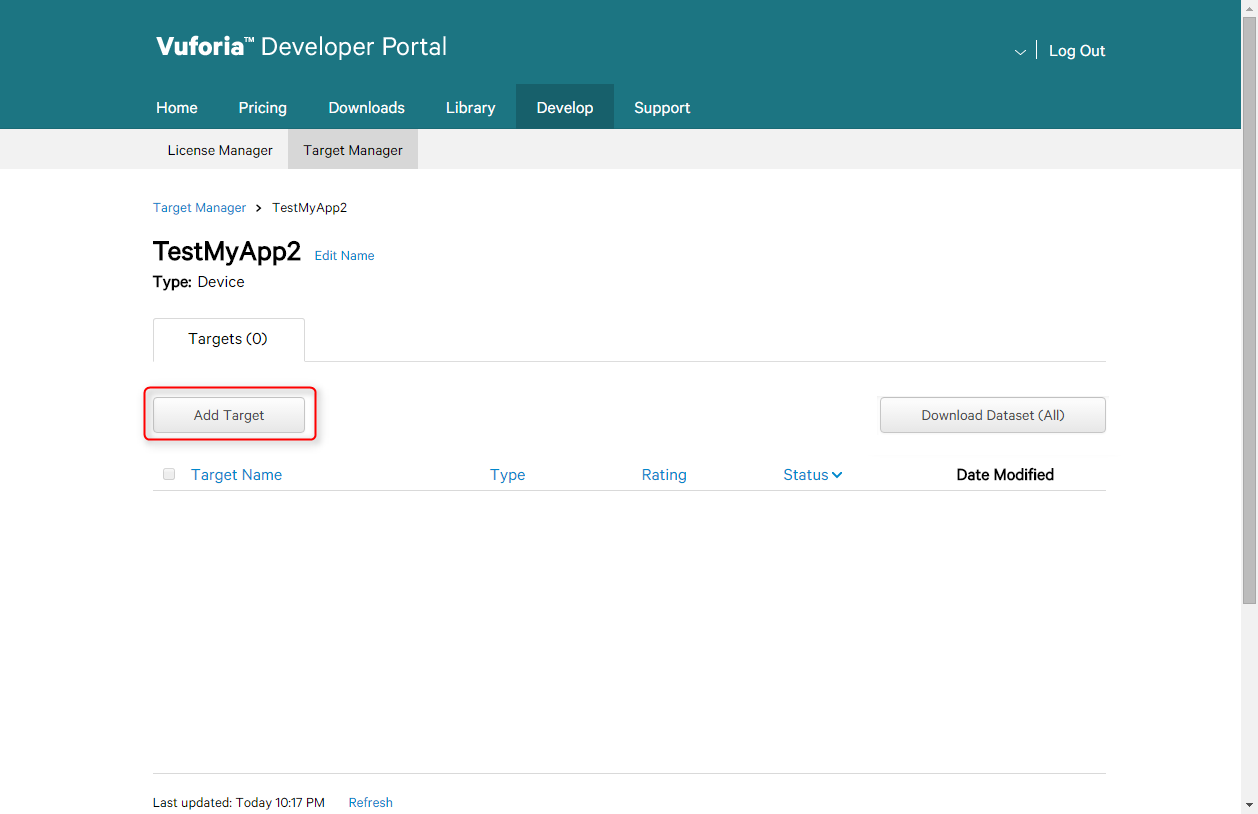
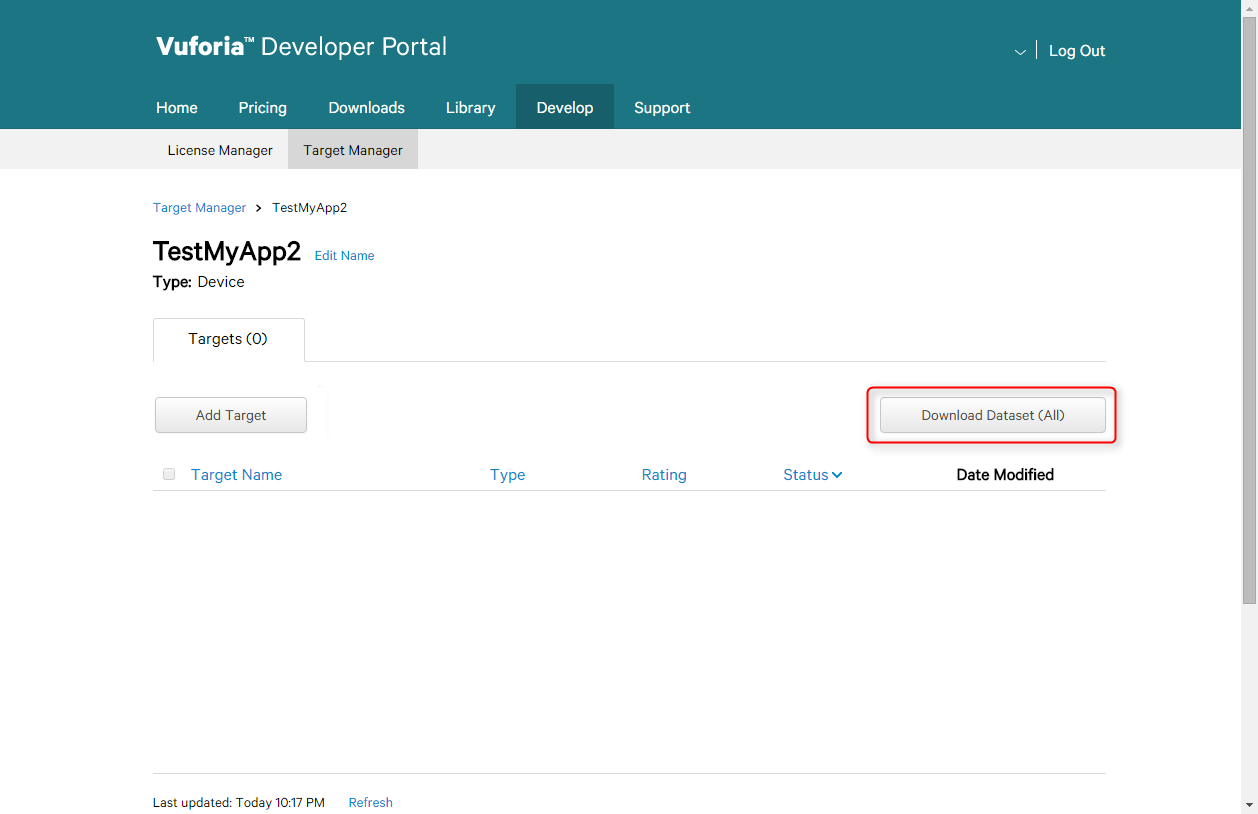
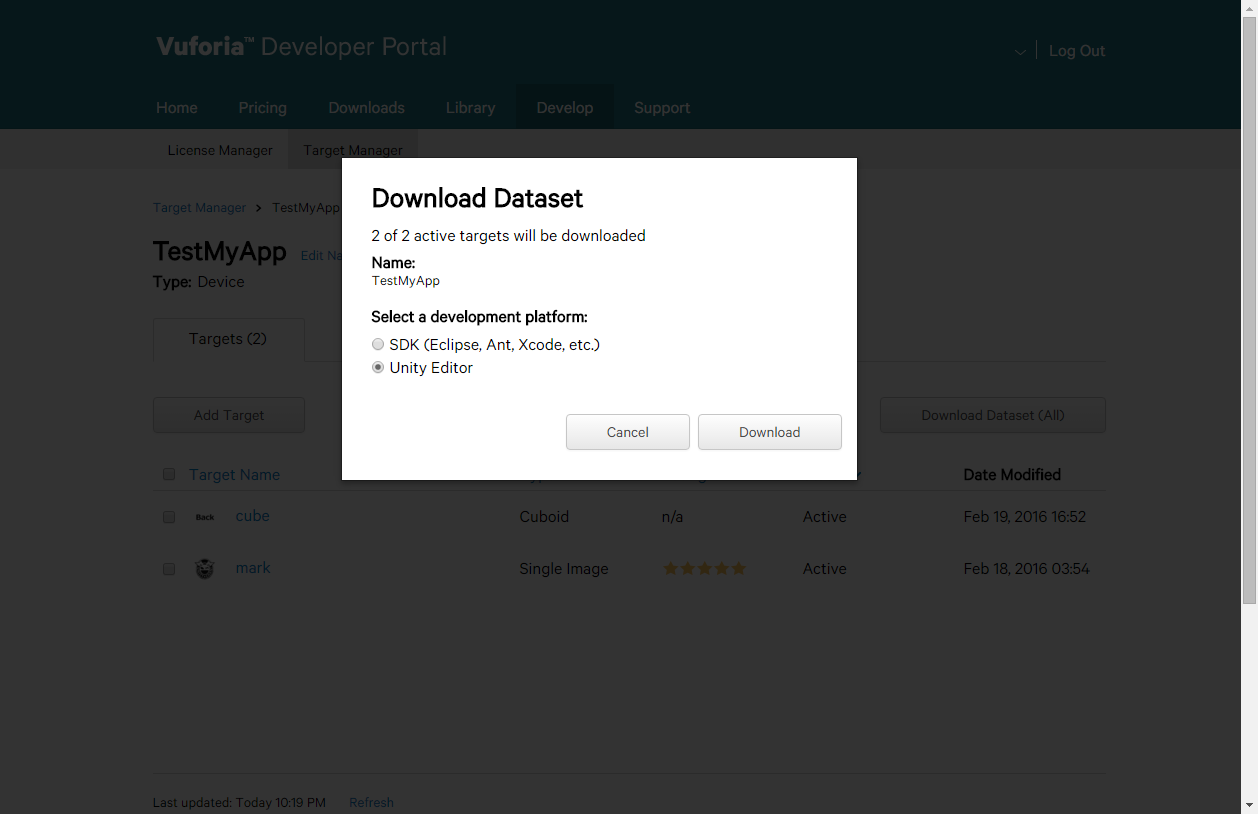
- Vuforia のマーカーのpackage(Download Dataset(All)でダウンロードしたpackage)
- Vuforiaのアプリのライセンスキー
ここからUnity上で以上を組み合わせていく
- 一番簡単な方法として、Live2D SDKのsample/SampleApp1を使う
- UnityでLive2D_SDK_Unity_2.1.00_1_jp/sample/SampleApp1/Assets/Scene/Sample.unityを開く
- HierarchyにあるMainCameraを消す
- Assets > Import Package > Custom Package...からVuforia SDKのpackageとVuforia のマーカーのpackageをImportする
- ProjectにあるVuforia/Prefabs/ARCameraをHierarchyに追加
- ARCameraのInspector/Vuforia BehaviourのApp License KeyにVuforiaのアプリのライセンスキーを追加する
- ARCameraのInspector/Database Load BehaviourにあるLoad Data Set YOUR_APP_NAMEとActivateのチェックボックスを有効にする
- 続けて、Single ImageかCuboidマーカーのいずれかの設定を行う
Single Imageのマーカーを設定する
- ProjectにあるVuforia/Prefabs/ImageTargetをHierarchyに追加
- ImageTargetのInspector/Image Target BehaviourのData SetとImage Targetを設定する
Cuboidのマーカーを設定する
- ProjectにあるVuforia/Prefabs/MultiTargetをHierarchyに追加
- MultiTargetのInspector/Multi Target BehaviouのData SetとMulti Targetを設定する
あとは、マーカーの位置とLive2Dのモデルの位置を修正すれば完成!!
iOSにも普通にビルドできる!