この記事は、Vim Advent Calendar 2015 17日目の記事です。
(なんとか12/18になる3分前にpostできました![]() )
)
皆さんはキーボードで文字を入力する際に、どのアプリケーションを使う機会が多いでしょうか。
自分の場合だと、Vim(MacVim含む)、Android Studio、WebStorm、ブラウザ(Chrome)等が多いです。
私は、この中の「ブラウザ」に対して常に不満を持っていました。
なぜなら、それなりの長さの文章を書く機会が多いにもかかわらず、ブラウザでは満足のいくVim体験ができなかったからです。
現状のブラウザにおけるVim体験とその改善施策
ブラウザと上で挙げた私が良く使用するアプリケーションのVim体験を比較してみます。
Vimは勿論Vimオリジナルなので、最高のVim体験が可能です。
IntelliJ IDEAをベースとするAndroid StudioやWebStromには、IdeaVimという素晴らしいプラグインが存在しており、Vim(オリジナル)とまではいかないまでも、少なくとも自分が満足できる程には良いVim体験を提供してくれています。
では、ブラウザの場合はどうでしょうか。
自分が探した限りだと、満足のいく方法を見つけることができませんでした、、
この状況を何とかしようと考えた結果、以下の二つのVimプラグインを作るに至りました。
ここからの内容について
ここから作ったVimプラグインの紹介をしていきますが、どちらのプラグインもJXAに依存しているため、Macでしか動作しません。
(Macユーザー以外の方々すみません![]() )
)
(私は別に熱狂的なMacユーザーというわけではありませんが、偶然自分のマシン(私物/会社)がMacだったため、手っ取り早くやりたいことが実現できそうなJXAを使用しました![]() )
)
vim2browser.vim
vim2browserは、Vimとブラウザ(現状Chromeのみ対応)で、テキストを相互に送り合うためのプラグインです。
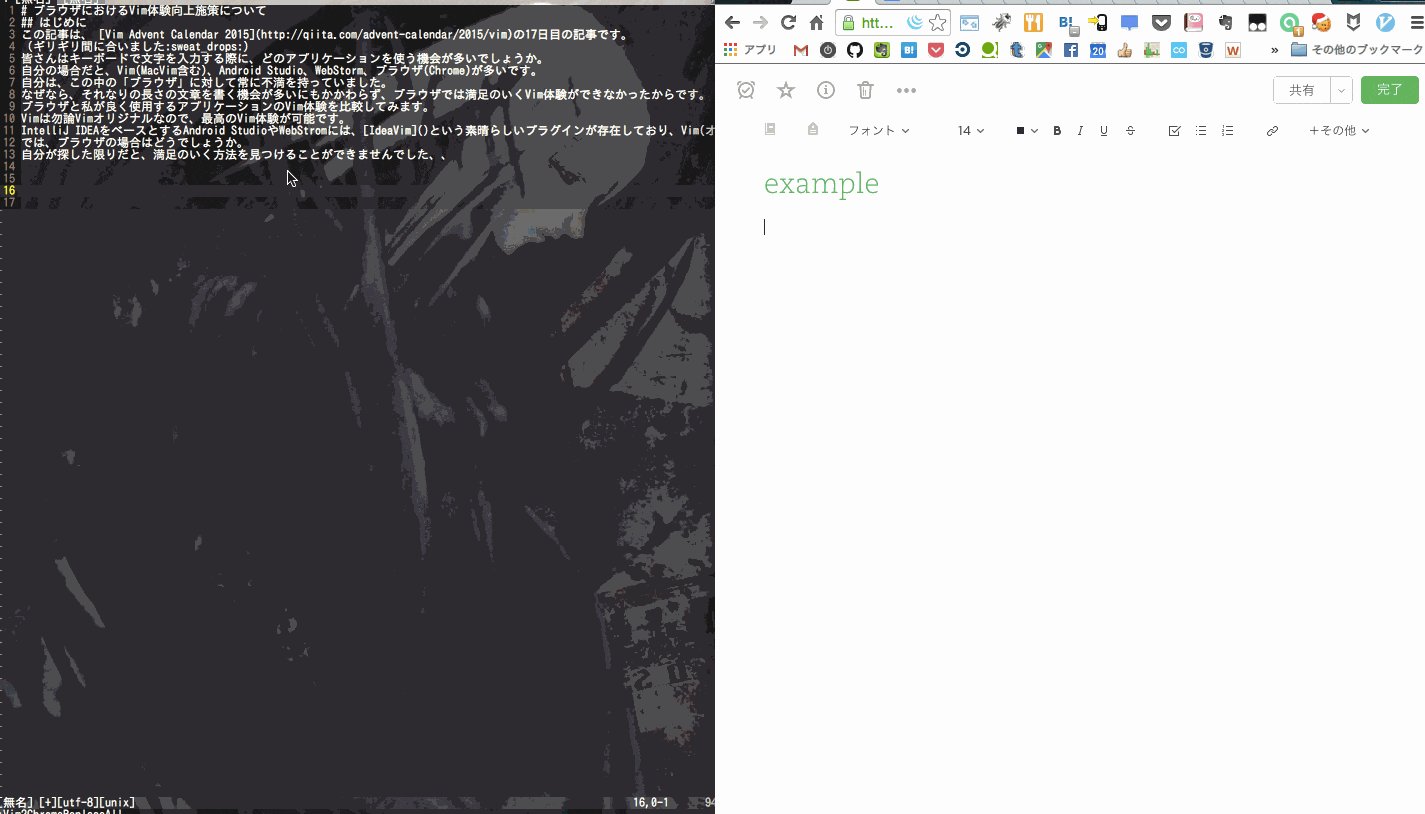
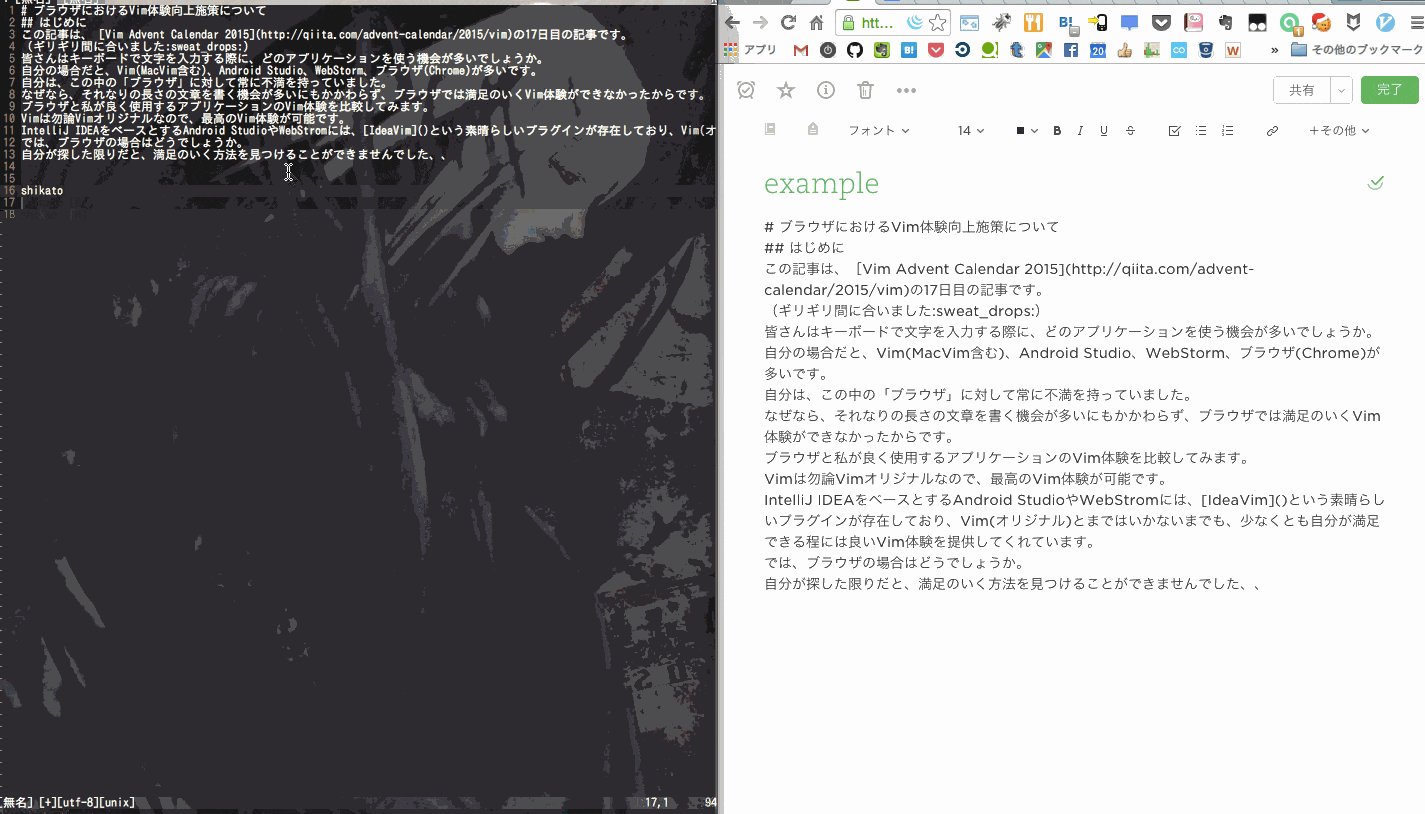
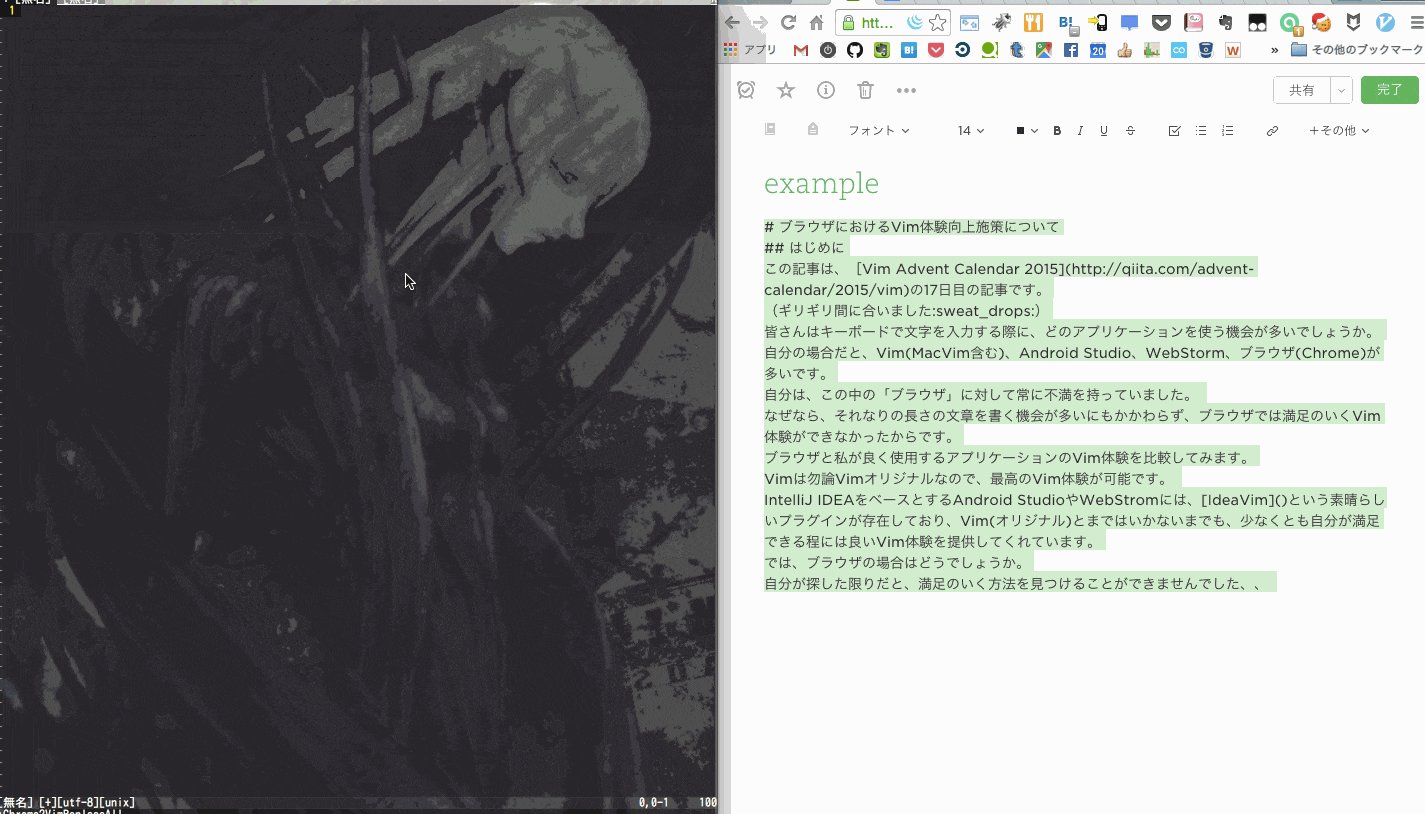
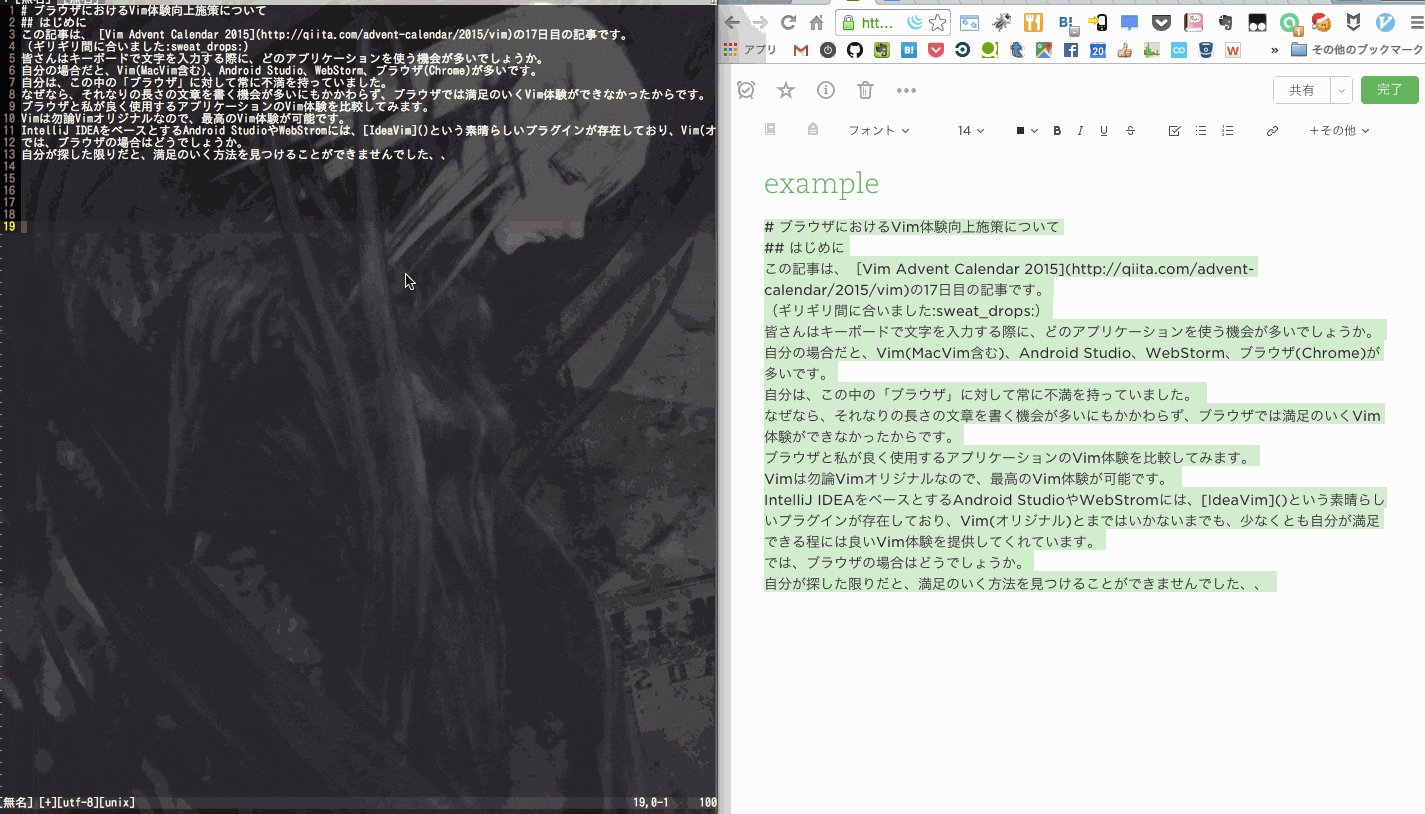
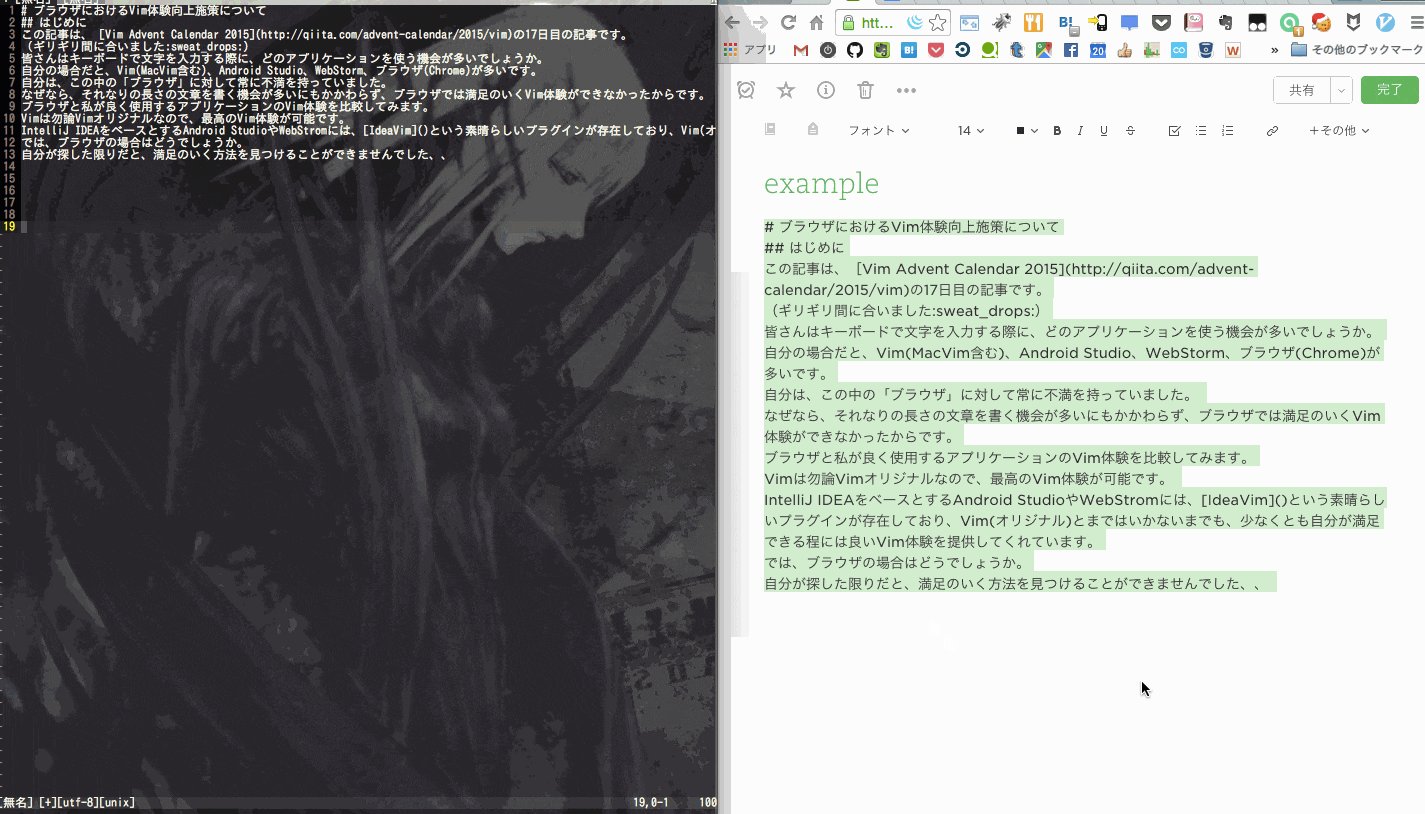
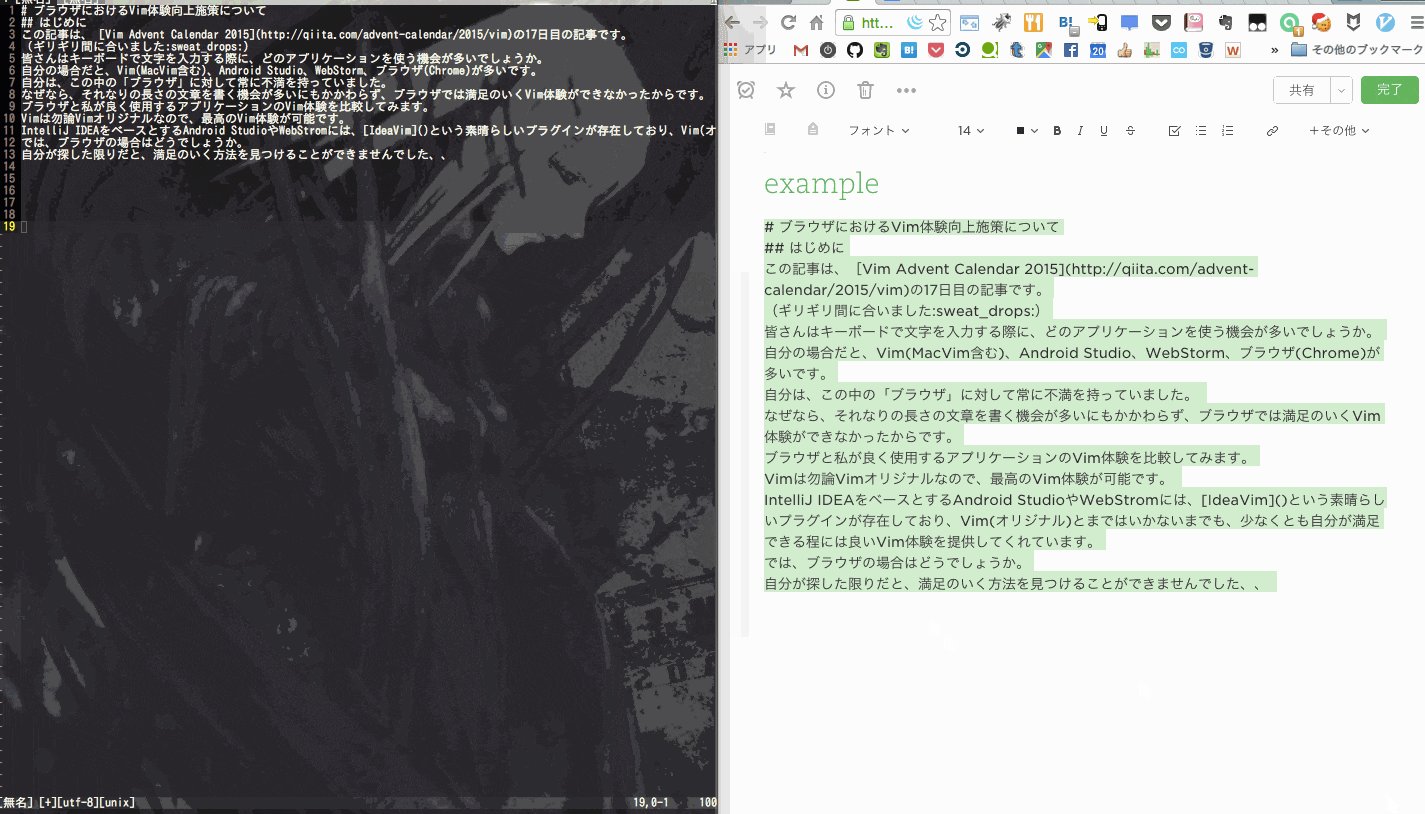
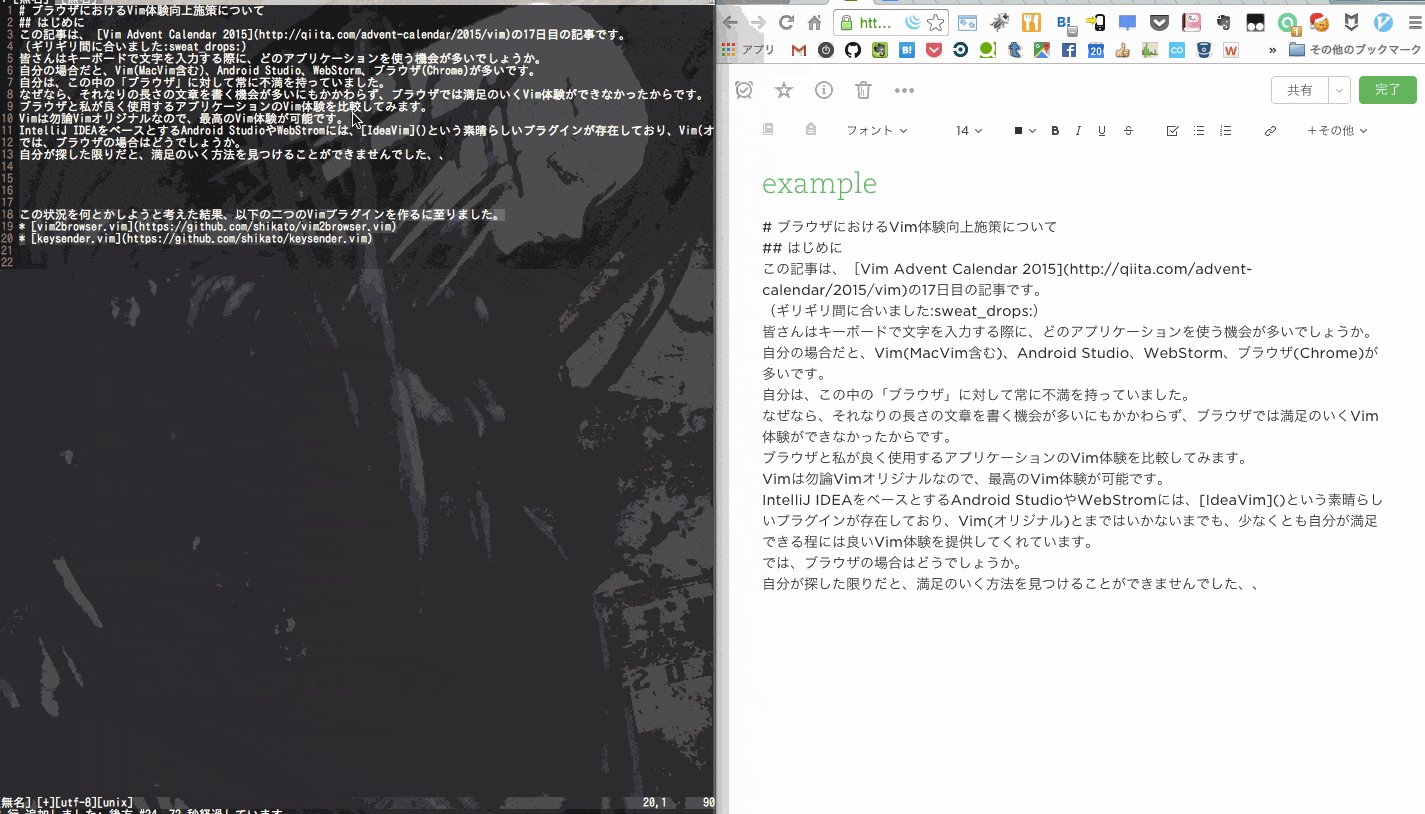
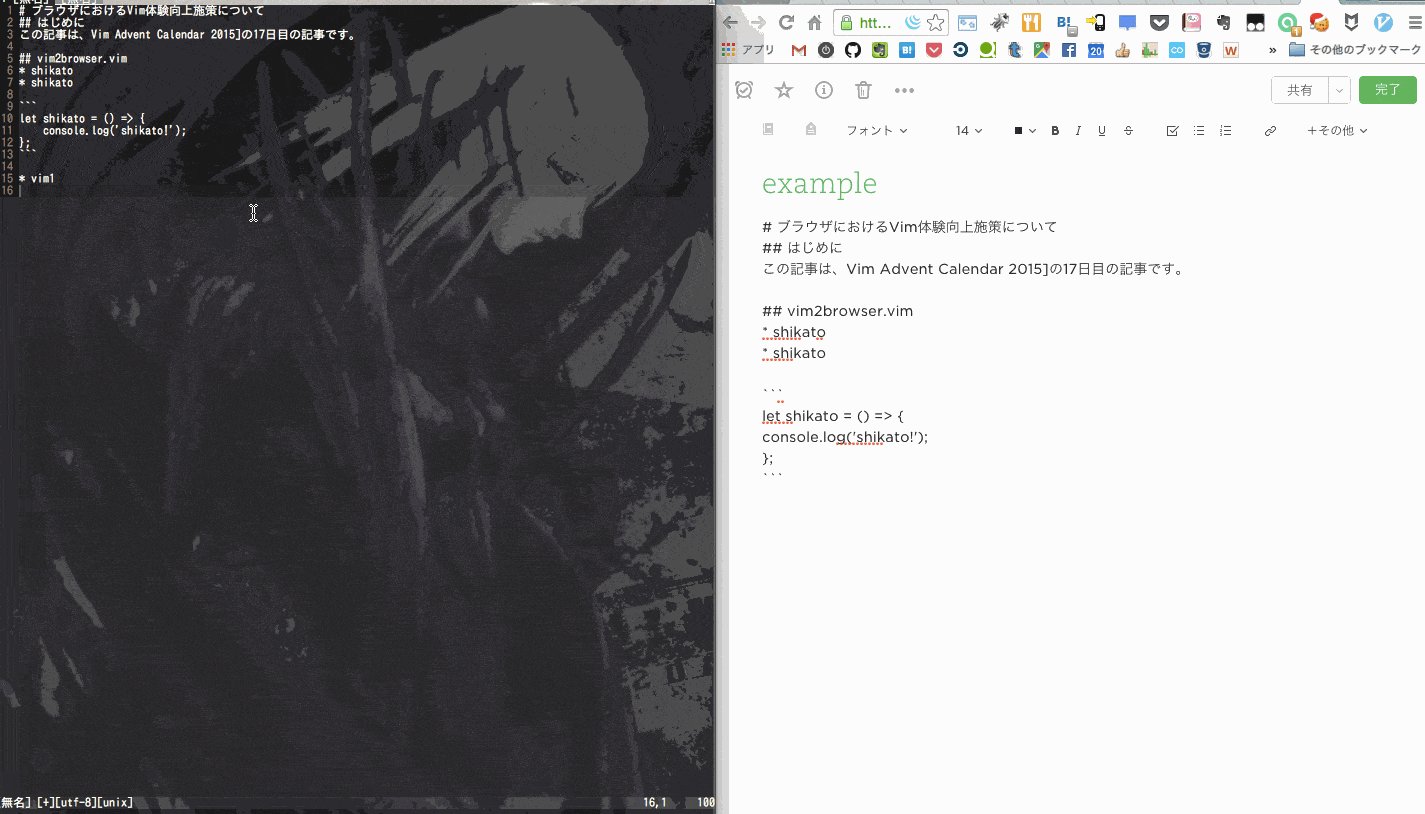
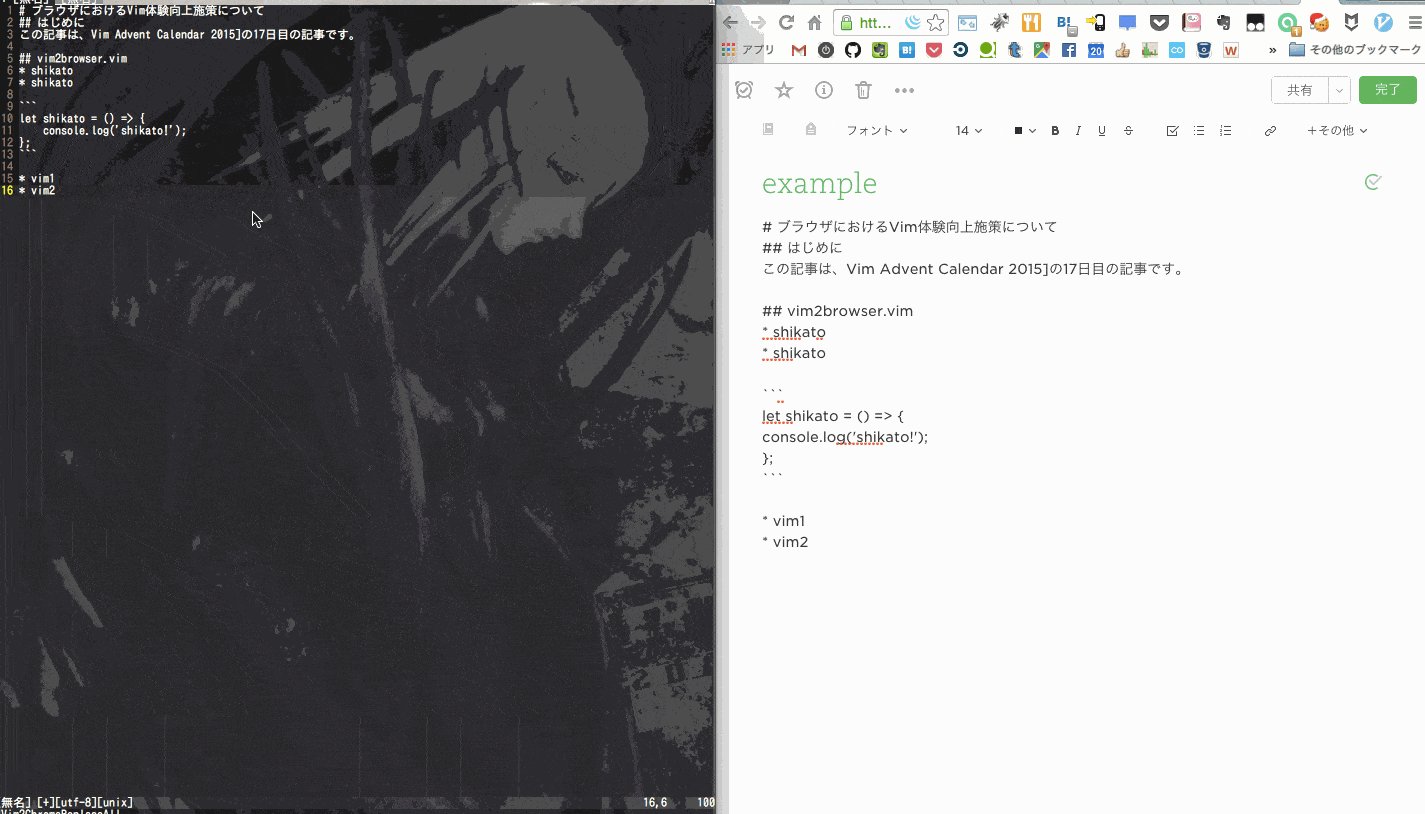
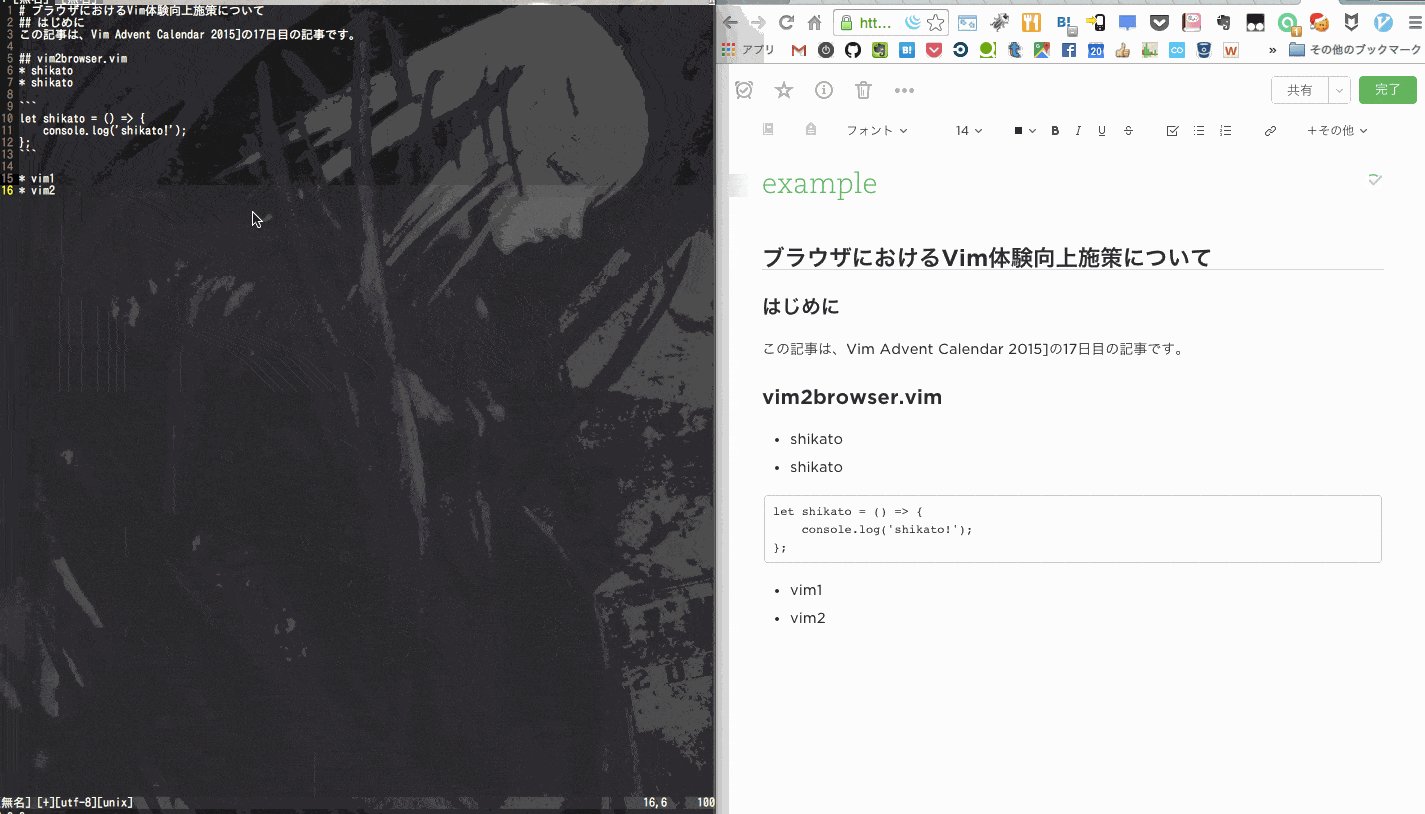
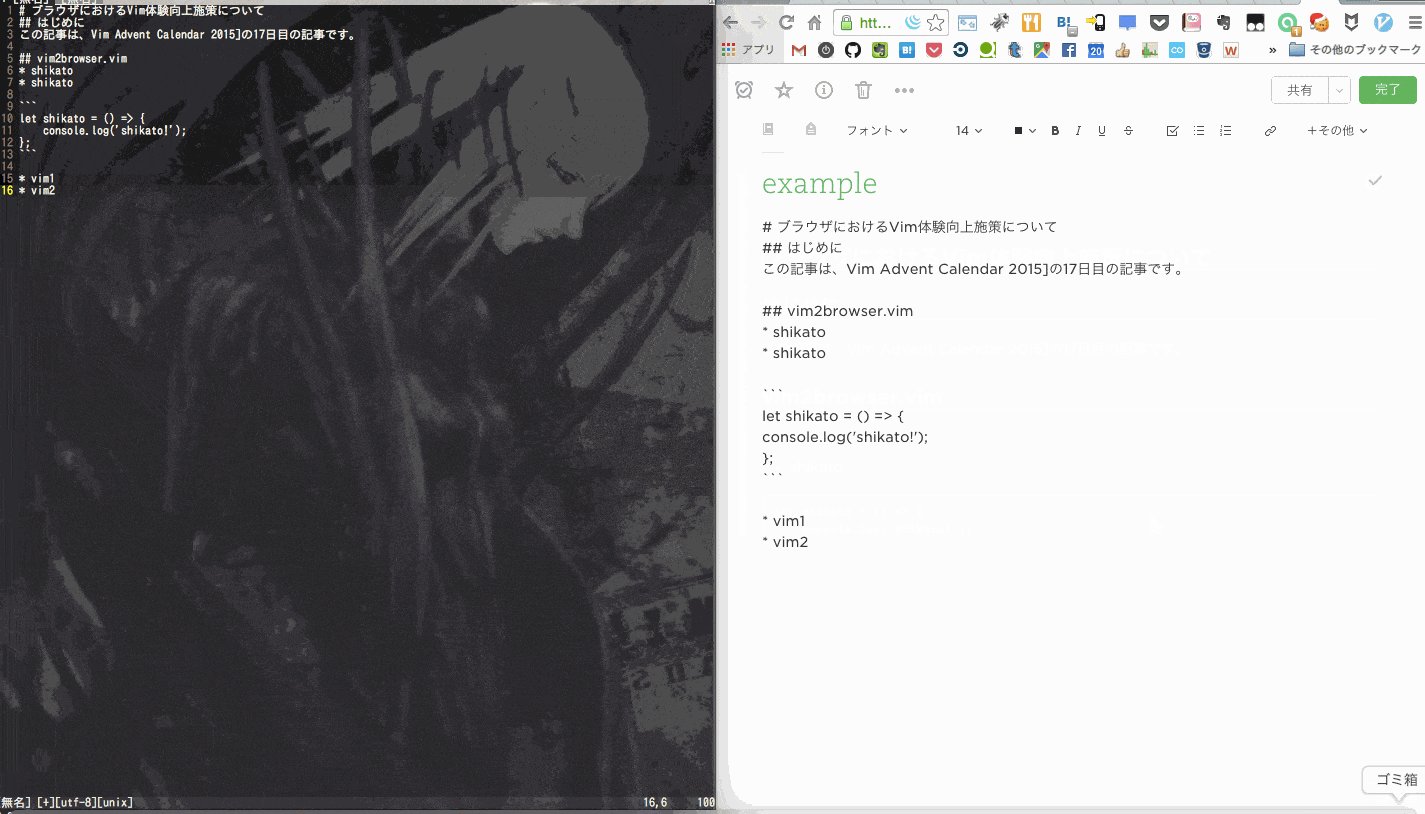
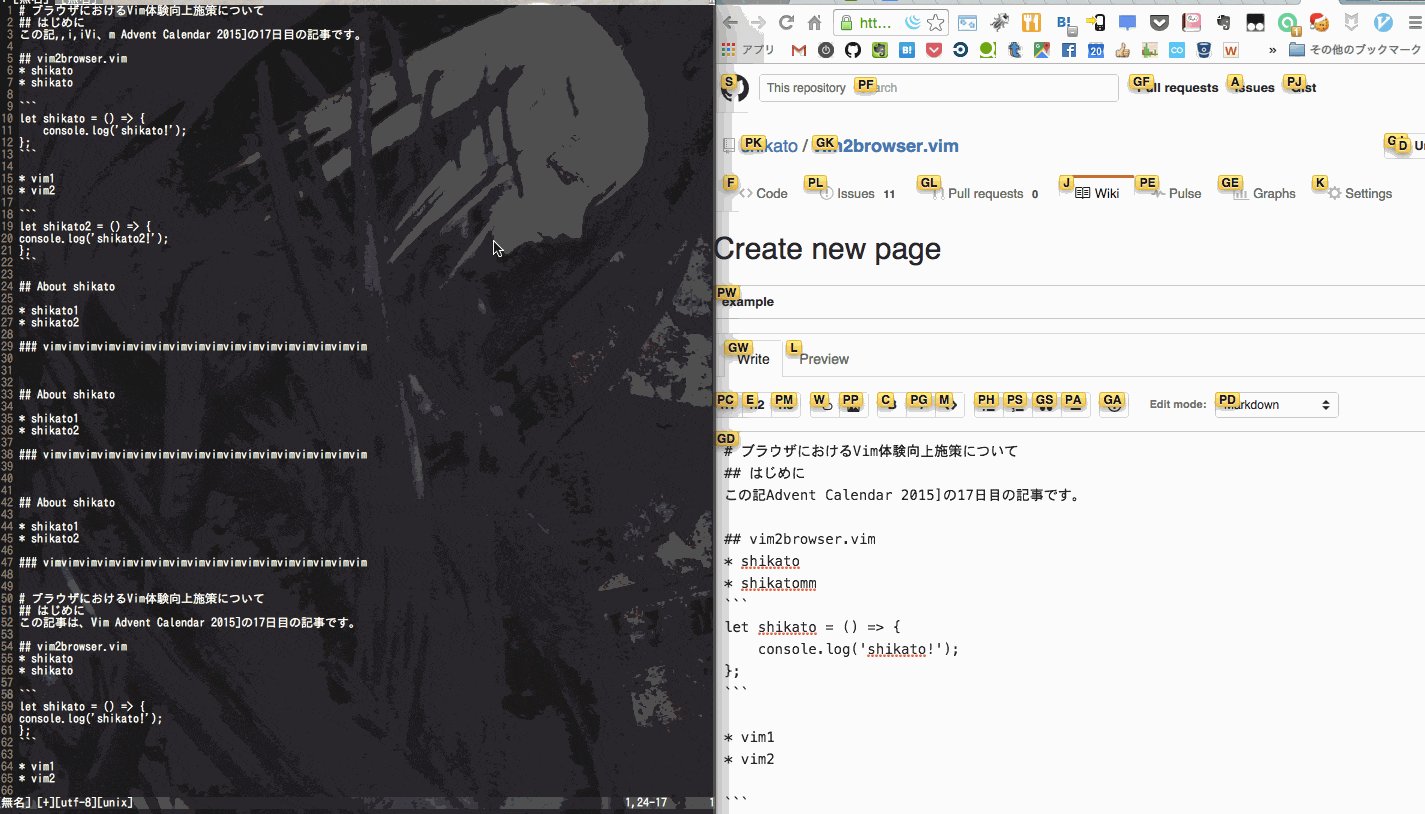
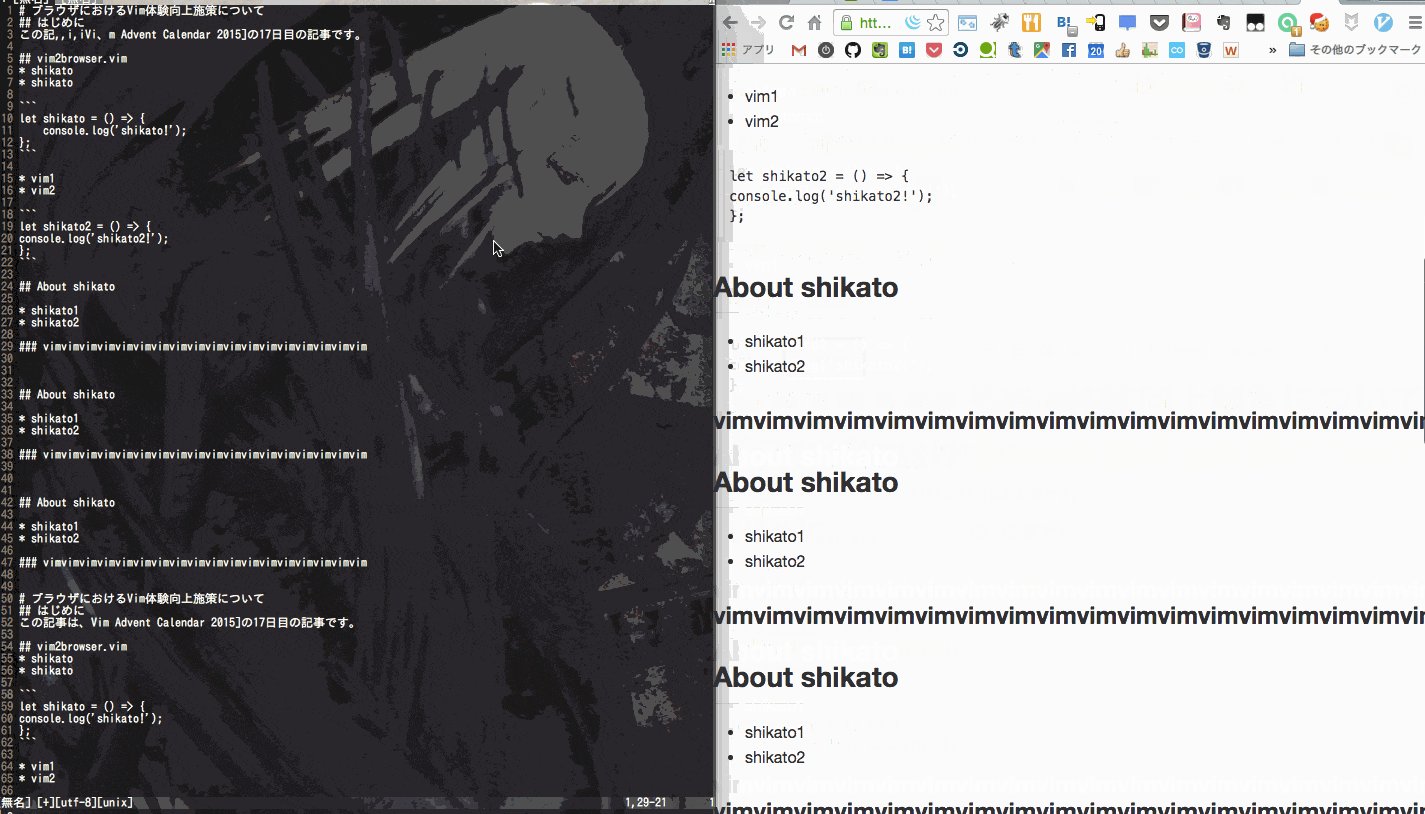
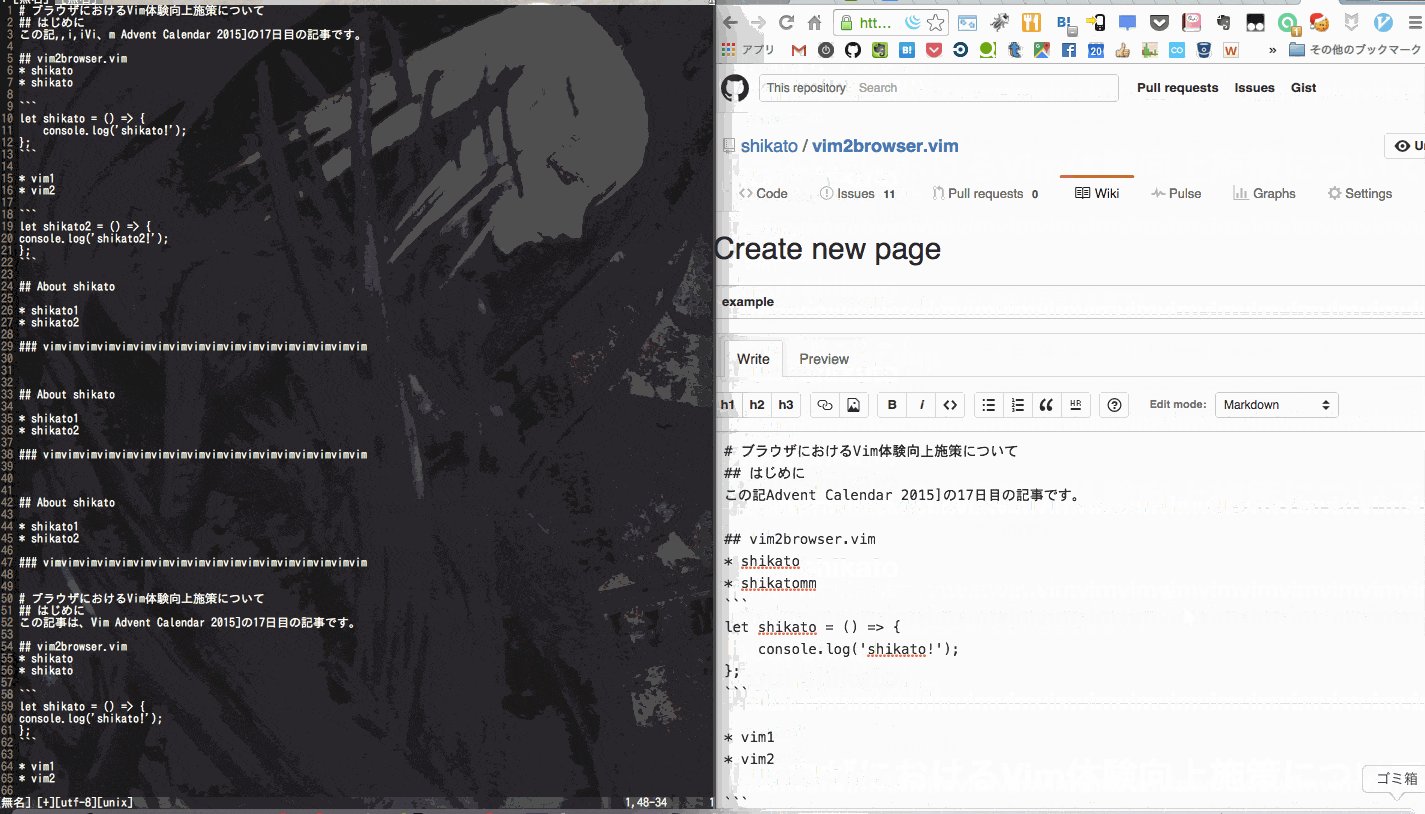
インストールすると、以下のようにVimで編集中のテキストを、ブラウザのテキスト編集エリアに送ることが可能となります。

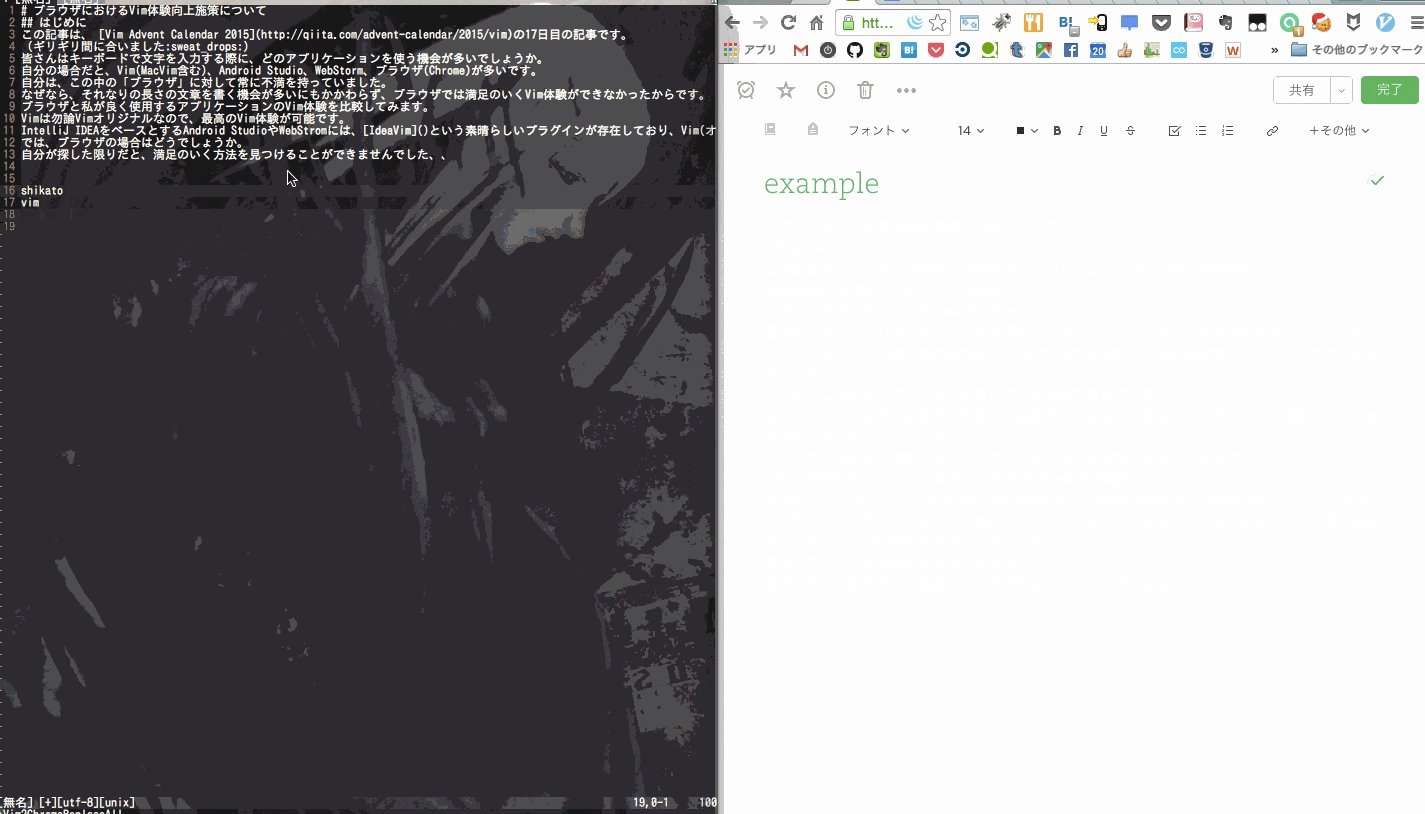
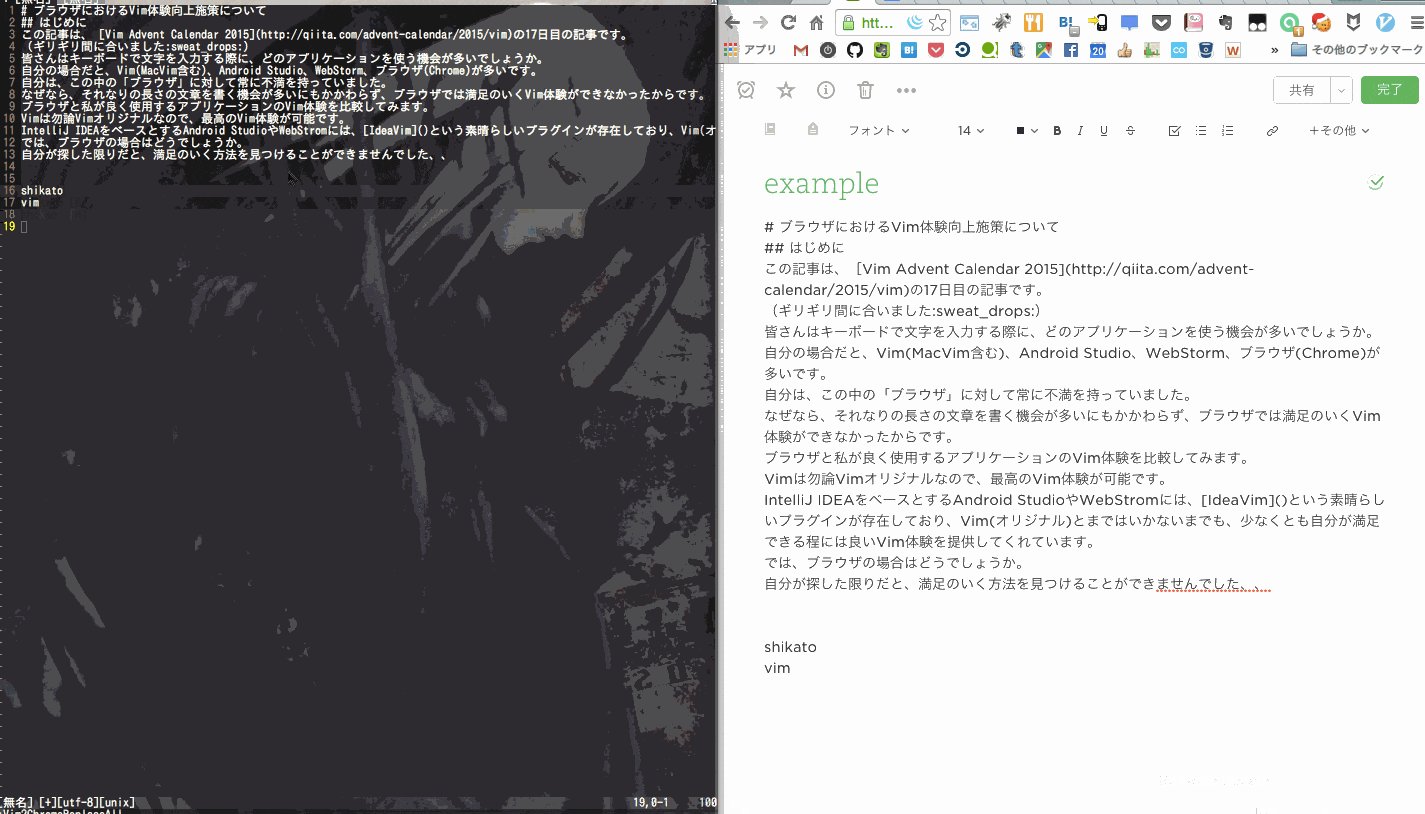
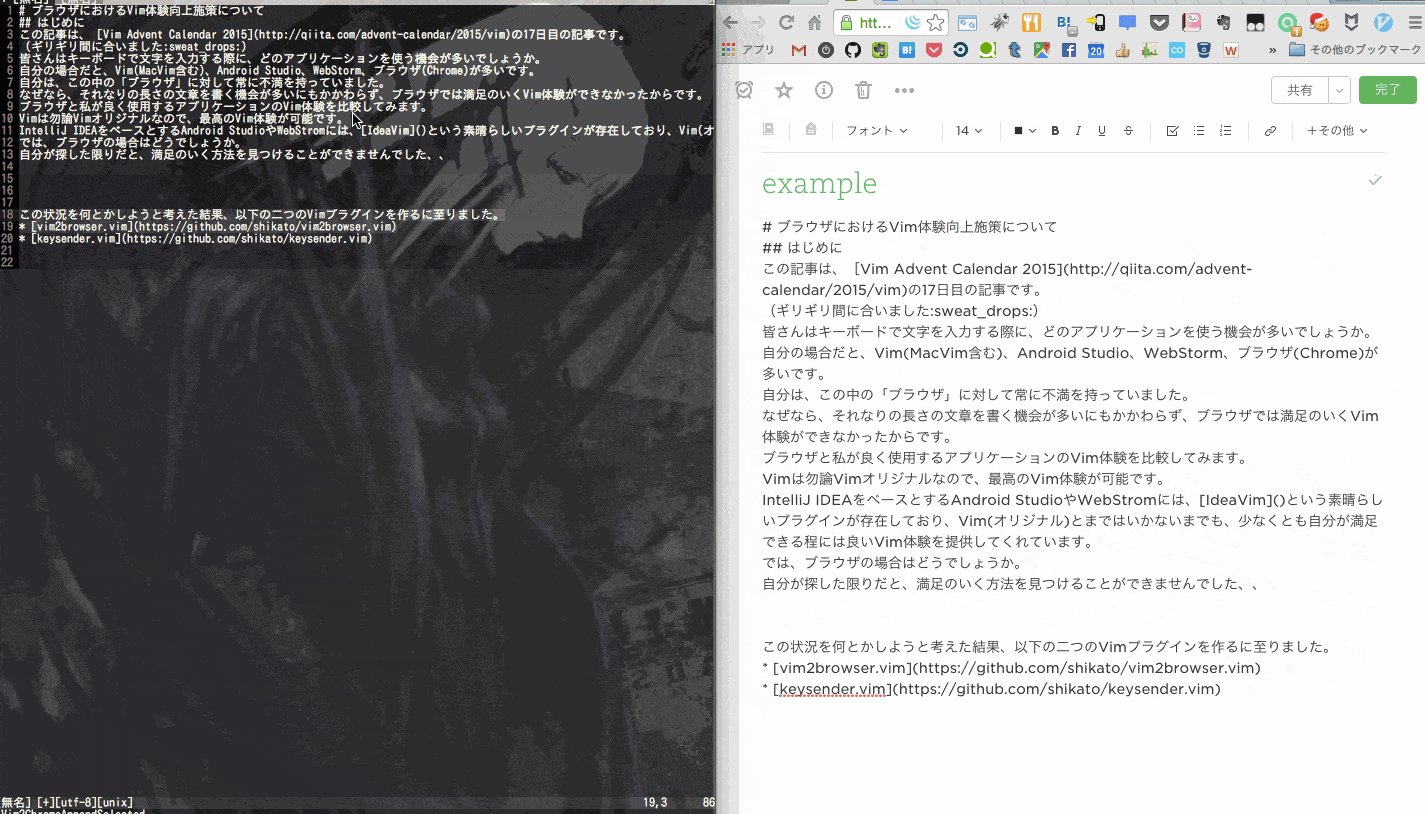
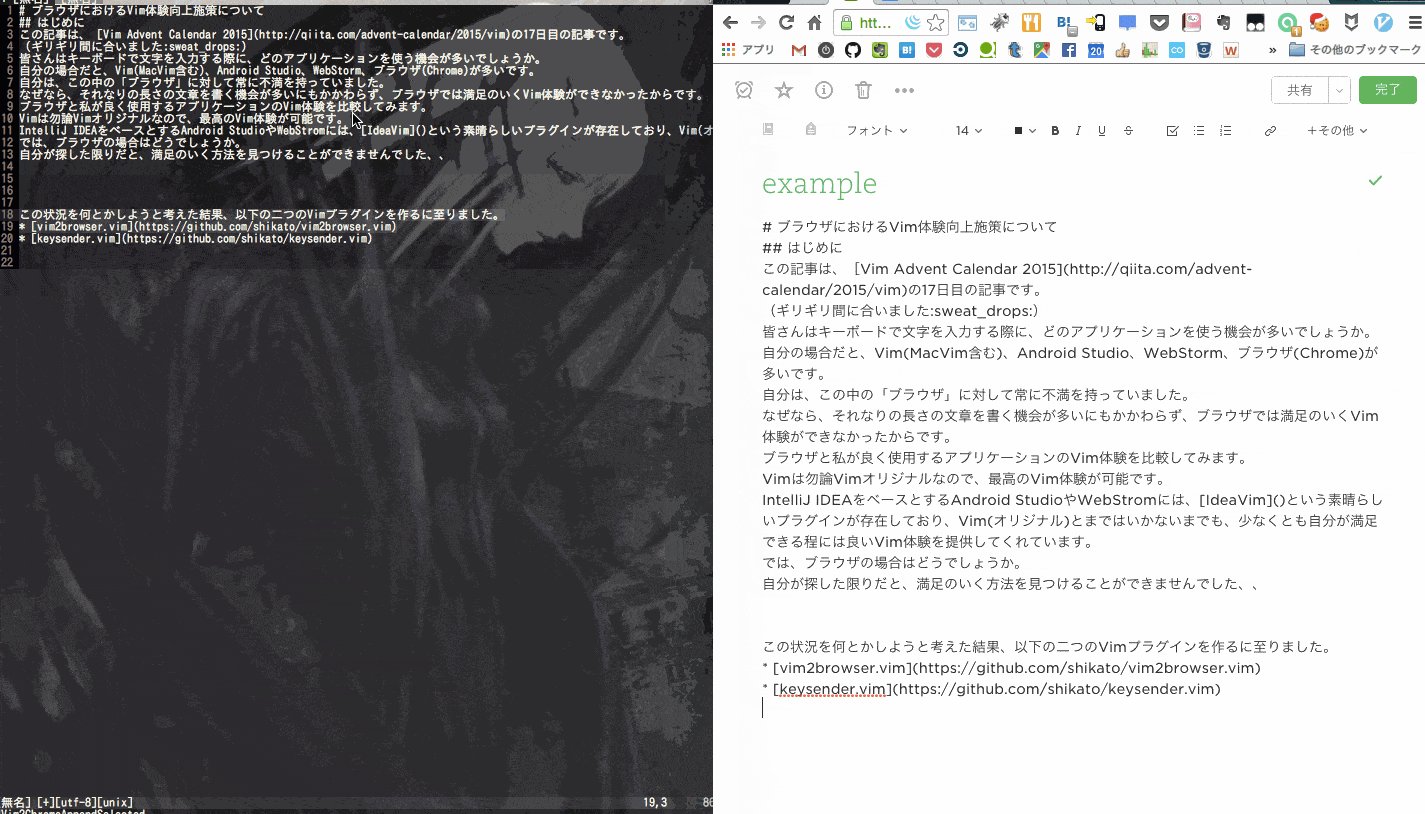
逆にブラウザで編集中のテキストをVimに送ることもできます。

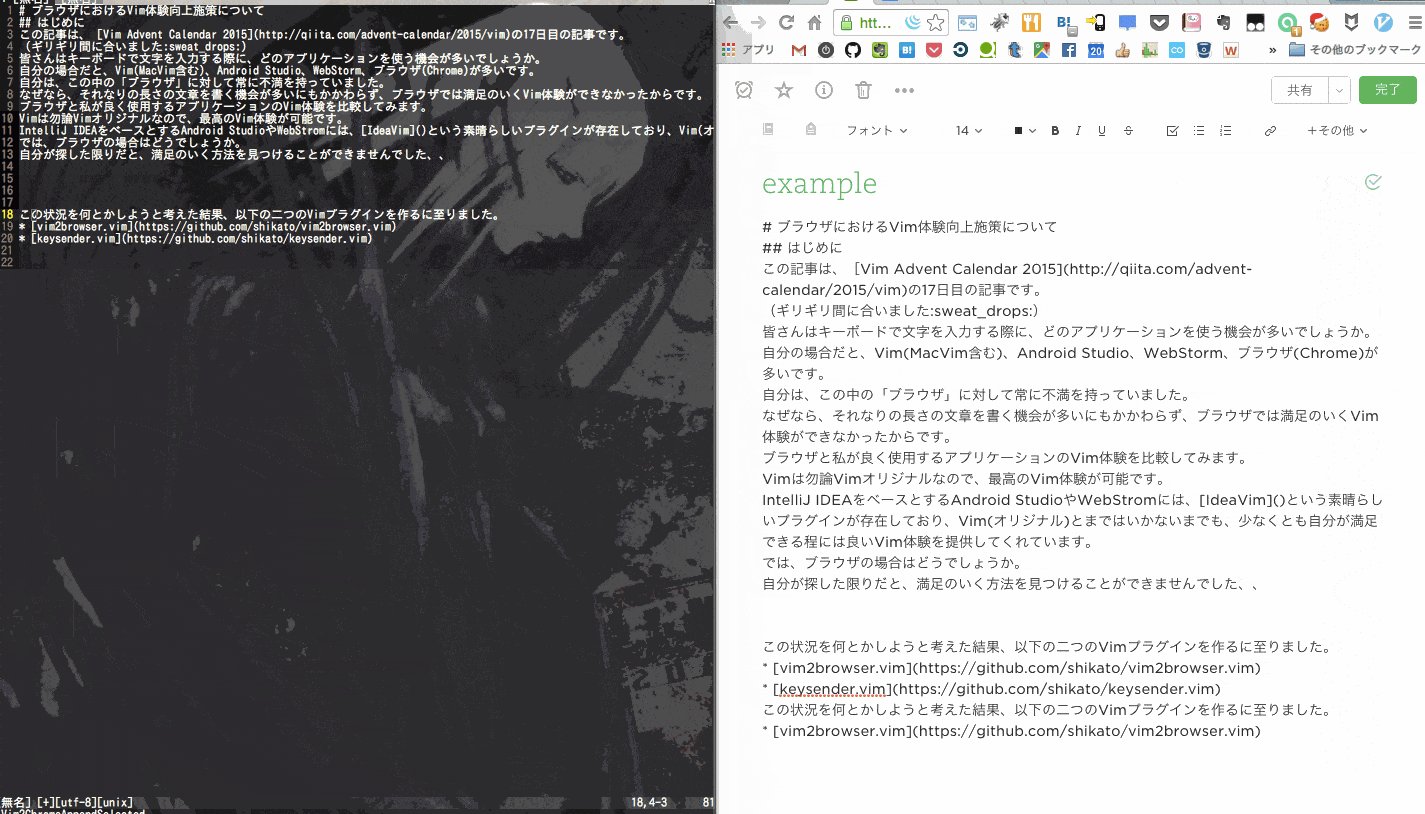
Vimで範囲選択したテキストをブラウザに送ることもできます。

keysender.vim
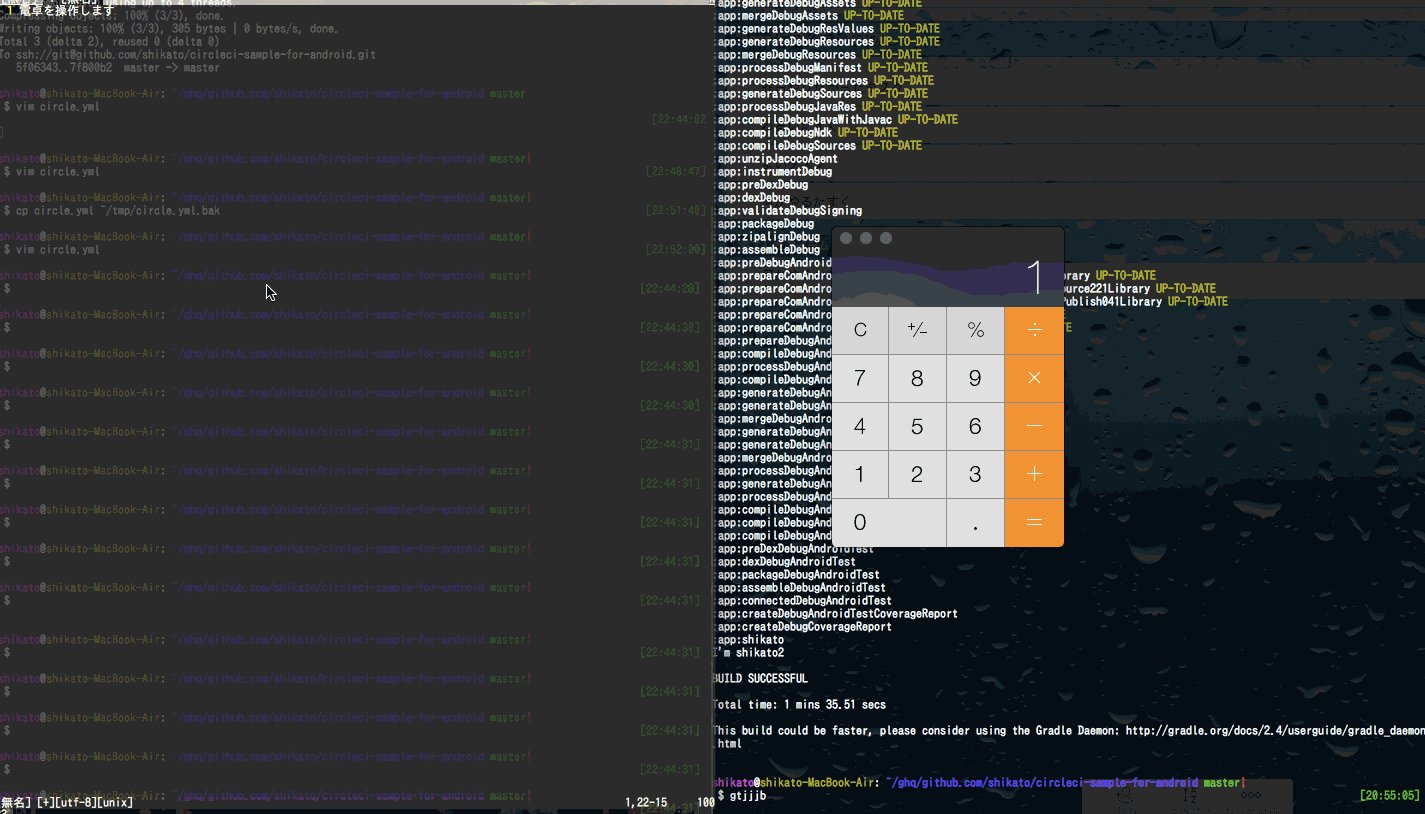
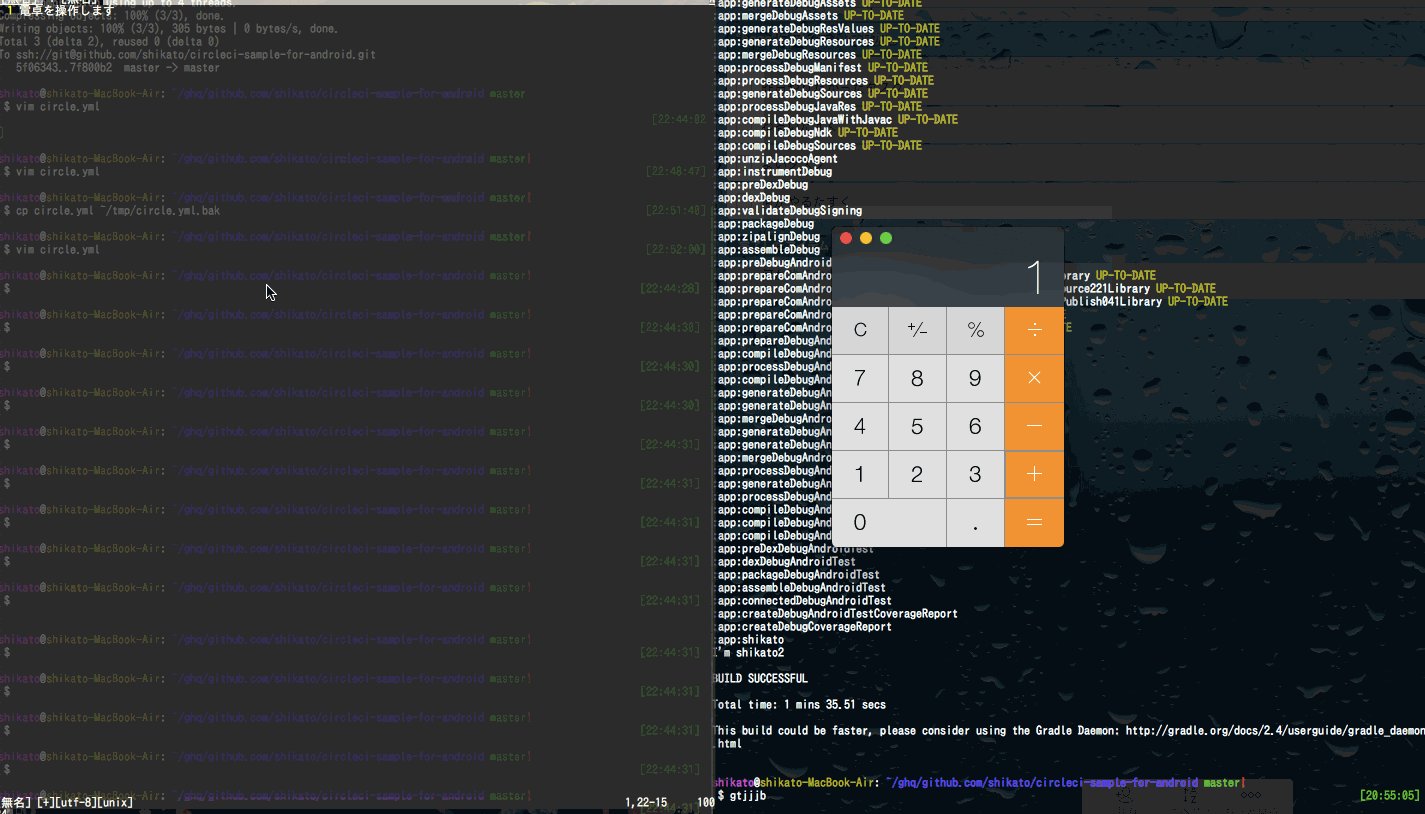
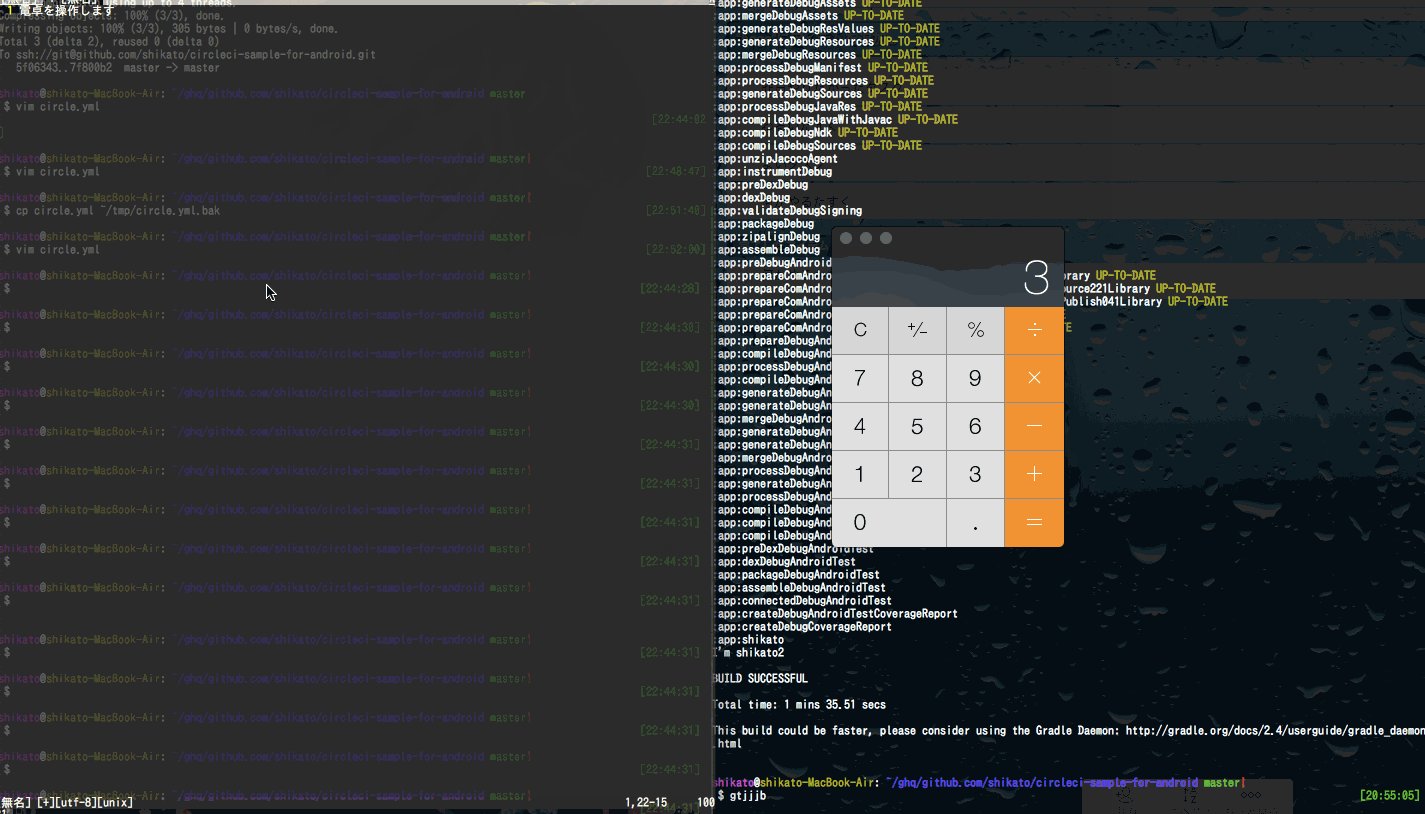
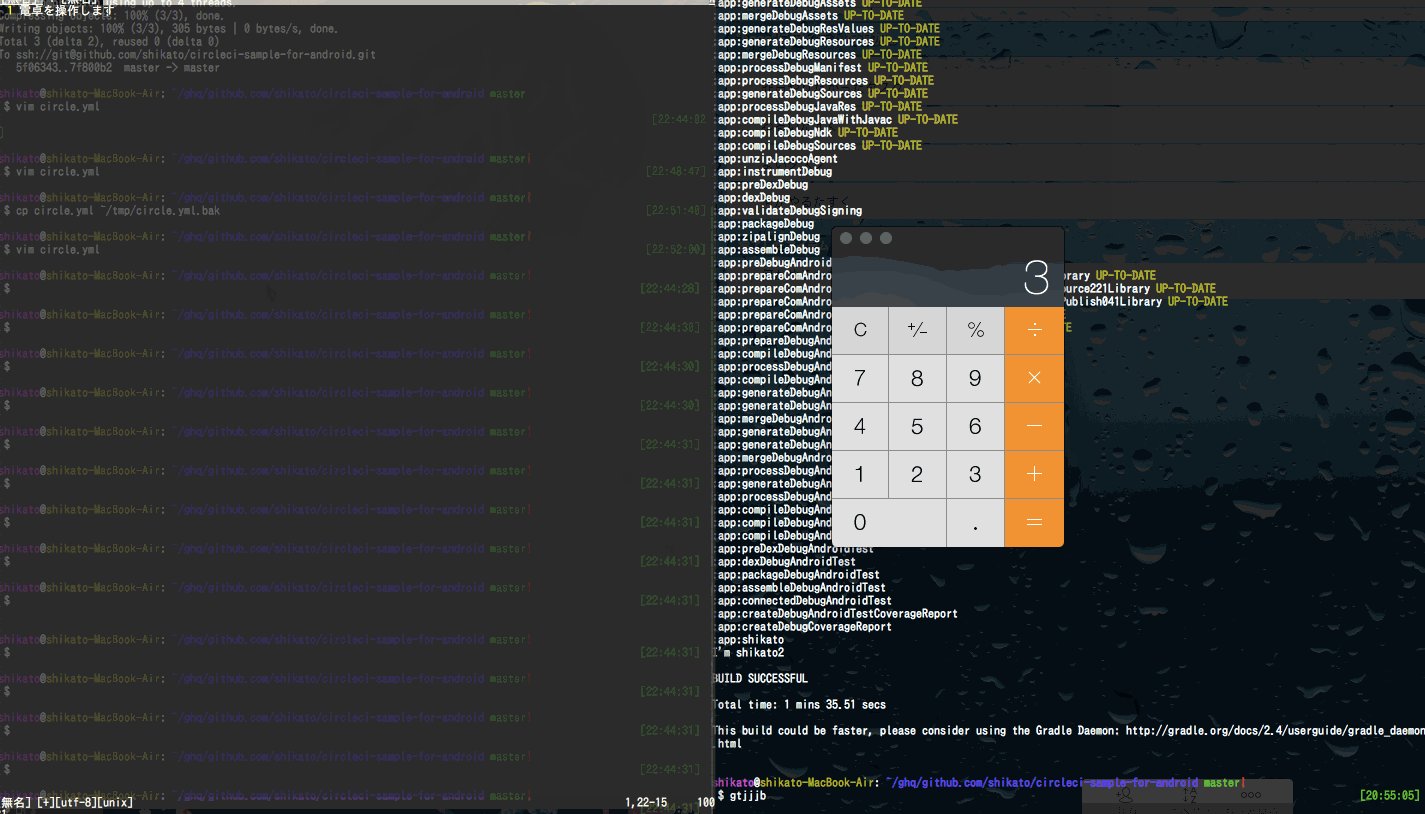
keysenderは、Vimから対象のアプリケーションに対して、キーイベントを送るためのプラグインです。
例えば、先ほど紹介したvim2browserと、Chromeの拡張機能であるVimiumやMarkdown Hereを組み合わせると、Vimで入力したテキストを、Evernoteに送ったり、Markdownプレビュー切り替えや、ブラウザのスクロールを、Vimから実行できるようになります。
ex1. Evernote(vim2browserでテキストを送る + keysenderでMarkdown Here実行)

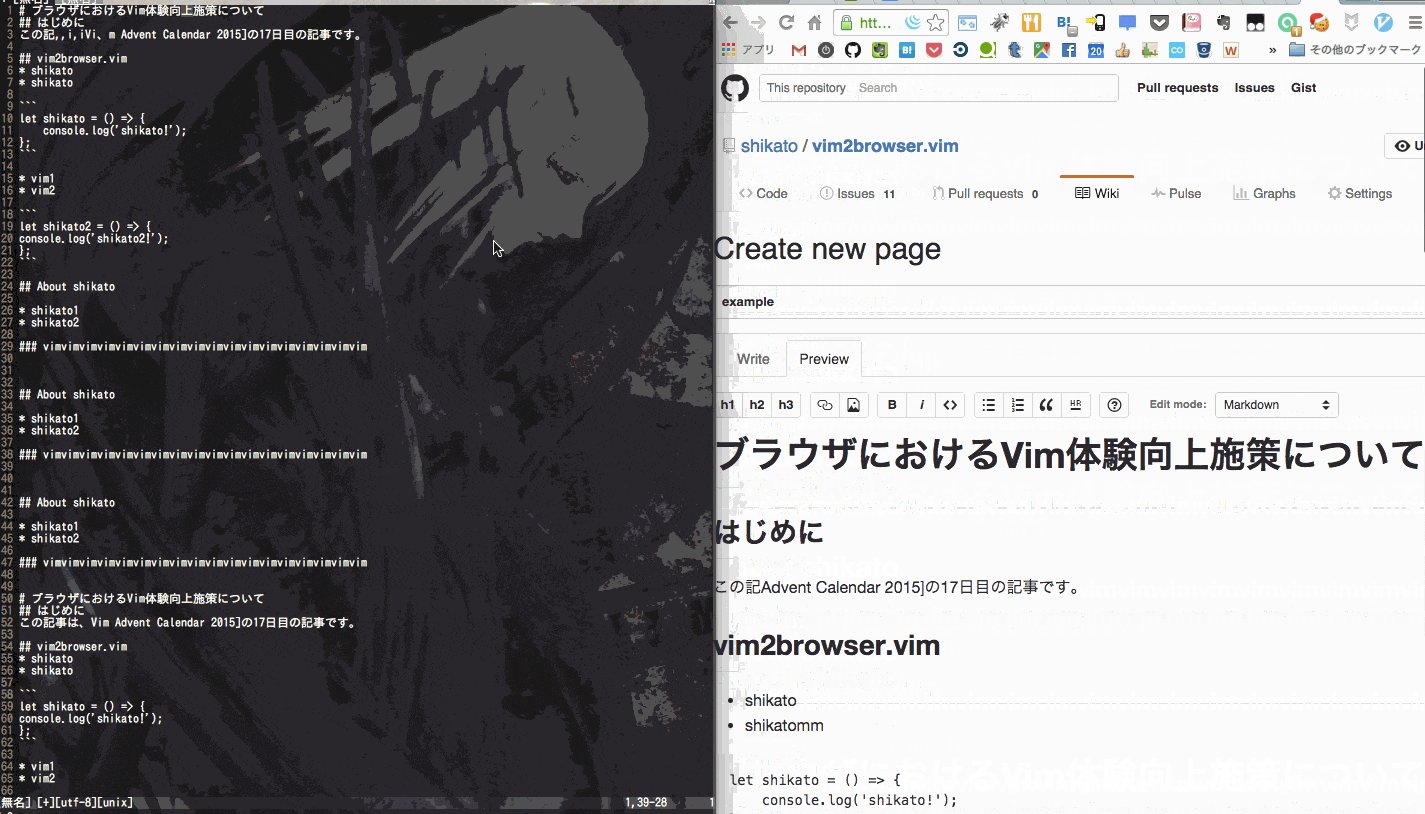
ex2. GitHub Wiki(keysenderでVimium用のキーイベントを送ってプレビュー切り替えたりスクロールさせたり)

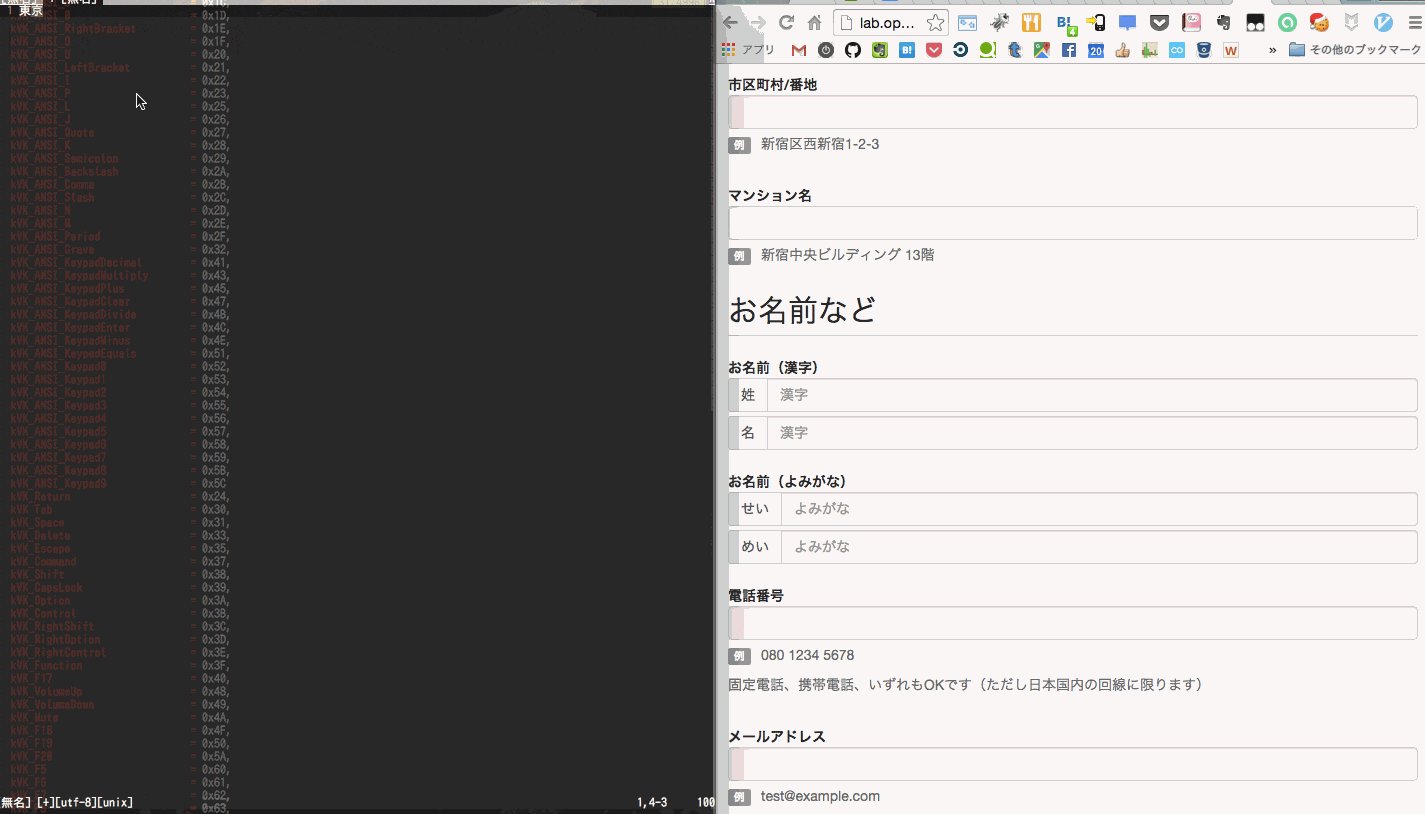
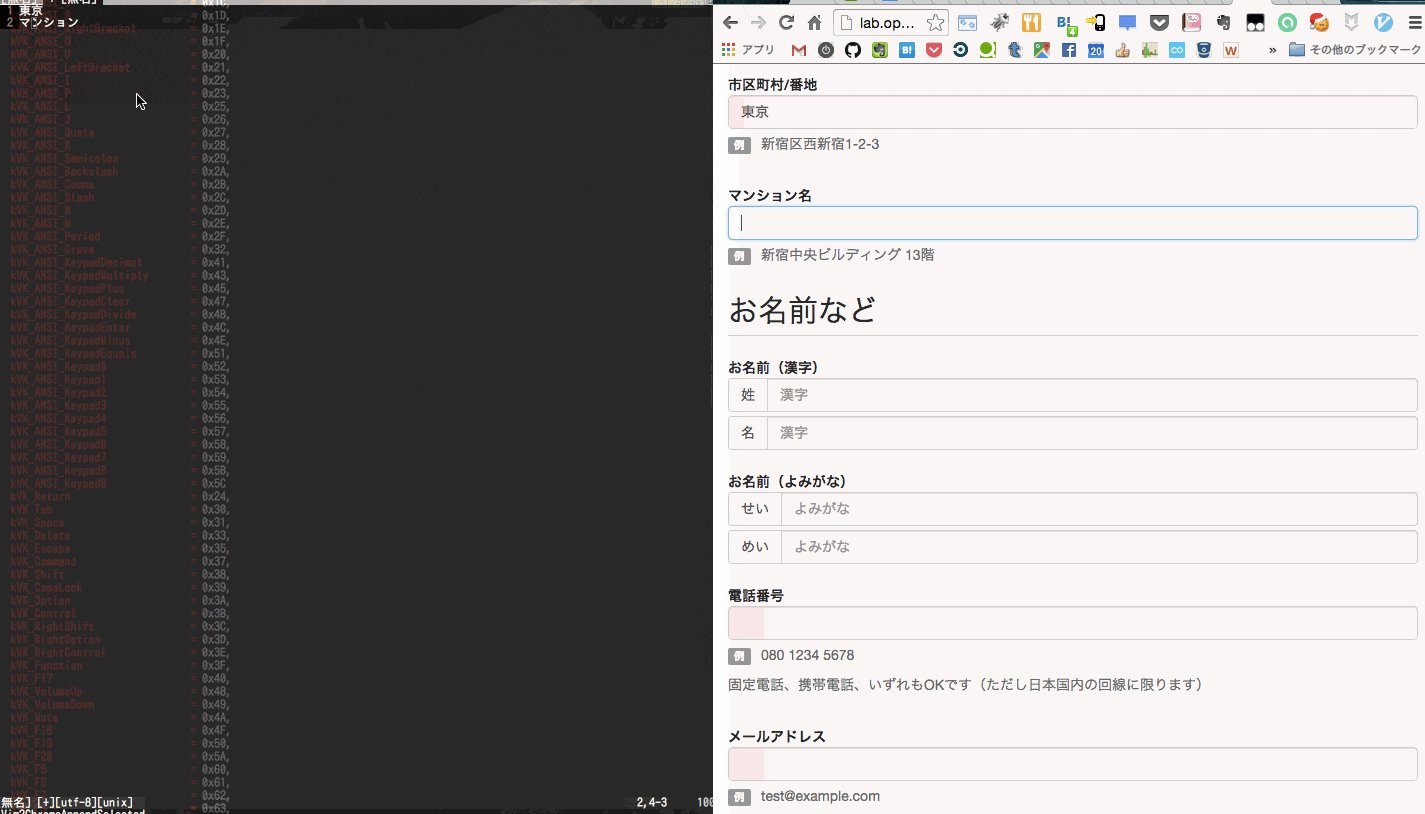
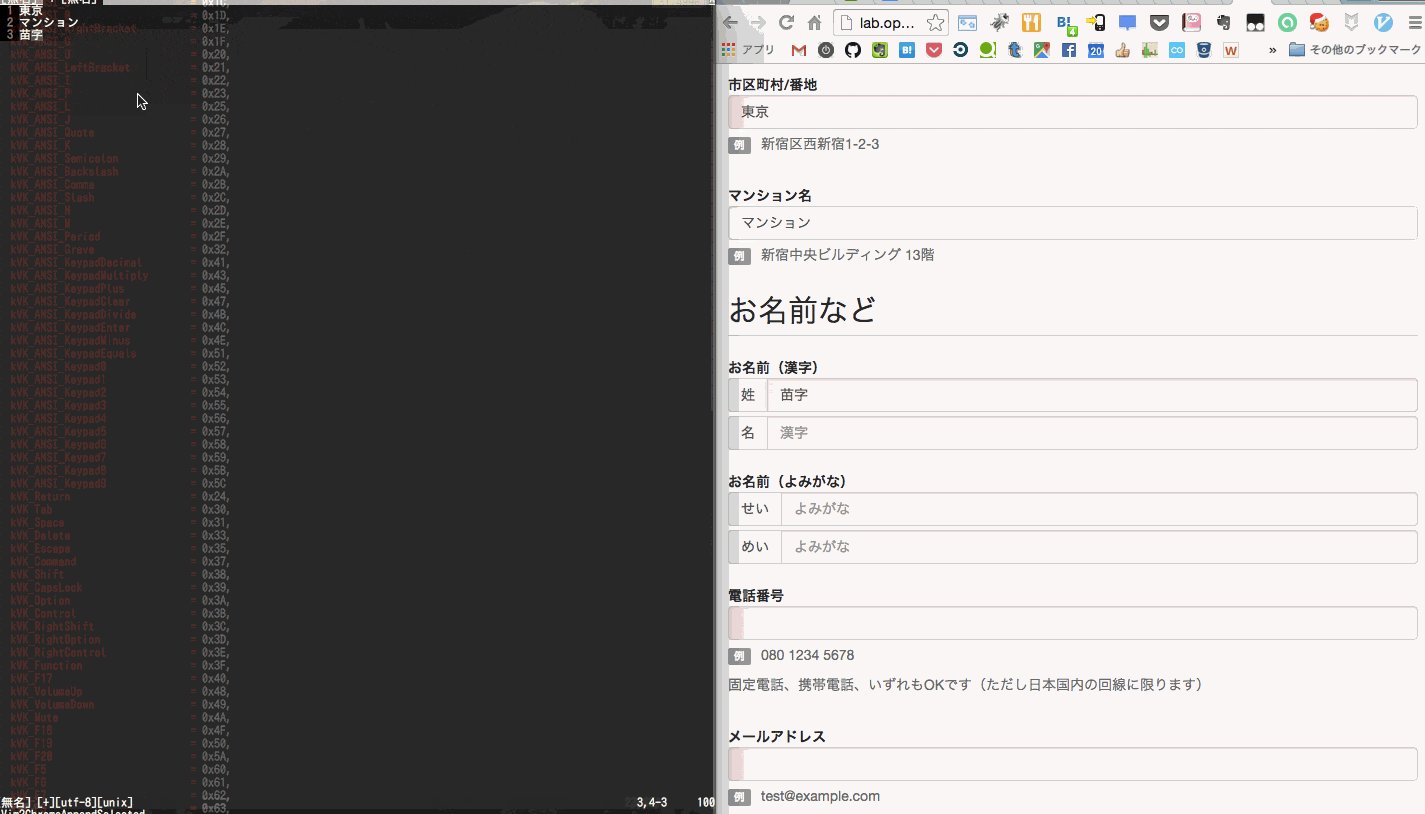
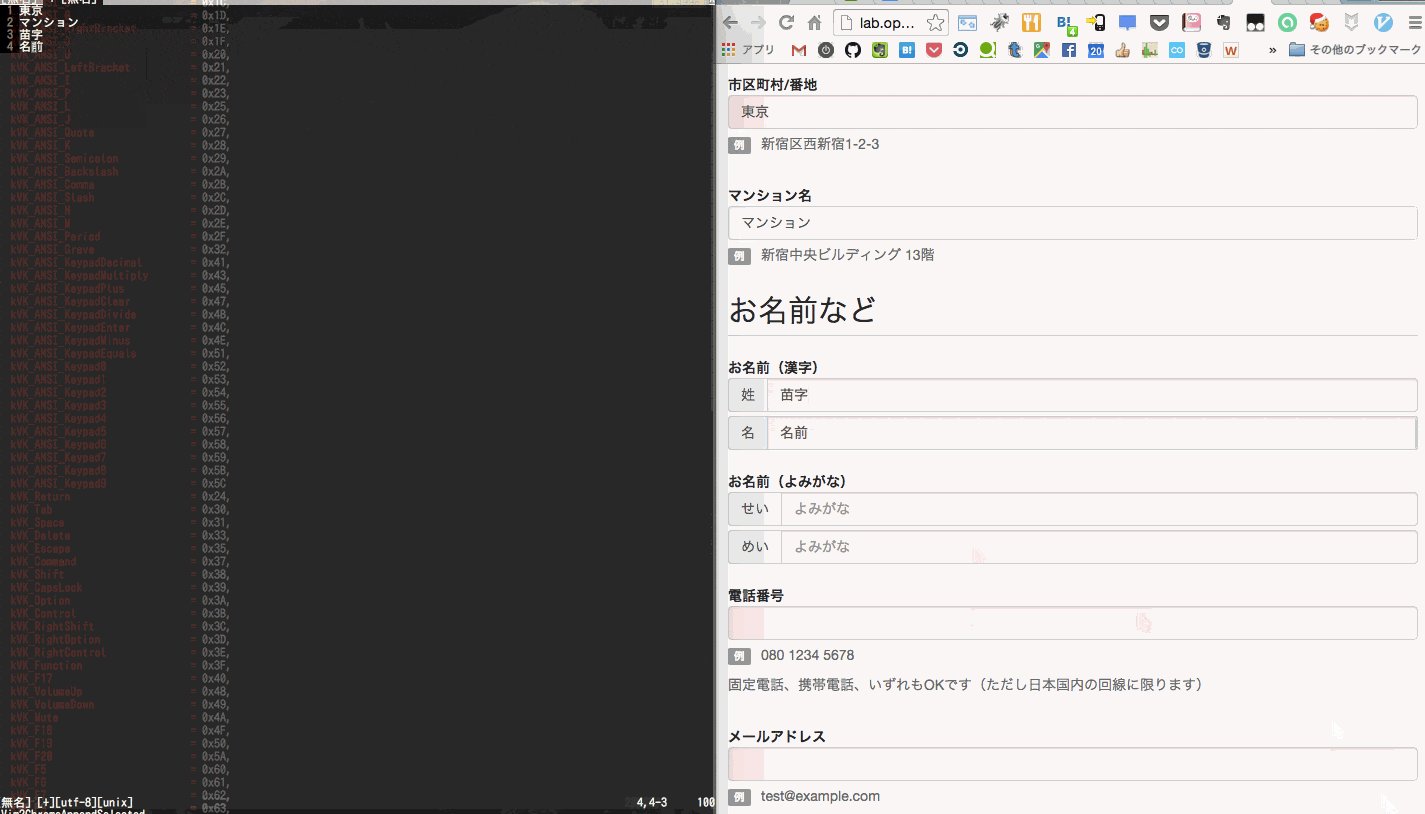
ex3. 入力フォーム(vim2browserでテキストを送る + keysenderでTabキー入力)

ex4. keysenderとVimiumを組み合わせてブラウジング

なんとなくブラウザとVimの距離が近づいてきたような気もします。
keysenderはChrome以外のアプリケーションにもキーイベントを送ることができるので、以下の様なことも可能になります。
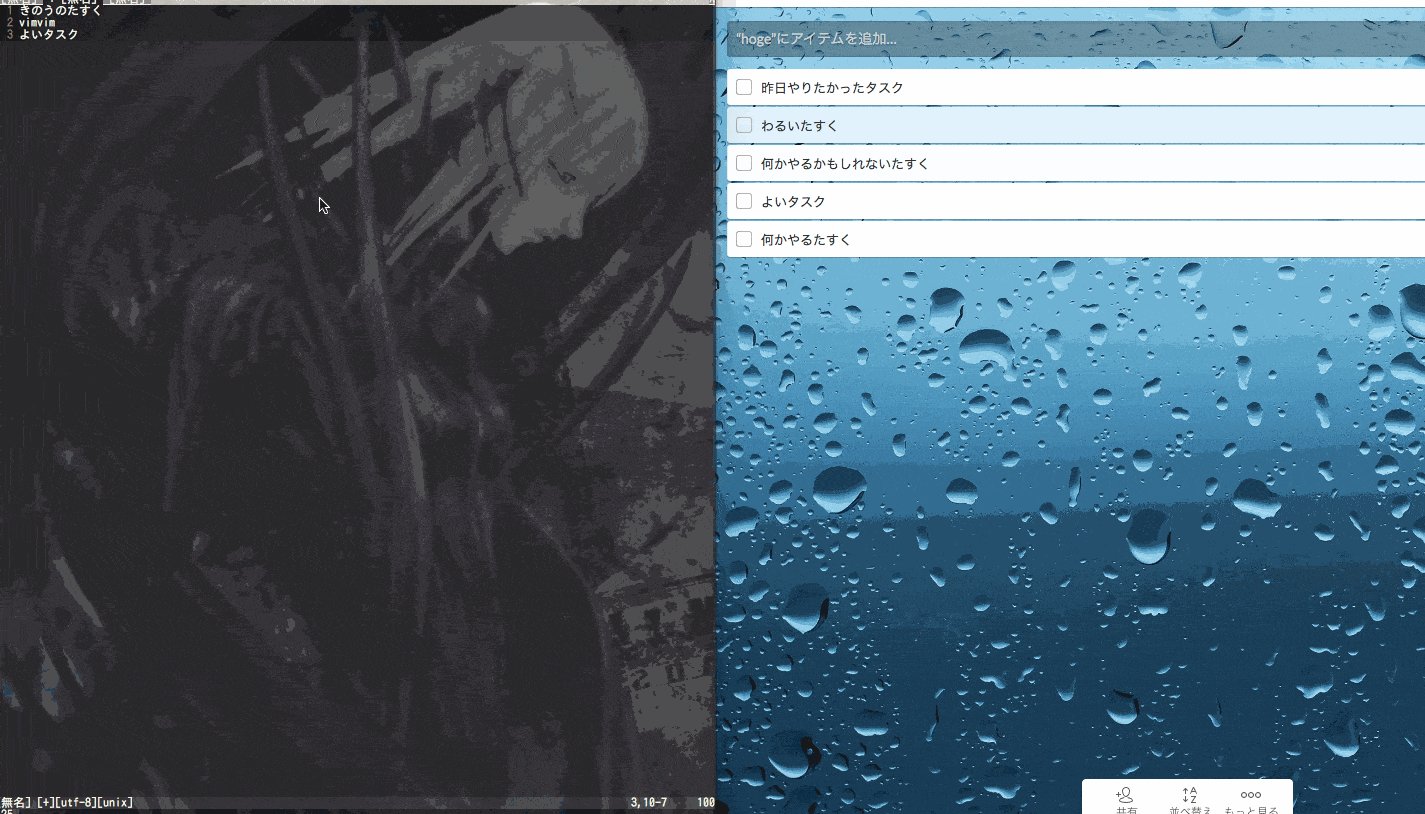
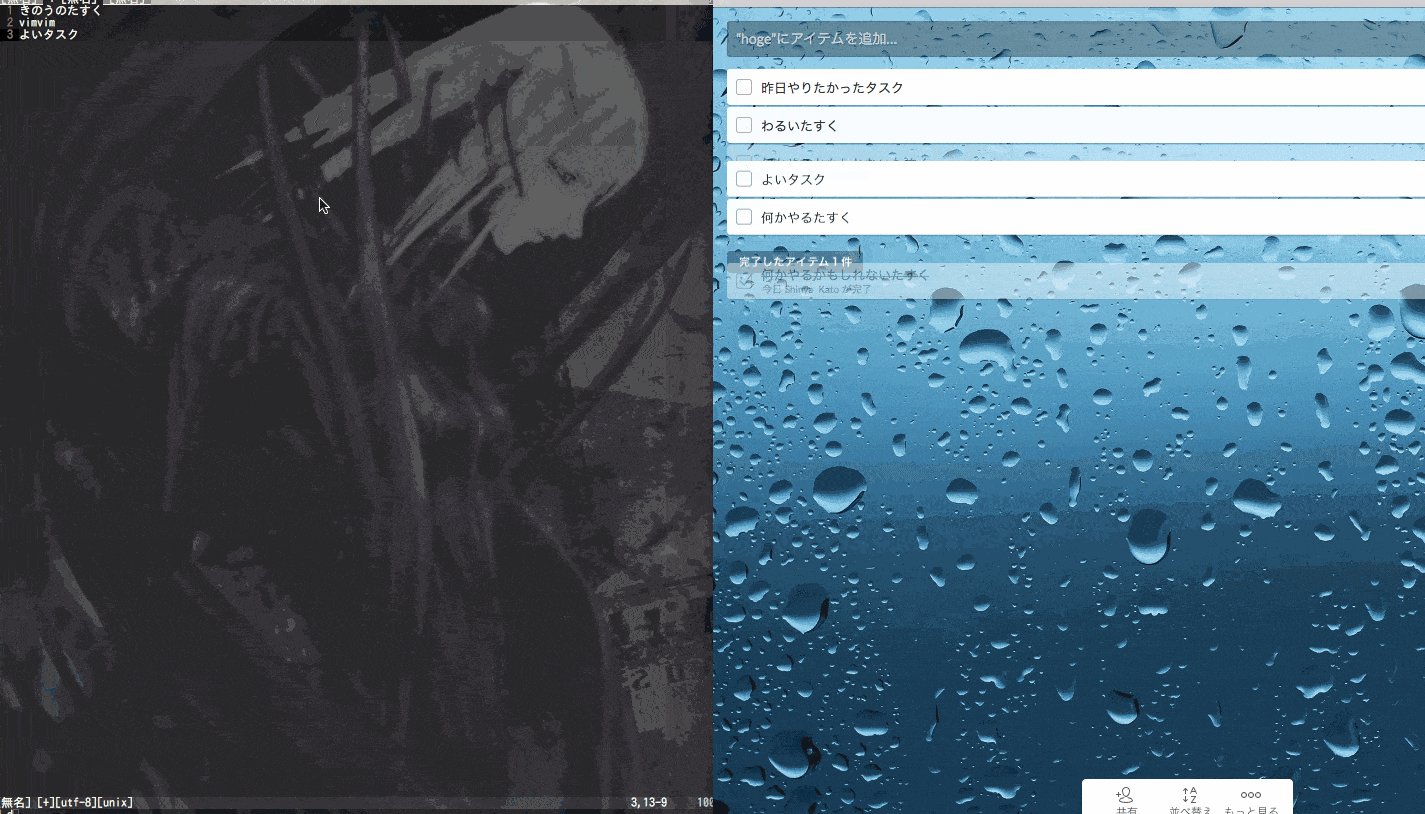
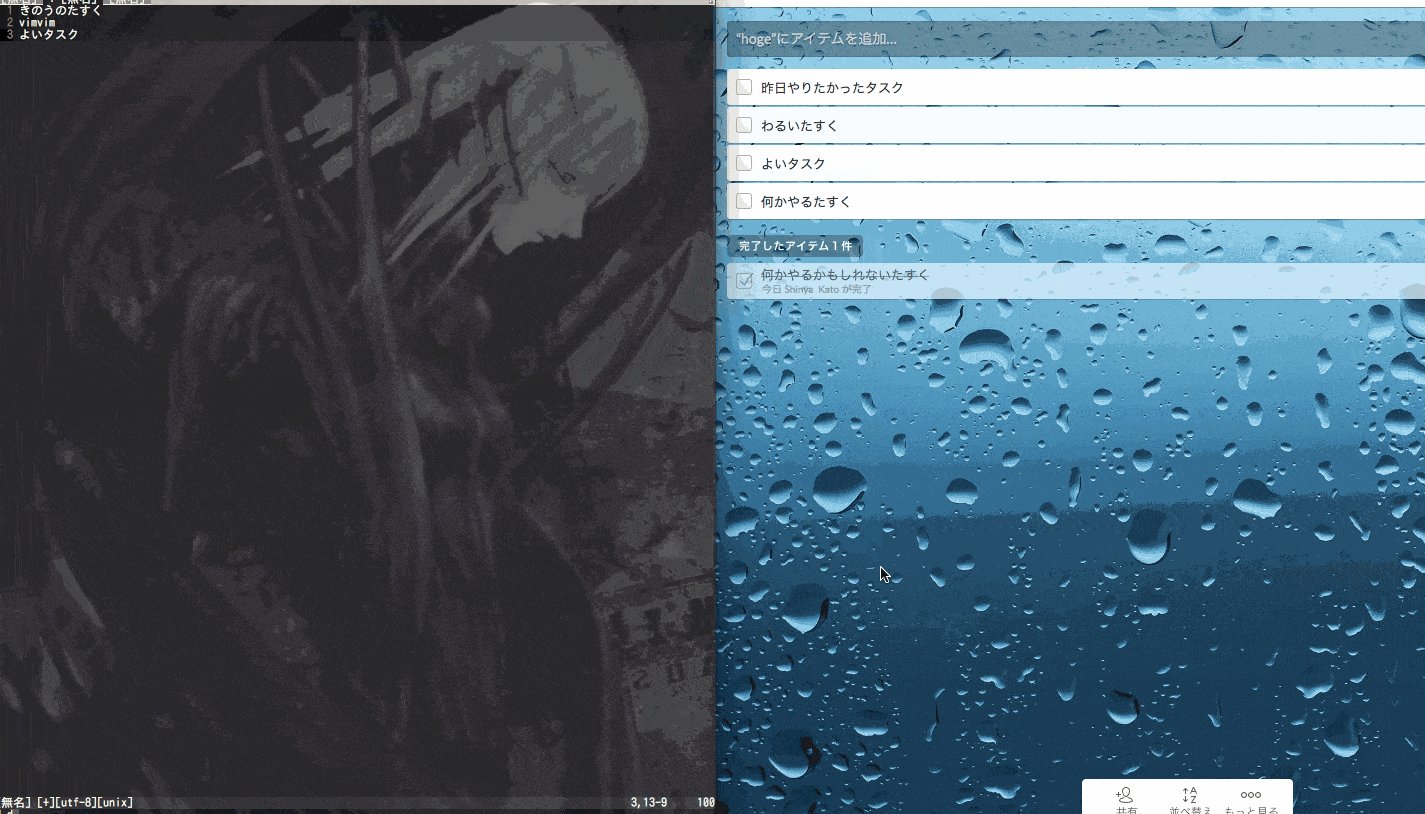
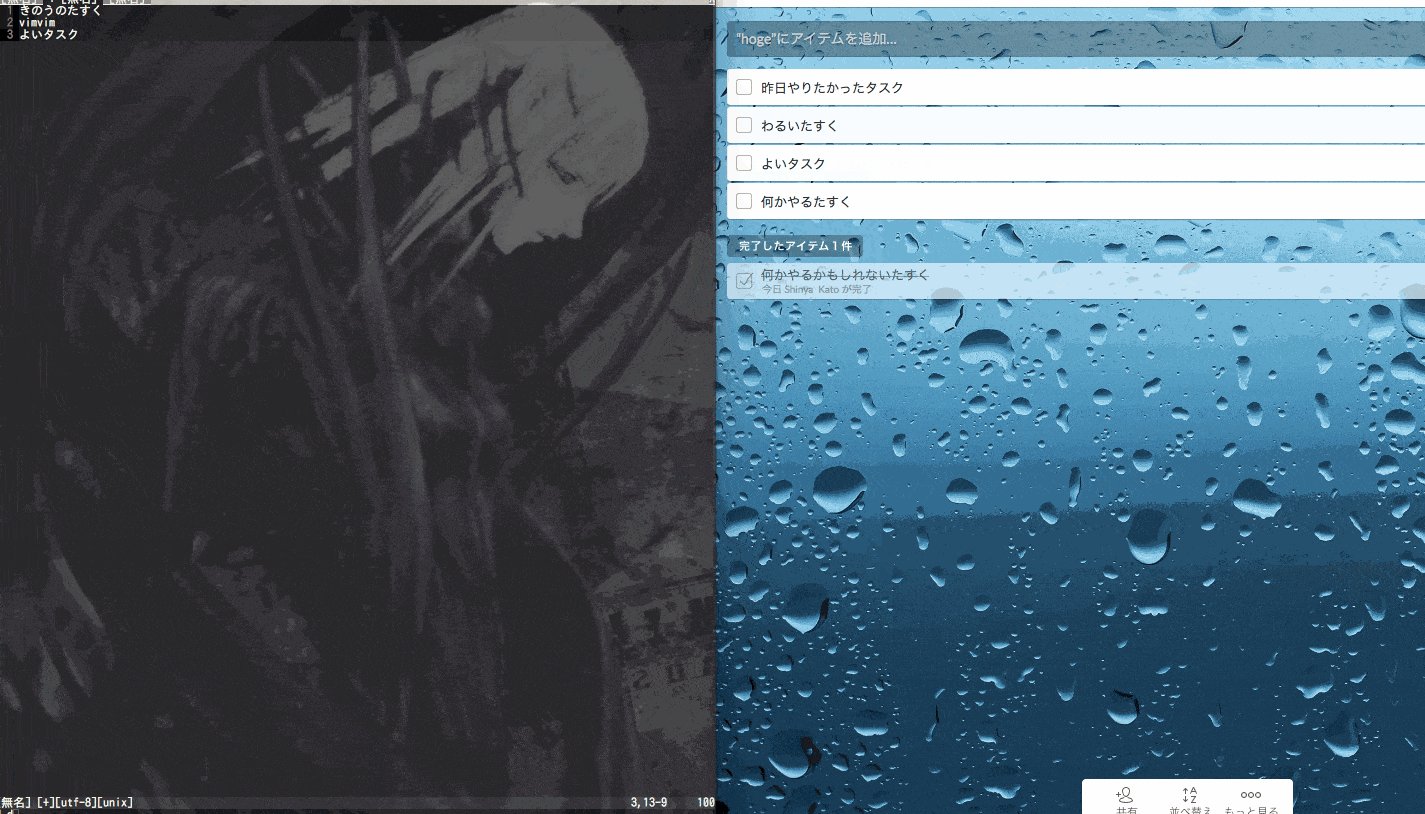
ex1. Vimを使いながらWunderlistのタスクを完了状態にする

Vimの可能性が色々と広がりそうな気もします。
さいごに
今回は、私の考えるブラウザのVim体験向上施策について紹介させていただきました。
今回作ったプラグインが、皆様のVim体験向上にも貢献できれば幸いです。
本日期限ぎりぎりに公開したということもあり、**まだ安定して動作しない**かもですが、自分でも使い込んで改善していきたいと思っているので、よろしくお願いします![]()