Motion-fontawesomeは、FontAwesomeをRubymotionで使えるようにしてくれるモジュールです。
参考: [RubyMotion] Motion-fontawesomeっていうgems作りました
http://pchw.github.io/blog/2012/08/06/fontawesome/
上記のページではLabelでの使用例しかないですが、Buttonにも問題なく使えるみたいです。
今回やりたかったのは、UIBarButtonに使うということなので、そのやり方をメモしときます。
UIButtonを作って、UIBarButtonItemのcustomにそれを指定すればOK。(サンプルの表記はBubbleWrapの略記法)
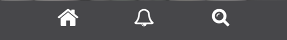
UIButtonのsetTitleでMotion-fontawesomeのiconメソッドの値をセットしてやると、ちゃんとアイコンが出てくれました。 :D
home = make_bar_button_item("home") do
puts "home!"
end
def make_bar_button_item(icon_name, &block)
button = UIButton.alloc.init
button.setTitle(FontAwesome.icon(icon_name), forState:UIControlStateNormal)
button.titleLabel.font = FontAwesome.fontWithSize(25)
button.setTitleColor("#aaa".uicolor, forState:UIControlStateHighlighted)
button.setTitleColor("#fff".uicolor, forState:UIControlStateNormal)
button.sizeToFit
bar_button = BW::UIBarButtonItem.custom(button, &block)
end
こんな感じで。
ちなみに、MotionAwesome( https://github.com/derailed/motion-awesome ) という類似モジュールもあるのですが、
最新バージョンで試してみたところでは、サンプル通り書いても、MotionMapという依存モジュールがうまくインストールできないみたいで(僕のやり方が問題?)、こちらはコンパイルが通りませんでした。