JSX(altJSのほう)で、たまにブラウザごとに挙動が違ったりして、ブラウザでユニットテストを走らせたくなることがあります。普段はnode.jsで簡単に実行できるのですが、ブラウザで実行するにはちょっといろいろ手を加える必要があります。
まずは.jsファイルを生成します。
$ jsx --test --output test.js --add-search-path ./src test/test-xxhash-arraybuffer.jsx
--test オプションと、 --output オプションを使うと、ユニットテストのJSファイルが作れます。ただ、このままでは実行できませんので、生成されたファイルの先頭のshebung行(#!/usr/bin/env node)を削除します。
# !/usr/bin/env node
// generatedy by JSX compiler 0.9.89 (2014-05-20 06:01:03 +0900; 8e8c6105f36f3dfe440ea026a3c93a3444977102)
var JSX = {};
(function (JSX) {
sedでやるなら
$ sed -e "1d" test.js > test2.js
$ mv test2.js test.js
ブラウザに読み込ませるHTMLを作ります。生成されたコードはnode.jsの process.argv にのみ依存しているので、ダミーの変数を作っておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var process = {
argv: ['node', 'test.js']
};
</script>
<script src="test.js"></script>
</body>
</html>
これをそのままロードしてもいいですし、Webサーバをローカルに起動して、それからロードしても良いです。フォルダ名が.jsxで、なおかつAdobe製品が入っていると、フォルダをJavaScript拡張として読み込もうとしてツライことになる(Finderで開けない)ので、今回はサーバ経由で。
$ python3 -m http.server
Serving HTTP on 0.0.0.0 port 8000 ...
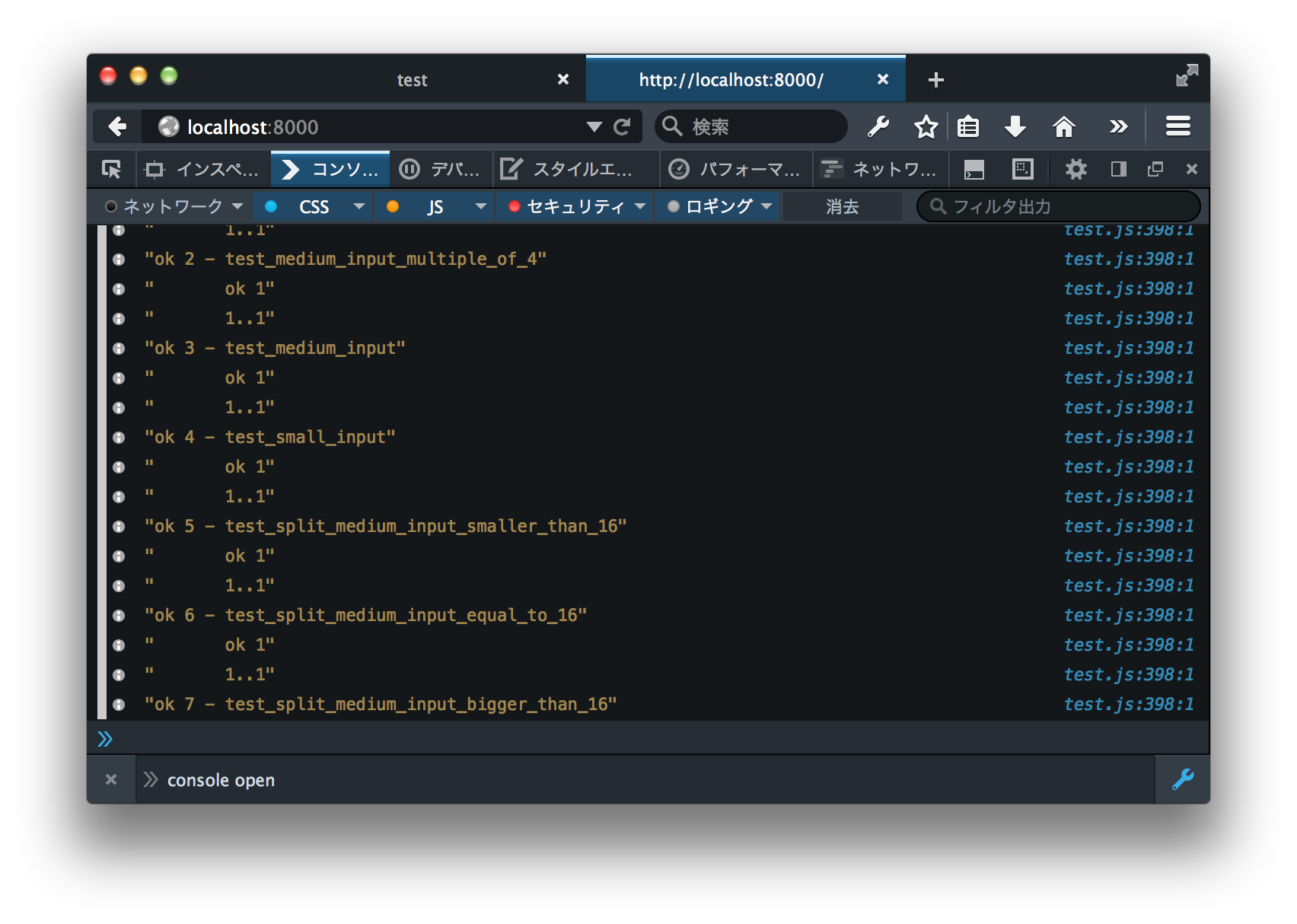
ブラウザで http://localhost:8000 を開いて、コンソールを見ると、テスト結果が表示されています。Firefox開発版なら、コマンドのところに console open とタイプするとコンソールが開きます。