はじめに
スマホやガラケー向けにサイト構築したり、WEB APIを作って公開する場合、
そのテスト環境には、社内の色々な決済をかいくぐってサーバを用意するのではないでしょうか?
近頃だとWifiで繋げるローカル環境なんかも簡単に作れますが限りなくグレーゾーンだったり、
結局決済を回さないといけなかったりします。
また、SaaS型のサービスを使う機会も、これからはどんどん増えていくことでしょう。
SaaS型のサービスを使うとよく出てくるのがWebhookというやつで、
SaaSのサービスに、とあるアクションが起きると、自分たちのアプリに通知してくれ、
自分たちが実装した処理を実行できるというものです。
こういう開発が当たり前になってくると、手軽に公開サーバが用意できないと、
社内決済をまわしたり、インフラ待ち時間が発生したりと無駄な時間がかかって、
今までよりも開発に時間がかかるようになって無駄な費用が増えた!
なんてことになるかもしれません。
このページでは無駄なことは省いて、
自分のふだん使いのPC上のWEBサーバを一気に公開しちゃおうぜ!
ということをやります。
使うもの
ngrok
Vagrant(+ virtual box)
ngrokとは
インターネットに公開できないサーバ(社内ローカルPCとか)を、トンネル経由で外部に公開できてしまう素敵ツール。
以下からzipダウンロードできます。
https://ngrok.com/download
unzipするとexeがあるので、PATHを通しておいてください。
Vagrantとは
仮想端末の設定をVagrantfileというものに書いておいてあげて、
vagrant upコマンドを打つとそれ通りの環境が一発手に入る仮想化支援ツール。
(本番環境を作るようなものではない)
sandboxモードを使うと思った通りの環境にできるまで、ロールバックできたりする。
https://www.vagrantup.com/
※有名なので特に触れませんが、この環境だと1.9.2よりも新しいものは不具合があるため動かないと思います。
1.9.5で諸々直っていることを期待・・・。
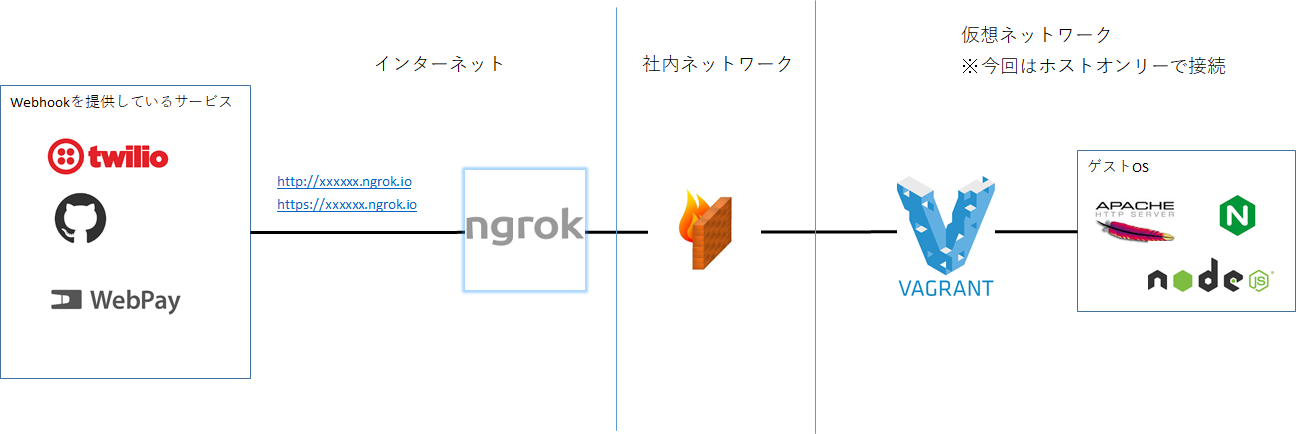
構成
ngrokをホストOSの10080ポートに飛ぶようにし、そこからゲストOS上の80にPortフォワーディングしてApacheに接続するようにしてみます。
Vagrant上にしているのは、ホスト上にアクセスさせないようにするという、気休めです。
また、Webhookのサービスとngrokにある間のURL内のxxxxxxは、ngrokを再起動すると毎回変わります。
各種ソース
Vagrantfile
# -*- mode: ruby -*-
# vi: set ft=ruby :
# All Vagrant configuration is done below. The "2" in Vagrant.configure
# configures the configuration version (we support older styles for
# backwards compatibility). Please don't change it unless you know what
# you're doing.
Vagrant.configure("2") do |config|
config.vm.box = "centos7.2"
config.vm.network "forwarded_port", guest: 80, host: 10080
config.vm.network "private_network", ip: "1.0.0.1"
end
超シンプル
index.html
Welcome sh-ogawa
起動
# vagrant up
仮想端末が上がる・・・
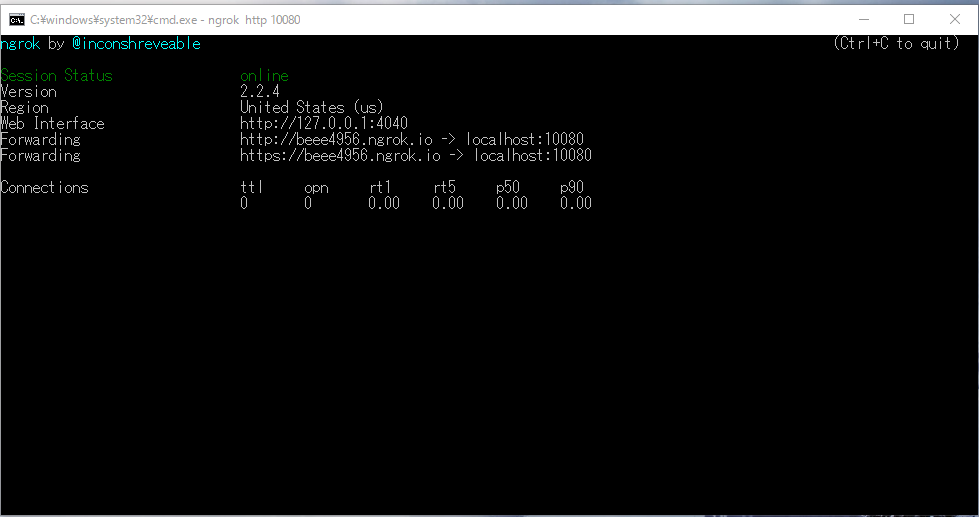
# ngrok http 10080
ngrokuが立ち上がると、以下が表示されます。
Forwardingのhttpの方のURLに、スマホなどのWEBブラウザからアクセスしてあげれば、お目当てのページが表示されます。
※ドメインの部分は毎回変わります。
URLを打つのめんどくさいので、昔作った産物でQRコード生成しました。
https://github.com/sh-ogawa/qr-tool
アクセスの様子
終わりに
これで簡単に公開サーバが手に入るので、開発がちょっと楽になりますね。
また、オーバープロキシしたい場合は、以下をお試しください。
私の会社はプロキシがないので試せませんが。
Windows版ngrokでプロキシ超え