前略
- アプリからページめくりができるOSSを作った
- 専用ガジェットは最低3000円するし失くすから作った
- 頭良さそうにTED風プレゼンをする方法でドヤ顔するときに便利
材料
- nodejs
- milkcocoa-node
- Monaca(Apache Cordova)
- selenium-webdriver
仕様
クライアントアプリ(コントローラー)
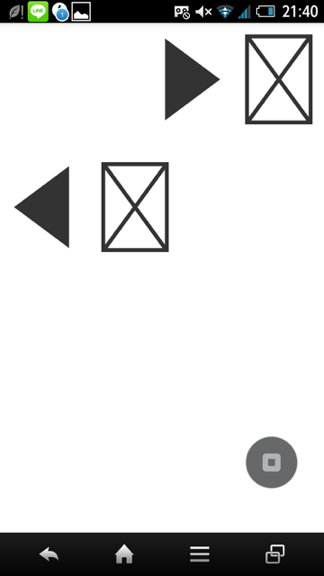
- Monacaから吐き出したアプリに「進むボタン」「戻るボタン」を設置
- ボタンを押すとmilkcocoaのrightBtnServer/leftBtnServerにsendAPIを実行
サイトを操作するエージェント
- milkcocoa-nodeでsendイベントを受け取って、selenium-webdriverで矢印キーの左右イベントを強制的に発火
作り方
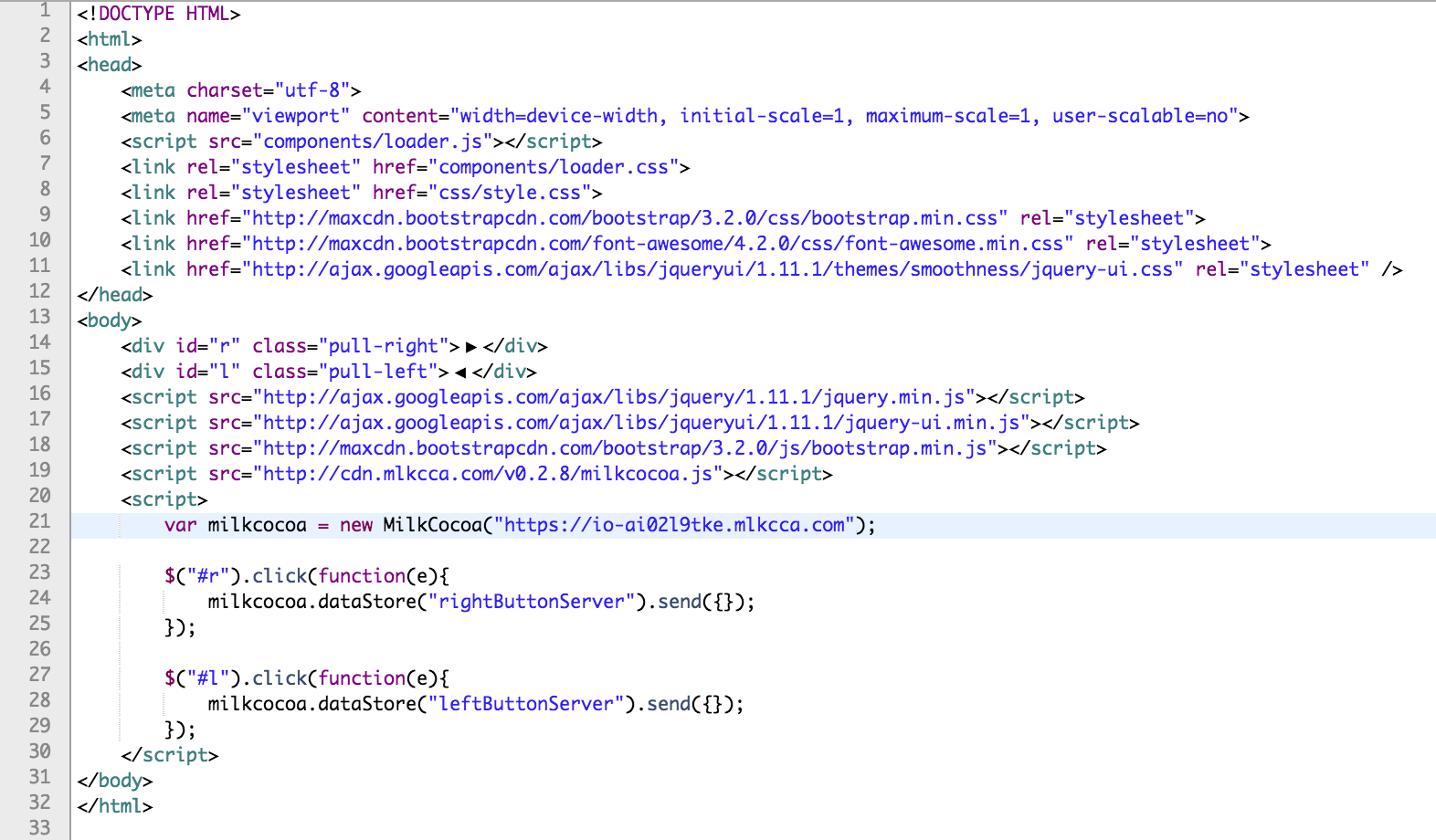
アプリ側
(32行)
- こんな感じのViewとイベントリスナーを設置
- ほとんどMonacaのコードなので実際に書いたのは
html
<div id="r" class="pull-right">▶︎</div>
<div id="l" class="pull-left">◀︎</div>
<script>
var milkcocoa = new MilkCocoa("https://io-ai02l9tke.mlkcca.com");
$("#r").click(function(e){
milkcocoa.dataStore("rightButtonServer").send({});
});
$("#l").click(function(e){
milkcocoa.dataStore("leftButtonServer").send({});
});
</script>
ぐらいですかね
エージェント側
slidemilk.js
var webdriver = require('selenium-webdriver'),
argv = require('argv'),
MilkCocoa = require('./milkcocoa-node'),
By = webdriver.By,
milkcocoa = new MilkCocoa("https://io-ai02l9tke.mlkcca.com"),
chromeDriver = new webdriver.Builder().usingServer('http://localhost:4444/wd/hub')
.withCapabilities( webdriver.Capabilities.chrome() )
.build();
chromeDriver.get(argv.run().targets[0]);
milkcocoa.dataStore("rightButtonServer").on("send", function(e){
( new webdriver.ActionSequence(chromeDriver) ).sendKeys(webdriver.Key.RIGHT).perform();
});
milkcocoa.dataStore("leftButtonServer").on("send", function(e){
( new webdriver.ActionSequence(chromeDriver) ).sendKeys(webdriver.Key.LEFT).perform();
});
(18行)
- webdriverを起動
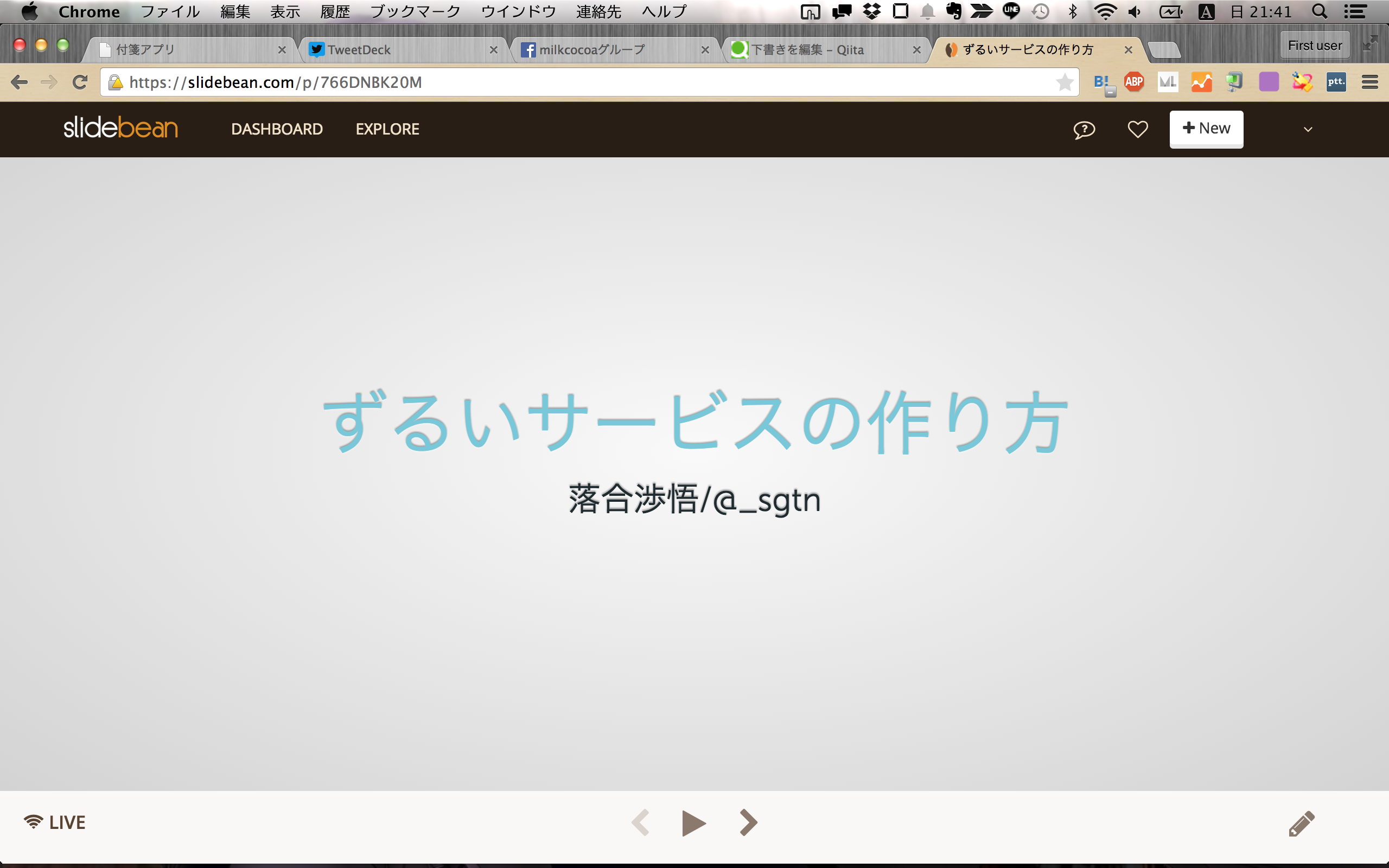
- ターゲットURLをChromeで開く
- sendイベントが来たらキーボードイベントを発火
※slidebean, reveal.jsベーススライド, google slideも全部これで操作可能
感想
- 初めは物理ボタンが必要かと思ってEdisonとか調べてた
- iWatchやAndroidGearが楽しみ
- WEB標準技術でプロトタイピングが済んでしまう
- エンジニアはどんどんサービスを価値検証して出資を受けたらいい