2017/10/2追記
Kadecotプロジェクトは終了し、その開発ノウハウは、類似の機能を持ったPicoGWに引き継がれています。この応用を目指すPico Communityというグループも立ち上がっています。Peatixから更新情報やイベント情報も流していく予定ですのでぜひフォローしてください!
本記事では、ソニーの電子ブロックであるMESHを用いて、近年幅を利かせているECHONET Lite家電を動かす方法をご説明します。アクセスを仲介するために、Sony CSLのKadecotという家電サーバを用います。こちらはAndroid用とLinux用があります。
必要なものは以下の通りです。
- MESHタグ(今回はボタンのみ用います)
- MESHアプリを動かすスマートフォンまたはタブレット。iPhoneでもAndroidでもOKです。
- Kadecotサーバを動かすAndroid端末またはLinuxマシン。Androidの場合はMESHと同じ端末で実行すれば大丈夫です。Linuxの場合はRaspberry Pi 3 Model Bで動作確認しています。
- ECHONET Lite家電 (エアコンまたは照明。ない場合はSony CSLのECHONET Liteエミュレータが使えます)
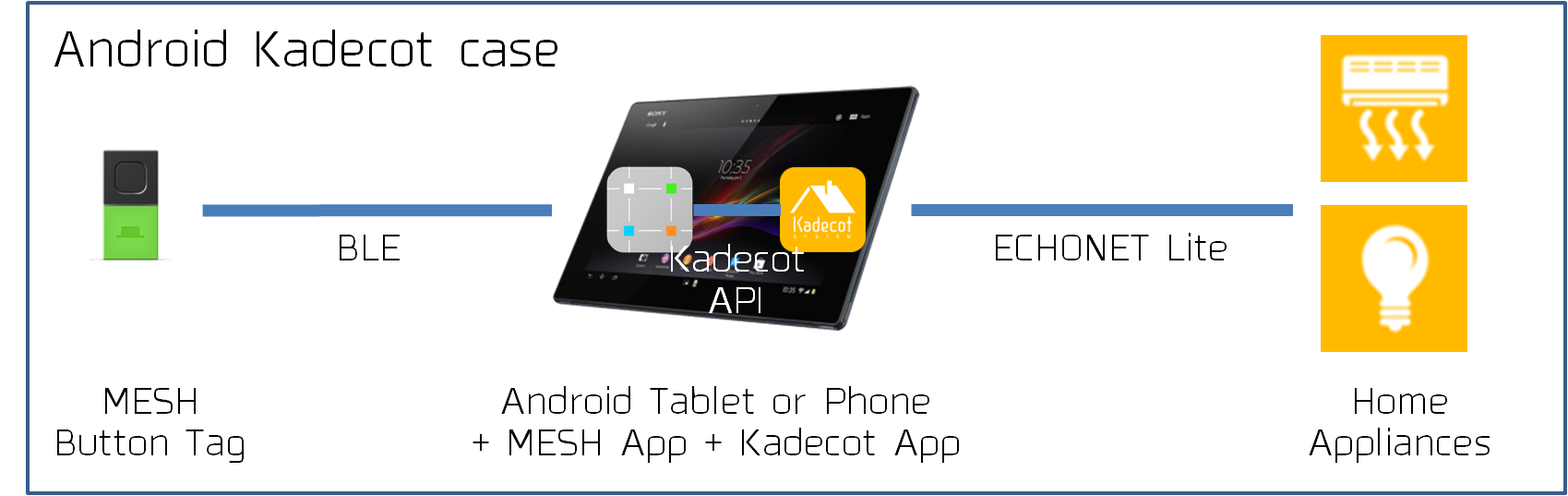
KadecotサーバをAndroidで立ち上げた場合の接続関係はこのようになります。MESHアプリも同一端末内で立ち上げればシンプルな構成になります。
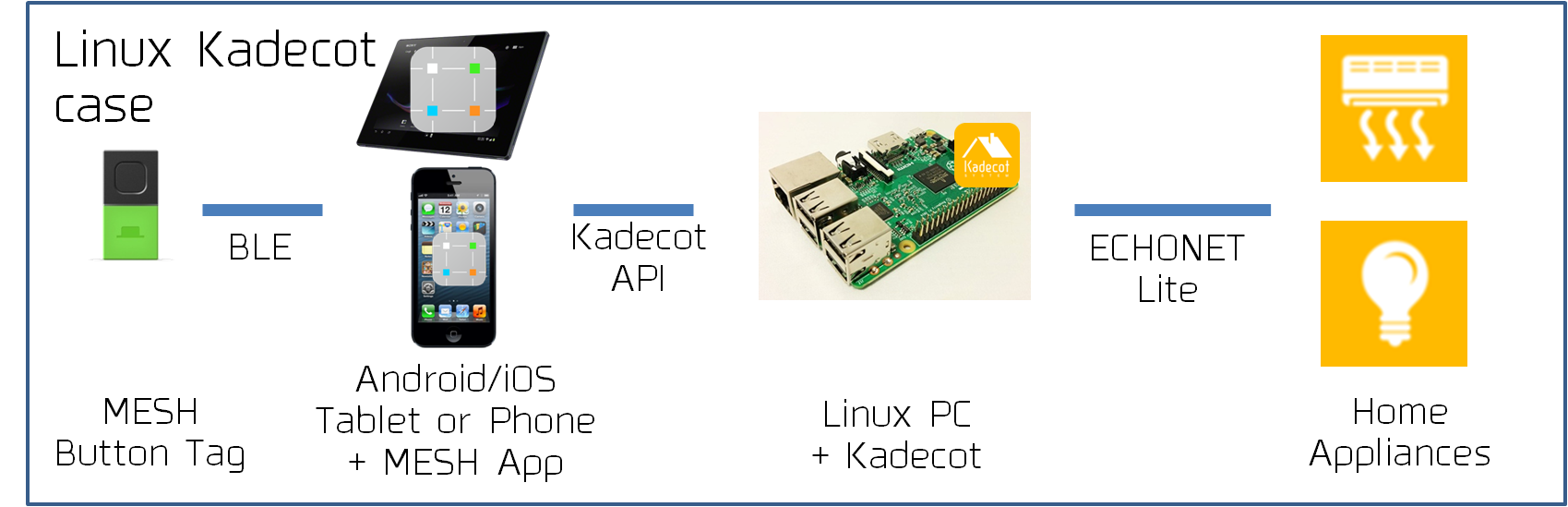
Linuxで立ち上げた場合はこのようになります。Kadecot用のLinux PCが必要になりますが、PCですのでサーバとしては若干安定に動作するかもしれません。
MESHとは
ソニーが開発・販売している電子ブロックです。各ブロックは「タグ」と呼ばれ、2017/1現在人感・明るさ・動き・温湿度・LED・ボタン・GPIOの7種類のタグが存在していて、それぞれ独立にBLEでスマートフォンに接続します。今回はボタンタグのみ用います。
タグは単体で動作するわけではなく、iPhone / Android 用の専用アプリを通じて、GUIでプログラミングします。
アプリ内では、物理的なタグだけではなくスマートフォンの写真やマイク・スピーカーと連携したり、メールの送受信やタイマー機能をもった「ソフトタグ」もあるので、センサーを用いた様々なアプリが簡単に作れます。
さらに、MESH SDKというブラウザアプリを使うことで、自前のソフトタグも作ることができます。今回はこの機能を用いて家電連携を行います。
ECHONET Liteとは
ECHONETコンソーシアムが策定したIPベースの家電通信標準プロトコルです。2017/1現在かなりの対応機器が存在します。エアコンなどは、既存機器に追加のアダプターを接続することでECHONET Lite対応になることもあります。メーカーにお問い合わせください。
また、宅内のネットワークに直接つながれるわけではありませんが、今後全世帯に導入されるスマートメーターとの通信もECHONET Liteを用いることが決まっています。そのあたりはこちらの記事をご参照ください。
今回は、ECHONET Lite対応のエアコンまたは照明があるつもりで話を進めます。お持ちでない場合は、Sony CSLのECHONET Liteエミュレータを使うことができます。こちらはProcessing(Java)製なので、WindowsでもLinuxでもMacでも動くと思われます。ただしKadecotをLinuxで走らせる場合は別のマシンで実行してください。ECHONET Liteで使うポートが共通なので、かち合ってしまいます。
やり方
MESHのセットアップ
まずはMESHを普通に使えるようにするのですが、これはすでにいろいろな方が説明しているので追加説明しません。公式のドキュメントが十分わかりやすいです。緑のボタンタグだけ使えるようにしておいてください。
なお、MESHアプリはデフォルト状態だと、フォーカスが外れた時にタグとのペアリングも外れてしまいます。右上メニュー⇒設定からバックグラウンドモードにしておけばフォーカスが外れてもペアリングを維持できますので、そちらの方がお勧めです。
Kadecotのセットアップ
前述のように、KadecotにはAndroid版とLinux版があり、インストール方法が異なりますので分けて説明します。
Android版Kadecotの場合
普通にGoogle Playからインストールします。インストール後どうしたらよいかわからない場合はこちらのインストラクションもご覧ください。
Device IDを調べる
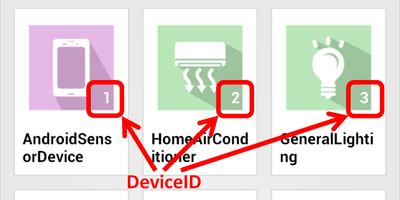
機器が見つかると、メイン画面にその機器がリストされます。アイコンの右下に小さく数字が書かれていると思います。これはDevice IDといって後で使う値なのでECHONET Lite対応エアコンや照明のものなど、所望の機器のIDを控えておいてください。
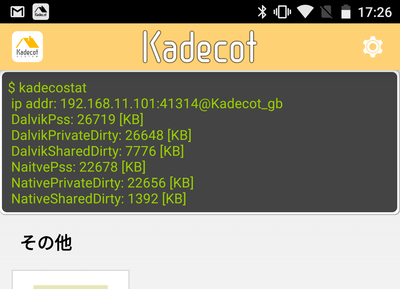
インストールしたら「開発者モード」にしておきます。これには、Settingsから「開発者モード」にチェックを入れてください。メインの画面の上の方に黒い領域が出ていれば開発者モードです。
Linux版Kadecotの場合
Linuxの場合はシェルで以下を実行してください。
$ bash <(curl -skL https://git.io/kadecotjs-install)
$ kadecot start
同じネットワーク内にECHONET Lite機器が存在すれば、自動的に使えるようになります。
Device IDを調べる
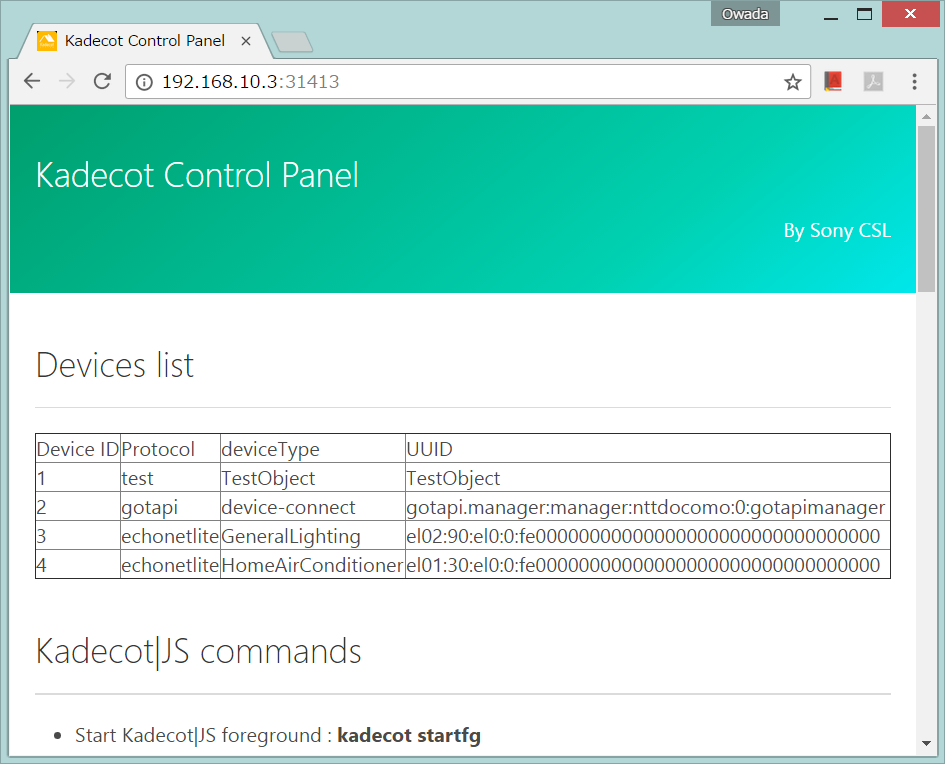
次に、ブラウザからKadecotにアクセスします。KadecotのIPアドレスを仮に192.168.10.3とした場合、こちらを開いてください。
http://192.168.10.3:31413/
すると以下のような画面が出てきます。
最初の表に、見つかった機器の情報が書かれています。Protocolがechonetliteで、deviceTypeがGeneralLightingなら照明、HomeAirConditionerならエアコンが見つかっています。この左端のDevice IDを控えておきます。
もし所望の機器がリストされていないようなら、それは接続の問題もあり得ますが、発見に時間がかかっているだけかもしれません。Kadecot起動後30秒くらいは待ってリロードしてみてください。それでも見つからないようなら、接続を疑ってください。エミュレータ使用の場合は、そのマシンの3610ポート(UDP)が空いているか再確認してください。
また、Kadecotをフォアグランド実行するとメッセージが出るので状態がわかりやすいかもしれません。そのためにはまずkadecot stopで実行を止めたのちにkadecot startfgとしてください。
これでKadecot側の設定は終わりです。
MESH SDKのセットアップ
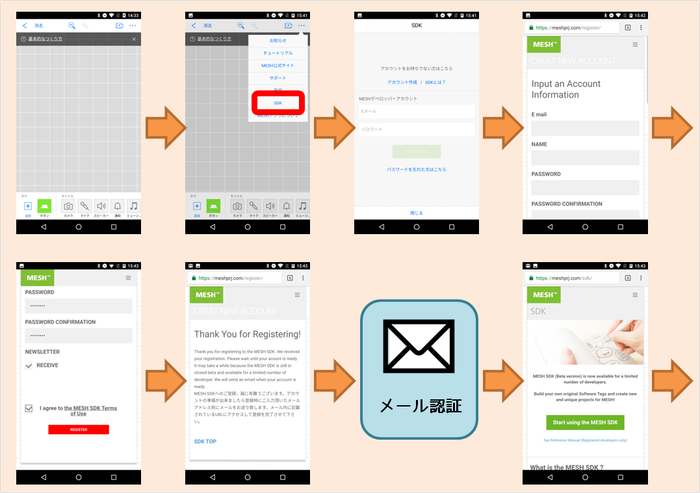
MESH SDKのアカウントを作ります。MESHアプリの右上のメニューを開くと「SDK」という項目があるので、そこをクリックし、メールアドレスでアカウントを作ります。途中でメールが登録用URLが送信されるので、それをクリックするというよくある手続きです。一応キャプチャーを下に載せますが迷うことはないと思います。
ECHONETタグを作る
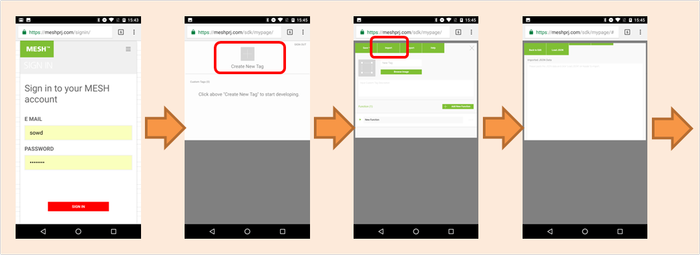
アカウントができたらブラウザでログインし、タグを作成する画面に入ります。PCでやったほうが画面が広いので楽かもしれませんが、スマートフォンでも差し当たり大丈夫です。その場合、ブラウザのレンダリングモードは「PC版サイトを見る」(Chromeの場合)にしておいた方がやりやすいかもしれません。(あとでそれに気づいたので、以下一部スマホモードでの画面になっています。ご了承を)
上部の「Create New Tag」という大きなボタンを押し、次にタブ「Import」を押して、JSONテキストを入力する画面に移動してください。
ここに、以下の文字列をコピペします。
{"formatVersion":"1.0","tagData":{"name":"ECHONET Power","icon":"./res/x2/default_icon.png","description":"ECHONET Lite generic power property (EPC=0x80)","functions":[{"id":"function_0","name":"Power","connector":{"inputs":[{"label":"on"},{"label":"off"}],"outputs":[{"label":"on"},{"label":"off"}]},"properties":[{"name":"Kadecot IP","referenceName":"KadecotIP","type":"string","defaultValue":"localhost"},{"name":"Device ID","referenceName":"DeviceID","type":"number","defaultValue":"2"}],"extension":{"initialize":"return {\n\truntimeValues : {\n\t\tval : 0\n\t\t, changed : 0\n\t},\n resultType : \"continue\",\n taskConfig : {\n mode : \"interval\",\n seconds : 5\n }\n}","receive":"var seturl = \"http://\"+properties.KadecotIP+\":31413\"\n +\"/jsonp/v1/devices/\"+properties.DeviceID\n +\"?procedure=set\"\n +\"¶ms=%7B%22propertyName%22%3A%22OperationStatus%22\"\n +\"%2C%22propertyValue%22%3A%5B\"\n + (index==0?48:49)\n + \"%5D%7D\" ;\n\najax ({\n url : seturl,\n type : \"get\",\n success : function ( contents ) {\n\t\tcallbackSuccess({\n\t\t resultType : \"continue\"\n\t\t}) ;\n\t}\n}) ;\n\nreturn { resultType : \"pause\" };\n","execute":"var geturl = \"http://\"+properties.KadecotIP+\":31413\"\n +\"/jsonp/v1/devices/\"+properties.DeviceID\n +\"?procedure=get\"\n +\"¶ms=%7B%22propertyName%22%3A%22OperationStatus%22%7D\" ;\n\najax ({\n url : geturl,\n type : \"get\",\n\tdataType : \"json\",\n success : function ( contents ) {\n\t\truntimeValues.changed = (contents.propertyValue[0] != runtimeValues.val ? 1 : 0 ) ;\n\t\truntimeValues.val = contents.propertyValue[0] ;\n\t\tcallbackSuccess({\n\t\t resultType : \"continue\",\n\t\t\truntimeValues : runtimeValues\n\t\t}) ;\n\t}\n}) ;\n\nreturn {\n resultType : \"pause\",\n\truntimeValues : runtimeValues\n};\n","result":"return {\n indexes : [ runtimeValues.changed == 0 ? -1 : (runtimeValues.val==48?0:1) ],\n resultType : \"continue\"\n};\n"}}]}}
コピペしたら、Load JSONボタンをクリックします。確認が出るのでOKを押すと、プログラムが設定されます。この作業は照明でもエアコンでも同じです。(ECHONET Liteマスターのためにさらに言えば、このプログラムでは機器スーパークラスの必須プロパティであるEPC=0x80のみ用いているので、どんな機器でも一応動くはずです。常にONが前提の機器もあるので、動作に影響するかどうかは機器次第ですが)
これでSDKの設定は完了です。画面左上の「Save」タブを押して保存したら、MESHアプリに戻りましょう。
MESHアプリでタグを使う
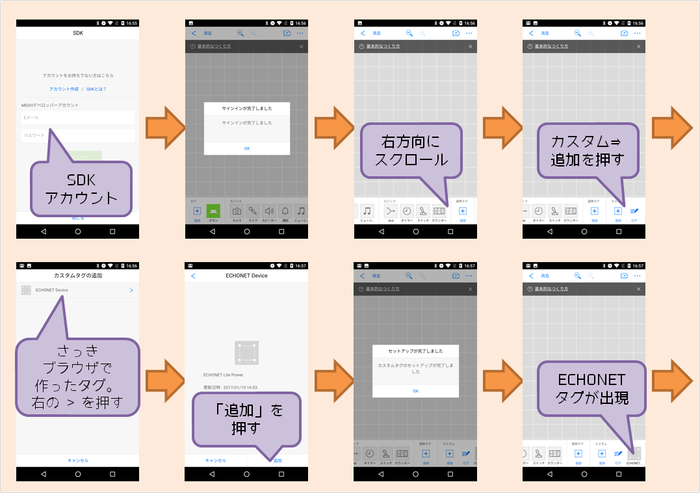
次はMESHアプリ側からSDKにログインし、先ほどブラウザで作成したタグを利用できるようにします。先ほどの右上メニューのSDKボタンから「MESHデベロッパーアカウント」情報を入力し、以下のようにECHONET Powerタグを追加します。
これで準備は完了です!
MESHを家電のリモコンにする
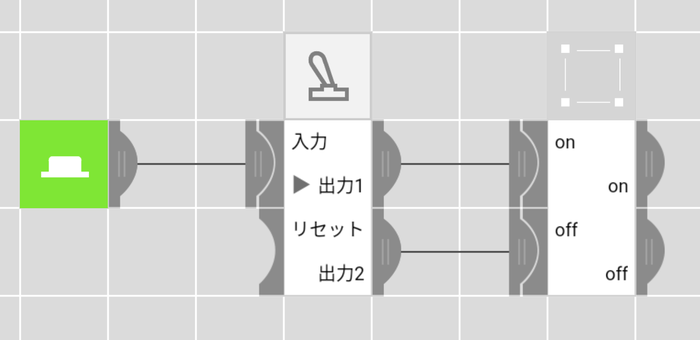
あとはMESHのプログラミングだけで機器を動かすことができます。まず、ボタンで家電のON/OFFを制御したいので、ボタンタグとスイッチタグ、ECHONET Powerタグを使って以下のプログラムを組みましょう。
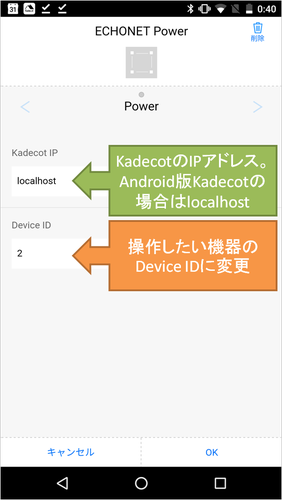
次に、ECHONETタグの設定を変更します。タグをタッチして出てくる設定画面で、KadecotのIPアドレスと、操作対象機器のDevice IDを設定し、画面下部の「OK」を押します。KadecotとMESHアプリが同一Android端末上で動いているときは、Kadecot IPはlocalhostのままで問題ありません。
このプログラムは、ボタンが押されるたびに機器のON/OFFが入れ替わります。
これでMESHを家電リモコンとして使えるようになりました!
家電の電源がオフになったらメールを送る
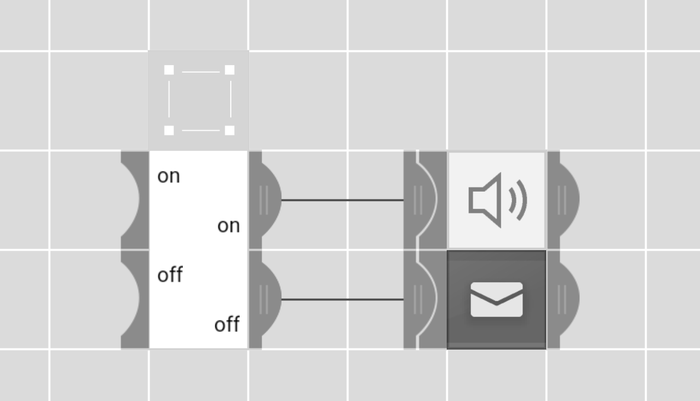
次に、機器が動かされたことをMESHで受け取るようにしてみましょう。機器は通常の赤外線リモコンで動かしても大丈夫です。ECHONET Liteでは機器の状態変化を通知することもできますが、この例では5秒おきに機器の電源状態を読みに行くようになっています。
家電タグの右側は電源が変化するとトリガーが出るので、この先に好きなものをつなげばよいのです。上の例では、電源がONになったら音を鳴らし、OFFになったらメールを送るようにしています(メールは「連携タグ」なので、あらかじめGMailタグの設定を済ませてください)。
これで、外出時に家の電気を消したかどうか、メールを見れば確認できることになりますね!
温湿度タグや明るさタグを使うのも一つの方法ですね。
このように、MESHとKadecotとECHONET Lite家電を組み合わせることで、快適なおうちハックの環境を作ることができました。
ぜひいろいろ作ってみてください!
ECHONETタグのカスタマイズ
さて、ここまでで家電のON/OFFをMESHと連携させることができましたが、ECHONETタグの内容はコピペで済ませていました。もっと他のことをさせたい場合は、このECHONETタグの中身を変更する必要があります。
この部分は、MESH SDKでのソフトタグの作り方について一通り理解していることを前提とさせてください。
また、コード内にKadecotのJSONP API(URL)が埋め込まれています。こちらはツールで生成できるものですが詳細は本記事では解説しませんので、こちらの記事をご参照ください。
以下、タグの中身を関数ごとに軽く説明します。
(以下の説明は、KadecotのIPとDevice IDをタグの設定から変更できるようにする前のものになりますので古いです。ただしそこ以外、本質的には変更していないのでこのまま載せさせていただきます)
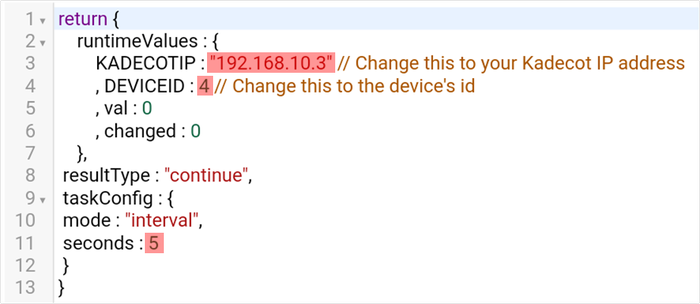
Initialize()
Initialize()では前述のように、KadecotのIPと機器IDの設定、それから、一番下のsecondsが状態をスキャンするための周期を設定しています。デフォルトでは5秒間隔になっています。イベントなど多数のユーザーがKadecotにアクセスすることが想定される場合には、周期を長めにとったほうがよいでしょう。もちろんその分、機器が状態変更してからMESHがそれに気づくまでの時間が遅くなります。
Receive()
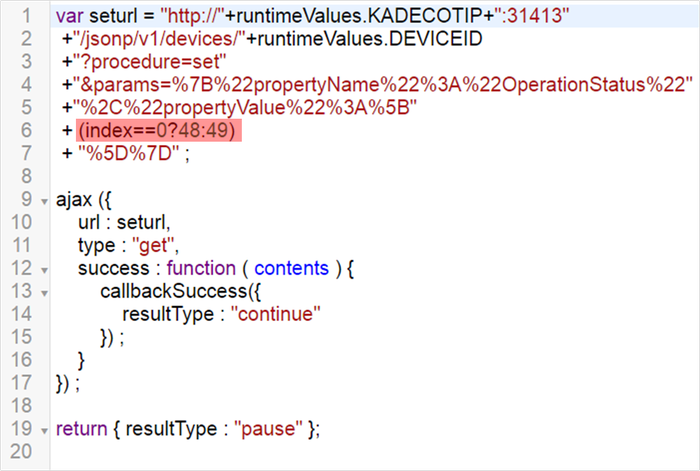
Receive()はタグにトリガーが入力された時の動作を定義します。大まかに言えば、7行目まででseturlという文字列(Kadecot APIコールです)を作り、9行目以降でそのURLにアクセスしつつ、とりあえず終了を待つためにpause状態をreturnして終わります。結果が得られたら、それ自体は使わないのでそのままcontinueします。正常終了したかどうかが気にならず、送りっぱなしでよい場合は、pauseせずいきなりcontinueで終わっても構いません。
入力されたのがonかoffかによって機能を切り替えているのは、赤く網がけした6行目です。onのときは48,offのときは49という値がURLに埋め込まれることになります。この48か49かというのは、ECHONET Liteで決められた値になります。このURLの作り方については、さきに述べたように、別にまとめた記事をご参照ください。
Execute()
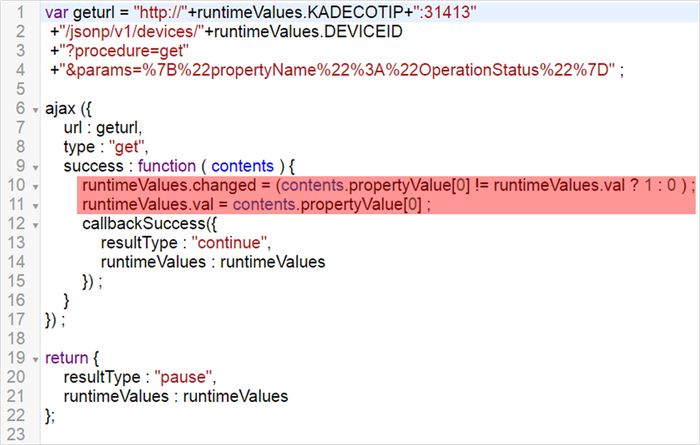
Execute()は、Initialize()で決められた間隔で呼び出される、現在の電源状態を得るためのポーリング本体です。receive()と似て、最初の4行でURLを作り、それにajaxでアクセスしています。こちらはURLは固定になっています。値がわかる前に次のタグに進んでも意味がないので、ここはURLアクセスの返答があるまでpauseで一旦停止しなければいけません。
このプログラムで重要なところは、10行目と11行目で、値が変化したかどうかをruntimeValues.changedに、現在の値をruntimeValues.valに代入しています。この値は、次段のResult()で次のタグに向けて出力されます。
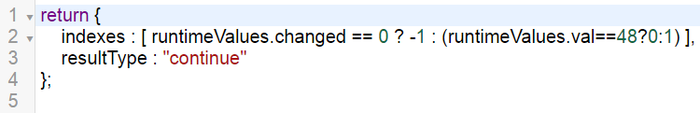
Result()
Result()は単純で、changedが0すなわち前から変更していないときは何も出力せず(-1番目のコネクタに出力)、そうでない場合、valが48(ECHONET電源で言うところのON)の時は0番目のコネクタにトリガーを出力、そうでないとき(offのとき)は1番目のコネクタに出力するというものです。
タグのカスタマイズ
上の解説からお分かりのように、どの機器のどの機能にアクセスするか、というのは、アクセスするURLの内容が握っています。このURLは、Kadecotに含まれるAPI URL生成ツールを用いれば簡単に得ることができますので、こちらの記事を参考にURLを生成し、そこからのコピペでタグのプログラムを書き換えていけば様々なことができるはずです。
まとめ
MESHはイベントで触ったことはあったのですが、今回はじめて細かく使い込んでみました。非常に完成度が高く、楽しいデバイスですね。
センサーの種類から言っても、生活の中に組み込んで使うといろいろな可能性があると思います。ぜひ家電連携で楽しんでみてください!