こんにちはほそ道です。
前回はGruntを掘り下げてみましたが今回は別のビルドツール gulp を取り上げてみます。
複数扱う事で理解や幅が広がりますしね。
最終的には2つを対比したいと思いますので、前回同様に概要を探り、サンプルを作り、アーキテクチャを掘り下げてみたいと思います。
バージョンは下記です
gulp version 3.6.2
CLI version 3.6.2
gulp概要
gulpはどういう特徴があるんですかね?
読みは「ガルプ」のようです。「グイグイ飲む」という意味らしいです。
gulpのgithubを見てみるとgulpは
「The streaming build system」
らしいです。streamingの部分がちょっと何言ってるかわかりません。
gulpサイトを見ると下記のような売り文句ですね。
「速い、高品質、習得が楽」
のような事が書いてあります。
あとは「node.jsのstreamを活用してディスクへの中間ファイル書き込みを行わない高速ビルドが可能」的な事が書いてあります。
やっぱりstreamが出てきますね。
streamって何ぞ?
うーむ。どうやらこのstreamがgulpのキモな匂いがするので調べてみました。
Node.jsにはstream APIというインターフェースがあり、I/Oの読み書きを部分的に行ったりしてデータ流れを止めずに効率的に扱う仕組みのようです。
要するにgulpはデータをNode.jsのstreamを効果的に使って処理するので高速性に優れているという事なんでしょうね。
動かしてみる
それでは実際に動かしてみます。前回同様ファイルのミニファイを行います。
gulpコマンドのインストールはnpm install -g gulpで行えます。
プロジェクト作成のおまじないは以下の感じ。gruntの時と似てますね。
- プロジェクトの作成
mkdir gulp_chase
cd gulp_chase/
npm install --save-dev gulp
touch gulpfile.js
- 設定ファイルの記述
var gulp = require('gulp');
var uglify = require('gulp-uglify');
gulp.task('default', function() {
gulp.src('foo.js')
.pipe(uglify())
.pipe(gulp.dest('dest'));
});
- 実行
npm install gulp-uglify
gulp
gulpコマンド実行後にdest/foo.jsを見るとミニファイが成功しています。
ここで登場するpipe関数がstream的な実装らしいのですが、
streamについての詳細はいずれNodeの枠でやるかも、くらいの感じで今回は触れずにおきます。
奥の細道:gulpとの上手な付き合い方
gulpの調べものでハマらない為のドキュメント活用
Gruntの時同様ドキュメンテーションはなるべくオフィシャルのものを活用するのがオススメだと思います。
ほそ道も英語が得意ではありませんがそこは 「Don't think.FEEL!!!」 くらいの勢いで頑張っていこうと思います。
コアの動きを理解する
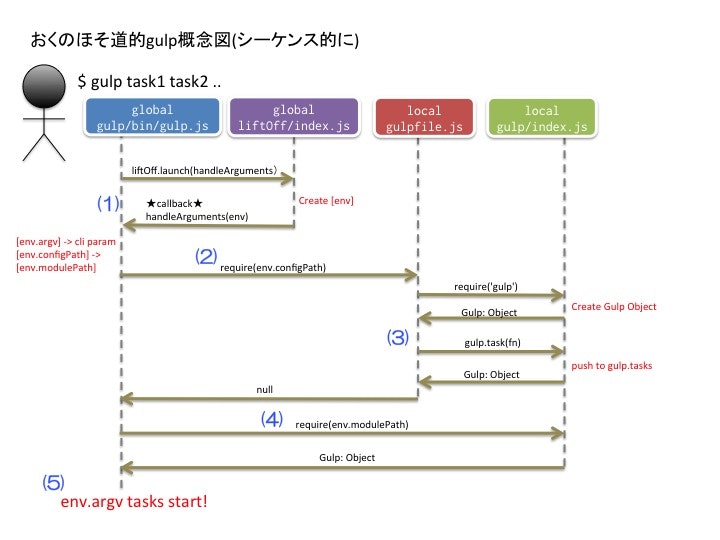
概念図作ってみた(シーケンス的な)
今回もやってみました。やって!TRYの心意気です。
今回はハッキリと処理順序がファイル間のシーケンシャルな動きで見えたので
シーケンス図っぽい方が理解しやすいと思い、そのようにしてみました。
解説・補足
- (1)gulpコマンドが実行されると
liftOffモジュールというのを呼び出して実行環境の情報を集めます - (2)取得した実行環境の中から設定ファイル
gulpfile.jsをrequireします - (3)gulpfileはgulpモジュール(Gulpオブジェクト)を取得して、そこにタスクを登録します
- (4)gulpコマンドのモジュールはGulpオブジェクトを取得します
- (5)Gulpオブジェクト内のタスクからenv.argvに入っているコマンドラインパラメータで指定されたタスクを実行します
- Grunt同様、CLIパラメータ無しの場合はdefaultというタスクが実行されます
おぉ、シンプルですね!
gulpはそんなにオブジェクト指向的な組み方はしてありませんね。Gulpオブジェクトに集約されます。
解説のボリュームもGruntの時と比べだいぶシンプルな感じになりました。
まとめ
今回は以上です。ほそ道的なgulpとの付き合い方をまとめておきます。
- 公式ドキュメントはやっぱり大事!とくにGruntと比べると情報も少ないはずですしね。
- 本格的に使う場合はある程度Node.jsのStream APIについて学んでおくと良さそう。
- 設定ファイルも構造もシンプルで柔軟性が高い!逆にいうとテキトーに作っていくとチーム運用や大規模化に耐えられなくなる可能性があるのである程度考えながら作った方が良いでしょう。
今回は以上です。
いろいろとGruntとの違いも見えたので、
次回はGrunt VS gulp的なトピックでやってみようと思います。